墨刀sketch插件是一款制作高保真设计稿的软件,软件适用于产品经理、设计师、开发者等,墨刀sketch插件暂时只支持MAC系统,所以对于windows系统的朋友们暂时还不可使用哦。

墨刀Sketch插件介绍
Sketch是设计师用来制作高保真设计稿的软件,目前只支持Mac系统。
墨刀的Sketch插件,可以将Sketch设计稿导入到墨刀中,制作交互效果,查看标注信息,下载多倍率切图。
如果你是产品经理,使用协作功能将设计师邀请进入「我的团队」中,设置其为「协作者」。设计师使用插件将设计稿传入指定应用中,产品经理或交互设计师即可快速进行交互设计,产出高保真 Demo。
如果你是设计师,直接创建墨刀帐号,将设计稿传入墨刀中,快速进行交互设计或者设计评审。通过打点讨论来获取一手评审记录。
如果你是开发者,可以通过打开对应的项目链接(分享链接),开启「标注模式」,获取页面元素的颜色、尺寸、坐标、间距、样式代码等标注信息,自助进行px、pt、dp等单位换算,下载多倍率切图等,加速开发。
墨刀 Sketch 插件是墨刀团队开发的免费插件,不论你的墨刀帐号版本是免费亦或付费,都可以下载该 Sketch 插件供团队内设计师们使用。
墨刀Sketch插件使用教程
第一步:下载 MockingBot 插件,双击安装后需要重启 Sketch,重启后重新登录帐号插件才会生效。
第二步:选中某 Artboard 或 Layer 后,单击 Export to MockingBot,打开插件弹窗。
第三步:输入墨刀帐号,登录后选择想要上传的「应用名称」或者「新建项目」,点击上传,完成设计稿导入。
第四步:打开「墨刀客户端」或「墨刀网页版」,登录同一帐号,对所上传的设计稿进行交互设计、重新排序等操作。
