Adobe Flash CC2015绿色版是能够轻松实现多种动画特效的软件,它给人的第一感觉就是界面非常的简洁,可以让大家更快速进行操作。从而时刻满足你们的动画制作需求。喜欢的就都要来东坡下载!
- PC官方版
-
 adobe acrobat xi pro破解版11.0 免费版附破解补丁
adobe acrobat xi pro破解版11.0 免费版附破解补丁
 Adobe Dreamweaver CC 2015官方版+破解补丁16.0 免费版
Adobe Dreamweaver CC 2015官方版+破解补丁16.0 免费版
 Adobe Dreamweaver CC 2014中文特别版14.0 精简版
Adobe Dreamweaver CC 2014中文特别版14.0 精简版
 adobe flash cs4绿色版10.0 中文免费版
adobe flash cs4绿色版10.0 中文免费版
 Adobe Flash CS4官方版v10.0 简体中文完整版
Adobe Flash CS4官方版v10.0 简体中文完整版
 adobe flash pro cs5中文版11.0 官方版
adobe flash pro cs5中文版11.0 官方版
Adobe Flash Professional CC 2015绿色精简版基本特点
1、精简了Bridge CC,多国语言,激活/升级系统等组件。
2、使用SQLLite准确注册程序,为以后安装其他Adobe程序做好准备.
3、能关联相关的文件。
4、程序不含任何第三方插件。保持纯净。

Flash Professional CC 2015绿色精简版的新增功能
Flash Professional CC 2015 发行版允许您使用全新的骨骼工具为动画人物增添逼真的动作。
1、骨骼工具提供在 Flash 中反向运动 (IK) 的功能。
IK 是一种使用骨骼对对象进行动画处理的方式,这些骨骼按父子关系链接成线性或枝状的骨架。当一个骨骼移动时,与其连接的骨骼也发生相应的移动。使用反向运动可以方便地创建自然运动。若要使用反向运动进行动画处理,可在时间轴上指定骨骼的开始和结束位置。Flash 会自动在起始帧和结束帧之间对骨架中骨骼的位置进行内插处理。
可通过以下方法使用 IK:
使用形状作为多块骨骼的容器。例如,可以向一幅画有蛇的画中添加骨骼,以使其逼真地爬行。您可以在“对象绘制”模式下绘制这些形状。
将元件实例链接起来。例如,可以将显示躯干、手臂、前臂和手的影片剪辑链接起来,以使其彼此协调而逼真地移动。每个实例都只有一个骨骼。
骨骼工具随舞台用控件一起提供,可确保运动更为精确。对于 IK 骨架中各个骨骼的旋转和平移属性,舞台用控件允许您在锁定、打开及限定这几个状态之间进行切换。如今可以通过清晰的视觉反馈直接在舞台上精确调整这些约束。

2、骨骼工具的舞台用控件
有关使用骨骼工具的更多信息,请参阅骨骼工具动画
3、导入具有音频的 H.264 视频
除 FLV 视频外,此发行版还引入了一个可以将 H.264 视频嵌入时间轴中的选项。嵌入 H.264 视频后,当您拖拽时间轴时,该视频的各个帧会呈现在舞台上。这样您就可以将其用作同步舞台上动画的参考视频。Flash Player 和其他运行时不支持呈现嵌入的 H.264 视频,因此不会发布它们。导入 H.264 视频仅是在设计阶段提供的一个功能。
对 H.264 视频启用音频播放。如今在导入 H.264 视频时,您可以选择“包括音频”选项。导入舞台后(选中“将实例放置在舞台上”选项),当您拖拽时间轴时,系统便会播放相关帧的音频。播放时间轴(按回车键)时,必须以所导入视频的帧速率播放动画,以便音频能够与舞台上的视频帧同步。
若要了解有关导入 H.264 视频的更多信息,请参阅将视频添加到 Flash。
视频导入方法
单击“文件”>“导入”>“导入视频”,然后选择“在时间轴中嵌入 H.264 视频”选项(仅限设计阶段,不能导出视频),如下图所示:

