阿里专为前端开发打造的一个客户端,阿里飞冰ice(Iceworks)中有海量的可复用物料,许多配套的桌面工具和快速构建的前端应用,帮助前端设计者提升高效率。

功能介绍
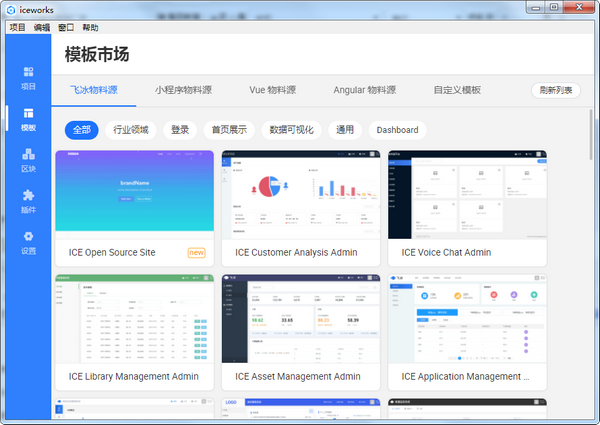
模板自定义创建
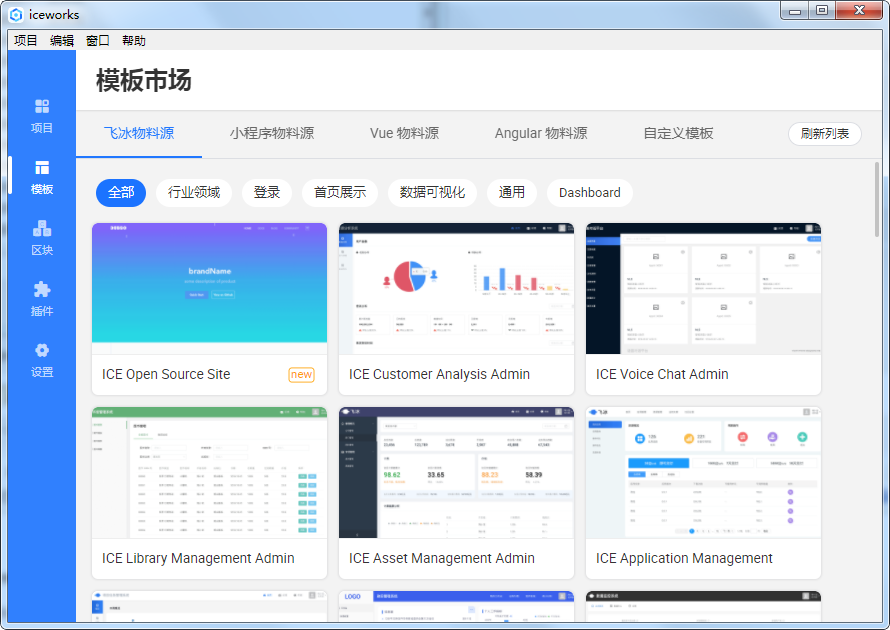
提供多种垂直领域模板,快速创建项目,支持风格切换,满足个性化需求
区块可视化组装
海量物料自由搭配,轻松完成页面组合可视化操作更得心应手
布局自定义生成
模板内置布局,同时提供交互式的定制功能生产专属布局
物料自定义接入
官方提供海量的物料,覆盖多种业务场景,也支持物料自定义接入,定制物料源
项目仪表盘插件化
丰富多样的项目信息面板,页面信息,路由信息依赖管理等,配置专属的Iceworks界面
使用教程
Iceworks 快速开始
零环境搭建 零配置 简单易用
Iceworks 是 ICE 推出的辅助开发者快速开发中后台前端应用的 GUI 软件,目前支持 macOS 和 Windows 两大平台。通过 Iceworks 点击下载按钮即可。
创建项目
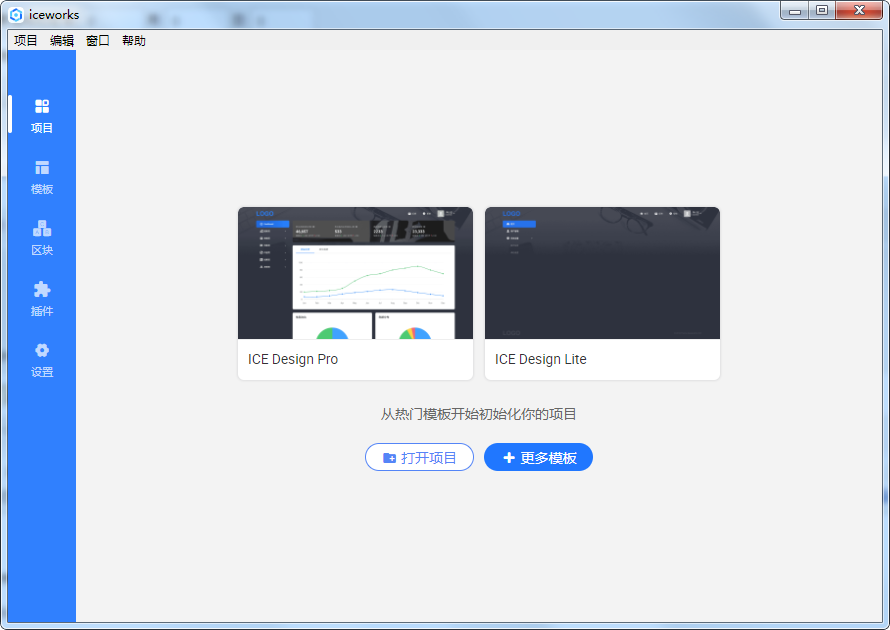
软件启动后,项目列表为空,可通过的【创建项目】新建一个项目。