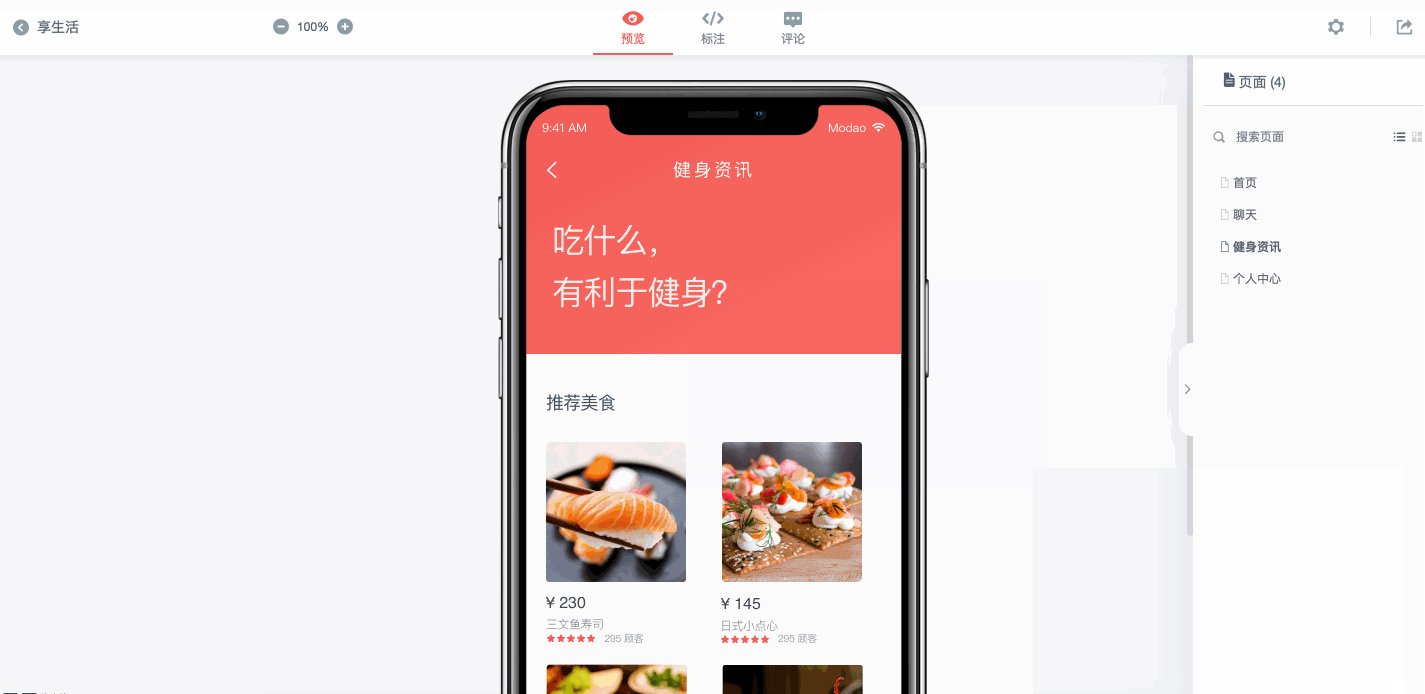
第五步:也通过直接点击「查看链接」,或者在项目中打开运行页,点击「标注」,查看详细的标注、切图信息。
墨刀Sketch插件常见问题
一、上传的设计稿会以 Artboard 为单位在「墨刀工作区」创建不同页面:
页面顺序目前以 Artboard 从左到右排列,新增页面会处于应用的页面列表底部依次创建。
页面名称与 Artboard 命名一致,可在 Sketch 或 墨刀中修改页面名称
二、上传更新版设计稿到原项目(已包含此 Artboard 的应用),会自动替换并覆盖原有设计稿,设计稿上交互区域位置不变;反之,新设计稿会自动创建页面添加到工作区中。
三、为什么上传到墨刀的设计稿是一张图片?如何给图片中的元素添加交互?
v2.3版本的插件上传到墨刀的设计稿是一张图片,但是能够读取到设计稿中所有的标注信息,大家在标注页进行查看即可。目前没有做图层分离的主要原因是,无法做到墨刀工作区的编辑修改与shetch文件保持同步。也就是说,如果导入到墨刀的设计稿做成分层的,那么对设计稿的元素进行颜色、位置等修改,不会同步到sketch源文件中。那么当你下一次在sketch中修改源文件再导入墨刀里时,就会覆盖在墨刀中的修改,会给用户造成一定的困扰。我们也在考虑如何与sketch打通接口,期待能够同步文件信息。
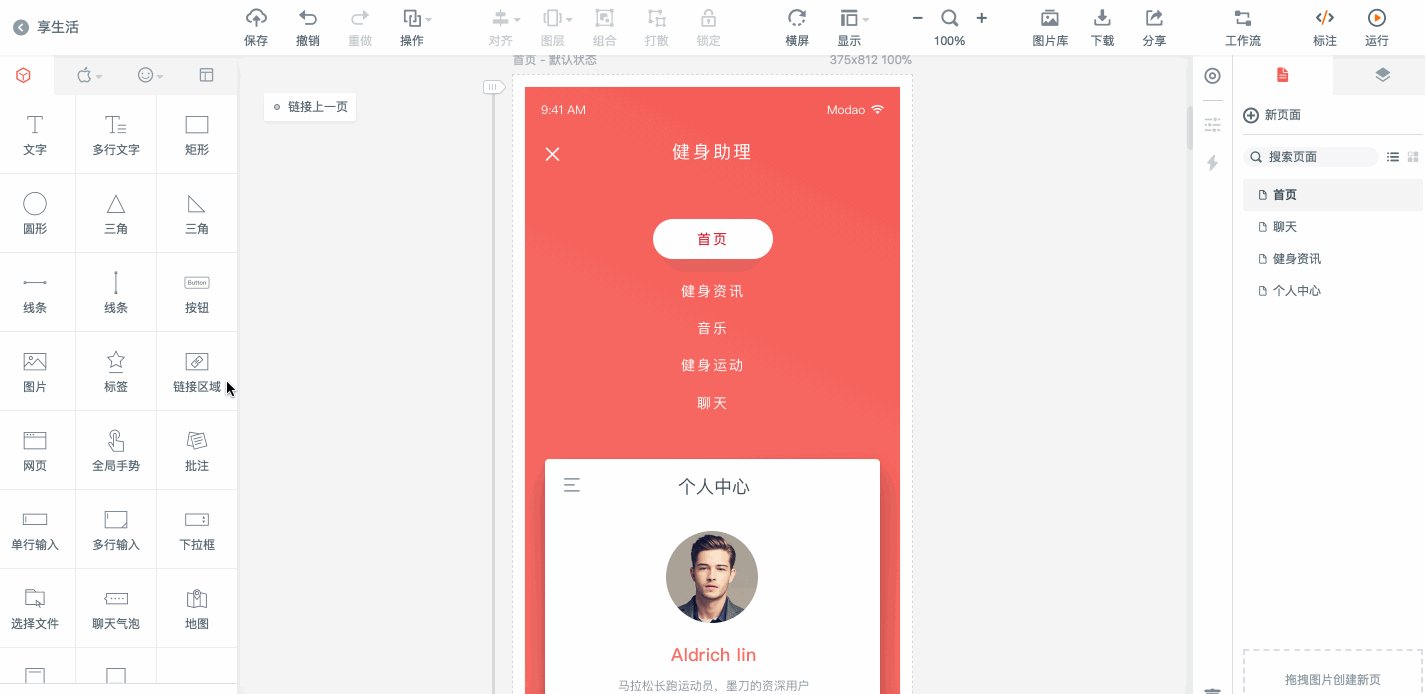
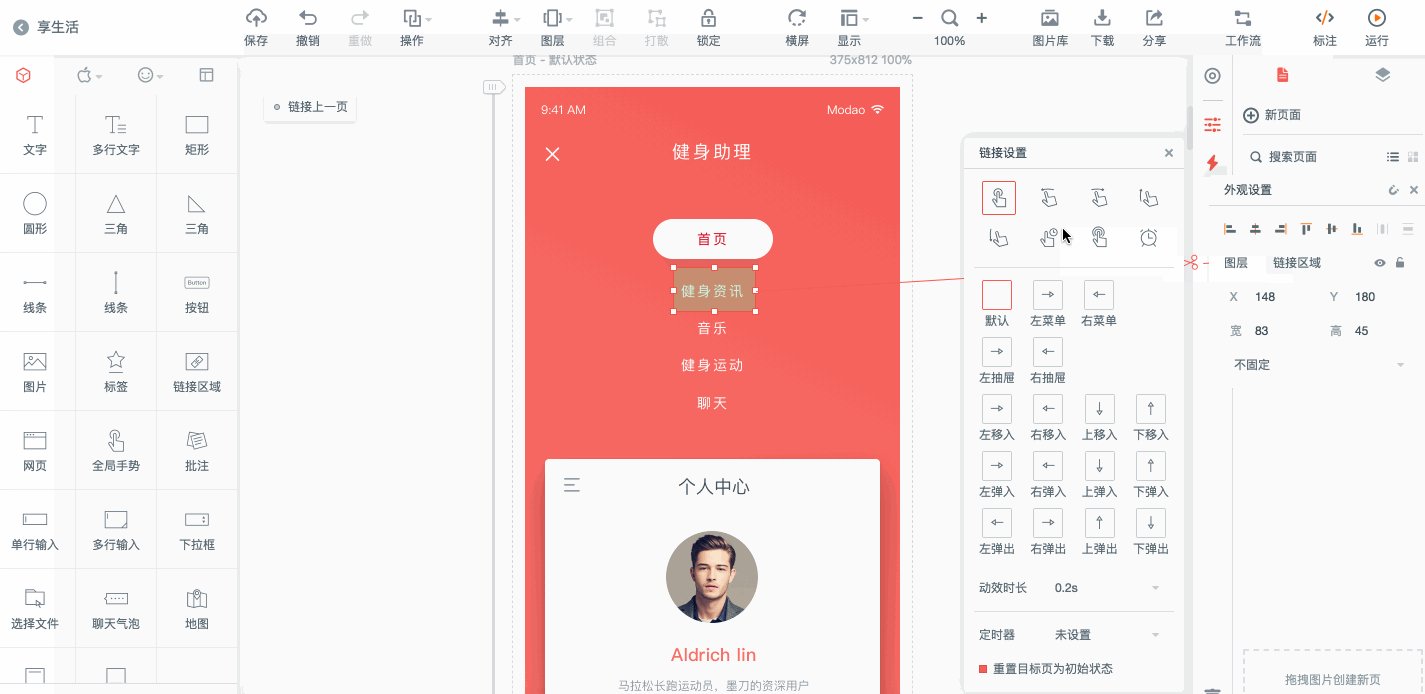
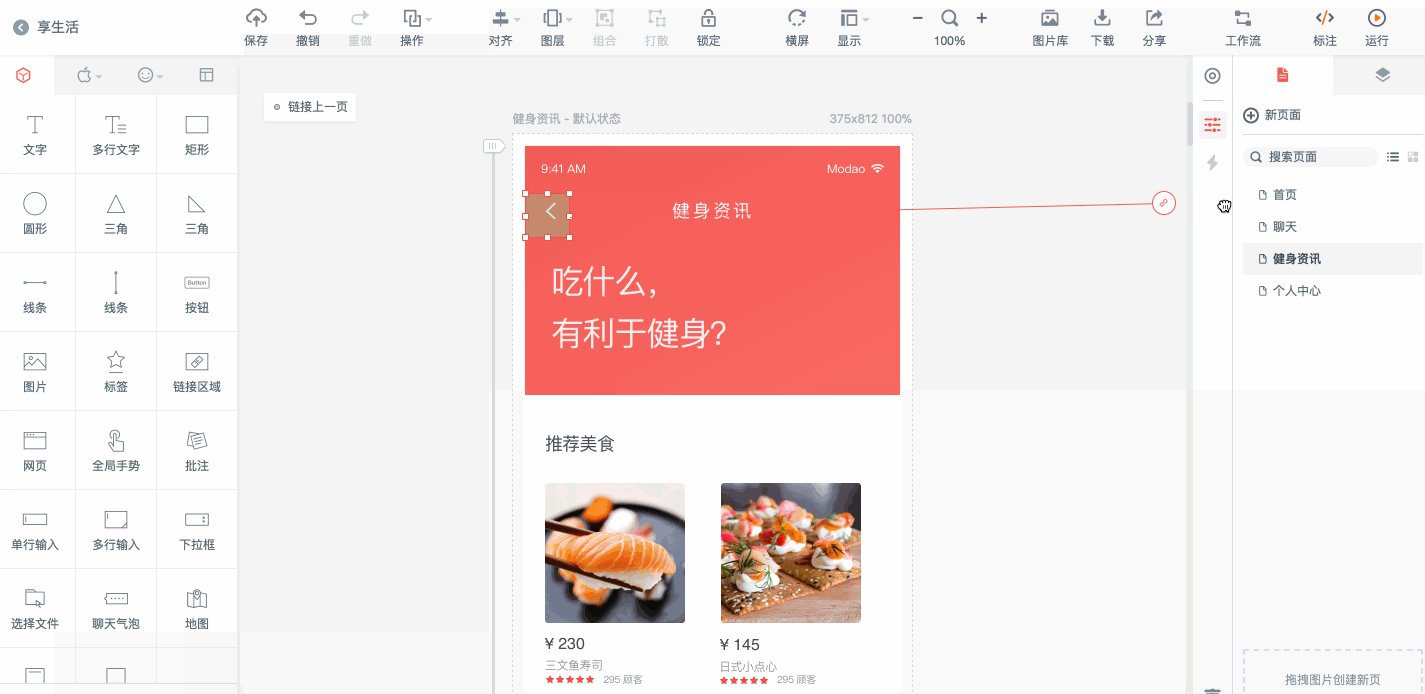
但是,你也可以通过「链接区域」组件给图片中的元素添加交互动效,「链接区域」组件是一个热区的概念,具体操作如下图。





