有关使用音频的更多信息,请参阅在 Flash 中使用声音。
4、对于 HTML5 Canvas,将位图导出为 Sprite 表
将位图导出为 Sprite 表允许您将 Canvas 文档中的所有位图打包到一个 Sprite 表中。如今新增了一个“将位图导出为 Sprite 表”复选框,默认为启用状态。您可以通过在发布设置中给定高度值和宽度值来指定 sprite 表的最大大小。这一增强功能减少了服务器请求次数,从而提高了性能。

有关此功能的更多信息,请参阅/content/help/cn/flash/using/creating-publishing-html5-canvas-document.html创建和发布 HTML5 Canvas 文档。
5、随舞台缩放调整画笔大小
在此发行版中,Flash Professional 会根据舞台缩放级别的变化按比例缩放画笔大小。按比例缩放可以通过调整到任一缩放级别实现无缝绘制,并可以在绘制时预览所做的工作。如果想恢复画笔之前的默认行为,即在更改舞台缩放级别时也能保持画笔像素大小不变,则必须禁用画笔属性检查器中的“随舞台缩放大小”复选框。
 A. 增加/减小画笔大小 B. 画笔大小预览 C. 用于根据舞台缩放级别调整画笔大小的选项
A. 增加/减小画笔大小 B. 画笔大小预览 C. 用于根据舞台缩放级别调整画笔大小的选项
有关此功能的更多信息,请参阅自定义画笔。
通用文档类型转换器
使用通用文档类型转换器,您可以将现有的 FLA 项目(任何类型)转换为任何其他文档类型,如 HTML5 Canvas 或 WebGL。
使用此功能的方法是,单击“命令”>“转换为其他文档格式”,然后选择目标文档类型,并指定转换后文件的存放路径。
若要了解有关通用文档类型转换器的更多信息,请参阅转换为其他文档类型。

6、改进的音频工作流
增强的导入工作流
在 Flash Pro 以前的版本中,必须将音频文件导入库中,然后将其添加到时间轴上的某个图层中。在此发行版中,您可以直接将音频导入舞台/时间轴中,方法是将文件拖放到某个图层或使用“文件”>“导入”>“导入到舞台”选项。
上下文菜单中的“分割音频”选项
可以使用“分割音频”上下文菜单方便地分割时间轴中嵌入的流音频。分割音频允许用户在需要时暂停音频,然后在时间轴中后面的某帧处从停止点恢复音频播放。
记住 PI 中的音频同步选项
Flash Pro 如今可以记住属性检查器中的同步选项。如果声音是从属性检查器的“声音”部分选择的,则在属性检查器中对一个新的帧设置另外一个声音时,Flash 会记住前一个声音的同步选项“流”或“事件”。
若要了解有关 Flash 中音频的更多信息,请参阅在 Flash 中使用声音。
7、改进的动画编辑器
粘贴功能已得到增强,
粘贴:直至 2014.1 发行版,在动画编辑器中复制一条曲线并使用“粘贴”选项将其粘贴至一个新的范围内时,曲线会粘贴在当前曲线范围内,而不是根据绝对值来粘贴。在此发行版中,“粘贴”选项会根据绝对值来粘贴曲线。
在当前范围内粘贴:如今这个选项复制的是原来的粘贴操作,即将曲线粘贴在当前曲线范围内,而不是根据绝对值来粘贴。
若要了解更多信息,请参阅/content/help/cn/flash/using/editing-motion-tween-using-motion.html使用动画编辑器编辑补间动画。
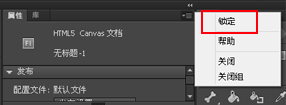
面板锁定
面板的浮出菜单中新增了一个选项“锁定/解锁”,用于锁定面板的停放。一旦锁定了面板的停放,其中的所有面板可以进行大小调整,但不能移动。此功能有助于防止意外拖动面板或调整面板大小。

