WebStorm是JetBrains旗下的JavaScript开发工具,被JS开发者誉为Web前端开发神器、最强大的HTML5编辑器、最智能的JavaScript IDE调试器等。

WebStorm2021安装步骤
1、运行安装程序,点击next;

2、设置安装位置,点击next:

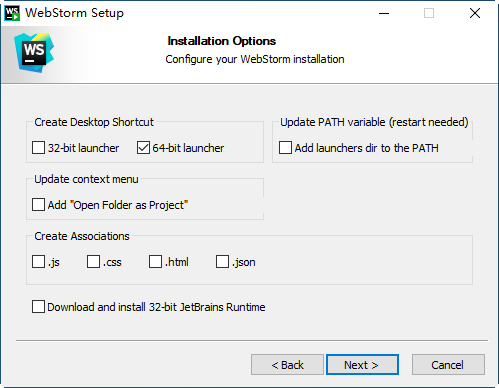
3、选择创建64位桌面快捷方式,点击next;

4、点击install;

5、等待软件安装;

6、安装完成!

WebStorm2021破解方法
1、运行软件,点击continue;

2、点击Don't Send;

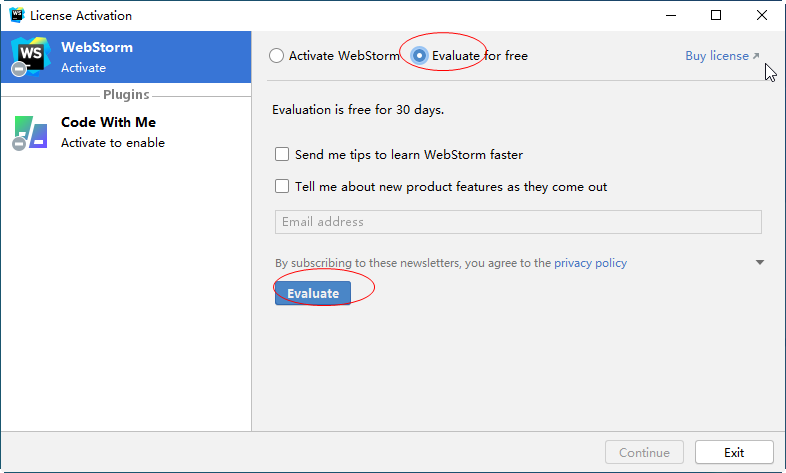
3、勾选Evaluate for free,点击Evaluate;

4、点击Continue;

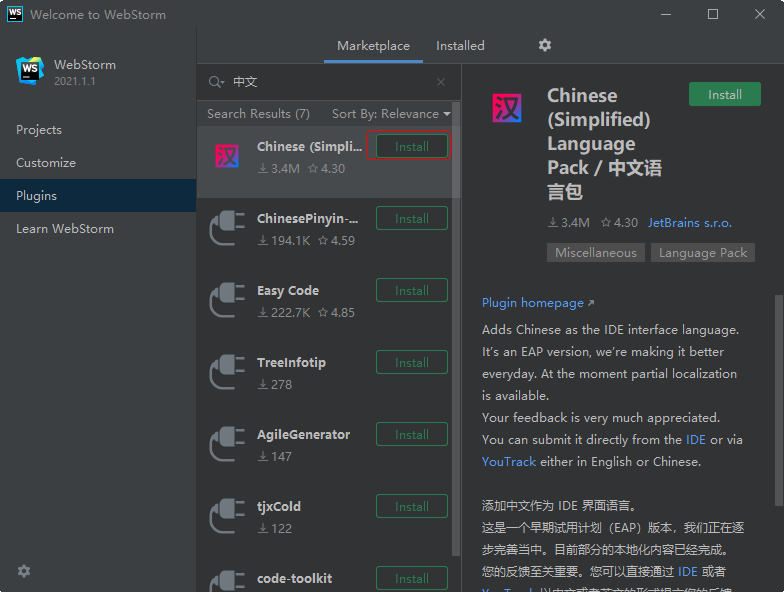
5、点击Plugins,中间输入框输入中文,可以查找到简体中文语言包,点击install;

