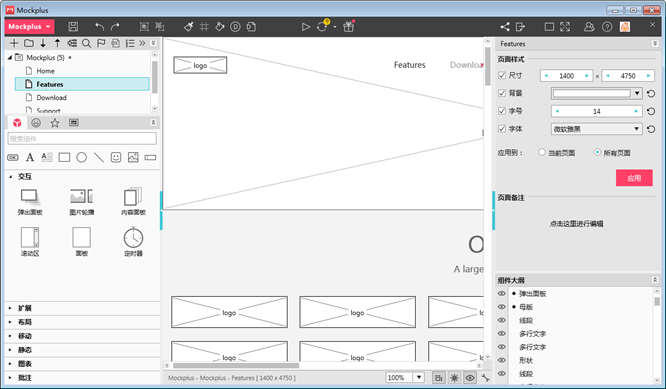
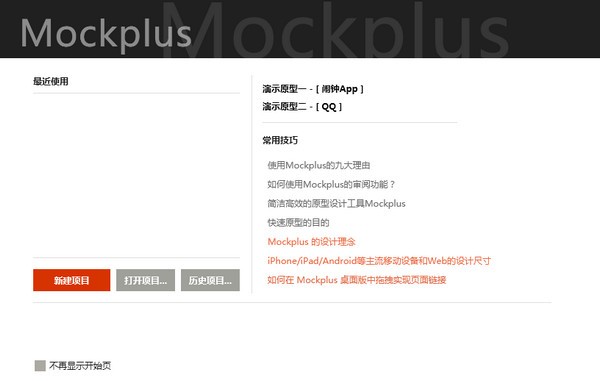
Acure学习太难?Balsamic太贵?是时候可以放弃它们了,Mockplus是一款简洁快速免费的原型图工具,适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。

Mockplus有什么功能
1.不为工具所累,关注设计而不是工具
Mockplus超级简单,但是功能够用。你根本不用专门学习如何使用。记住:工具毕竟是工具,工具只是辅助你的工作,不要让工具左右你的工作,让工具成为你的负担。真正的剑客,剑只是攻防武器,厉害的是对剑道的领悟。了解了这一点,你会发现你不是道编程的笨鸟,也不是软件使用手册的奴隶,你有的是创意,你会爱上你自己。
2.项目经理和技术知道你要做什么东西了
拿着设计的原型,给项目经理和技术讲解,人家一眼就能看明白你要做什么东西了。附上简单的说明,人家就能拿你的原型图做开发了。这样一样,项目经理和技术都会爱上你的,因为他们再也不需要被大篇幅的文字和产品经理啰嗦的讲解折磨了。

3.开发和测试看需求不那么费劲了
带有交互和说明的原型,可以直接指导技术进行开发,同时也可以指导测试编写测试用例和进行测试指导了。这样一来,开发和测试也会爱上你了的。
4.UE、UI知道怎么设计你的产品了
模块齐全、带有交互的原型设计,已经给出了产品前端展示的面貌,UE知道怎么在现有体验设计上怎么改进和优化了,UI知道怎么发挥想象力进行交互了。UE、UI也会爱上你的。
5.领导知道你的想法,更好做评估和立项了
当你想做一个产品或功能时,直接拿出原型给领导演示,直观有效的让领导评估是否可行。这比ppt讲解、word说明、邮件交流直观易懂多了,领导很快就能知道你要做的东西,并评估你的想法是否可行。这种方式,可能你老板也会爱上你哟。
6.你可以通过共享的方式和同事一起设计产品了
如果较为复杂的产品,需要多人来协作进行产品设计,Mockplus也能帮到你。Mockplus一大重要功能就是项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时导出历史版本的项目文档。看吧,你同事也会爱上你的。
7.你可以拿着产品原型找投资人了
创业者拿着厚厚的商业计划书,需要在几分钟甚至几十秒内打动投资者,是不是很难。如果辅以你的产品原型,直接演示给投资者看,是不是更生动、更能吸引投资人的关注呢。把项目说明白,投资人也会爱上你的。
8.你可以拿着广告方案找客户签单了
卖创意、卖方案给广告主,拿着厚厚的文档和别人的案例,是不是难以让广告主签单。如果你拿出已经做好的方案原型,演示给你的广告主,应该能取到别样的效果。这不,你的客户也会爱上你的。
9.你个人看起来很帅了
通过高效试用原型工具Mockplus,大大提高高中效率,提高自己的产能,证明自己的能力。这样一来,你自己都会爱上自己的,每天被自己帅醒,然后每天都信心满满的上班去。
Mockplus使用教程
1. Clear / 清楚的
清晰度是用户界面设计最重要的元素。事实上,用户界面设计的所有目的是为了使人们能够与您的系统通过沟通和功能来进行交互。 如果人们不知道你的应用程序怎样工作或在你的网站上应该去哪里,他们会困惑和沮丧。