对 WebGL 的代码片段支持
从这一发行版开始,对采用 WebGL 文档类型的某些常用动作支持使用代码片段。
注意:此增强功能仅在英语版本中提供。

8、自定义平台支持 SDK 得到增强
此发行版对自定义平台支持 SDK 和样例插件进行了以下改进:
可以查询库元件的类型:ILibraryItem::GetProperties() 对元件会返回一个额外的键“SymbolType”。键值可以是“Button”、“MovieClip”或“Graphic”。
可以区分按钮与影片剪辑:直至前一发行版,DOM 和 IFrameCommandGenerator 服务都是将按钮实例视为影片剪辑。从 Flash Pro CC 2015 开始,添加了一个接口,可以支持按钮实例了。如果 IMovieClip 实例还实现 IButton 接口,它就会被视为按钮实例。按钮的四种状态,即 Up、Over、Down 及 Hit 将始终相应映射为帧 0、1、2 和 3。可参见 IButton.h 文件了解有关按钮实例的更多信息。
新增一个用于获取 IClassicText 对象边界的 API:ITimelineBuilder 接口中的 AddClassicText 函数如今返回 CLASSIC_TEXT_INFO_2(不是原来的 CLASSIC_TEXT_INFO)的一个对象,它包含一个新的字段“bounds”,表示 IClassicText 对象的边界。
若要了解有关自定义平台支持 API 的更多信息,请参阅自定义平台支持 API 参考。
集成了最新版 Flash Player 和 AIR SDK
提供给您的此发行版集成有 Flash Player 17.0 和 AIR SDK 17.0。
9、集成了最新的 CreateJS 库
Flash Professional 的此发行版集成有最新的 CreateJS 库。
这些最新的库尚未通过 CDN 托管,因此清除“发布设置”对话框中“高级部分”(“编辑”>“发布设置”>“高级”)下的“托管的库”复选框可以看到输出内容。
用于 WebGL 运行时 API 的 TypeScript 定义文件
Flash Professional CC 针对 WebGL 运行时 提供一个 TypeScript 定义文件,您可以连同代码提示、格式设置、错误检查及您的 IDE 提供的其他功能一起,将此文件与您的 Typescript 项目中的 WebGL 运行时 API 一起使用。
若要下载此定义文件和样例项目,并了解如何使用它们,请参阅用于 WebGL 运行时 API 的 TypeScript 定义文件。
10、其他增强功能
保存优化
此发行版对保存功能进行了以下优化:
优化了保存算法,从而可以更快地保存 FLA
解决了在网络上保存文件时文件会损坏的问题
自动恢复优化
此发行版对自动恢复功能做了以下改进:
Flash Professional 不会创建不必要的自动恢复文件。在最后一次创建自动恢复文件之后,只有在文档被修改时,才会创建自动恢复文件。
进度条将仅在 Flash Pro 应用程序成为焦点时才显示。
只有在成功完成保存操作后,才会删除自动恢复文件。
对自动恢复功能的以下几个改进有助于避免在短时间内连续进行自动恢复:
在每次自动恢复间隔对最后一次创建自动恢复文件之后的所有文件生成快照。
仅在此过程完成之后,才会启动下一次自动恢复计时器。
若要了解有关 Flash 中自动恢复选项的更多信息,请参阅在 Flash 中设置首选参数。
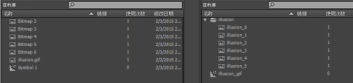
组织导入库中的 GIF
这一增强功能允许您以一种更为有条理的方式导入动画 GIF 文件,以便可以保持库的有序性。在之前的版本中,导入的 GIF 资源都是放在库的根文件夹下,而没有适当命名。在此发行版中,将创建一个具有 GIF 文件名的文件夹,所有相关联的位图将组织在此文件夹下。如下图所示,系统如今对这些位图依据其顺序进行了适当命名。
若要了解有关组织库的更多信息,请参阅使用库。