 下载
下载  Dreamweaver CC 2019精简版19.1 中文特别版
Dreamweaver CC 2019精简版19.1 中文特别版
 Dreamweaver 2020中文特别版20.0 精简版
Dreamweaver 2020中文特别版20.0 精简版
 Dreamweaver 2020绿化版20.2 免费版
Dreamweaver 2020绿化版20.2 免费版
 Adobe Dreamweaver 2020直装破解版20.0 简体中文版
Adobe Dreamweaver 2020直装破解版20.0 简体中文版
 Dreamweaver 2021精简版21.0 优化版
Dreamweaver 2021精简版21.0 优化版
 Dreamweaver 2021绿化版21.0 免费版
Dreamweaver 2021绿化版21.0 免费版
 DW2021(Dreamweaver 2021破解版)21.2 中文免费版
DW2021(Dreamweaver 2021破解版)21.2 中文免费版
 Adobe Dreamweaver CC 2019直装破解版19.2 最新版
Adobe Dreamweaver CC 2019直装破解版19.2 最新版
 Antenna Web Design Studio(可视化网页设计)6.6 最新免费版
Antenna Web Design Studio(可视化网页设计)6.6 最新免费版
 巅云傻瓜式自助建站系统3.0 免费版
巅云傻瓜式自助建站系统3.0 免费版
 Emlog仿站专用工具1.0 免费版
Emlog仿站专用工具1.0 免费版
 关联切片软件(自动生成divcss)4.1.0.0 官方版
