前端应该是现在的大热,小编这里提供全套的WEB前端开发视频教程,多达99G!不论你是入门还是深入学习了解,都可以从中找到对应的教程内容,能够坚持看完并且理解透彻,你肯定能成为前端开发的大师!有需要的朋友试试吧!
什么是web前端开发
用互联网来做比喻,凡是通过浏览器到用户端计算机的统称为前端技术.相反存贮于服务器端的统称为后端技术.
前端技术包括JavaScript、ActionScript、CSS、xHTML等“传统”技术与Adobe AIR、Google Gears,以及概念性较强的交互式设计,艺术性较强的视觉设计等等.
Web前端开发的职责是什么 既然Web前端开发有很多的职位,那么不同的职位其各自的职责又是怎样的呢?我们以“前端开发工程师”、“资深前端开发工程师”和“前端架构师”这三种职位为例,来分析一下其各自的职责。
前端开发工程师(或者说“网页制作”、“网页制作工程师”、“前端制作工程师”、“网站重构工程师”),这样的一个职位的主要职责是与交互设计师、 视觉设计师协作,根据设计图用HTML和CSS完成页面制作。同时,在此基础之上,对完成的页面进行维护和对网站前端性能做相应的优化。另外,一名合格的前端开发工程师,应该具有一定的审美能力和基础的美工操作能力,能很好的与交互及视觉协作。
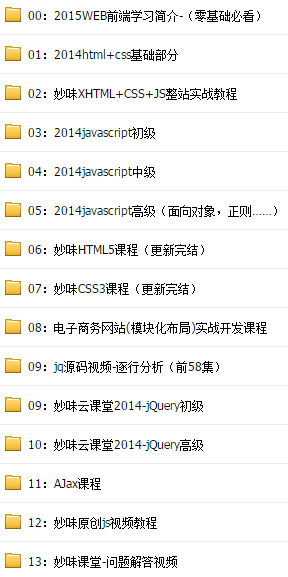
WEB前端开发视频教程内容
一共99GB的视频教程,全部存于百度网盘中,13个栏目,每个栏目里还划分有独立的小栏目
最基本的web前端学习介绍,到项目实战,再到移动端的开发,真正彻底掌握前端开发的精髓:

视频教程在线预览:(百度网盘,大家可以自行保存下,不用下载,自己看)

此教程绝对够全够完整,也因为内容较多,大家不可能真的全部看完,选择自己薄弱的环节,多看看、多测试下。
小编本页提供的压缩包内有此套教程的地址,自行下载!
- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 软件工程导论(第6版)电子图书
软件工程导论(第6版)电子图书
 软件工程导论配套题库pdf 免费版
软件工程导论配套题库pdf 免费版
 web渗透技术及实战案例解析pdf电子书免费下载
web渗透技术及实战案例解析pdf电子书免费下载
 黑客攻防技术宝典web实战篇第二版高清完整版
黑客攻防技术宝典web实战篇第二版高清完整版
 mysql高效编程电子书高清版
mysql高效编程电子书高清版
 数据库原理第5版pdf电子书高清免费版
数据库原理第5版pdf电子书高清免费版
 Android开发从入门到精通扫描版高清免费版
Android开发从入门到精通扫描版高清免费版
 solidworks2012视频教程详细版
solidworks2012视频教程详细版
 VBA学习资料(EXCEL+网抓)1.0 中文免费版
VBA学习资料(EXCEL+网抓)1.0 中文免费版
 产品经理认证(NPDP)知识体系指南pdf 完整免费版
产品经理认证(NPDP)知识体系指南pdf 完整免费版
 即学即用的WPS表格技巧pdf电子版
即学即用的WPS表格技巧pdf电子版
 pycharm中文指南pdf高清完整版
pycharm中文指南pdf高清完整版
 网络工程师教程第五版电子版清晰版
网络工程师教程第五版电子版清晰版
 Chrome DevTools手册中文版免费版
Chrome DevTools手册中文版免费版
 python黑魔法指南pdf2.0 完整版
python黑魔法指南pdf2.0 完整版
 access 2016宝典电子版完整版
access 2016宝典电子版完整版
 思科路由器配置命令详解及实例pdf 格式可打印版【共46页】
思科路由器配置命令详解及实例pdf 格式可打印版【共46页】
 php开发实例大全基础卷pdf【带书签】高清完整版
php开发实例大全基础卷pdf【带书签】高清完整版
 thinkphp实战电子书高清扫描版
thinkphp实战电子书高清扫描版
 优秀主播必备宝典pdf 格式可打印版
优秀主播必备宝典pdf 格式可打印版
 中国电信5g承载和架构技术白皮书pdf 完整版
中国电信5g承载和架构技术白皮书pdf 完整版
 计算机系统基础pdf高清无水印版
计算机系统基础pdf高清无水印版
 C Primer Plus 第六版pdf高清免费完整版
C Primer Plus 第六版pdf高清免费完整版
 HTML5+CSS3+JavaScript从入门到精通pdf 中文版
HTML5+CSS3+JavaScript从入门到精通pdf 中文版
 计算机操作系统第四版pdf完整版
计算机操作系统第四版pdf完整版
 xilinx fpga开发实用教程(第2版) pdf格式
xilinx fpga开发实用教程(第2版) pdf格式
 ANSYS ICEM CFD从入门到精通pdf格式电子免费版
ANSYS ICEM CFD从入门到精通pdf格式电子免费版





 java从入门到精通第6版pdf下载高清完整电子
java从入门到精通第6版pdf下载高清完整电子 HCNP路由交换学习指南pdf
HCNP路由交换学习指南pdf vue.js权威指南pdf版完整版【高清无水印】
vue.js权威指南pdf版完整版【高清无水印】 HCIE路由交换学习指南pdf格式
HCIE路由交换学习指南pdf格式