webstorm2019是一款由JetBrains公司开发的JavaScript IDE,专业的集成开发环境,WebStorm为您提供JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。

webstorm2019安装教程
1、运行安装程序,点击next;

2、设置安装位置;

3、勾选创建桌面快捷方式;

4、点击install开始安装;

5、等待软件安装;

6、安装完成!

webstorm2019破解教程
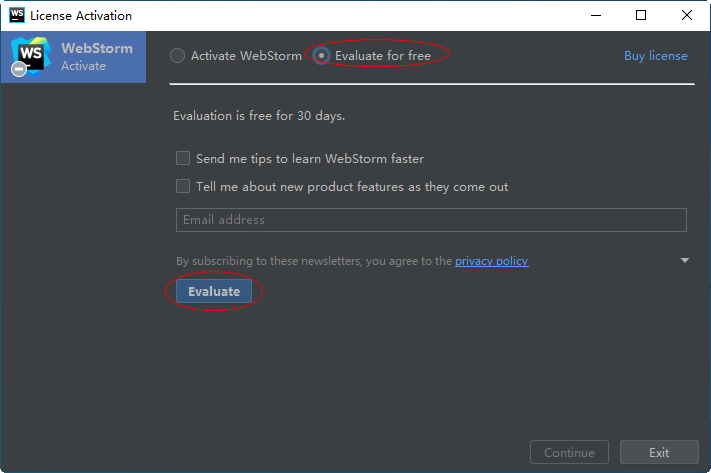
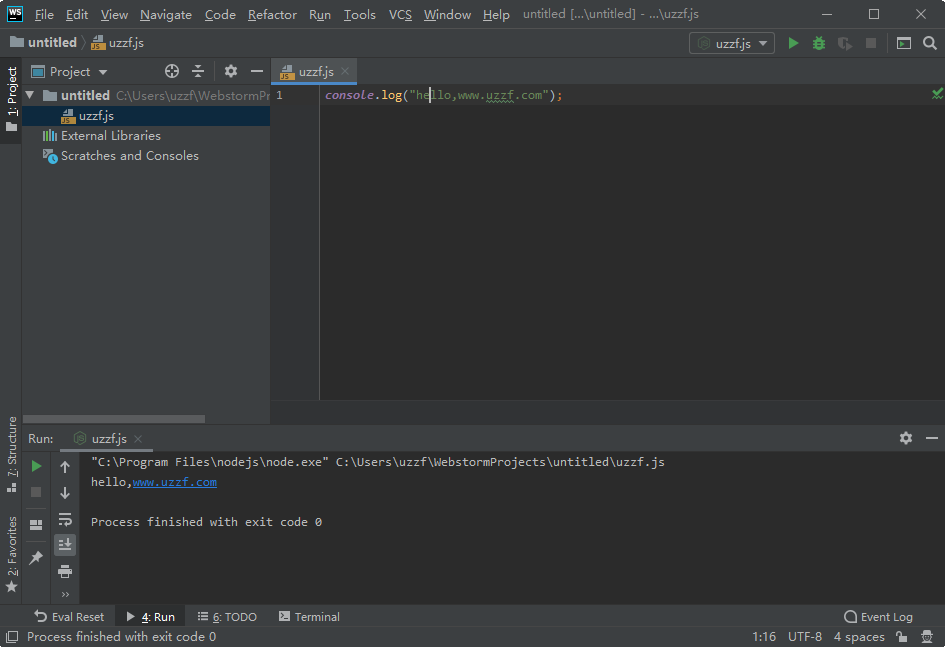
1、运行软件,勾选“Evaluate for free”,点击Evaluate;

2、进入软件主界面,将破解插件ide-eval-resetter-2.1.14.jar拖动到软件窗口,然后点击Restart重启;

