js、css是网页常用的技术,代码的好坏影响到网页的显示效果,小编带来了Voralent Webmini工具,可以帮助你优化js、css代码。
Voralent Webmini介绍
Voralent Webmini是一款网页js、css代码优化工具,可以将js、css等文件进行调整,使得网站加载更加高效迅速。
使用方法
1、运行软件,将js或者css代码拖入软件界面
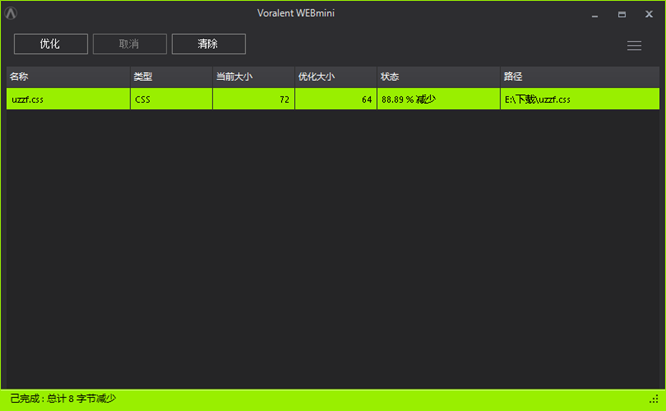
2、点击优化,可以看到代码优化效果

CSS优化提高性能的方法有哪些
1、避免过度约束
2、后代选择符最烂
3、避免链式(交集)选择符
4、使用复合(紧凑)语法
5、避免不必要的命名空间
6、避免不必要的重复
7、最好使用表示语义的名字。一个好的CSS类名应描述它是什么而不是它像什么。
8、避免 !importants,其实你应该也可以使用其他优质的选择器。
9、尽可能精简规则,你可以进一步合并不同类里的重复的规则。
- PC官方版
- 安卓官方手机版
- IOS官方手机版















 Apifox(Api调试管理工具)2.1.29.1 绿色版
Apifox(Api调试管理工具)2.1.29.1 绿色版
 小乌龟代码管理工具(TortoiseGit)2.13.0.1 中文免费版
小乌龟代码管理工具(TortoiseGit)2.13.0.1 中文免费版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby运行环境)3.0.2 官方版
Ruby3.0(ruby运行环境)3.0.2 官方版
 gcc编译器( MinGW-w64 9.0.0绿色版)免费下载
gcc编译器( MinGW-w64 9.0.0绿色版)免费下载
 宝玉编辑助手0.0.05新版
宝玉编辑助手0.0.05新版
 火花编程软件2.7.2 官方pc版
火花编程软件2.7.2 官方pc版
 猿编程少儿班客户端3.1.1 官方版
猿编程少儿班客户端3.1.1 官方版
 Restorator 2009中文版单文件汉化版
Restorator 2009中文版单文件汉化版
 十六进制阅读小工具
十六进制阅读小工具
 IT码农工具软件1.0 中文免费版
IT码农工具软件1.0 中文免费版
 python爬虫实战入门教程pdf免费版
python爬虫实战入门教程pdf免费版
 Postman Canary(网页调试软件)官方版7.32.0绿色免费版
Postman Canary(网页调试软件)官方版7.32.0绿色免费版
 大耳猴少儿编程客户端1.1.2 官方免费版
大耳猴少儿编程客户端1.1.2 官方免费版
 excel批量sql语句(通过excel构建sql工具)1.0 免费版
excel批量sql语句(通过excel构建sql工具)1.0 免费版
 软件添加弹窗和网址工具1.0 中文免费版
软件添加弹窗和网址工具1.0 中文免费版
 天霸编程助手2.1 单文件中文版
天霸编程助手2.1 单文件中文版
 ida pro 中文破解版(反编译工具)7.0 永乐汉化版64位
ida pro 中文破解版(反编译工具)7.0 永乐汉化版64位
 VBA代码助手3.3.3.1官方版
VBA代码助手3.3.3.1官方版
 Node.js开发实战教程百度云完整版【36课】
Node.js开发实战教程百度云完整版【36课】
 猿编程电脑端3.9.1.347 官方PC版
猿编程电脑端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可视化编辑器1.2 简体中文免费版
WxPython中文可视化编辑器1.2 简体中文免费版
 Python代码生成器1.0 中文免费版
Python代码生成器1.0 中文免费版
 C语言代码实例助手1.0 免费版
C语言代码实例助手1.0 免费版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021电子版最新版
C++ Primer Plus 2021电子版最新版
 notepad++7.8.2 中文免费版
notepad++7.8.2 中文免费版
 wpe pro Alpha 0.9a 中文绿色版
wpe pro Alpha 0.9a 中文绿色版




 JAVA运行环境(jre8 64位)1.8.0_65 官网最新
JAVA运行环境(jre8 64位)1.8.0_65 官网最新 jdk1.8 32位下载1.8.0.25 官方最新版
jdk1.8 32位下载1.8.0.25 官方最新版 jdk1.8 64位官方版
jdk1.8 64位官方版 dev c++下载(DEV-C++)5.9.2 多语安装免费版
dev c++下载(DEV-C++)5.9.2 多语安装免费版 wifi破解字典大搜集txt永久更新版(共1000M)
wifi破解字典大搜集txt永久更新版(共1000M) exe/dll文件编辑器(CFF Explorer)7.9 中文单
exe/dll文件编辑器(CFF Explorer)7.9 中文单 富士触摸屏编程软件下载(hakko触摸屏软件)V
富士触摸屏编程软件下载(hakko触摸屏软件)V microsoft visual c++ 2005 sp1 X86/X648.0
microsoft visual c++ 2005 sp1 X86/X648.0 microsoft visual c++ 2010 sp1 32位/64位1
microsoft visual c++ 2010 sp1 32位/64位1