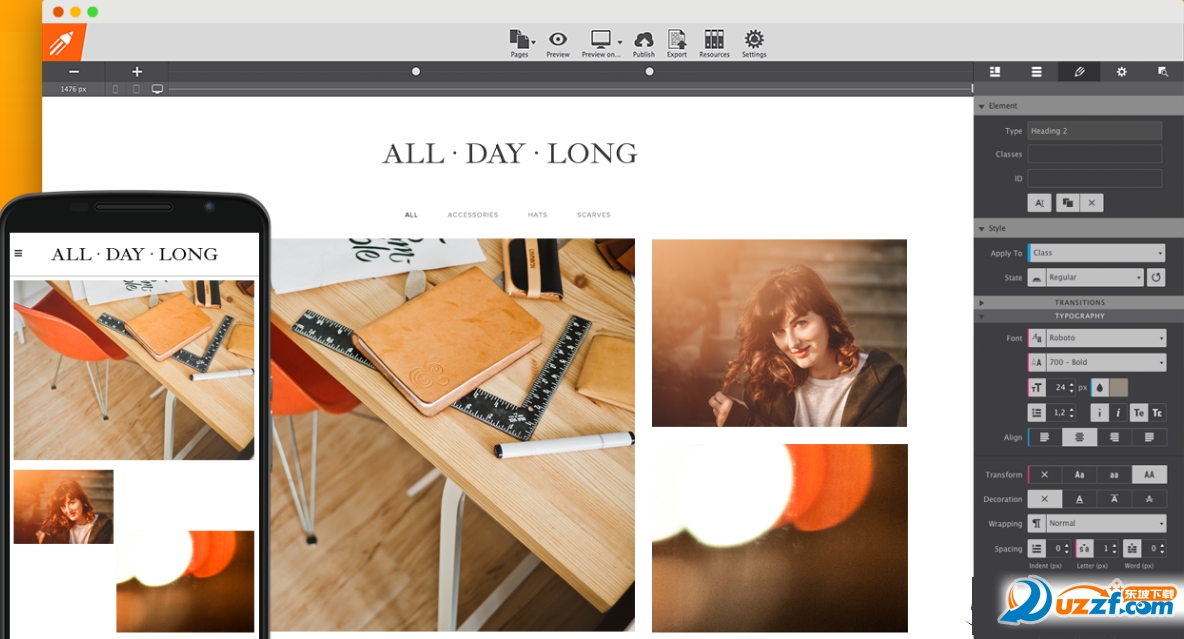
可视化网页设计软件Responsive Site Designer是一款简单实用的可视化网页设计软件,主要应用于响应式网站制作,用户通过这款软件能直接制作出一个完美的网页,还支持多种格式,需要这款软件的话就来下载吧!
Responsive Site Designer主要特点
1、提供宽度滑块和自定义断点,用于创建与设备无关的网站。
2、提供一个熟悉的前端工作流程与自定义类和ID。
3、提供带全套布局和设计能力Flexbox的和直观的CSS3的控制。
4、使用预构建项目的组件库,以及用于进行全局内容编辑的符号。
Responsive Site Designer功能介绍
1、使用Bootstrap和Foundation的力量
数百万设计师和开发人员使用CSS 框架。Bootstrap 3(和4 alpha)和Foundation 6是最受欢迎的。使用这些经过良好测试的框架进行设计具有许多优点。
他们使用经常维护和更新的组织良好的HTML,CSS和Javascript。此外,它们允许创建酷的交互式组件,如下拉列表,导航菜单,画廊等,而不用额外的脚本摔跤 - 甜蜜!
