墨刀(MockingBot)是一款原型设计工具,这卡软件功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化,是全球114个国家超过10万设计师的选择。
软件介绍
墨刀(32位)官方版是一款移动应用原型设计工具,是全球114个国家超过10万设计师的选择。拥有快速创建页面连接,独创的拖拽连接方式,让页面间的连接关系清晰呈现出来,同时界面设计的十分人性化。
墨刀基础教程
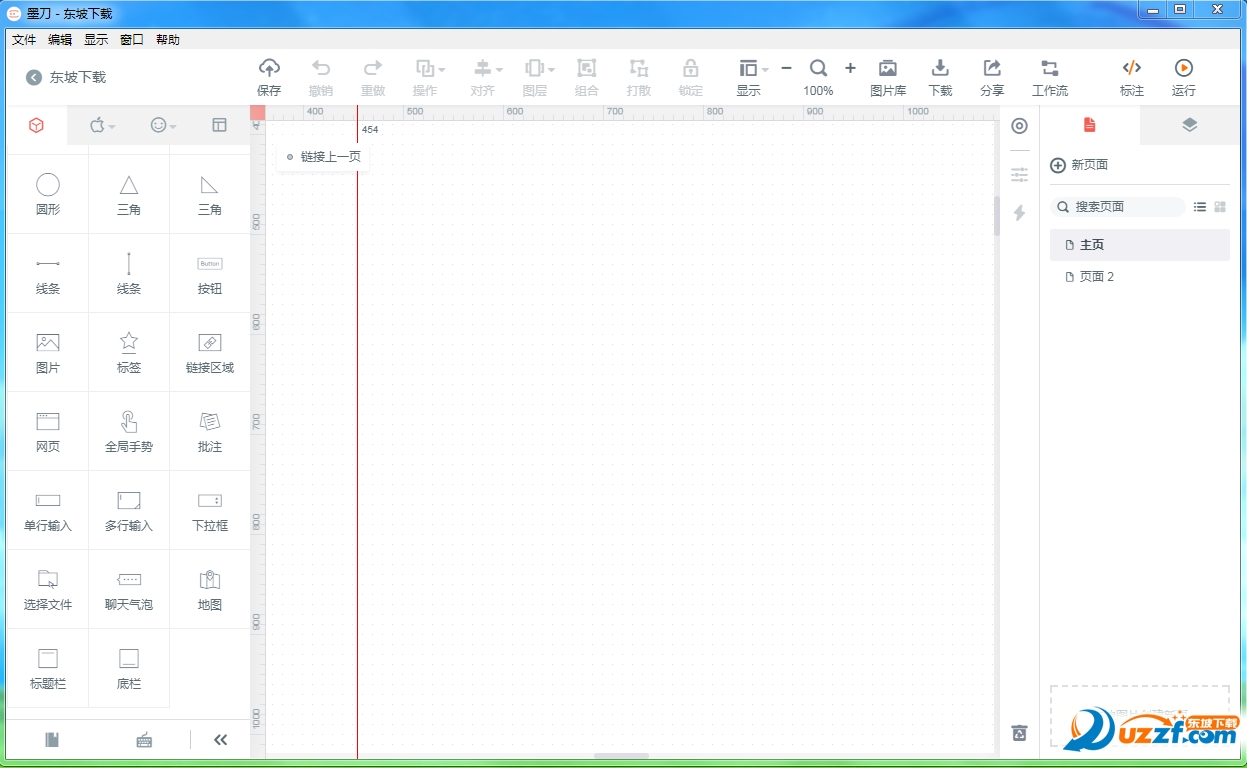
使用墨刀可以非常方便的创建页面间链接,墨刀独创的拖拽链接方式,让页面间的链接关系清晰呈现眼前,要创建页面间链接,只需要选中要链接的组件,然后拖动组件右侧的小圆圈到目标页面就可以了。
创建好链接之后,我们会看到链接选项面板。可以看到,链接面板包含3个部分:手势、切换动画以及定时器,下面我们来依次介绍这3个部分。
由于手势需要较大的可点击区域,所以并不是所有组件都支持手势,目前支持手势的组件包括:全局手势,链接区域,图片以及矩形,可选的手势如图所示,共有6种:点按,长按以及上下左右滑动。
接下来就是页面切换动画选择,共有15种特效可供选择,如果您不确定需要那种效果,可以在选中之后,将鼠标移到上面的预览框,对效果进行预览。
最后是定时器,可以设定这个链接的自动跳转时间,到达时间后,即使用户没有任何操作,应用也会自动跳转到目标页面,适合制作轮播动画等等。
使用技巧实现弹窗/弹出框效果方法
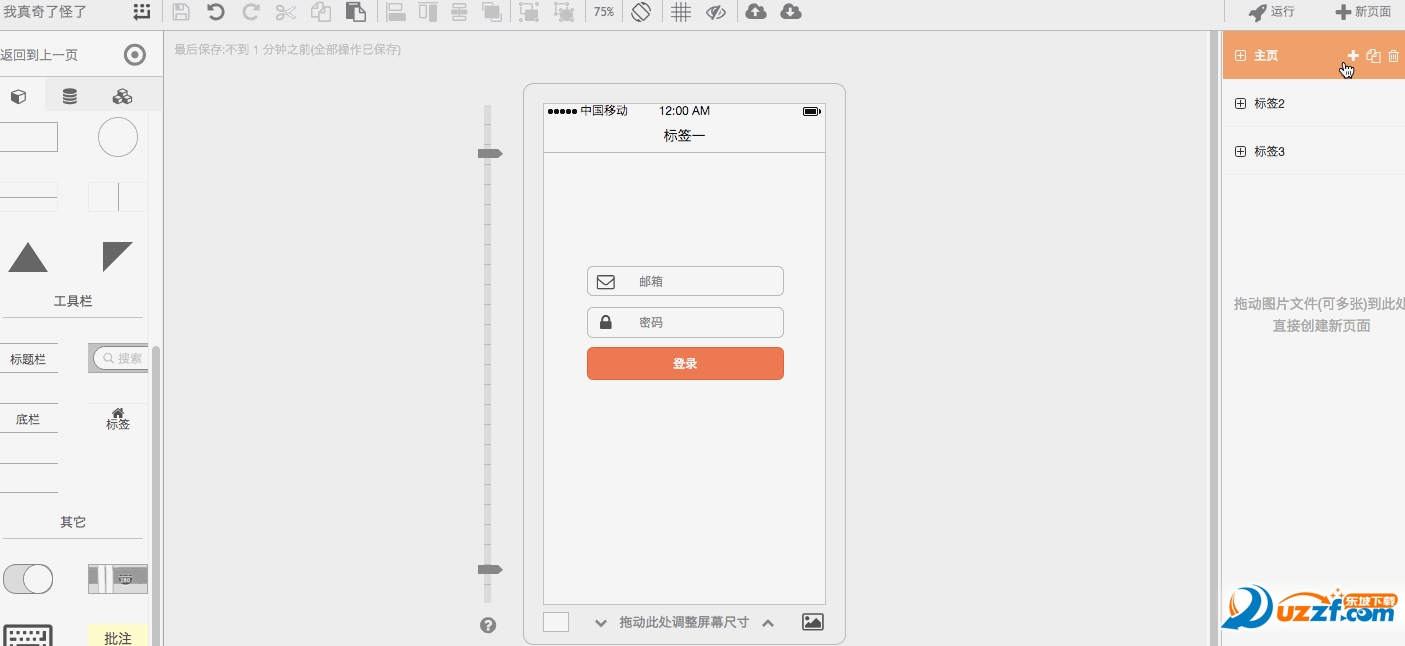
第一种:直接创建新页面
直接在工作区复制页面,添加新元素,将触发页面及弹窗页面相连接。