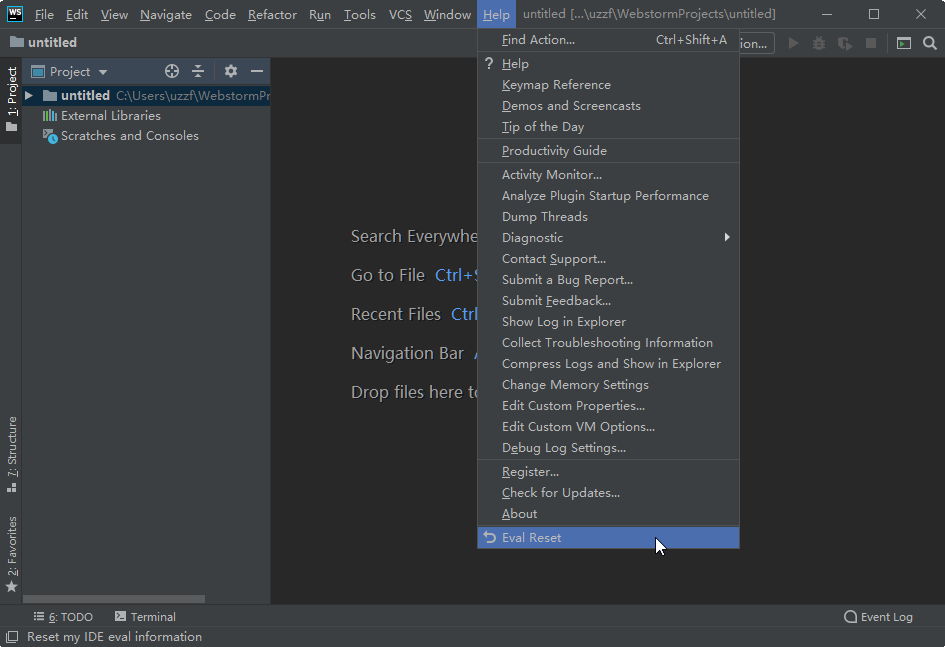
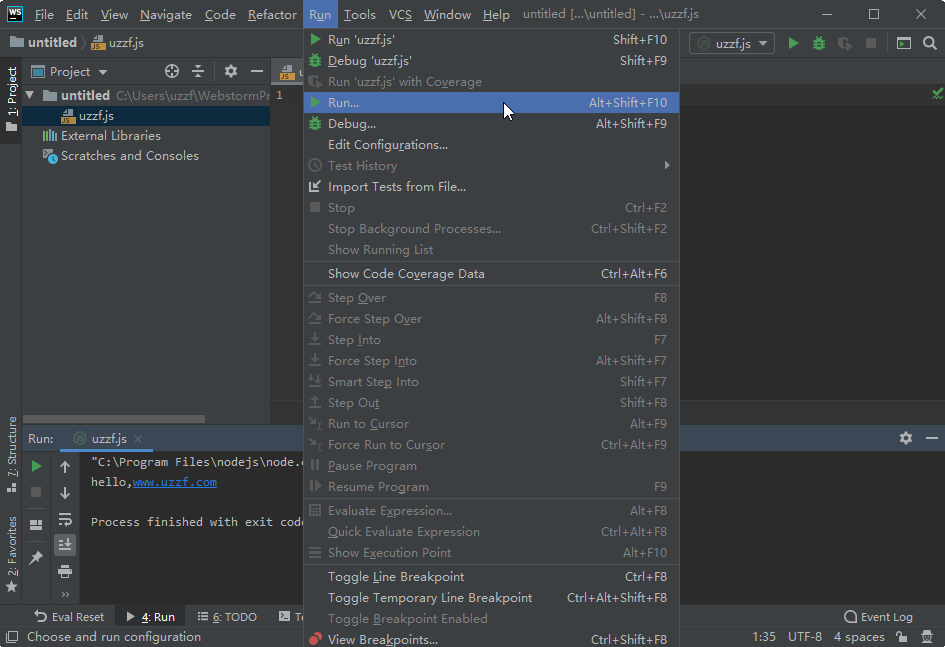
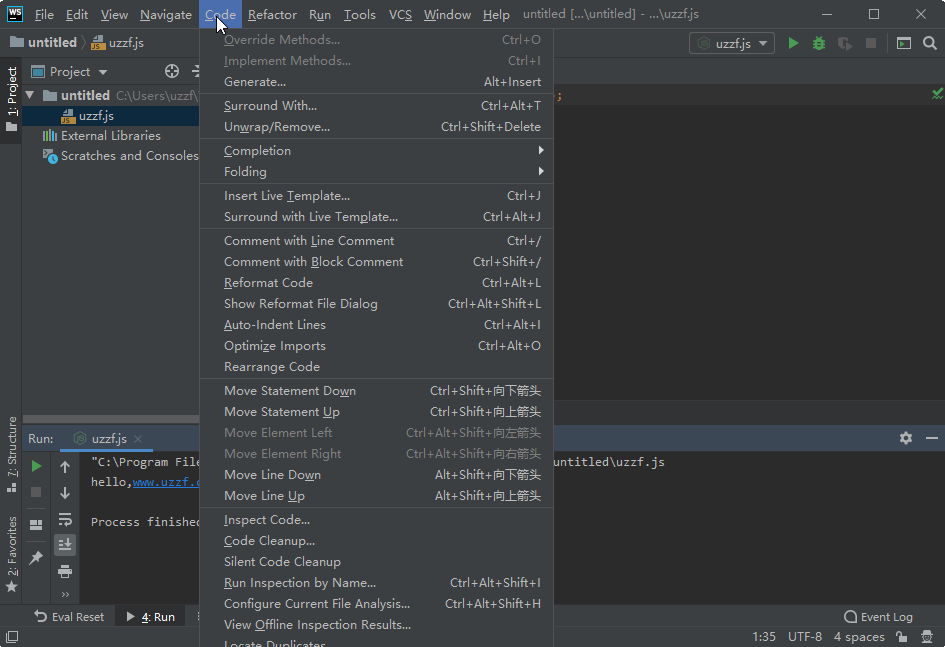
3、软件重启后,点击help-->Eval Reset;

