WebStorm是一款强大的HTML5/JavaScript Web前端开发工具,被广大JS开发者誉为“Web前端开发神器”。在前端开发方面,基本上是碾压的优势,动态调试功能非常的好用,各种功能拿来就用,是一款有颜值有功能的综合性IDEA工具。

WebStorm 4.0.3安装教程
1、运行安装程序,点击next;

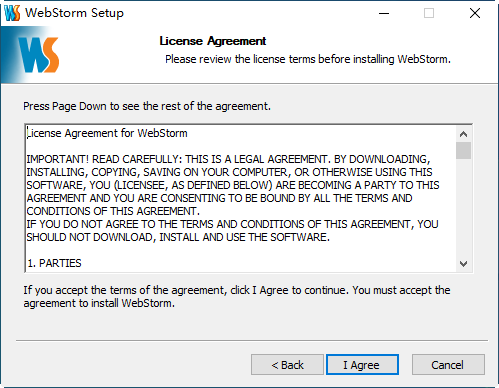
2、点击同意许可条款;

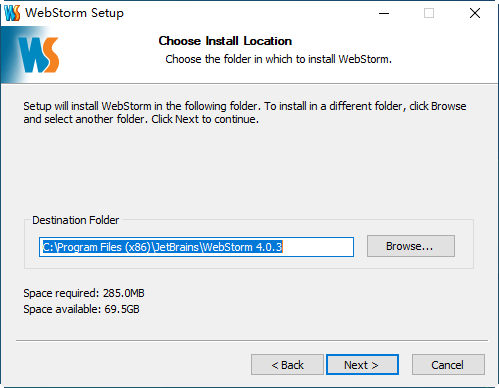
3、设置安装位置;

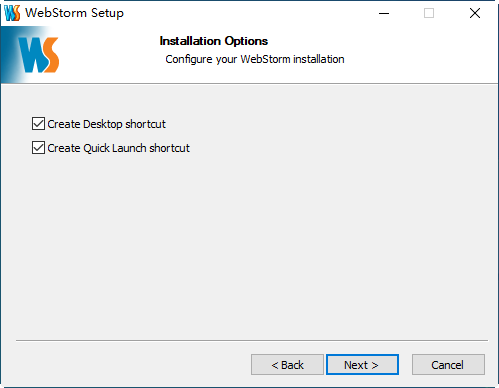
4、勾选创建桌面快捷方式;

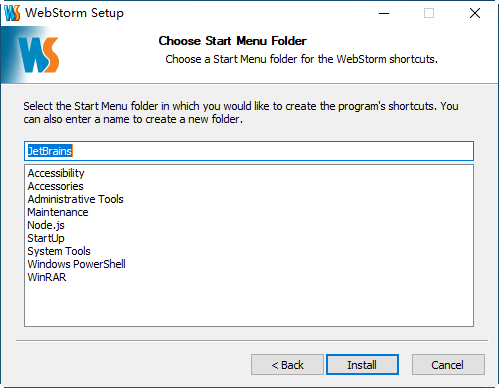
5、点击install开始安装;

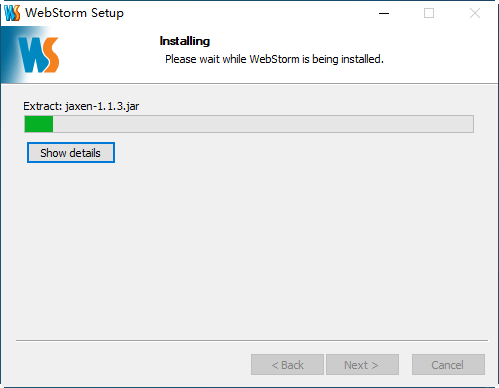
6、等待软件安装;