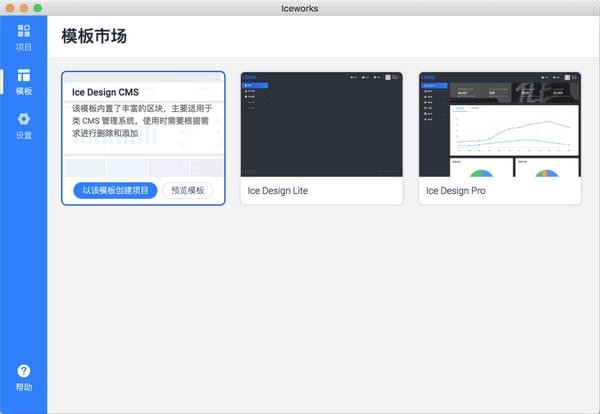
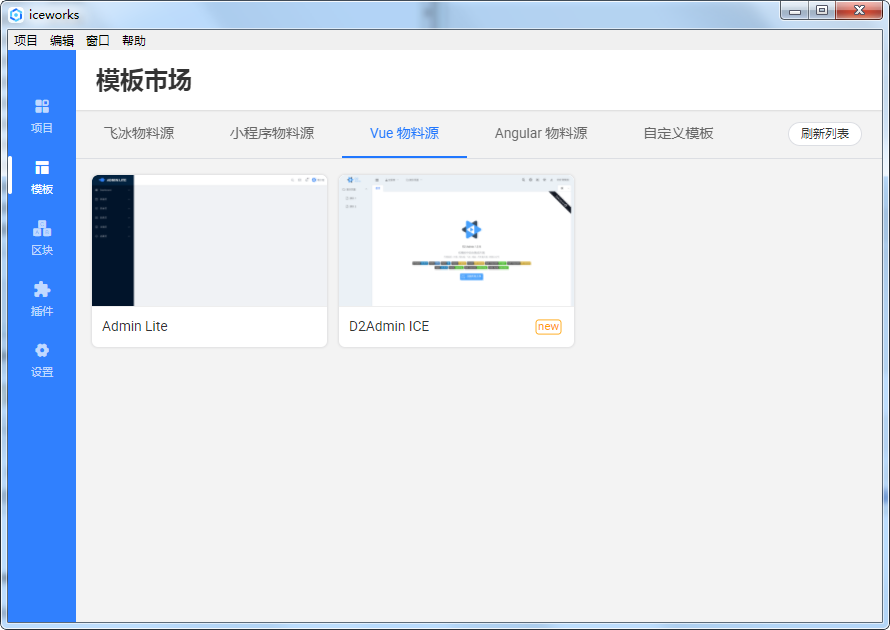
界面会跳转到模板市场,目前提供三种模板进行选择,鼠标移动到指定的模板上,点击【以该模板创建项目】进入项目配置页面。