关联切片软件(自动生成divcss)4.1.0.0 官方版
 php/asp网站程序本地调试工具5.1 免费版
php/asp网站程序本地调试工具5.1 免费版
 Asp网站助手加解密工具1.2 中文绿色版
Asp网站助手加解密工具1.2 中文绿色版
 阿里飞冰ice(Iceworks)2.12.1 官方版
阿里飞冰ice(Iceworks)2.12.1 官方版
 HTML一键打包工具1.4.0 官方版
HTML一键打包工具1.4.0 官方版
 Oxygen XML Editor 20免费版20.1 最新版
Oxygen XML Editor 20免费版20.1 最新版
 搜易网页制作王v1.2 绿色版
搜易网页制作王v1.2 绿色版
 博硕网页设计助理4.1 免费版
博硕网页设计助理4.1 免费版
 adobe fireworks cs6绿色中文版12.0.0.236 简体中文绿色版
adobe fireworks cs6绿色中文版12.0.0.236 简体中文绿色版
 Adobe Dreamweaver CC2019简体中文版19.0 免费版
Adobe Dreamweaver CC2019简体中文版19.0 免费版
 摩客(mockplus)原型图设计工具3.6.1.6 官方最新版
摩客(mockplus)原型图设计工具3.6.1.6 官方最新版
 Amazing Slider网页制作工具7.2 最新版
Amazing Slider网页制作工具7.2 最新版
 ProtoPie(交互原型设计工具)4.1.3 最新版
ProtoPie(交互原型设计工具)4.1.3 最新版
 Axure RP Pro 9.0.0(网页原型设计工具)中文汉化版
Axure RP Pro 9.0.0(网页原型设计工具)中文汉化版
