怎么用一串代码发出超大表情包?一串代码发出超大火影忍者表情包要怎么弄?大家在聊天的时候应该经常会看到有超大的动态表情包,非常的炫酷,那么这个是怎么弄出来的呢?

一串代码发出超大表情包教程
代码:
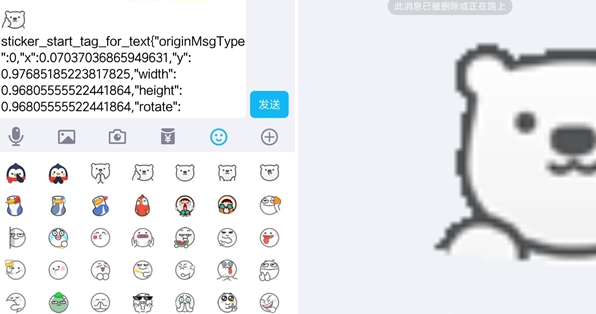
sticker_start_tag_for_text{"originMsgType":0,"x":0.07037036865949631,"y":0.97685185223817825,"width":0.96805555522441864,"height":0.96805555522441864,"rotate":0,"hostMsgSeq":177238,"hostMsgUid":72057594853690144,"hostMsgTime":1521988367,"isDisplayed":false,"isShown":false,"msg":""}sticker_end_tag_for_text
如果自己再次发送贴表情包责会被覆盖 双击贴的表情 可以管理撤回
怎么用代码打表情包
Vue 表情包输入组件的实现代码
Emotion
一个用于vue的表情输入组件
https://gitee.com/jiangliyue/vue_expression_input_module
index是使用示例,emotion是组件代码(这里用的是微信表情包的地址,大家可根据需要修改)
下载安装启动项目查看效果
npm install
npm run dev
Emotion文件夹下Emotion文件说明
实现原理是根据字段对在线表情包图片进行匹配替换
代码中 img 标签的地址即为表情图片地址,可自己根据需求替换
mounted () {
const name = this.$el.innerHTML
const list = ['微笑', '撇嘴', '色', '发呆', '得意', '流泪', '害羞', '闭嘴', '睡', '大哭', '尴尬', '发怒', '调皮', '呲牙', '惊讶', '难过', '酷', '冷汗', '抓狂', '吐', '偷笑', '可爱', '白眼', '傲慢', '饥饿', '困', '惊恐', '流汗', '憨笑', '大兵', '奋斗', '咒骂', '疑问', '嘘', '晕', '折磨', '衰', '骷髅', '敲打', '再见', '擦汗', '抠鼻', '鼓掌', '糗大了', '坏笑', '左哼哼', '右哼哼', '哈欠', '鄙视', '委屈', '快哭了', '阴险', '亲亲', '吓', '可怜', '菜刀', '西瓜', '啤酒', '篮球', '乒乓', '咖啡', '饭', '猪头', '玫瑰', '凋谢', '示爱', '爱心', '心碎', '蛋糕', '闪电', '炸弹', '刀', '足球', '瓢虫', '便便', '月亮', '太阳', '礼物', '拥抱', '强', '弱', '握手', '胜利', '抱拳', '勾引', '拳头', '差劲', '爱你', 'NO', 'OK', '爱情', '飞吻', '跳跳', '发抖', '怄火', '转圈', '磕头', '回头', '跳绳', '挥手', '激动', '街舞', '献吻', '左太极', '右太极']
let index = list.indexOf(name)
let imgHTML = `<img src="https://res.wx.qq.com/mpres/htmledition/images/icon/emotion/${index}.gif">`
this.$nextTick(() => {
this.$el.innerHTML = imgHTML
})
},
Emotion文件夹下index文件说明
通过循环列表生成表情包选择框
<div class="emotion-box-line" v-for="(line, i) in list" :key="i" >
<emotion class="emotion-item" v-for="(item, i) in line" :key="i" @click.native="clickHandler(item)" >{{item}}</emotion>
</div>
最后需要注意的是表情包评论后保存到后台的是相关字符串,展示时需要还原成图片,具体方法可参考index文件,我这里用了正则匹配转化,还是比较方便的
<div class="text-place">
<!-- /\#[\u4E00-\u9FA5]{1,3}\;/gi 匹配出含 #XXX; 的字段 -->
<p v-html="content.replace(/\#[\u4E00-\u9FA5]{1,3}\;/gi, emotion)"></p>
</div>
就这么简单。

微信聊天中如何打出表情包
在手机应用里下载讯飞输入法,安装,打开。
打开手机 设置 ——系统——语言和输入法,设置 讯飞输入法为 默认输入法
然后打开微信,点击聊天,点击表情,点击斗图,勾上
然后就可以打字蹦出斗图表情包了。


 下载
下载 
 下载
下载 
 下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  喜欢
喜欢  顶
顶 难过
难过 囧
囧 围观
围观 无聊
无聊



 王者荣耀账号恶
王者荣耀账号恶 MARVEL Strike
MARVEL Strike  2017年10月手游
2017年10月手游 比官居一品好玩
比官居一品好玩