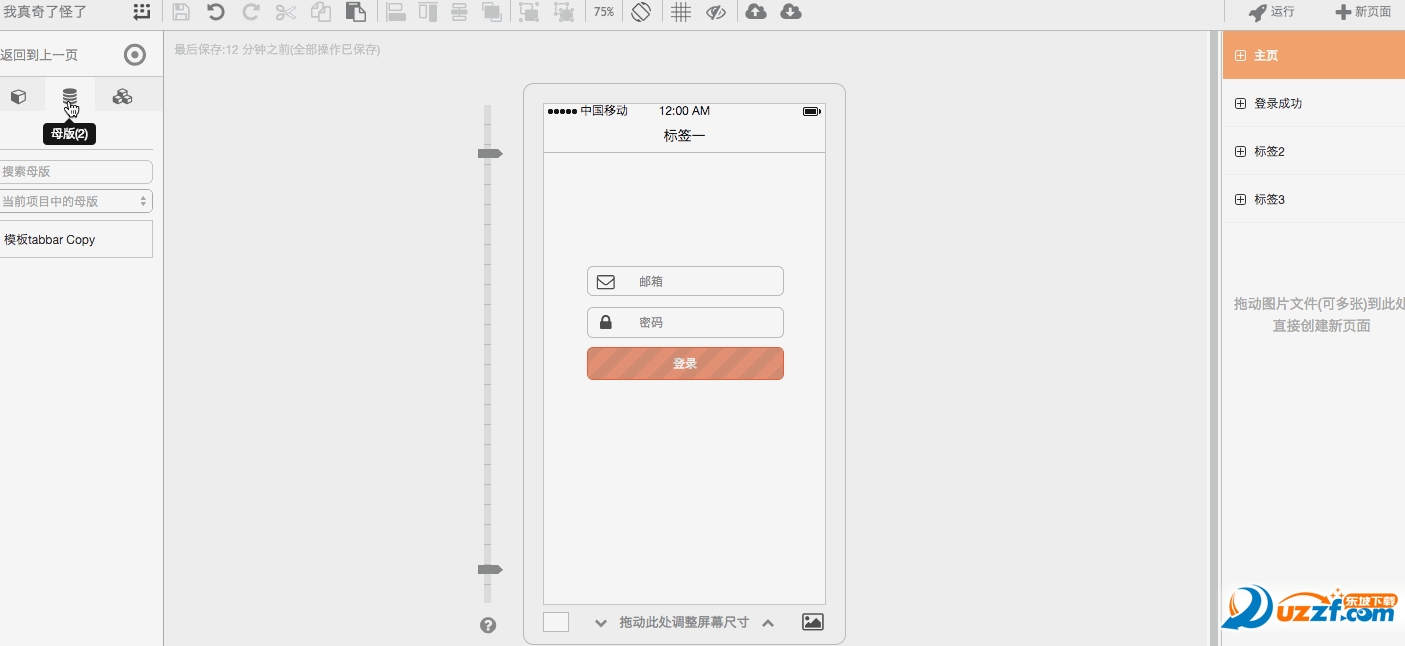
第二种:使用母版(类似下拉菜单视频教程)
新建母版,将触发弹窗的按钮以及弹窗分别放到母版中的页面一和页面二中,创建链接,选择动效。拖入工作区,选中实例,编辑相应母版状态并添加链接。完成。

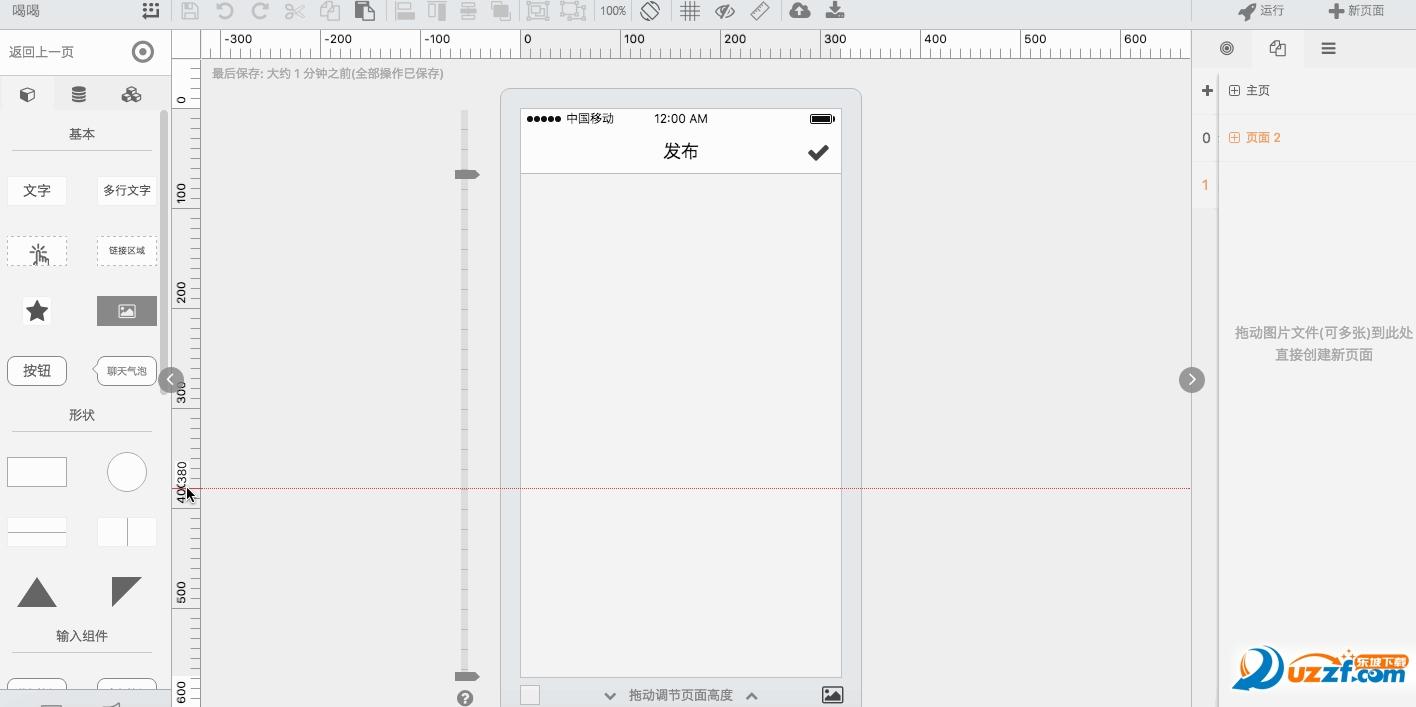
第三种:使用页面状态制作弹窗
如果你还不会使用页面状态,可以先看入门教程了解用法。使用页面状态实现弹窗效果很简单,先设计好默认状态样式(全部组件已添加成功)后,新建状态二:在状态一中设置弹窗或组件隐藏,状态二显示。连接两个状态,完成。

- PC官方版
- 安卓官方手机版
- IOS官方手机版



















 CoralCAD 2023 中文破解版22.3.1.4090 免费版
CoralCAD 2023 中文破解版22.3.1.4090 免费版
 CAMWorks ShopFloor 2023中文版免费版
CAMWorks ShopFloor 2023中文版免费版
 ai2023中文版(Adobe Illustrator 2023)27.0 免费版
ai2023中文版(Adobe Illustrator 2023)27.0 免费版
 Autodesk AutoCAD 2023珊瑚海精简版T.114.0.0 免费版
Autodesk AutoCAD 2023珊瑚海精简版T.114.0.0 免费版
 MediBang Paint Pro(漫画绘图软件)28.1 官网电脑版
MediBang Paint Pro(漫画绘图软件)28.1 官网电脑版
 中望cad2023破解版(ZWCAD 2023 专业版)23.00 中文版