新建一个文件夹或者选择已有的空文件夹(避免覆盖原有文件)。
给项目起一个项目名,以便后续识别。
点击【开始创建项目】即可开始创建
默认会在创建的时候同时安装项目依赖,时间上会相对久一些,也可取消勾选,后续自行安装
管理项目
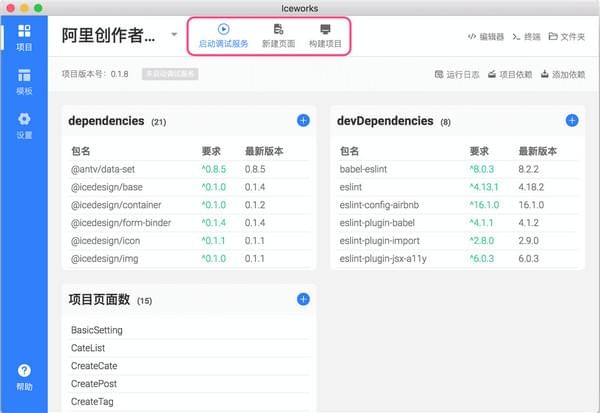
项目创建完成后,会自动添加到项目列表中,并打开当前项目管理面板。
通过项目管理面板,可执行 启动调试服务 新建页面 构建项目 等操作。

启动调试服务
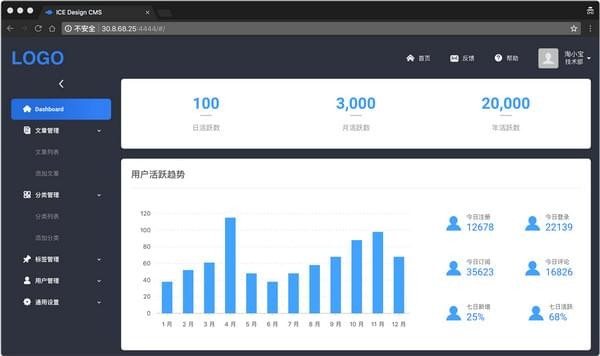
点击 启动调试服务 等待完成后出现服务地址,点击可以预览当前项目。

上图是一个 ICE Design CMS 模板启动后的预览效果。
新建页面
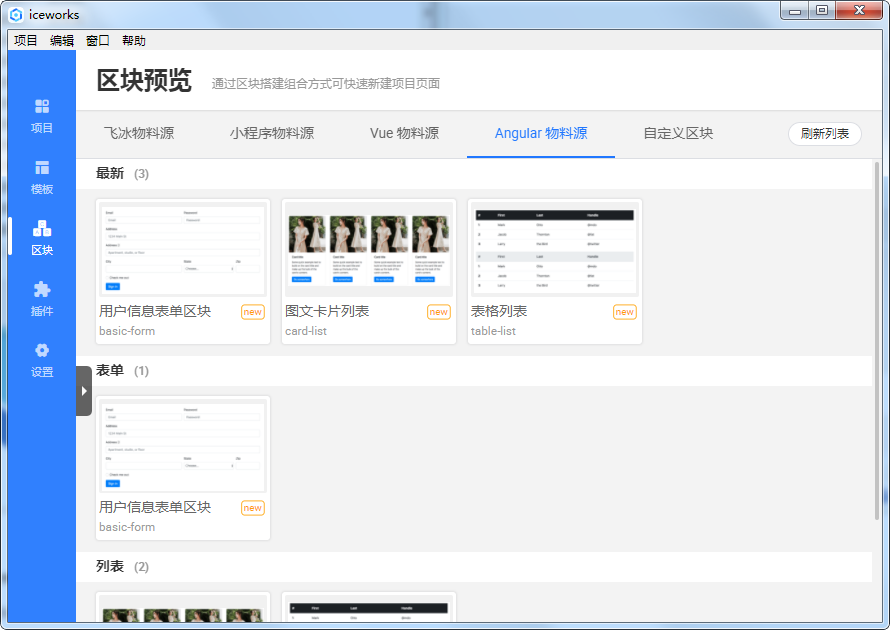
启动调试服务后,可使用新建页面来搭建页面,通过 block 的组合完成页面的创建。
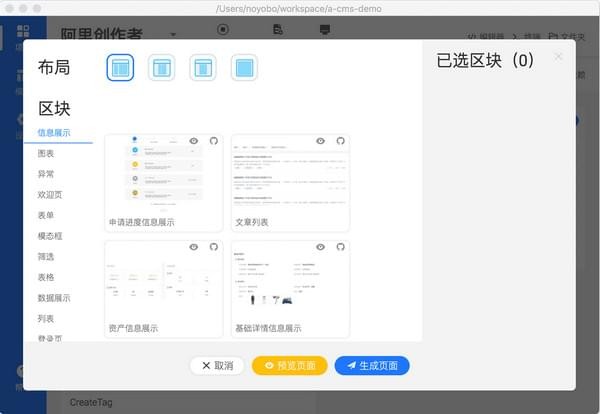
进入 block 搭建界面