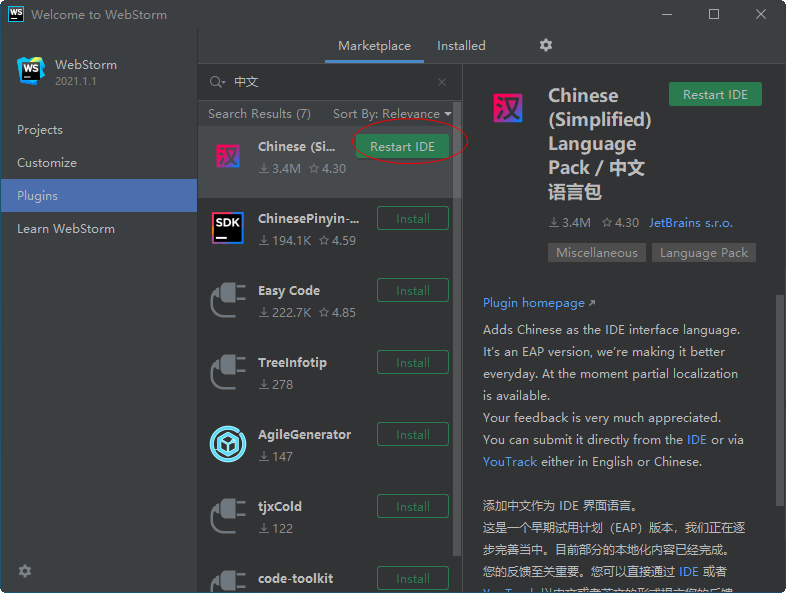
6、简体中文语言包安装完成,点击Restart IDE,重启软件;

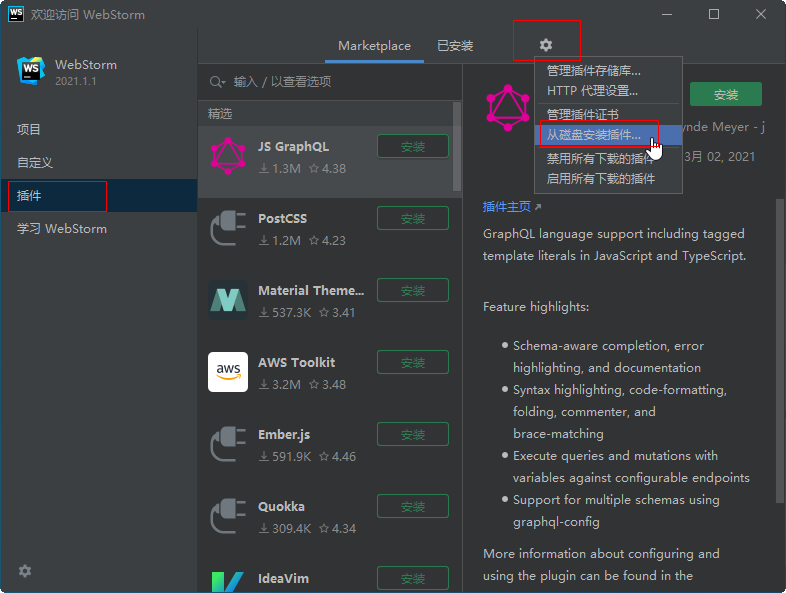
7、点击插件,点击右上角的功能键,点击从磁盘安装插件;

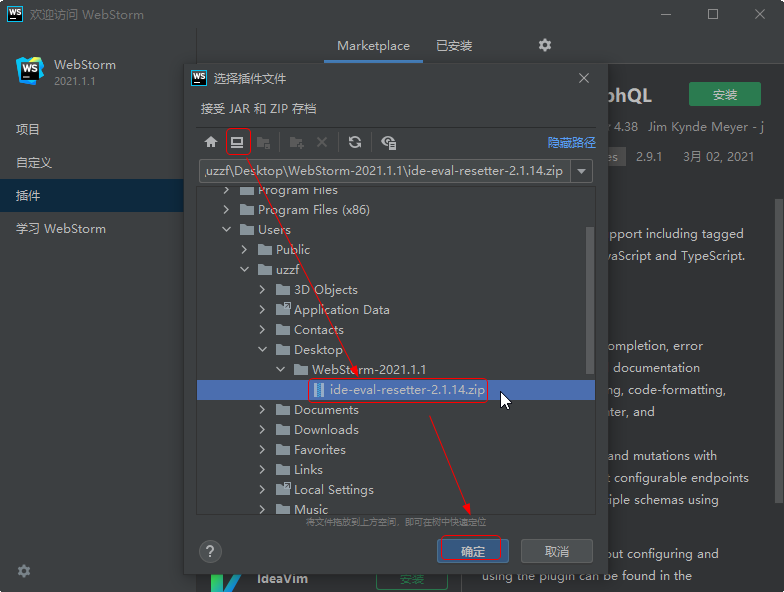
8、导入软件包中的插件,点击确定;