中望cad2023破解版(ZWCAD 2023 专业版)23.00 中文版
 Adobe Substance 3D Stager 2022 免费版1.2.1.8098 中文破解版
Adobe Substance 3D Stager 2022 免费版1.2.1.8098 中文破解版
 Adobe Substance 3D Sampler 2022 中文免费版3.3.1.1866 破解版
Adobe Substance 3D Sampler 2022 中文免费版3.3.1.1866 破解版
 Adobe Substance 3D Painter 2022最新版8.1.0.1699 中文破解版
Adobe Substance 3D Painter 2022最新版8.1.0.1699 中文破解版
 Adobe Substance 3D Designer 2022中文版12.1 破解版
Adobe Substance 3D Designer 2022中文版12.1 破解版
 Adobe Fresco 2022免费版破解版
Adobe Fresco 2022免费版破解版
 photoshop2022中文直装版23.3.2.458 免费版
photoshop2022中文直装版23.3.2.458 免费版
 Navisworks Manage官方版20.0.1382.63 免费版
Navisworks Manage官方版20.0.1382.63 免费版
 inkscape1.2最新版x64中文免费版
inkscape1.2最新版x64中文免费版
 Autodesk InfraWorks 2023官方版23.0.0.21 中文免费版
Autodesk InfraWorks 2023官方版23.0.0.21 中文免费版