2、自定义断点
允许您在需要时进行设计和布局更改,断点确实是响应式设计的秘密武器。而与这个革命性的应用程序,他们是一个创造和管理的系统。
3、魔术滑块
使用方便的视口滑块在每个可能的显示宽度检查您的创建。任何时候,一些东西看起来不是最好的,放在一个强大的断点来优化布局或设计。
4、用V2升级到新的水平
这个大规模的更新为强大的Bootstrap 3(和4)和基础6前端框架提供了一个Visual Interface。我们还添加了已经高度赞誉的 组件库 - 轻松地自己创建并在项目中重用它们。或者更好的是,从一大堆优雅的预构建组件中选择,如响应导航,画廊,视频背景,框架组件等。
V2中的新功能也是内容同步,令人敬畏的动画(易于制作),图像过滤器和混合,付款按钮以及大量新颖令人印象深刻的设计控件的符号。向下滚动并享受演示,或直接点击新鲜功能的完整列表。
5、使用Flexbox设计
Flexbox太棒了!对齐,堆叠或重新排序元素,轻击一个按钮。这是一个伟大的工具,应该是任何响应式设计工具包的一部分。要了解更多信息并使用真实的设计实例,可以获得免费的交互式Flexbox指南。
6、你会喜欢的设计工作流程
指定每个元素的默认样式。然后使用您自己的类来创建设计变体。通过单个编辑更改每个元素类型,类或ID的整个站点的属性。
变化的变化如何?在多级系统有你的背部,导致设计创意,你不能在其他地方出现的生产率。
7、现场设计 - 清洁代码
在浏览器中直接工作不仅创造了独特的现场设计体验,还允许代码语义清晰。不需要(混淆)代码生成,CSS3直接写入一个真正的样式表,导致干净,容易解释的规则。
插入的HTML元素是基于标准的。标签可以通过两个简单的点击来切换,以使用语义HTML5元素,例如<nav>,并<header>导致良好的标记页面,并向搜索引擎传达意义。
8、前所未有的设计控制
直观的控件可以访问CSS提供的所有设计功能。没有冗长的代码编辑,创造和实验自然而然。选择,点击,点击,选择和滚动以创建离开这个世界的网站和网页。
证据?听到我们的客户对他们的杰作表示和惊叹。
9、设计在宽屏幕笔记本电脑
缩小查看更多。看到比您正在工作的屏幕更宽的显示器上的页面将如何。
您也可以通过同时浏览更多的页面高度来获得更好的页面流程感觉- 甜蜜!
10、从纸张草图到生产服务器
跳过静态Photoshop或矢量设计应用程序。在浏览器中直接创建真正的HTML元素和自适应网格。使用直观的工具使用CSS3的全部功能。
使用易于管理的定制媒体查询设计所有设备。在生产环境(浏览器!)中查看和感觉网站的开发是现代网络的一种方式。
11、保存行星 - 使用<图片>
在移动设备和电话网络上,图像通常是网站性能的主要瓶颈。使用该<picture>元素,可以为移动用户提供优化或较小版本的图像。
这大大提高了用户体验,节省了昂贵的带宽费用。嗯,这是双赢!
12、适合任何设备的自定义布局
只需简单点击即可添加行和内容容器。切换列跨自定义断点创建适合较小屏幕的裁剪布局。或者如果您先设计移动版,则可以在布局之间创建定制的平板电脑,笔记本电脑,桌面以及所有内容。
您甚至可以使用子网格和容器嵌套来进行更精确的布局控制。拉伸行,停止浮动,更改显示属性,约束高度...这个程序有这一切!
13、集成Web检查器
Web检测员已经是前端开发人员多年来不可或缺的工具,我们可以在响应式站点设计器中使用它。使用检查器在DOM树中查看或更改(拖放)元素的位置。或者将树悬停以查看每个元素的轮廓。
应用的CSS在下面的窗格中可以看到,这样可以轻松地了解每个断点发生的情况。想直接编辑代码?我们也是!
14、过渡与效果
使用CSS3属性(如翻译,旋转和偏移)来创建强大的视觉效果。在任何元素和没有图形编辑器。
转换平滑了在不同状态下定义的值变化。抓住图像或按下按钮时,注意力并吸引访客。移动它,移动它,你必须移动它!
通过观看动画激发访客的兴趣。只需调整位置,大小,可视性等,才能看到元素,以及达到元素正常状态所需的时间。完成!