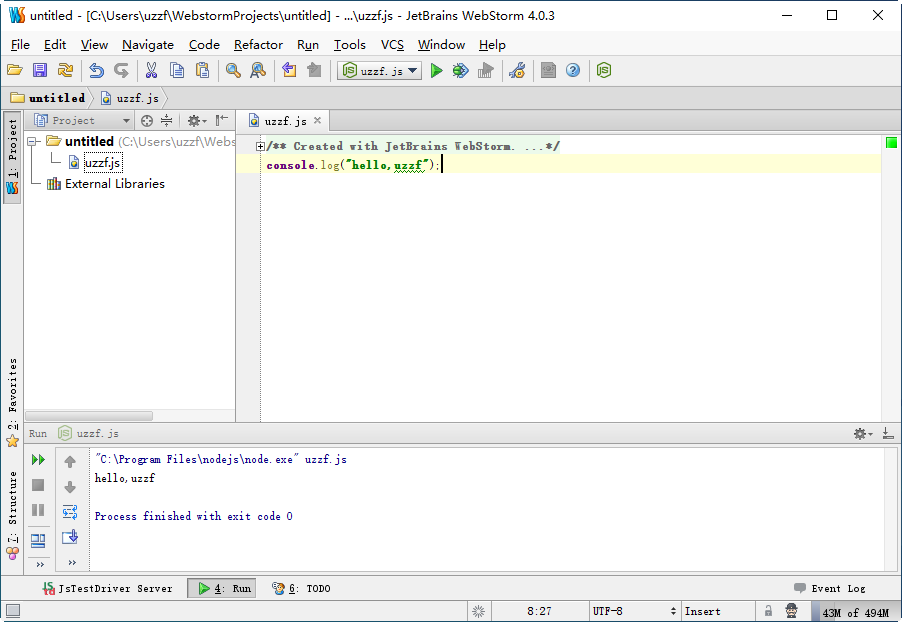
7、安装完成!

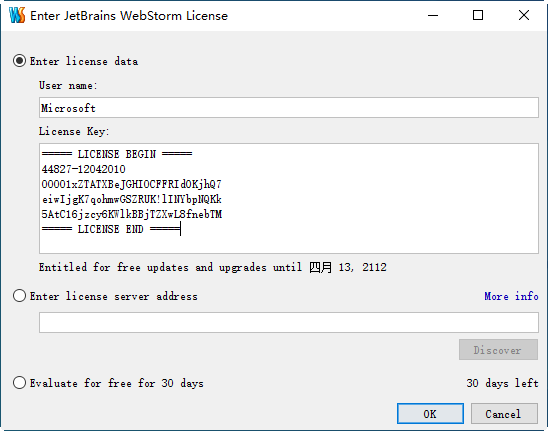
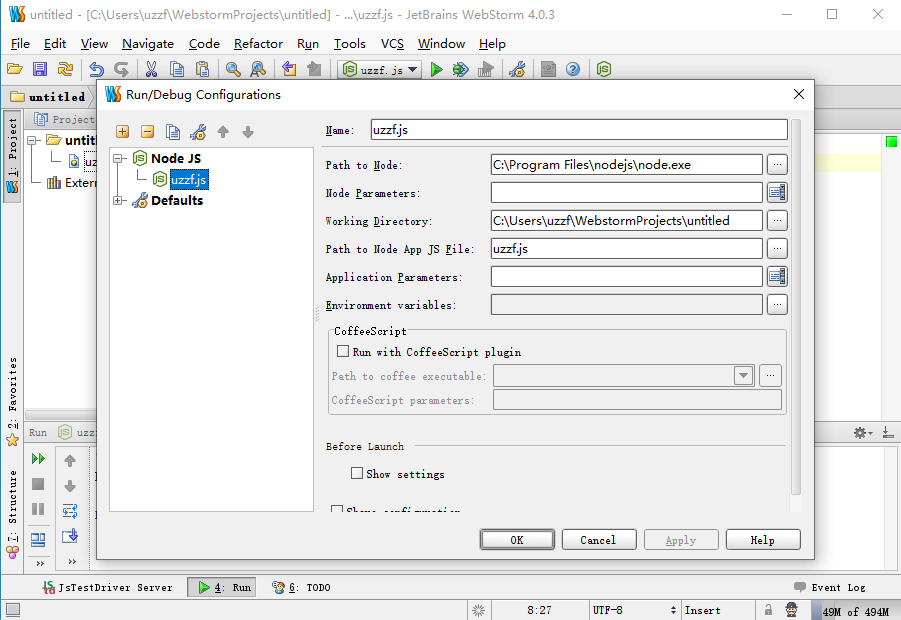
8、打开软件,输入用户名和注册码,点击OK即可!