上方列出了当前项目可用的 layout 布局方式,选中任一一个作为新页面的布局。
下方列出了当前可选择的 blocks, 点击即可选择该 block 到已选区块列表中。
右侧为选中 block 组合的缩略图预览。
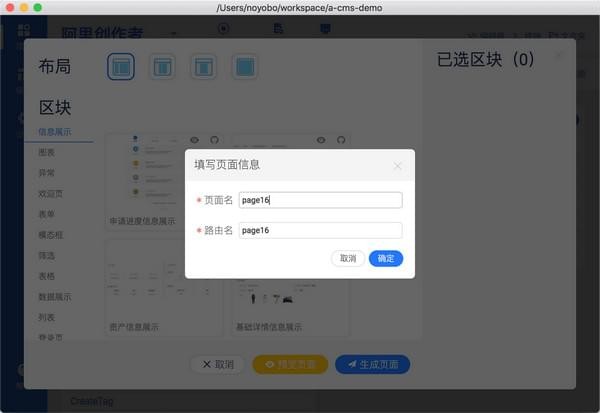
选择 layout 以及 block 后,点击右下角生成页面,会提示输入页面名,路由名,可以定义需要的名称,
页面名:表示生成的文件名称。
路由名:表示页面的访问地址,可通过 http://127.0.0.1:4444/#/xxxx 访问到对应的路由页面。
示例中,创建了 page16 访问后即可看到刚搭建的页面了。

进入开发调试
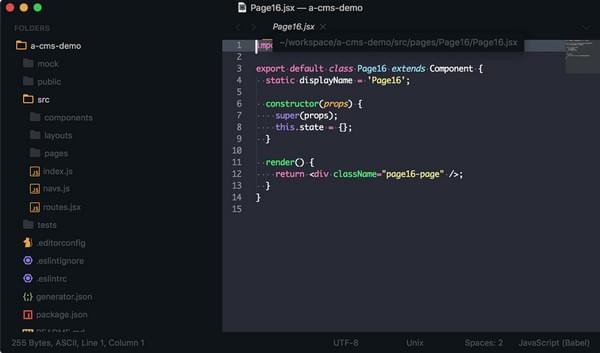
点击项目版面上的 编辑中打开 会立即使用设置中选择的编辑器打开项目,目前支持 Visual Studio Code,Sublime Text 3,WebStorm 和 Atom 等编辑器,推荐使用 Visual Studio Code,如果你的电脑中未安装请先安装。
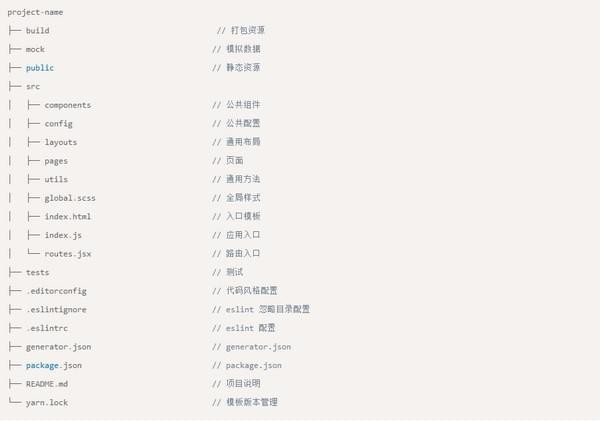
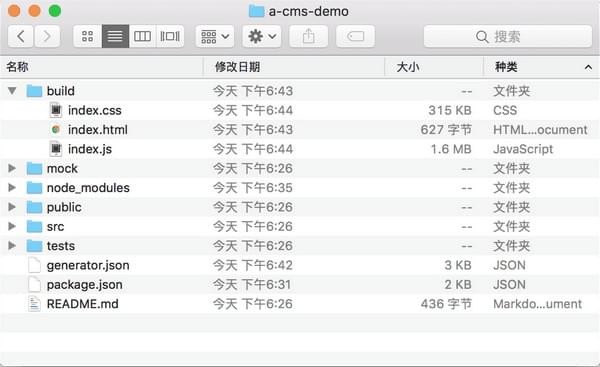
项目目录结构说明:

例如上一步已创建的 Page16 页面:

通过二次开发增加业务逻辑,完成业务需求。
打包发布
点击项目面板上的构建项目按钮,将开发的构建出最终的 js css 等资源。
构建完成后,会在项目目录下生成 build 文件夹,里面存在了 index.html index.js index.css 文件。使用你熟悉的方式,上传到对应的 cdn 服务器。

部署上线
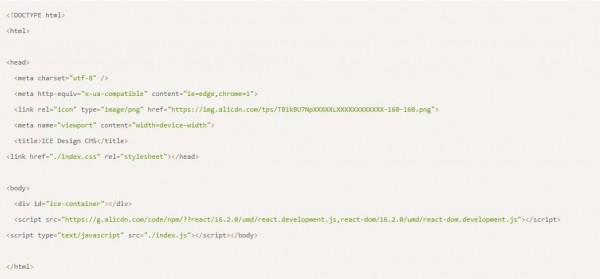
上线过程即发布 HTML 文件的过程,index.html 文件存在在 build 目录中,将 index.html 文件复制到对应的服务服务器,并修改 html 源码中的 /build/index.css 和 /build/index.js 地址,是上一步中得到的 cdn 地址以及站点标题。
一个标准的 HTML 文件如下所示:

在线上环境我们强烈推荐使用 production 版本的 React,而不是 development 版本。它们之间的区别除了体积之外,还包括一些针对线上环境的性能优化。
到这里你已经学会使用 Iceworks 创建一个项目并发布:)
修改主题配色教程
为什么要修改
ICE Design 为 ICE 体系内的组件和物料提供了指导性规范,但是我们也支持在一定程度内对样式风格进行个性化定制。
开放的定制能力
皮肤风格 (theme)
由 Layout 提供能力支持,当前可传入 dark 或者 light
主品牌色 (primaryColor)
Hex: 如 #ff0000, #f00
RGB: 如 rgb(255, 0, 0)
颜色常量: 如 red, yellow
支持 CSS 提供的颜色格式规范
副品牌色 (secondaryColor)
同上
我们也在考虑开放更多可供定制的变量,如果以上变量不能满足你的需求,可以给我们提 issue 进行讨论。
如何修改
请先确保您的 ice-scripts 已经升级到 1.0.8 及以上版本。
修改项目目录下的 package.json 文件如下所示:
{ "themeConfig": { "theme": "dark", "primaryColor": "red", "secondaryColor": "grey" }}
更新日志
2.12.1更新
特性:增加 Koa 模板生成过程中的错误捕获
修复:Windows 用户生成 Koa 项目报错的问题
修复:部分用户生成的 Koa 模板代码截断的问题
修复:Ice Design Pro 模板 .webpackrc.js 文件在 client 目录下的问题
<a href='https://alibaba.github.io/ice/docs/advanced/webpackrc'>可以参考此文档自定义项目的 webpack 配置</a>
- PC官方版
- 安卓官方手机版
- IOS官方手机版





