9、插件安装完成,关闭软件,重新启动;

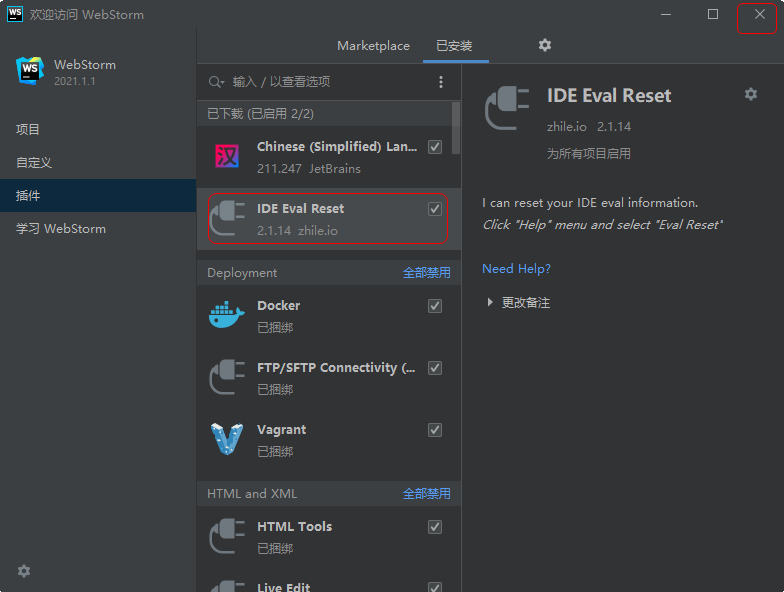
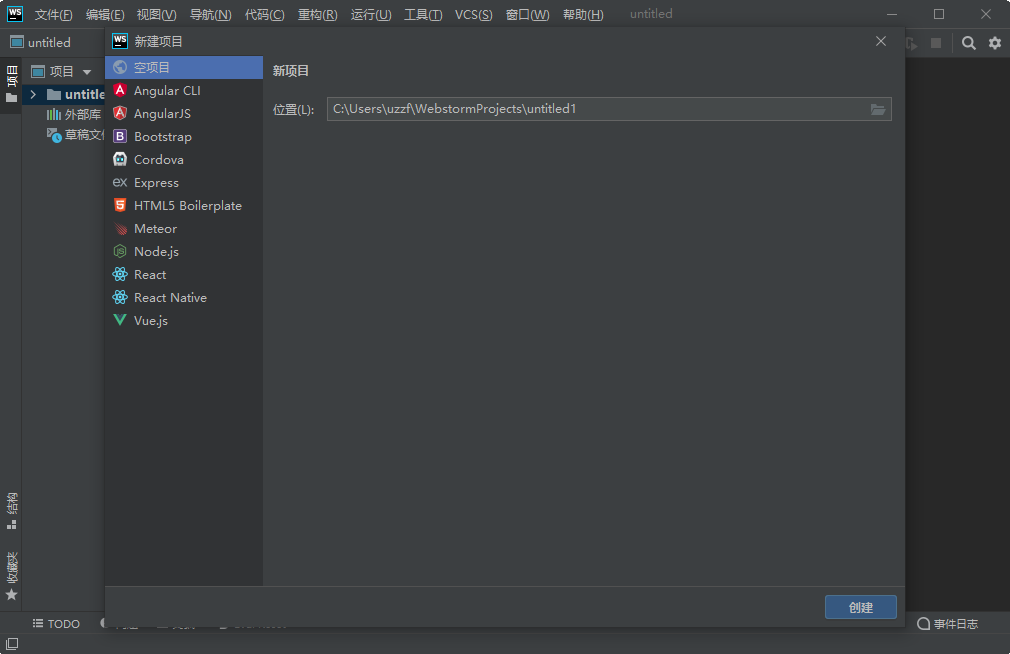
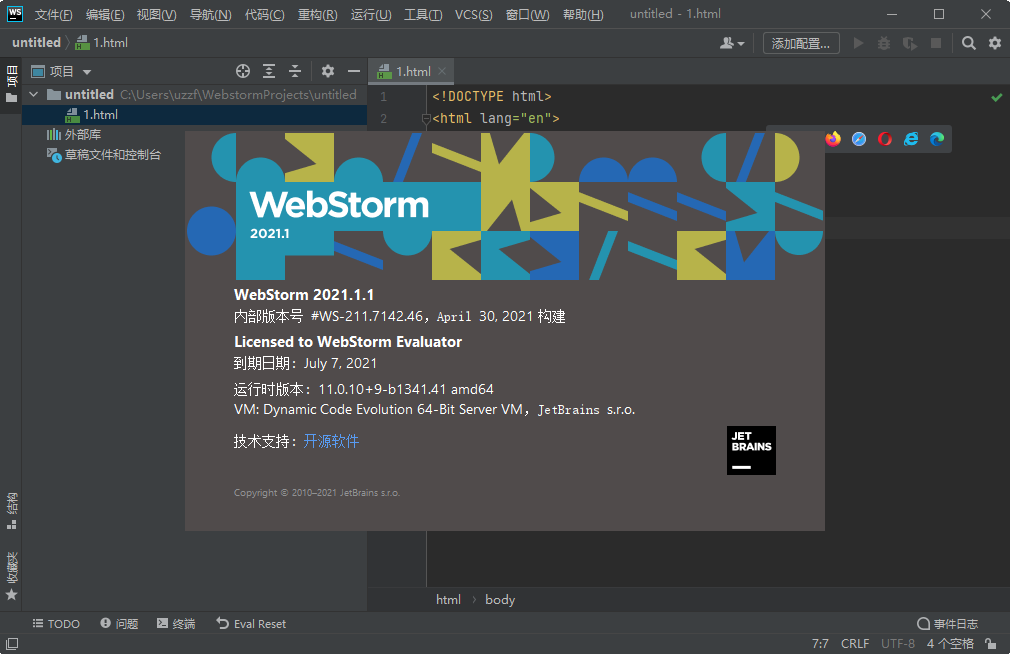