webstorm注册码
UserName:Microsoft
===== LICENSE BEGIN =====
44827-12042010
00001xZTATXBeJGHI0CFFRIdOKjhQ7
eiwIjgK7qohmwGSZRUK!lINYbpNQKk
5AtC16jzcy6KWlkBBjTZXwL8fnebTM
===== LICENSE END =====
WebStorm软件亮点
WebStorm为客户端代码提供先进的调试器,它与Google Chrome协同工作。 它内置在IDE中,因此调试时无需在编辑器和浏览器之间切换
依靠WebStorm调试器对源映射的支持,您可以轻松调试ECMAScript 6、TypeScript或CoffeeScript代码
功能齐全的内置Node.js调试器也是立即可用。 用它调试在本地或远程机器上运行的应用程序
WebStorm调试器有多重视图,包括:框架、全局和局部变量以及Watcher。 变量值内联显示在编辑器中的用法旁边。 可以在运行时轻松评估JavaScript表达式。 断点支持挂起模式和条件
轻松执行单元测试,因为WebStorm与流行的JavaScript测试框架集成
选择Karma或Jest来测试客户端JavaScript代码或Mocha来测试Node.js。 直接在IDE中运行和调试测试,以方便的可视格式查看结果,然后导航到测试代码
代码覆盖率报告也适用于Karma测试运行器
WebStorm还支持Protractor,用于Angular、JSTestDriver、Cucumber.js的端到端测试,用于行为驱动开发和Nodeunit
- PC官方版
- 安卓官方手机版
- IOS官方手机版




















 下载
下载  下载
下载  uAPP Creator(安卓软件制作工具)1.0.1 官方版
uAPP Creator(安卓软件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
 微信开发者工具小游戏版1.05.2204264 官方版
微信开发者工具小游戏版1.05.2204264 官方版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
 JetBrains CLion 2022 破解版221.5080.224 中文免费版
JetBrains CLion 2022 破解版221.5080.224 中文免费版
 IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
 pycharm2022破解版221.5080.212 中文免费版
pycharm2022破解版221.5080.212 中文免费版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免费版
matlab r2022a中文破解版9.12.0 免费版
 MATLAB R2019b破解版9.7.0.1190202 免费版
MATLAB R2019b破解版9.7.0.1190202 免费版
 matlab r2020b 破解版免费版
matlab r2020b 破解版免费版
 scala语言开发工具2.13.2 官方版
scala语言开发工具2.13.2 官方版
 julia开发环境1.7.0 免费版
julia开发环境1.7.0 免费版
 rust开发环境1.56.1 官方版
rust开发环境1.56.1 官方版
 aardio桌面软件开发工具35.7.5 绿色最新版
aardio桌面软件开发工具35.7.5 绿色最新版
 慧编程电脑版5.4.0 最新版
慧编程电脑版5.4.0 最新版
 编程猫定制课3.3.0 官方版
编程猫定制课3.3.0 官方版
 精易编程助手3.98 绿色免费版
精易编程助手3.98 绿色免费版
 python3.8.5稳定版免费下载
python3.8.5稳定版免费下载
 ulang(木兰编程语言)0.2.2官方免费版
ulang(木兰编程语言)0.2.2官方免费版
 小码精灵编程电脑客户端1.12.0官方最新版
小码精灵编程电脑客户端1.12.0官方最新版
 易语言5.9.0 免费版
易语言5.9.0 免费版
 KRobot编程工具0.8.5 官方64位版
KRobot编程工具0.8.5 官方64位版
 QQ小程序开发工具pc版0.1.28正式版
QQ小程序开发工具pc版0.1.28正式版


 eclipse oxygen版本(Eclipse IDE for Java De
eclipse oxygen版本(Eclipse IDE for Java De eclipse mars版本(Eclipse IDE for Java Deve
eclipse mars版本(Eclipse IDE for Java Deve jDTS jdbc driver下载1.3.1dist 官方最新版
jDTS jdbc driver下载1.3.1dist 官方最新版 JetBrains PhpStorm 2020中文版2020.3.3 x64 附
JetBrains PhpStorm 2020中文版2020.3.3 x64 附 易语言6.5完美破解版绿色免费版
易语言6.5完美破解版绿色免费版 JetBrains PhpStorm 2021官方版2021.2.2 免费版+破
JetBrains PhpStorm 2021官方版2021.2.2 免费版+破 微信开发者工具1.05.2204250 官方版64位
微信开发者工具1.05.2204250 官方版64位 Embarcadero RAD Studio 10.3.3绿色版(delphi1
Embarcadero RAD Studio 10.3.3绿色版(delphi1 Microsoft Visual Studio Express 2012 for
Microsoft Visual Studio Express 2012 for