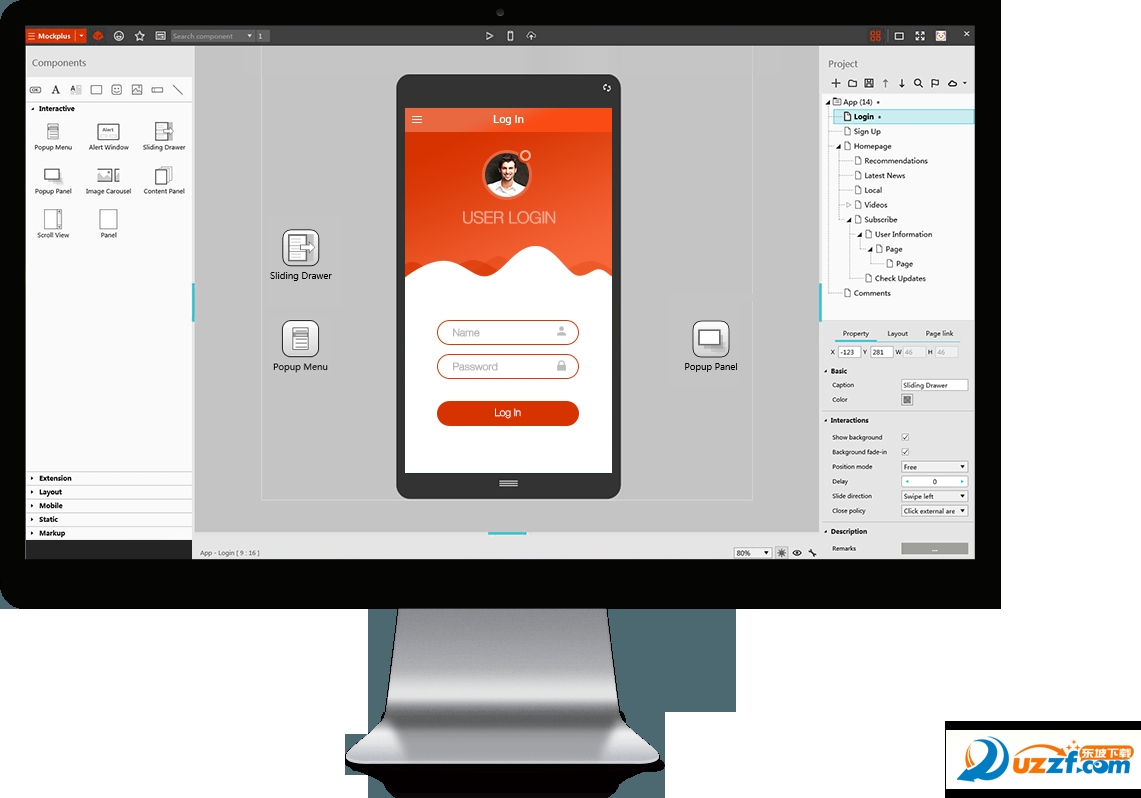
Mockplus是一款更快、更简单的原型设计。 主要特点: 交互快 拖一拖,交互设计从没有这么简单 设计快 放一放,原型图轻松呈现 演示快 扫一扫,立即在手机中预览原型 上手快 用一用,马上就会。

Mockplus软件功能介绍
1.审阅协作
创建原型图[1] ,邀请,批注图钉,之后就可以协同工作了。所有的讨论,意见,版本,都会保留。(国内独有,国外同类产品独有)
2.无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。
3.素描风格(国内独有)
其拥有200多个组件,海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流,客户沟通,这会有好的效果,也非常重要。
4.基于组件的交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确,完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
5.模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件,页面,图片素材三个方面的模版和重用(国内独有)。
Mockplus的独有特性
1、审阅协作(国内独有,国外独有)
审阅,旨在解决团队项目原型设计中的沟通和协作的问题。
没有孤立的原型,更没有一次成型的原型 。当第一张原型图被设计出来之后,总是要通过讨论、修正、上报、签批等沟通活动来完善,继而发挥它的作用。怎样才能简单、高效、安全、低成本地沟通?