 WeBuilder 2020激活版16.0.0.220绿色便携版
WeBuilder 2020激活版16.0.0.220绿色便携版
 原型制作工具AxureRP中文版9.0.0.3672 免费版
原型制作工具AxureRP中文版9.0.0.3672 免费版





 Adobe Dreamweaver CS5绿色版11.0 中文版
Adobe Dreamweaver CS5绿色版11.0 中文版 Dreamweaver 6.0官方中文版免费版【附序列号】
Dreamweaver 6.0官方中文版免费版【附序列号】 Adobe Dreamweaver CC 13.0绿色版中文版
Adobe Dreamweaver CC 13.0绿色版中文版 Dreamweaver6.0精简安装版中文免费版【含序列号】
Dreamweaver6.0精简安装版中文免费版【含序列号】 扒站神器(仿站必备)7.0 绿色免费版
扒站神器(仿站必备)7.0 绿色免费版 微软Web平台安装程序好助手Web Platform InstallerV3.0
微软Web平台安装程序好助手Web Platform InstallerV3.0 织梦cms密码重置工具php源码(GBK和UTF-8两种编码)
织梦cms密码重置工具php源码(GBK和UTF-8两种编码) Dreamweaver CC 2014绿色版14.0 免费版
Dreamweaver CC 2014绿色版14.0 免费版 Adobe Dreamweaver CS5 MAC版官方完整版
Adobe Dreamweaver CS5 MAC版官方完整版 网站浏览器兼容测试工具(IETester)0.5.5 官网最新版
网站浏览器兼容测试工具(IETester)0.5.5 官网最新版