VS Code 1.40.1全新版本已经正式发布,新版本对软件的功能做了许多优化和改进,让程序员朋友可以更好的编辑你的代码!

vscode怎样设置成中文
1、打开“vscode”。
2、按快捷键“Ctrl+Shift+P”。
3、在“vscode”顶部会出现一个搜索框。
4、输入“configure language”,然后回车。
5、“vscode”里面就会打开一个语言配置文件。
6、将“en-us”修改成“zh-cn”。
7、按“Ctrl+S”保存设置。
8、关闭“vscode”,再次打开就可以看到中文界面了。
新版本特性
活动栏指示器
该版本为 Activity Bar 中的活动项引入了一个新的指示器,以使其更加突出并提高可读性。
可定制的窗口边框
新增了 window.activeBorder 和 window.inactiveBorder 两个主题颜色。
面包屑导航(breadcrumbs)的类型过滤器
新增了多个设置 outline.showVariables、outline.showFunctions 等等以及 breadcrumbs.showVariables。
在分割编辑器时控制大小
新设置 workbench.editor.splitSizing 用来分割窗口时调整编辑器的布局。
根据语言设置行尾字符
可以根据不同的语言来设置行尾字符(files.eol)。
改进括号匹配
以前,VS Code 只会在光标位于括号字符旁边时突出显示匹配的括号。现在,VS Code 将始终突出显示括号(如果它们存在的话)。
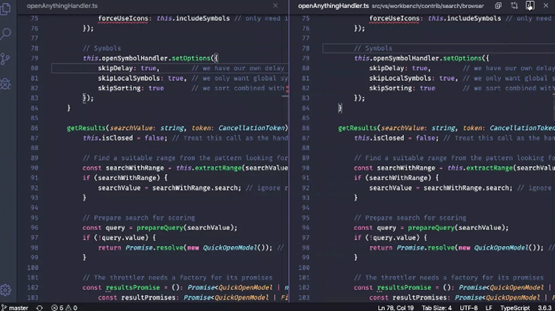
diff 编辑器改进
通过 Show/Ignore Trim Trailing Whitespace Difference, 可以设置是否比较空白字符。
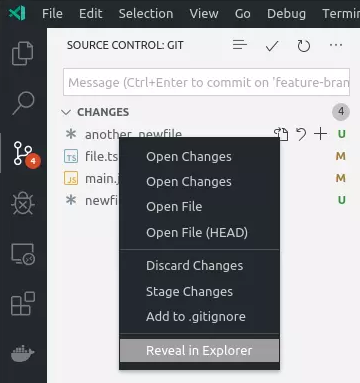
Git:自动的 commit message
如果 VS Code 检测到当前是一个 merge 的 commit,则会自动补全 commit message。
overview ruler 显示断点
通过设置 debug.showBreakpointsInOverviewRuler,可以在右侧的 overview ruler 中显示断点。
vscode 评价
VS Code 还是和 Atom 走了不同的路线。Atom 从一开始就把插件化架构摆在第一位,对 Atom 而言最重要的是灵活而又完备的插件 API,相比之下甚至连性能都没那么重要,从发布以来就没加过多少功能,只是在改进 API;而 VS Code 其实还是 VS 的思路,即提供一个对用户而言好用的,即高性能的、功能丰富的、质量可控的 IDE,这一点从很晚才发布的插件系统和每个版本加入的大量新功能中可以看出。
- PC官方版
- 安卓官方手机版
- IOS官方手机版

















 uAPP Creator(安卓软件制作工具)1.0.1 官方版
uAPP Creator(安卓软件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
 微信开发者工具小游戏版1.05.2204264 官方版
微信开发者工具小游戏版1.05.2204264 官方版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
 JetBrains CLion 2022 破解版221.5080.224 中文免费版
JetBrains CLion 2022 破解版221.5080.224 中文免费版
 IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
 WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免费版
WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免费版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
 pycharm2022破解版221.5080.212 中文免费版
pycharm2022破解版221.5080.212 中文免费版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免费版
matlab r2022a中文破解版9.12.0 免费版
 MATLAB R2019b破解版9.7.0.1190202 免费版
MATLAB R2019b破解版9.7.0.1190202 免费版
 matlab r2020b 破解版免费版
matlab r2020b 破解版免费版
 scala语言开发工具2.13.2 官方版
scala语言开发工具2.13.2 官方版
 julia开发环境1.7.0 免费版
julia开发环境1.7.0 免费版
 rust开发环境1.56.1 官方版
rust开发环境1.56.1 官方版
 慧编程电脑版5.4.0 最新版
慧编程电脑版5.4.0 最新版
 编程猫定制课3.3.0 官方版
编程猫定制课3.3.0 官方版
 精易编程助手3.98 绿色免费版
精易编程助手3.98 绿色免费版
 ulang(木兰编程语言)0.2.2官方免费版
ulang(木兰编程语言)0.2.2官方免费版
 小码精灵编程电脑客户端1.12.0官方最新版
小码精灵编程电脑客户端1.12.0官方最新版
 易语言5.9.0 免费版
易语言5.9.0 免费版
 KRobot编程工具0.8.5 官方64位版
KRobot编程工具0.8.5 官方64位版
 QQ小程序开发工具pc版0.1.28正式版
QQ小程序开发工具pc版0.1.28正式版


 Microsoft Visual C++(vc6.0下载)6.0 中文完
Microsoft Visual C++(vc6.0下载)6.0 中文完 dev-c++ 5.11 官方版免费版
dev-c++ 5.11 官方版免费版 vs2010专业版(Visual Studio 2010 Professi
vs2010专业版(Visual Studio 2010 Professi vs2017精简离线安装包(visual studio 2017)
vs2017精简离线安装包(visual studio 2017) 儿童编程软件(Scratch)3.9 中文免费版
儿童编程软件(Scratch)3.9 中文免费版 vs2010旗舰版(Visual Studio 2010 Ultimate
vs2010旗舰版(Visual Studio 2010 Ultimate