CSSViewer是一款可以快速查看当前网页中的css样式的谷歌浏览器插件。
CSSViewer的开发背景
对于网页的设计者来说,通常需要大量的css来保证网页样式的正常显示,但是如果在网上看到了一些网页设计的模版,想要查看css样式的话,如果光看css的文件一般是无法形象地看出什么的。如果能够在网页运行的状态下,使用鼠标来查看任意一个网页元素的css的样式,势必会提高我们的开发效率,今天给大家推荐的这款Chrome插件,就是可以快速地查看当前网页中的样式的谷歌浏览器插件。
CSSViewer安装步骤
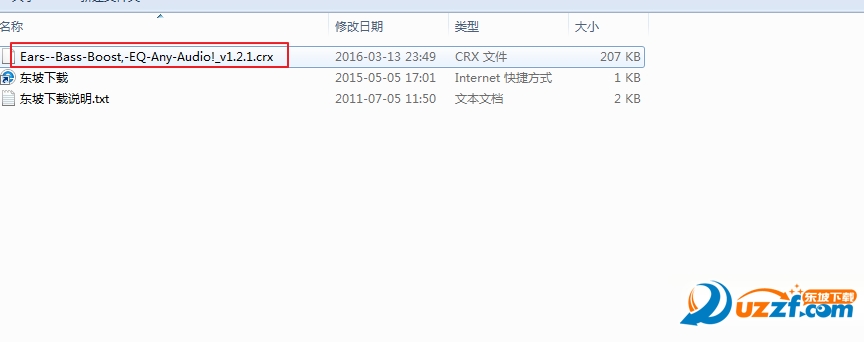
首先下载该插件,压缩后得到一个.crx的文件名

打开谷歌浏览器,在右上角选择更多工具--可扩展工具(或者在网址栏输入chrome://extensions/)进入扩展程序

将xx.crx的文件名拖拽到上面就回出现提示安装

添加安装后,安装成功。接下来就可以进行操作啦。
CSSViewer的简介
CSSViewer是一款可以帮助用户快速查看当前网页中的css样式的谷歌浏览器插件,在Chrome中安装了CSSViewer插件以后,用户就可以在Chrome的右上角启动该插件以后,使用鼠标放到想要查看的元素上,CSSViewer插件就会自动地显示出该元素当前的css样式,使用起来非常方便。
CSSViewer的注意事项
1.使用CSSViewer插件查看网页样式的时候,首先需要用户点击Chrome右上角的CSSViewer插件按钮来启动该插件。
2.用户可以把鼠标放到想要查看的元素上面,快速地查看该元素的css。
- PC官方版
- 安卓官方手机版
- IOS官方手机版












 Dreamweaver CC 2019精简版19.1 中文特别版
Dreamweaver CC 2019精简版19.1 中文特别版
 Dreamweaver 2020中文特别版20.0 精简版
Dreamweaver 2020中文特别版20.0 精简版
 Dreamweaver 2020绿化版20.2 免费版
Dreamweaver 2020绿化版20.2 免费版
 Adobe Dreamweaver 2020直装破解版20.0 简体中文版
Adobe Dreamweaver 2020直装破解版20.0 简体中文版
 Dreamweaver 2021精简版21.0 优化版
Dreamweaver 2021精简版21.0 优化版
 Dreamweaver 2021绿化版21.0 免费版
Dreamweaver 2021绿化版21.0 免费版
 DW2021(Dreamweaver 2021破解版)21.2 中文免费版
DW2021(Dreamweaver 2021破解版)21.2 中文免费版
 Adobe Dreamweaver CC 2019直装破解版19.2 最新版
Adobe Dreamweaver CC 2019直装破解版19.2 最新版
 Antenna Web Design Studio(可视化网页设计)6.6 最新免费版
Antenna Web Design Studio(可视化网页设计)6.6 最新免费版
 巅云傻瓜式自助建站系统3.0 免费版
巅云傻瓜式自助建站系统3.0 免费版
 Emlog仿站专用工具1.0 免费版
Emlog仿站专用工具1.0 免费版
 关联切片软件(自动生成divcss)4.1.0.0 官方版
关联切片软件(自动生成divcss)4.1.0.0 官方版
 php/asp网站程序本地调试工具5.1 免费版
php/asp网站程序本地调试工具5.1 免费版
 Asp网站助手加解密工具1.2 中文绿色版
Asp网站助手加解密工具1.2 中文绿色版
 阿里飞冰ice(Iceworks)2.12.1 官方版
阿里飞冰ice(Iceworks)2.12.1 官方版
 HTML一键打包工具1.4.0 官方版
HTML一键打包工具1.4.0 官方版
 Oxygen XML Editor 20免费版20.1 最新版
Oxygen XML Editor 20免费版20.1 最新版
 搜易网页制作王v1.2 绿色版
搜易网页制作王v1.2 绿色版
 博硕网页设计助理4.1 免费版
博硕网页设计助理4.1 免费版
 墨刀桌面客户端0.6.4 官方版
墨刀桌面客户端0.6.4 官方版
 墨刀sketch插件v2.3 最新版
墨刀sketch插件v2.3 最新版
 墨刀原型设计软件(MockingBot)1.2.5 官方版
墨刀原型设计软件(MockingBot)1.2.5 官方版
 adobe fireworks cs6绿色中文版12.0.0.236 简体中文绿色版
adobe fireworks cs6绿色中文版12.0.0.236 简体中文绿色版
 Adobe Dreamweaver CC2019简体中文版19.0 免费版
Adobe Dreamweaver CC2019简体中文版19.0 免费版
 摩客(mockplus)原型图设计工具3.6.1.6 官方最新版
摩客(mockplus)原型图设计工具3.6.1.6 官方最新版
 Amazing Slider网页制作工具7.2 最新版
Amazing Slider网页制作工具7.2 最新版
 ProtoPie(交互原型设计工具)4.1.3 最新版
ProtoPie(交互原型设计工具)4.1.3 最新版
 Axure RP Pro 9.0.0(网页原型设计工具)中文汉化版
Axure RP Pro 9.0.0(网页原型设计工具)中文汉化版
 WeBuilder 2020激活版16.0.0.220绿色便携版
WeBuilder 2020激活版16.0.0.220绿色便携版
 原型制作工具AxureRP中文版9.0.0.3672 免费版
原型制作工具AxureRP中文版9.0.0.3672 免费版





 dreamweaver8破解版cs2 简体中文免费版【附
dreamweaver8破解版cs2 简体中文免费版【附 dreamweaver cs6绿色免安装版12.0 中文版
dreamweaver cs6绿色免安装版12.0 中文版 dreamweaver cs6精简版12.0 绿化版
dreamweaver cs6精简版12.0 绿化版 dreamweaver cc 2014破解版14.0 中文破解版
dreamweaver cc 2014破解版14.0 中文破解版