JsCssZip是一款js/css代码压缩工具,js和css代码进行压缩、精简,保持原有的代码的功能,让代码体积变小,提高代码的的运行效率!
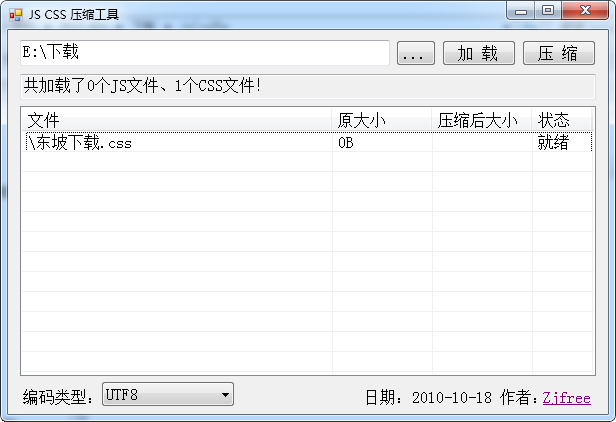
JsCssZip使用方法
1、打开js/css文件存放目录
2、点击加载,自动加载文件夹下所有js、css文件
3、点击压缩,快速完成任务
如何在响应式设计中优化CSS提高前端性能
1、将CSS写在网页头部。CSS文件放到文档头部(及外部调用文件)会让网页加载更快,因为它们是可以被缓存的。引用外部样式也可以让页面逐渐加载。 如果把样式表放到文件里面或者文件尾部它会阻止页面元素的逐渐显示,并且还会导致页面内容以没有样式的形式显示出来,待完全加载样式后,页面重绘,影响用户体验。
2、尽量避免在HTML标签中写Style属性。CSS (Cascading Style Sheets) 通常存储在样式表中,使用外部样式表是为了解决内容与表现分离的问题,从而极大提高工作效率,减少代码冗余。
3、避免CSS表达式。CSS Expression (CSS 表达式),是一种使用动态设置 CSS 属性的方式。其实 CSS 表达式非常强大,我们可以使用 它实现 min-width 属性以及隔行换色,模拟伪类等等;在你改变窗口大小,滚动页面甚至移动鼠标都会触发表达式进行求值,如此频繁的求值以至于浏览器的性能产生严重的影响。所以为了网页速度和浏览器负担,尽可能避免css表达式。
4、移除空的CSS规则。空的css规则指的是该规则不包含任何属性,如:.clear{}。空的CSS规则增加了CSS文件的大小,而且会影响CSS树的执行,所以需清除空的CSS规则。
5、正确使用Display的属性。CSS display属性基本上有inline,block,和none三个属性值。inline将他所定义的元素显示为行元素。如strong,input,span默认元素为行元素。block元素是块级元素,会使前后元素产生换行效果。hn和p元素默认情况为块级元素。none,意思是不显示元素。
- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 快压软件3.3.0.7 最新版
快压软件3.3.0.7 最新版
 飞转压缩软件1.7.9 官方版
飞转压缩软件1.7.9 官方版
 Ext4镜像解包工具1.0 绿色版
Ext4镜像解包工具1.0 绿色版
 JPEGmini Pro(图片无损压缩)2.0.0.8 绿色免安装版
JPEGmini Pro(图片无损压缩)2.0.0.8 绿色免安装版
 帅乾自动压缩工具1.0 绿色版
帅乾自动压缩工具1.0 绿色版
 Bandizip企业激活版(跨平台解压缩软件)7.10绿色免费版
Bandizip企业激活版(跨平台解压缩软件)7.10绿色免费版
 WinZip Pro破解版(附安装教程)25.0绿色免费版
WinZip Pro破解版(附安装教程)25.0绿色免费版
 360zip国际版1.0.0.1021 官方版
360zip国际版1.0.0.1021 官方版
 QVE视频压缩工具1.0.22 免费版
QVE视频压缩工具1.0.22 免费版
 GIF压缩工具1.0 免费版
GIF压缩工具1.0 免费版
 WINRAR批量压缩助手软件1.0 吾爱专版
WINRAR批量压缩助手软件1.0 吾爱专版
 Python文件压缩工具免费下载
Python文件压缩工具免费下载
 千里码图片压缩工具1.2 免费版
千里码图片压缩工具1.2 免费版
 实用图片压缩工具免费版
实用图片压缩工具免费版
 码树ZIP快速解压1.0.0 绿色版
码树ZIP快速解压1.0.0 绿色版
 迅捷PDF压缩1.0 pc版
迅捷PDF压缩1.0 pc版
 简压缩软件2.0.1.2 最新版
简压缩软件2.0.1.2 最新版
 pngquant(图片压缩工具)2.12.0 最新版
pngquant(图片压缩工具)2.12.0 最新版
 迅捷图片压缩软件2.1.0.0 官方版
迅捷图片压缩软件2.1.0.0 官方版
 PeaZip压缩解压工具v9.1.0 官方版
PeaZip压缩解压工具v9.1.0 官方版
 WinRAR官方版6.1.1 中文免费版【32位&64位】
WinRAR官方版6.1.1 中文免费版【32位&64位】
 360压缩4.0.0.1370 官方版
360压缩4.0.0.1370 官方版
 2345好压软件6.3.1.11130 最新版
2345好压软件6.3.1.11130 最新版
 压缩宝pc端1.1.0.6 免费版
压缩宝pc端1.1.0.6 免费版
 快压(KuaiZip)3.3.0.7 最新版
快压(KuaiZip)3.3.0.7 最新版
 Win7z(压缩软件)官方版1.10绿色版
Win7z(压缩软件)官方版1.10绿色版
 迅捷压缩2.2.4.0 正式版
迅捷压缩2.2.4.0 正式版
 速压(surar)软件1.0.0.3 官方版
速压(surar)软件1.0.0.3 官方版
 闪电图片压缩器3.4.4 最新版
闪电图片压缩器3.4.4 最新版
 布丁压缩pc版1.4.3 官方版
布丁压缩pc版1.4.3 官方版




 WinRAR 64位破解版5.30 中文版
WinRAR 64位破解版5.30 中文版 7zip解压软件18.6 中文官方版
7zip解压软件18.6 中文官方版 WinRAR5.2 中文烈火注册美化版(32位,已注册
WinRAR5.2 中文烈火注册美化版(32位,已注册 RAR解压软件(WinRAR免费版)V5.31 官方破解版
RAR解压软件(WinRAR免费版)V5.31 官方破解版 RAR密码破解工具(ARPR)3.2 中文破解版
RAR密码破解工具(ARPR)3.2 中文破解版 winrar5.40.0.0去广告破解版2017中文烈火免
winrar5.40.0.0去广告破解版2017中文烈火免 BandiZip压缩软件(支持右键菜单预览文件)7.
BandiZip压缩软件(支持右键菜单预览文件)7. Atomic ZIP Password Recovery2.7.0 官方版
Atomic ZIP Password Recovery2.7.0 官方版 WinRAR5.4.0 中文烈火美化注册版(64位已注册
WinRAR5.4.0 中文烈火美化注册版(64位已注册