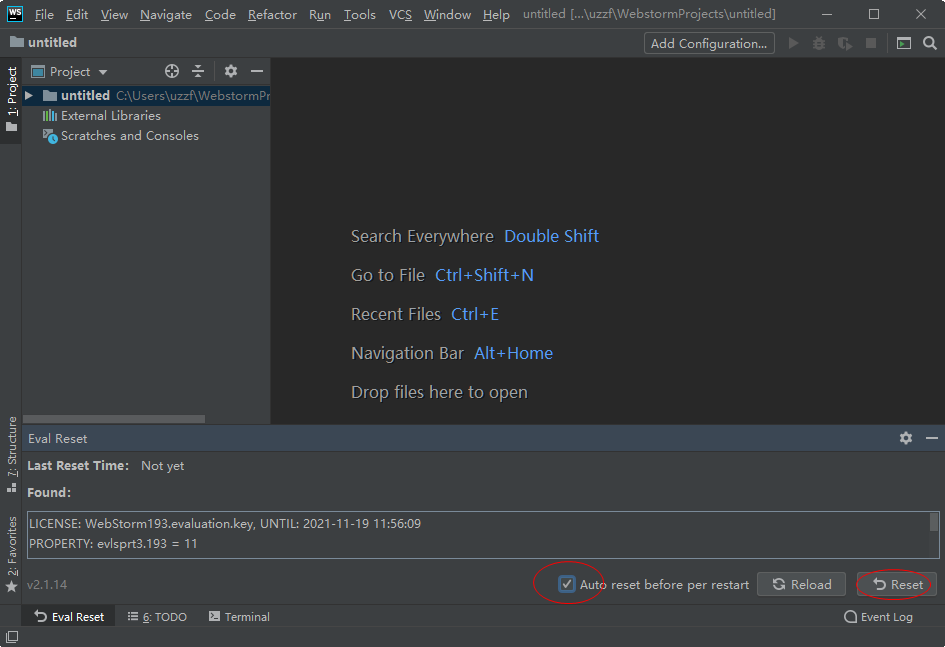
4、勾选“Auto reset before per restart”,点击Reset破解完成!