这是什么呢?鼠标移到WordPress的按钮时工具提示会弹出解释其职能。
2. Concise / 简明
清晰的用户界面是很好的,但是,您应该谨慎,不要陷入过度明晰。定义和解释很容易被添加,但是你这样做的同时也增大了规模。您的界面规模增加。添加过多的解释,您的用户将不得不花费过多的时间去读它们。

不仅要保持清晰,而且还保持简洁。当你能用一句话解释一项功能的时候就不要用三句话。当你可以用一个单词标记一个项,就不要用两个。 保持简洁可以节省你的用户的宝贵的时间。 同时保持清晰和简明并不容易,需要足够的时间和努力来实现,但其回报是值得的。
在 OS X 的音量控制中使用两个小图标以显示的音量从低到高。
3. Familiar / 熟悉
许多设计师努力使自己的界面,直观。但到底直观的真正意思是什么?直观也就是就是说可以自然地,本能地理解和领会。但是你怎么能做到直观一些?你可通过是它变的熟悉来实现。

熟悉就是, 跟你以前遇到过的东西相似。当你熟悉的东西,你就知道怎样它怎么做-你知道会发生什么事情。 弄清你的用户熟悉的并把它们融合到你的用户界面中。
GoPlan的标签页式界面。标签很熟悉,因为他们模仿文件夹上的标签。你清楚知道点击标签您将浏览该节和其他地方的标签将继续存在为了进一步导航。
4. Responsive / 易响应
易响应意味着两件事。首先,易响应意味着快速。如果没有软件在后台,界面应该响应很快。等待加载和缓慢的界面是令人沮丧。看起来加载的很快,反正就是界面快速载入(即使内容尚未赶上)改善了用户体验。

易响应也意味着界面提供某种形式的反馈。界面应该反馈给用户,告知他们现在怎么了。你成功地按下那个按钮吗?你将如何知道?按钮应显示一个被按了的 状态反馈,或许可以把按钮上的文字改成“正在加载… ”并且禁用按钮。是软件挂了还是内容载入中?用转动的轮子或显示进度栏的方式来保持用户在进程中。
Gmail会显示一个进度栏当您第一次进入您的收件箱。 而不是逐步载入网页时,一旦一切准备就绪整个页面即时显示。
5. Consistent / 一致
之前我谈过关于上下文的重要性,以及它应如何指导你的设计决定。我认为,适应任何给定的上下文是很聪明,但是,一个界面仍然应保持一定程度的一致性。

一致的界面,使用户能够开发惯用模式-他们会了解不同的按钮,标签,图示和其他界面元素的外观,并识别他们。认识到在不同的情况他们所做的事情不同。他们也将了解特定的东西如何工作,能够从过去的经验中更快的总结知道如何操作新功能。
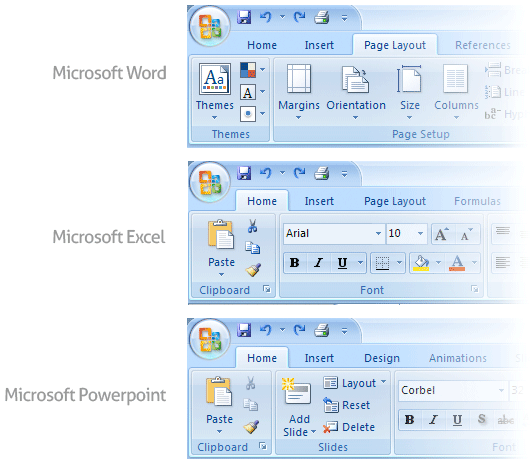
在Microsoft Office的用户界面是一致的是有原因的。
6. Attractive / 吸引力
这可能有一点争议,但我相信一个良好的界面应该有吸引力。吸引力在某种意义上,是与界面交互变得是愉快。是的,你可以让你的用户界面简单,易于使用,有效 率和易反应,它将尽其出色-但如果你可以做额外的一步,使之有吸引力的。那样用户体验会真正令人满意。当你的软件使用起来是令人愉快的,你的客户或工作人 员将不仅是简单地使用它-他们会期待着使用它。
当然有许多不同类型的软件和网站,所有的创作针对的不同的市场和用户。什么样看来’好’对任何一个特定的观众都会有所不同。这就是说,你应该为了你 的用户来包装你的界面的的外观和风格。此外,美感设计应适度使用,并且是为了加强功能。美化界面不同于加载时使用多余的眼睛糖果。

谷歌是众所周知的极简洁的界面,他们关注功能重于形式,但他们显然的花费时间美化了Chrome用户界面元素,如按钮和图标,使它们看起来正好体现了微妙的梯度和像素超薄突出。
7. Efficient / 高效率
用户界面像是车辆,带你去你要到的地方。这些地方是软件应用程序或网站的不同的功能。一个良好的界面可让您在执行这些功能更快。现在, ‘有效’听起来像一个相当模糊的属性-如果你把所有其他的事情在这个清单上,当然界面到头来还是需要高效?差不多,但不完全。