通过链接名称进行库搜索
此发行版增强了库搜索面板的功能,即除了可通过元件名称来搜索元件外,还可以通过链接名称来搜索元件。
若要了解有关搜索库的更多信息,请参阅使用库。
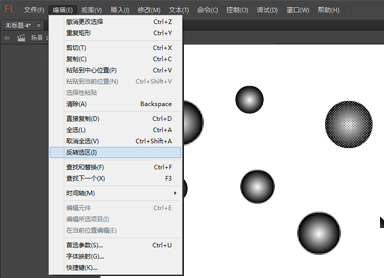
反向选择
这一新的选项位于“编辑”菜单和“舞台”上下文菜单中,用于反向选择当前在舞台上选定的对象或形状。

粘贴并覆盖帧
新增的“粘贴并覆盖帧”时间轴上下文菜单选项可用来粘贴复制的帧,即替换同样数目的帧而不是将帧朝前推进。它取代了之前的方式,即想用同样数目的复制帧替换时需选择同样数目的帧。例如,如果想复制某个时间轴中的 10 个帧,并替换另一时间轴中同样数目的帧,可复制这 10 个帧,然后使用“粘贴并覆盖帧”选项,将其粘贴在起始帧处,从它算起的后 10 个帧便会被所复制的帧覆盖。
若要了解有关粘贴选项的更多信息,请参阅传统补间动画。

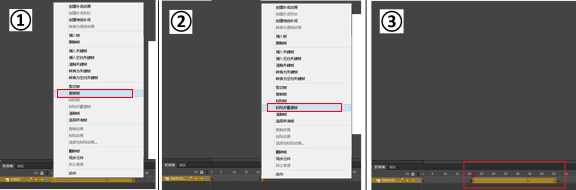
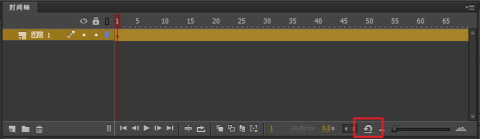
将时间轴缩放重设为默认级别
如图所示,如今您可以将时间轴缩放重设为默认级别,只需单击一下鼠标即可。

















 ps touch手机中文版3.2.4 汉化版
ps touch手机中文版3.2.4 汉化版
 Adobe Photoshop Fix安卓版1.1.0 最新版
Adobe Photoshop Fix安卓版1.1.0 最新版
 Adobe Scan官方下载22.01.19-regular 安卓中文版
Adobe Scan官方下载22.01.19-regular 安卓中文版
 Adobe Utility(Adobe视频编辑软件)1.0.999 中文免费版
Adobe Utility(Adobe视频编辑软件)1.0.999 中文免费版
 Adobe Draw(矢量图制作软件)3.5.1手机免费版
Adobe Draw(矢量图制作软件)3.5.1手机免费版
 Adobe Scan苹果版17.11.30 苹果官方版
Adobe Scan苹果版17.11.30 苹果官方版
 Adobe Acrobat Reader苹果版24.05.00 官方最新版
Adobe Acrobat Reader苹果版24.05.00 官方最新版
 Adobe Lightroom CC苹果版3.2.1 最新版
Adobe Lightroom CC苹果版3.2.1 最新版
 Adobe Experience Design app1.1 官网ios最新版【附教程】
Adobe Experience Design app1.1 官网ios最新版【附教程】
 Adobe Photoshop Express(高级摄影编辑)5.3 ios苹果版
Adobe Photoshop Express(高级摄影编辑)5.3 ios苹果版