 Autodesk Civil 3D 2023 破解版13.58.131.0 中文免费版
Autodesk Civil 3D 2023 破解版13.58.131.0 中文免费版
 GraphPad Prism 9 最新版9.3.1 免费版附注册机
GraphPad Prism 9 最新版9.3.1 免费版附注册机
 GraphPad Prism 5破解版5.01 免费版
GraphPad Prism 5破解版5.01 免费版
 GraphPad Prism 6免费版6 6.01 破解版
GraphPad Prism 6免费版6 6.01 破解版
 GraphPad Prism 7 免费版7.0.4 破解版
GraphPad Prism 7 免费版7.0.4 破解版
 GraphPad Prism 8 破解版8.2.1 免费版
GraphPad Prism 8 破解版8.2.1 免费版
 光影魔术手电脑最新版4.6.1 官方正式版
光影魔术手电脑最新版4.6.1 官方正式版
 浩辰CAD看图王6.3.0.0官方版
浩辰CAD看图王6.3.0.0官方版
 CAD迷你画图(CAD绘图工具)2022R5 官方最新版
CAD迷你画图(CAD绘图工具)2022R5 官方最新版
 AutoCAD 2020绿色精简版中文免费版
AutoCAD 2020绿色精简版中文免费版
 veusz绘图软件3.3.1 官方版
veusz绘图软件3.3.1 官方版
 CAD迷你看图2020R11中文版2020R11最新版
CAD迷你看图2020R11中文版2020R11最新版
 ERP平面图设计系统1.3 免费版
ERP平面图设计系统1.3 免费版
 草图大师sketchup pro18.0.16975 官方版