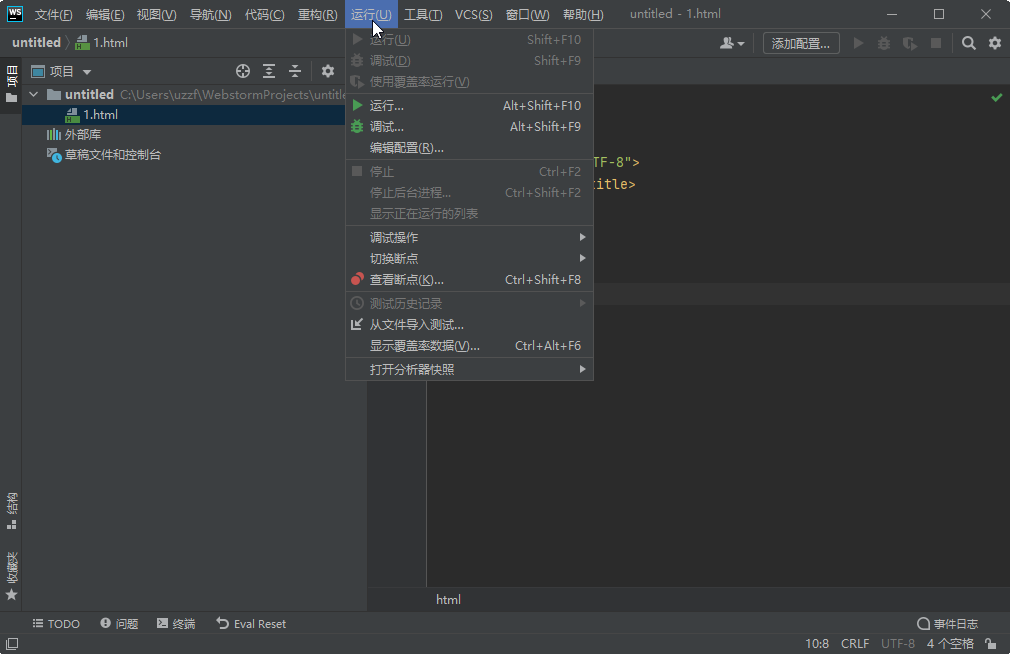
10、重启软件后新建项目,进入软件主页面,点击菜单栏的帮助,可以看到安装的Eval Reset插件,点击启动;

11、勾选下图所示的选项,点击Reset,可实现每次启动软件自动重置试用时间为30天!