你真正需要做的是使界面能高效的找出用户努力想要实现的,然后让他们可以有条不紊的做到。您必须确定您的应用程序应该如何工作’ -什么功能它需要有,什么样的目标是你努力努力争取实现?实现一个界面,可以让人们轻松地完成他们想要做的,而不只是简单的实现对各个功能的访问。
苹果公司已经确认了人们在其iPhone上想要对照片做三个关键的事情,并在照片控制中提供按钮来分别完成他们。
8. Forgiving / 宽容
没有人是完美的,当使用你的软件或网站必定有人会犯错误。 如何处理这些错误将成为你的软件的质量一个重要指标。不要惩罚用户-建立一个宽容的界面,纠正问题。

一个宽容的界面可以使你的用户远离代价高昂的错误。例如,如果有人删除了重要的信息,他们可以轻松地重新检索或撤消这一行动? 当有人浏览到损坏或不存在的网页,他们会看到什么?他们会迎接一个加密的错误提示还是得到了一些有用的替代目的地?
错误的删除了电子邮件?Gmail可让您迅速取消上一次的操作。


















 Dreamweaver CC 2019精简版19.1 中文特别版
Dreamweaver CC 2019精简版19.1 中文特别版
 Dreamweaver 2020中文特别版20.0 精简版
Dreamweaver 2020中文特别版20.0 精简版
 Dreamweaver 2020绿化版20.2 免费版
Dreamweaver 2020绿化版20.2 免费版
 Adobe Dreamweaver 2020直装破解版20.0 简体中文版
Adobe Dreamweaver 2020直装破解版20.0 简体中文版
 Dreamweaver 2021精简版21.0 优化版
Dreamweaver 2021精简版21.0 优化版
 Dreamweaver 2021绿化版21.0 免费版
Dreamweaver 2021绿化版21.0 免费版
 DW2021(Dreamweaver 2021破解版)21.2 中文免费版
DW2021(Dreamweaver 2021破解版)21.2 中文免费版
 Adobe Dreamweaver CC 2019直装破解版19.2 最新版
Adobe Dreamweaver CC 2019直装破解版19.2 最新版
 Antenna Web Design Studio(可视化网页设计)6.6 最新免费版
Antenna Web Design Studio(可视化网页设计)6.6 最新免费版
 巅云傻瓜式自助建站系统3.0 免费版
巅云傻瓜式自助建站系统3.0 免费版
 Emlog仿站专用工具1.0 免费版
Emlog仿站专用工具1.0 免费版
 关联切片软件(自动生成divcss)4.1.0.0 官方版
关联切片软件(自动生成divcss)4.1.0.0 官方版
 php/asp网站程序本地调试工具5.1 免费版
php/asp网站程序本地调试工具5.1 免费版
 Asp网站助手加解密工具1.2 中文绿色版
Asp网站助手加解密工具1.2 中文绿色版
 阿里飞冰ice(Iceworks)2.12.1 官方版
阿里飞冰ice(Iceworks)2.12.1 官方版
 HTML一键打包工具1.4.0 官方版
HTML一键打包工具1.4.0 官方版
 Oxygen XML Editor 20免费版20.1 最新版
Oxygen XML Editor 20免费版20.1 最新版
 搜易网页制作王v1.2 绿色版
搜易网页制作王v1.2 绿色版
 博硕网页设计助理4.1 免费版
博硕网页设计助理4.1 免费版
 墨刀桌面客户端0.6.4 官方版
墨刀桌面客户端0.6.4 官方版
 墨刀sketch插件v2.3 最新版
墨刀sketch插件v2.3 最新版
 墨刀原型设计软件(MockingBot)1.2.5 官方版
墨刀原型设计软件(MockingBot)1.2.5 官方版
 adobe fireworks cs6绿色中文版12.0.0.236 简体中文绿色版
adobe fireworks cs6绿色中文版12.0.0.236 简体中文绿色版
 Adobe Dreamweaver CC2019简体中文版19.0 免费版
Adobe Dreamweaver CC2019简体中文版19.0 免费版
 Amazing Slider网页制作工具7.2 最新版
Amazing Slider网页制作工具7.2 最新版
 ProtoPie(交互原型设计工具)4.1.3 最新版
ProtoPie(交互原型设计工具)4.1.3 最新版
 Axure RP Pro 9.0.0(网页原型设计工具)中文汉化版
Axure RP Pro 9.0.0(网页原型设计工具)中文汉化版
 WeBuilder 2020激活版16.0.0.220绿色便携版
WeBuilder 2020激活版16.0.0.220绿色便携版
 原型制作工具AxureRP中文版9.0.0.3672 免费版
原型制作工具AxureRP中文版9.0.0.3672 免费版





 dreamweaver8破解版cs2 简体中文免费版【附
dreamweaver8破解版cs2 简体中文免费版【附 dreamweaver cs6绿色免安装版12.0 中文版
dreamweaver cs6绿色免安装版12.0 中文版 dreamweaver cs6精简版12.0 绿化版
dreamweaver cs6精简版12.0 绿化版 dreamweaver cc 2014破解版14.0 中文破解版
dreamweaver cc 2014破解版14.0 中文破解版