一般的方式中,产品人员需要把原型设计通过Emai、 QQ、 U盘等方式发送给其他团队成员查看,其他人查看后发送回意见,然后产品人员再修改,再提供新的版本。简单的例子就是通过QQ截图、批注、修正、再截图、在批注、再修正。
这种方式交流起来不够方便,也很粗放:
——你需要把原型发给团队中的4个伙伴征求意见,通过每个人QQ截图批注发来的意见,你如何管理和汇总?
——如果原型需要修改10次,那将有多少文件和意见需要管理保存?
——你的桌面上是否经常堆满了文件呢?
——你是否因为一次清理桌面删除掉了重要的资料呢?
——你是否过了一段时间后看着图片再也想不起来当时为什么这样改了?
——你的老板是否有“健忘症”,质问你谁叫你这样做的?
——……
要解决这样的问题,最佳的方式就是使用Mockplus的审阅功能。简单几步,可以完美解决这些困扰。这个步骤是:创建原型、邀请审阅、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。
2、无缝真机预览(国内独有,国外同类产品独有)
预览是校验原型,展示原型的一个重要手段。
由于使用了较好的技术,Mockplus可以直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备,比如:USB数据线、蓝牙或者二维码扫描。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态。
3、素描风格(国内独有)
Mockplus的所有200多个组件、海量图标,全部支持手绘素描风格。
手绘素描风格的表现方式,不仅是具有纸上原型的“原汁原味”,还要更为重要的意义。
在实际的原型图设计工作中,即便是高视觉保真的原型图,如果不能保证最精确的丝丝入扣的设计效果,那么,无论是对于团队成员、客户都会照成一种误解,就是:“这就是我能够看到的最终能够效果”吗?
其实,哪怕最精准的原型也不可能是最终的产品,因此高保真如果不能有效表达设计,反而有副作用,会对你的伙伴和客户造成误解和沟通问题。
对于低保证的原型,可以很好传递一种设计原则,即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。而手绘风格的使用,可以更好地强调这一意图,对于团队交流、客户沟通,这会有好的效果,也非常重要。
4、基于组件的交互(国内独有,国外同类产品独有)
在静态原型的的基础上,实现交互,这是更加充分表达设计思想的非常重要的方式。在交互中,可以尽可能多维度地展示设计方案,并且更为直观、容易理解。
原型的保真度,至少有2个维度去考量,一是可视保真度,二是交互保真度。Mockplus在视觉上定位于低保真,但致力于高保真的组件交互能力。这样,不仅设计人员在“画图”这个过程是简单高效的,而且表达交互时依然能够准确、完整,并同样简单上手。
Mockplus目前支持基于页面的交互和动画效果。Mockplus V2版本,将支持基于组件级别的交互和动画。并且,采取了拖曳设定动画目标,立即观察交互效果,“即拖即设定即演示”的方式,设计时方便直观,大大降低了学习成本。而同类软件,则需要较为复杂的学习过程甚至专门培训。
5、模版重用(国内独有)
对于原型设计工具的使用者而言,大量重复地进行组件属性的设置,重复地组合组件,重复地创建一样基础特征的页面,是痛苦的事情,同时也导致生产力底下。
Mockplus V2支持模版功能,利用模版,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。这样,大大降低了工作量。不仅如此,模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。
Mockplus软件更新内容
新增:
1. 输入框组件增加输入类型支持:密码、文本、数字。
2. 输入框组件增加占位符支持。
优化:
1. 团队项目合并,大大减少了冲突的产生;
2. Mac上支持触摸板,支持Magic Mouse的横向滚动;
3. 其它一些优化。
修正:
1. 表格表头高度不正确的问题;
2. Mac 上中文输入法侯选词位置不正确的问题;
3. 粘贴截图时,图像边缘模糊的问题;
4. HTML 演示中的一些问题。
- PC官方版
- 安卓官方手机版
- IOS官方手机版

















 Dreamweaver CC 2019精简版19.1 中文特别版
