此项目为开源项目,电脑需要安装git和node.js
github地址:https://github.com/geeeeeeeeek/electronic-wechat# 下载项目
git clone https://github.com/geeeeeeeeek/electronic-wechat.git
# 进入项目目录
cd electronic-wechat
# 安装依赖包,成功后出现微信启动页面
npm install&& npm start
我在第一次安装依赖包的时候报错了,我重试一次成功了
把它打包成一个app
npm run build:linux
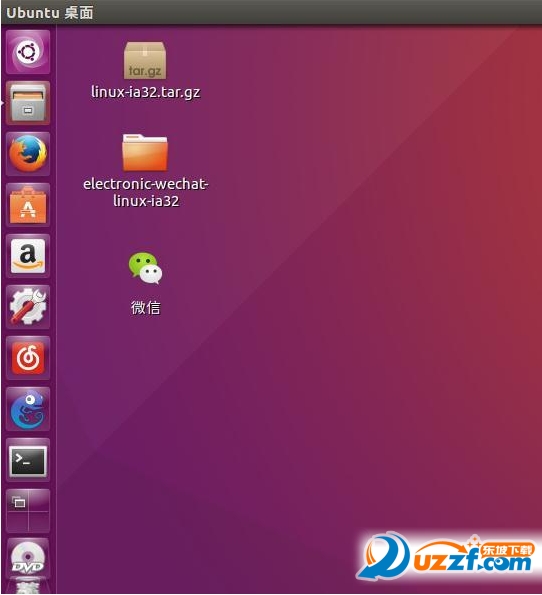
可以在文件夹中发现多了一个dist文件夹,其实dist文件夹里面的内容和直接下载压缩包里面的内容一样
如果电脑没有安装git和node.js,可以直接下载压缩包进行安装(本人推荐)
https://github.com/geeeeeeeeek/electronic-wechat/releases
创建快捷方式到菜单栏里面(下面是我的做法)
将解压后的文件夹重命名为wechat,移动到opt目录下
我发现文件夹中没有图标,这个不要紧,可以从项目源码中assets文件夹中复制
[html] view plain copy
sudo gedit /usr/share/applications/wechat.desktop
[html] view plain copy
[Desktop Entry]
Name=Wechat
Comment=wechat
Exec=/opt/wechat/electronic-wechat
Icon=/opt/wechat/icon.png
Terminal=false
StartupNotify=true
Type=Application
Categories=Application;
ubuntu微信客户端新版特点
升级 Electron 至 V1.4.15,Chromium 至 54
增加了偏好设置(感谢设计建议 @xiaoyusilen)
增加了英文版本的支持
增加了一键隐藏窗口(ESC 键)
修复了 macOS 上窗口最小化时不显示新消息提示的红点(感谢 @wujysh 的贡献)
修复了聊天框内换行提示仅针对 macOS 的问题
增加了两个快捷键(感谢 @awmleer 的贡献)
搜索联系人:Ctrl + F
切换到全屏模式:macOS 下 Ctrl + Command + F,Linux 下为 F11
修复了在 Linux 系统下部分菜单按钮失效的问题(感谢 @qzchenwl 的贡献)
更新了依赖的第三方库的版本至最新兼容版本
- PC官方版
- 安卓官方手机版
- IOS官方手机版












![STTV-视通卫星网络电视[钻石版] 2010Build315 特别破解版](http://pic.uzzf.com/up/2017-1/2017132029552215.png)



 ubuntu搜狗输入法2.2.0.0102 通用版
ubuntu搜狗输入法2.2.0.0102 通用版
 优客ubuntu视频搜索1.2 通用版
优客ubuntu视频搜索1.2 通用版
 优客音乐搜索(Ubuntu音乐搜索)1.3.10 amd免费版
优客音乐搜索(Ubuntu音乐搜索)1.3.10 amd免费版
 ubuntu简体中文版12.04.1桌面64位版
ubuntu简体中文版12.04.1桌面64位版
 Ubuntu软件中心1.3.10 简体中文版
Ubuntu软件中心1.3.10 简体中文版