草图大师sketchup pro18.0.16975 官方版
 渲梦工厂3.1.0.1官方免费版
渲梦工厂3.1.0.1官方免费版
 3dmax阿酷插件3.2最终版【支持2009~2020】
3dmax阿酷插件3.2最终版【支持2009~2020】
 corel painter 2020免费版19.0.0.427 破解版
corel painter 2020免费版19.0.0.427 破解版


 autocad2007破解版中文免费版
autocad2007破解版中文免费版 AutoCAD2016破解版32&64位 中文免费版
AutoCAD2016破解版32&64位 中文免费版 AutoCAD 2017简体中文版官方中文版+注册机
AutoCAD 2017简体中文版官方中文版+注册机 Autodesk AutoCAD 2021破解版R.47.0.0 中文
Autodesk AutoCAD 2021破解版R.47.0.0 中文 solidworks 2016中文破解版64位完整版
solidworks 2016中文破解版64位完整版 Autodesk AutoCAD 2020中文免费版Q.47.0.0
Autodesk AutoCAD 2020中文免费版Q.47.0.0  Autodesk AutoCAD 2018 破解版中文免费版附
Autodesk AutoCAD 2018 破解版中文免费版附 Autodesk Nastran In-CAD 2016官方版64位中
Autodesk Nastran In-CAD 2016官方版64位中 Autodesk AutoCAD 2022官方版51.0.0 中文免
Autodesk AutoCAD 2022官方版51.0.0 中文免