 Dreamweaver CC 2019精简版19.1 中文特别版
Dreamweaver CC 2019精简版19.1 中文特别版
 Dreamweaver 2020中文特别版20.0 精简版
Dreamweaver 2020中文特别版20.0 精简版
 Dreamweaver 2020绿化版20.2 免费版
Dreamweaver 2020绿化版20.2 免费版
 Adobe Dreamweaver 2020直装破解版20.0 简体中文版
Adobe Dreamweaver 2020直装破解版20.0 简体中文版
 Dreamweaver 2021精简版21.0 优化版
Dreamweaver 2021精简版21.0 优化版
 Dreamweaver 2021绿化版21.0 免费版
Dreamweaver 2021绿化版21.0 免费版
 DW2021(Dreamweaver 2021破解版)21.2 中文免费版
DW2021(Dreamweaver 2021破解版)21.2 中文免费版
 Adobe Dreamweaver CC 2019直装破解版19.2 最新版
Adobe Dreamweaver CC 2019直装破解版19.2 最新版
 Antenna Web Design Studio(可视化网页设计)6.6 最新免费版
Antenna Web Design Studio(可视化网页设计)6.6 最新免费版
 巅云傻瓜式自助建站系统3.0 免费版
巅云傻瓜式自助建站系统3.0 免费版
 Emlog仿站专用工具1.0 免费版
Emlog仿站专用工具1.0 免费版
 关联切片软件(自动生成divcss)4.1.0.0 官方版
关联切片软件(自动生成divcss)4.1.0.0 官方版
 php/asp网站程序本地调试工具5.1 免费版
php/asp网站程序本地调试工具5.1 免费版
 Asp网站助手加解密工具1.2 中文绿色版
Asp网站助手加解密工具1.2 中文绿色版
 HTML一键打包工具1.4.0 官方版
HTML一键打包工具1.4.0 官方版
 Oxygen XML Editor 20免费版20.1 最新版
Oxygen XML Editor 20免费版20.1 最新版
 搜易网页制作王v1.2 绿色版
搜易网页制作王v1.2 绿色版
 墨刀桌面客户端0.6.4 官方版
墨刀桌面客户端0.6.4 官方版
 墨刀sketch插件v2.3 最新版
墨刀sketch插件v2.3 最新版
 墨刀桌面版 for mac官方中文版
墨刀桌面版 for mac官方中文版
 墨刀原型设计软件(MockingBot)1.2.5 官方版
墨刀原型设计软件(MockingBot)1.2.5 官方版
 adobe fireworks cs6绿色中文版12.0.0.236 简体中文绿色版
adobe fireworks cs6绿色中文版12.0.0.236 简体中文绿色版
 Adobe Dreamweaver CC2019简体中文版19.0 免费版
Adobe Dreamweaver CC2019简体中文版19.0 免费版
 摩客(mockplus)原型图设计工具3.6.1.6 官方最新版
摩客(mockplus)原型图设计工具3.6.1.6 官方最新版
 Amazing Slider网页制作工具7.2 最新版
Amazing Slider网页制作工具7.2 最新版
 ProtoPie(交互原型设计工具)4.1.3 最新版
ProtoPie(交互原型设计工具)4.1.3 最新版
 Axure RP Pro 9.0.0(网页原型设计工具)中文汉化版
Axure RP Pro 9.0.0(网页原型设计工具)中文汉化版
 WeBuilder 2020激活版16.0.0.220绿色便携版
WeBuilder 2020激活版16.0.0.220绿色便携版
 原型制作工具AxureRP中文版9.0.0.3672 免费版
原型制作工具AxureRP中文版9.0.0.3672 免费版





 dreamweaver8破解版cs2 简体中文免费版【附
dreamweaver8破解版cs2 简体中文免费版【附 dreamweaver cs6绿色免安装版12.0 中文版
dreamweaver cs6绿色免安装版12.0 中文版 dreamweaver cs6精简版12.0 绿化版
dreamweaver cs6精简版12.0 绿化版 dreamweaver cc 2014破解版14.0 中文破解版
dreamweaver cc 2014破解版14.0 中文破解版