webstorm2019版本优势
启动更快
目前,WebStorm 用户面临的一个最常见的性能问题是 IDE 启动迟缓。 在最近的两个发布周期中,我们投入了大量精力来缩短时间,让用户不必长时间等待显示欢迎界面和 IDE 打开已编制索引的项目。 因此,在处理这项任务时,WebStorm 的速度比之前的版本快 20%。
更高级的 Vue.js 代码补全
为了帮助您提高编码的速度,WebStorm 现在可以为您自动补全 slot 名称。 补全针对项目组件和组件库(如 Vuetify、Quasar 和 BootstrapVue)中定义的 slot 名称。
另外,WebStorm 现在可以理解位于单独文件中的组件部分之间的链接,并为单个 .vue 文件中未定义的属性、数据和方法提供准确的补全建议。
Vue.js 项目中的快速文档
利用 WebStorm 2019.3,您现在可以查看组件文档和 Vue.js 中定义的指令以及一些热门组件库。 要执行此操作,仅需在代码中的组件或指令的名称上按 F1。
模板语言注入
需要使用与文件的主语言不同的另一种语言处理代码段吗? 您现在可以通过按 Alt-Enter 将此类代码段注入您的文件,包括 Pug、Handlebars 和 EJS。
新符号的名称建议
在 JavaScript 或 TypeScript 文件中添加新变量和参数名称时,您现在可以根据项目、标准库和要使用的依赖项中定义的类、接口和类型别名的名称获得名称建议。
对于新变量、函数、类和接口,您也会获得同一范围内已使用但未定义且已标记为未解析的名称的建议。
- PC官方版
- 安卓官方手机版
- IOS官方手机版




















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  uAPP Creator(安卓软件制作工具)1.0.1 官方版
uAPP Creator(安卓软件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
 微信开发者工具小游戏版1.05.2204264 官方版
微信开发者工具小游戏版1.05.2204264 官方版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
 JetBrains CLion 2022 破解版221.5080.224 中文免费版
JetBrains CLion 2022 破解版221.5080.224 中文免费版
 IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
 pycharm2022破解版221.5080.212 中文免费版
pycharm2022破解版221.5080.212 中文免费版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免费版
matlab r2022a中文破解版9.12.0 免费版
 MATLAB R2019b破解版9.7.0.1190202 免费版
MATLAB R2019b破解版9.7.0.1190202 免费版
 matlab r2020b 破解版免费版
matlab r2020b 破解版免费版
 scala语言开发工具2.13.2 官方版
scala语言开发工具2.13.2 官方版
 julia开发环境1.7.0 免费版
julia开发环境1.7.0 免费版
 rust开发环境1.56.1 官方版
rust开发环境1.56.1 官方版
 aardio桌面软件开发工具35.7.5 绿色最新版
aardio桌面软件开发工具35.7.5 绿色最新版
 慧编程电脑版5.4.0 最新版
慧编程电脑版5.4.0 最新版
 编程猫定制课3.3.0 官方版
编程猫定制课3.3.0 官方版
 精易编程助手3.98 绿色免费版
精易编程助手3.98 绿色免费版
 python3.8.5稳定版免费下载
python3.8.5稳定版免费下载
 ulang(木兰编程语言)0.2.2官方免费版
ulang(木兰编程语言)0.2.2官方免费版
 小码精灵编程电脑客户端1.12.0官方最新版
小码精灵编程电脑客户端1.12.0官方最新版
 易语言5.9.0 免费版
易语言5.9.0 免费版
 KRobot编程工具0.8.5 官方64位版
KRobot编程工具0.8.5 官方64位版
 QQ小程序开发工具pc版0.1.28正式版
QQ小程序开发工具pc版0.1.28正式版


 eclipse oxygen版本(Eclipse IDE for Java De
eclipse oxygen版本(Eclipse IDE for Java De eclipse mars版本(Eclipse IDE for Java Deve
eclipse mars版本(Eclipse IDE for Java Deve jDTS jdbc driver下载1.3.1dist 官方最新版
jDTS jdbc driver下载1.3.1dist 官方最新版 JetBrains PhpStorm 2020中文版2020.3.3 x64 附
JetBrains PhpStorm 2020中文版2020.3.3 x64 附 易语言6.5完美破解版绿色免费版
易语言6.5完美破解版绿色免费版 JetBrains PhpStorm 2021官方版2021.2.2 免费版+破
JetBrains PhpStorm 2021官方版2021.2.2 免费版+破 微信开发者工具1.05.2204250 官方版64位
微信开发者工具1.05.2204250 官方版64位 Embarcadero RAD Studio 10.3.3绿色版(delphi1
Embarcadero RAD Studio 10.3.3绿色版(delphi1 Microsoft Visual Studio Express 2012 for
Microsoft Visual Studio Express 2012 for