- PC官方版
- 安卓官方手机版
- IOS官方手机版















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  Dreamweaver CC 2019精简版19.1 中文特别版
Dreamweaver CC 2019精简版19.1 中文特别版
 Dreamweaver 2020中文特别版20.0 精简版
Dreamweaver 2020中文特别版20.0 精简版
 Dreamweaver 2020绿化版20.2 免费版
Dreamweaver 2020绿化版20.2 免费版
 Adobe Dreamweaver 2020直装破解版20.0 简体中文版
Adobe Dreamweaver 2020直装破解版20.0 简体中文版
 Dreamweaver 2021精简版21.0 优化版
Dreamweaver 2021精简版21.0 优化版
 Dreamweaver 2021绿化版21.0 免费版
Dreamweaver 2021绿化版21.0 免费版
 Adobe Dreamweaver CC 2019直装破解版19.2 最新版
Adobe Dreamweaver CC 2019直装破解版19.2 最新版
 巅云傻瓜式自助建站系统3.0 免费版
巅云傻瓜式自助建站系统3.0 免费版
 Emlog仿站专用工具1.0 免费版
Emlog仿站专用工具1.0 免费版
 关联切片软件(自动生成divcss)4.1.0.0 官方版
关联切片软件(自动生成divcss)4.1.0.0 官方版
 php/asp网站程序本地调试工具5.1 免费版
php/asp网站程序本地调试工具5.1 免费版
 Asp网站助手加解密工具1.2 中文绿色版
Asp网站助手加解密工具1.2 中文绿色版
 阿里飞冰ice(Iceworks)2.12.1 官方版
阿里飞冰ice(Iceworks)2.12.1 官方版
 HTML一键打包工具1.4.0 官方版
HTML一键打包工具1.4.0 官方版
 Oxygen XML Editor 20免费版20.1 最新版
Oxygen XML Editor 20免费版20.1 最新版
 搜易网页制作王v1.2 绿色版
搜易网页制作王v1.2 绿色版
 博硕网页设计助理4.1 免费版
博硕网页设计助理4.1 免费版
 墨刀桌面客户端0.6.4 官方版
墨刀桌面客户端0.6.4 官方版
 墨刀sketch插件v2.3 最新版
墨刀sketch插件v2.3 最新版
 Adobe Dreamweaver CC2019简体中文版19.0 免费版
Adobe Dreamweaver CC2019简体中文版19.0 免费版
 摩客(mockplus)原型图设计工具3.6.1.6 官方最新版
摩客(mockplus)原型图设计工具3.6.1.6 官方最新版
 ProtoPie(交互原型设计工具)4.1.3 最新版
ProtoPie(交互原型设计工具)4.1.3 最新版
 WeBuilder 2020激活版16.0.0.220绿色便携版
WeBuilder 2020激活版16.0.0.220绿色便携版
 原型制作工具AxureRP中文版9.0.0.3672 免费版
原型制作工具AxureRP中文版9.0.0.3672 免费版





 Adobe Dreamweaver CS5绿色版11.0 中文版
Adobe Dreamweaver CS5绿色版11.0 中文版 Dreamweaver 6.0官方中文版免费版【附序列号】
Dreamweaver 6.0官方中文版免费版【附序列号】 Adobe Dreamweaver CC 13.0绿色版中文版
Adobe Dreamweaver CC 13.0绿色版中文版 Dreamweaver6.0精简安装版中文免费版【含序列号】
Dreamweaver6.0精简安装版中文免费版【含序列号】 扒站神器(仿站必备)7.0 绿色免费版
扒站神器(仿站必备)7.0 绿色免费版 微软Web平台安装程序好助手Web Platform InstallerV3.0
微软Web平台安装程序好助手Web Platform InstallerV3.0 织梦cms密码重置工具php源码(GBK和UTF-8两种编码)
织梦cms密码重置工具php源码(GBK和UTF-8两种编码) Dreamweaver CC 2014绿色版14.0 免费版
Dreamweaver CC 2014绿色版14.0 免费版 Adobe Dreamweaver CS5 MAC版官方完整版
Adobe Dreamweaver CS5 MAC版官方完整版 网站浏览器兼容测试工具(IETester)0.5.5 官网最新版
网站浏览器兼容测试工具(IETester)0.5.5 官网最新版