Dreamweaver CC 2019精简版19.1 中文特别版
 Dreamweaver 2020中文特别版20.0 精简版
Dreamweaver 2020中文特别版20.0 精简版
 Dreamweaver 2020绿化版20.2 免费版
Dreamweaver 2020绿化版20.2 免费版
 Adobe Dreamweaver 2020直装破解版20.0 简体中文版
Adobe Dreamweaver 2020直装破解版20.0 简体中文版
 Dreamweaver 2021精简版21.0 优化版
Dreamweaver 2021精简版21.0 优化版
 Dreamweaver 2021绿化版21.0 免费版
Dreamweaver 2021绿化版21.0 免费版
 DW2021(Dreamweaver 2021破解版)21.2 中文免费版
DW2021(Dreamweaver 2021破解版)21.2 中文免费版
 Adobe Dreamweaver CC 2019直装破解版19.2 最新版
Adobe Dreamweaver CC 2019直装破解版19.2 最新版
 Antenna Web Design Studio(可视化网页设计)6.6 最新免费版
Antenna Web Design Studio(可视化网页设计)6.6 最新免费版
 巅云傻瓜式自助建站系统3.0 免费版
巅云傻瓜式自助建站系统3.0 免费版
 Emlog仿站专用工具1.0 免费版
Emlog仿站专用工具1.0 免费版
 关联切片软件(自动生成divcss)4.1.0.0 官方版
关联切片软件(自动生成divcss)4.1.0.0 官方版
 php/asp网站程序本地调试工具5.1 免费版
php/asp网站程序本地调试工具5.1 免费版
 Asp网站助手加解密工具1.2 中文绿色版
Asp网站助手加解密工具1.2 中文绿色版
 阿里飞冰ice(Iceworks)2.12.1 官方版
阿里飞冰ice(Iceworks)2.12.1 官方版
 HTML一键打包工具1.4.0 官方版
HTML一键打包工具1.4.0 官方版
 Oxygen XML Editor 20免费版20.1 最新版
Oxygen XML Editor 20免费版20.1 最新版
 搜易网页制作王v1.2 绿色版
搜易网页制作王v1.2 绿色版
 博硕网页设计助理4.1 免费版
博硕网页设计助理4.1 免费版
 墨刀桌面客户端0.6.4 官方版
墨刀桌面客户端0.6.4 官方版
 墨刀sketch插件v2.3 最新版
墨刀sketch插件v2.3 最新版
 墨刀原型设计软件(MockingBot)1.2.5 官方版
墨刀原型设计软件(MockingBot)1.2.5 官方版
 adobe fireworks cs6绿色中文版12.0.0.236 简体中文绿色版
adobe fireworks cs6绿色中文版12.0.0.236 简体中文绿色版
 Adobe Dreamweaver CC2019简体中文版19.0 免费版
Adobe Dreamweaver CC2019简体中文版19.0 免费版
 Amazing Slider网页制作工具7.2 最新版
Amazing Slider网页制作工具7.2 最新版
 ProtoPie(交互原型设计工具)4.1.3 最新版
ProtoPie(交互原型设计工具)4.1.3 最新版
 Axure RP Pro 9.0.0(网页原型设计工具)中文汉化版
Axure RP Pro 9.0.0(网页原型设计工具)中文汉化版
 WeBuilder 2020激活版16.0.0.220绿色便携版
WeBuilder 2020激活版16.0.0.220绿色便携版
 原型制作工具AxureRP中文版9.0.0.3672 免费版
原型制作工具AxureRP中文版9.0.0.3672 免费版





 dreamweaver8破解版cs2 简体中文免费版【附
dreamweaver8破解版cs2 简体中文免费版【附 dreamweaver cs6绿色免安装版12.0 中文版
dreamweaver cs6绿色免安装版12.0 中文版 dreamweaver cs6精简版12.0 绿化版
dreamweaver cs6精简版12.0 绿化版 dreamweaver cc 2014破解版14.0 中文破解版
dreamweaver cc 2014破解版14.0 中文破解版