 VRoid Studio汉化版电脑版1.0.3 免费版
VRoid Studio汉化版电脑版1.0.3 免费版
 Adobe Character Animator 2023 中文版v23.0 免费版
Adobe Character Animator 2023 中文版v23.0 免费版
 Adobe Animate 2023 中文版v23.0 免费版
Adobe Animate 2023 中文版v23.0 免费版
 Adobe Character Animator 2021中文版4.4 破解直装版
Adobe Character Animator 2021中文版4.4 破解直装版
 Adobe Character Animator CC 2017中文免费版
Adobe Character Animator CC 2017中文免费版
 Adobe Character Animator CC 2018 免费版1.1 破解版
Adobe Character Animator CC 2018 免费版1.1 破解版
 Adobe Character Animator 2020 中文版3.2 破解版
Adobe Character Animator 2020 中文版3.2 破解版
 The Foundry MODO 701 免费版701_sp4 破解版
The Foundry MODO 701 免费版701_sp4 破解版
 The Foundry MODO 801破解版801_sp3 免费版
The Foundry MODO 801破解版801_sp3 免费版
 The Foundry MODO 901 免费版901_sp3 破解版
The Foundry MODO 901 免费版901_sp3 破解版
 Autodesk Maya 2023中文破解版免费版
Autodesk Maya 2023中文破解版免费版
 3ds Max 2023 中文免费版25.0.0.997 最新版
3ds Max 2023 中文免费版25.0.0.997 最新版
 harmony动画软件(Toon Boom Harmony 20 Premium)20.0.0 汉化破解版
harmony动画软件(Toon Boom Harmony 20 Premium)20.0.0 汉化破解版
 The Foundry MODO 10免费版10.0v1 破解版
The Foundry MODO 10免费版10.0v1 破解版
 The Foundry MODO 11破解版11.0v3 附破解工具
The Foundry MODO 11破解版11.0v3 附破解工具
 The Foundry MODO 12 破解版12.0v1 免费版
The Foundry MODO 12 破解版12.0v1 免费版
 The Foundry MODO 13免费版13.0v1 附注册机
The Foundry MODO 13免费版13.0v1 附注册机
 The Foundry MODO 14免费版14.0v1破解版
The Foundry MODO 14免费版14.0v1破解版
 3ds Max 2013极速翱翔精简版免费版
3ds Max 2013极速翱翔精简版免费版
 3ds Max 2014极速翱翔精简版中文免费版
3ds Max 2014极速翱翔精简版中文免费版
 3ds Max 2015极速翱翔精简版中文版
3ds Max 2015极速翱翔精简版中文版
 万彩动画大师2.9.504 官方免费版
万彩动画大师2.9.504 官方免费版
 Focusky(Focusky动画演示大师)4.2.102 官方中文版
Focusky(Focusky动画演示大师)4.2.102 官方中文版
 闪电GIF制作软件7.4.5.0 官方版
闪电GIF制作软件7.4.5.0 官方版
 万彩骨骼大师2.2.8 官方版
万彩骨骼大师2.2.8 官方版
 Egret DragonBones(动画创作软件)V5.6.2官方最新版
Egret DragonBones(动画创作软件)V5.6.2官方最新版
 Saola Animate(HTML5动画制作工具)2.7.1 官方版
Saola Animate(HTML5动画制作工具)2.7.1 官方版
 KoolMoves Flash Editor最新版(动画制作)9.9.8 免费版
KoolMoves Flash Editor最新版(动画制作)9.9.8 免费版
 Animiz动画制作2.5.6 免费版
Animiz动画制作2.5.6 免费版
 vsorender渲染软件4.2.96 影视版
vsorender渲染软件4.2.96 影视版
 OpenToonz(2d动画制作软件)1.0.1 官方最新版
OpenToonz(2d动画制作软件)1.0.1 官方最新版





 Autodesk 3ds Max 2022官方版附破解补丁24.
Autodesk 3ds Max 2022官方版附破解补丁24. Autodesk 3ds Max 2020破解版22.0 简体中文
Autodesk 3ds Max 2020破解版22.0 简体中文 Autodesk Mudbox 2022直装破解版
Autodesk Mudbox 2022直装破解版 Autodesk Maya 2015 mac官方版正式版【附安
Autodesk Maya 2015 mac官方版正式版【附安 Autodesk Maya LT 2014破解版64位【附注册机
Autodesk Maya LT 2014破解版64位【附注册机 Autodesk Mudbox 2014破解版免费版
Autodesk Mudbox 2014破解版免费版 Autodesk Mudbox 2016中文免费版【汉化补丁
Autodesk Mudbox 2016中文免费版【汉化补丁 Autodesk Maya 2013官方版64位中文版
Autodesk Maya 2013官方版64位中文版