WebStorm2021软件亮点
适用于 JavaScript 的增强版智能补全
JavaScript 和 TypeScript 的 ML 辅助补全现在默认启用。 此外,对符号名称的建议也更加智能。
HTML 和 CSS 的改进
内置 HTML 预览、更好的 Stylelint 支持,以及 CSS 中选择器特异性的细节,将帮助您更高效地工作。
实用性增强
此版本包含编辑器字体粗细选择的新设置、在分割视图中最大化选项卡的功能,以及对大量已知问题的修复。
最智能的编辑器
充分利用现代 JavaScript 生态系统的强大功能 – WebStorm 包您满意! 享受 智能代码补全、动态错误检测,强大的 JavaScript、TypeScript 导航和重构,样式表语言,以及所有最流行的 框架。
调试器
在 IDE 中轻松调试客户端和 Node.js 应用 – 在源码中放置断点,探索调用堆栈和变量,设置监视,以及使用交互式控制台。
无缝工具集成
充分利用与 IDE 深度集成的 Linter、生成工具、测试运行器、REST 客户端和其他工具。 如果您需要终端,也已集成在 IDE 的工具窗口中。
单元测试
在 WebStorm 中使用 Karma、Mocha、Protractor 和 Jest 运行调试和测试。 立即在编辑器中或在方便的树形视图中查看测试状态,您可以从树形视图中快速跳到测试。
集成 VCS
利用简单、统一的 UI 来使用 Git、GitHub、Mercurial 和其他 VCS。 使用 IDE 中的可视化差异/合并工具提交文件、查看变更和解决冲突。
- PC官方版
- 安卓官方手机版
- IOS官方手机版




















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  uAPP Creator(安卓软件制作工具)1.0.1 官方版
uAPP Creator(安卓软件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
 微信开发者工具小游戏版1.05.2204264 官方版
微信开发者工具小游戏版1.05.2204264 官方版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
 JetBrains CLion 2022 破解版221.5080.224 中文免费版
JetBrains CLion 2022 破解版221.5080.224 中文免费版
 IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
 pycharm2022破解版221.5080.212 中文免费版
pycharm2022破解版221.5080.212 中文免费版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免费版
matlab r2022a中文破解版9.12.0 免费版
 MATLAB R2019b破解版9.7.0.1190202 免费版
MATLAB R2019b破解版9.7.0.1190202 免费版
 matlab r2020b 破解版免费版
matlab r2020b 破解版免费版
 scala语言开发工具2.13.2 官方版
scala语言开发工具2.13.2 官方版
 julia开发环境1.7.0 免费版
julia开发环境1.7.0 免费版
 rust开发环境1.56.1 官方版
rust开发环境1.56.1 官方版
 aardio桌面软件开发工具35.7.5 绿色最新版
aardio桌面软件开发工具35.7.5 绿色最新版
 慧编程电脑版5.4.0 最新版
慧编程电脑版5.4.0 最新版
 编程猫定制课3.3.0 官方版
编程猫定制课3.3.0 官方版
 精易编程助手3.98 绿色免费版
精易编程助手3.98 绿色免费版
 python3.8.5稳定版免费下载
python3.8.5稳定版免费下载
 ulang(木兰编程语言)0.2.2官方免费版
ulang(木兰编程语言)0.2.2官方免费版
 小码精灵编程电脑客户端1.12.0官方最新版
小码精灵编程电脑客户端1.12.0官方最新版
 易语言5.9.0 免费版
易语言5.9.0 免费版
 KRobot编程工具0.8.5 官方64位版
KRobot编程工具0.8.5 官方64位版
 QQ小程序开发工具pc版0.1.28正式版
QQ小程序开发工具pc版0.1.28正式版


 Microsoft Visual C++(vc6.0下载)6.0 中文完
Microsoft Visual C++(vc6.0下载)6.0 中文完 dev-c++ 5.11 官方版免费版
dev-c++ 5.11 官方版免费版 vs2010专业版(Visual Studio 2010 Professi
vs2010专业版(Visual Studio 2010 Professi vs2017精简离线安装包(visual studio 2017)
vs2017精简离线安装包(visual studio 2017) 儿童编程软件(Scratch)3.9 中文免费版
儿童编程软件(Scratch)3.9 中文免费版 vs2010旗舰版(Visual Studio 2010 Ultimate
vs2010旗舰版(Visual Studio 2010 Ultimate