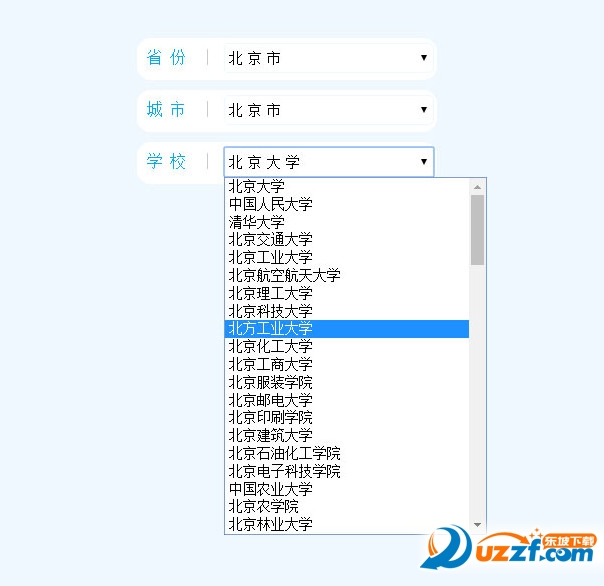
jQuery全国高校三级联动代码大全是小编为大家分享的一套好用的代码,可以让你快速的搭建一套非常好的教育系统,使用起来也是非常的方便,需要的下载吧。
可以快速搭建
jQuery全国高校三级联动代码大全说明:


说明:
1. 如何创建嵌套的过滤器:
12345 //允许你减少集合中的匹配元素的过滤器, //只剩下那些与给定的选择器匹配的部分。在这种情况下, //查询删除了任何没(:not)有(:has) //包含class为“selected”(.selected)的子节点。 .filter(":not(:has(.selected))")
2. 如何重用元素搜索
12345678910 var allItems = $("div.item"); var keepList = $("div#container1 div.item"); //现在你可以继续使用这些jQuery对象来工作了。例如, //基于复选框裁剪“keep list”,复选框的名称 //符合 < DIV >class names: $(formToLookAt + " input:checked").each(function() { keepList = keepList.filter("." + $(this).attr("name")); }); < /DIV>
3. 任何使用has()来检查某个元素是否包含某个类或是元素:
?1234 //jQuery 1.4.*包含了对这一has方法的支持。该方法找出 //某个元素是否包含了其他另一个元素类或是其他任何的 //你正在查找并要在其之上进行操作的东东。 $("input").has(".email").addClass("email_icon");
4. 如何使用jQuery来切换样式表
?12 //找出你希望切换的媒体类型(media-type),然后把href设置成新的样式表。 $('link[media='screen']').attr('href', 'Alternative.css');
5. 如何限制选择范围(基于优化目的):
?123456 //尽可能使用标签名来作为类名的前缀, //这样jQuery就不需要花费更多的时间来搜索 //你想要的元素。还要记住的一点是, //针对于你的页面上的元素的操作越具体化, //就越能降低执行和搜索的时间。 var in_stock = $('#shopping_cart_items input.is_in_stock');
?12345 <ul id="shopping_cart_items"> <li><input type="radio" value="Item-X" name="item" class="is_in_stock" /> Item X</li> <li><input type="radio" value="Item-Y" name="item" class="3-5_days" /> Item Y</li> <li><input type="radio" value="Item-Z" name="item" class="unknown" /> Item Z</li> </ul>









 jquery.i18n.js1.0.0 官方最新版
jquery.i18n.js1.0.0 官方最新版

 教材电子版下载器电脑版
教材电子版下载器电脑版
 2022年安全生产月宣传海报高清免费下载
2022年安全生产月宣传海报高清免费下载
 清爽夏日风PPT【76套】模板
清爽夏日风PPT【76套】模板
 简约中国风ppt【56套】模板
简约中国风ppt【56套】模板
 聊斋志异全注全译epub【蒲松龄】epub+mobi+注释
聊斋志异全注全译epub【蒲松龄】epub+mobi+注释
 永劫无间捏脸数据大全图片大全
永劫无间捏脸数据大全图片大全
 2021第200天你好图片朋友圈
2021第200天你好图片朋友圈
 考勤表模板excel免费下载
考勤表模板excel免费下载
 22高教考研英语大纲词汇PDF免费版
22高教考研英语大纲词汇PDF免费版
 中国药典2020版电子版四部完整版免费下载
中国药典2020版电子版四部完整版免费下载
 word2013实战技巧精粹高清版
word2013实战技巧精粹高清版
 经典少儿歌曲大全mp3蜗牛与小黄鹂
经典少儿歌曲大全mp3蜗牛与小黄鹂
 故事的道德前提免费阅读免费版
故事的道德前提免费阅读免费版
 Spring5核心原理与30个类手写实战2021免费版
Spring5核心原理与30个类手写实战2021免费版
 女孩子说话的录音10秒微信mp3免费版
女孩子说话的录音10秒微信mp3免费版
 应聘个人简历模板空白表格自我介绍
应聘个人简历模板空白表格自我介绍
 个人简历可编辑模板2021免费版
个人简历可编辑模板2021免费版
 珠心算EXCEL自动出题【直接A4打印】
珠心算EXCEL自动出题【直接A4打印】
 800份实用合同范文word格式【可直接打印】
800份实用合同范文word格式【可直接打印】
 入党申请书2020通用模板和范文doc 官方通用版
入党申请书2020通用模板和范文doc 官方通用版
 中国地图及各省地图全图高清打印版免费版
中国地图及各省地图全图高清打印版免费版
 竖版小学生自我介绍简历word模板合集共5款打包
竖版小学生自我介绍简历word模板合集共5款打包
 荣格文集第九卷PDF版免费版
荣格文集第九卷PDF版免费版
 400多套朋友圈AE视频模板打包网盘下载
400多套朋友圈AE视频模板打包网盘下载





 方正字体打包下载(方正字体库免费下载)
方正字体打包下载(方正字体库免费下载) 2023年日历打印版a4超清晰电子版
2023年日历打印版a4超清晰电子版 作文格子纸模板(800字)word免费版【a4作文纸
作文格子纸模板(800字)word免费版【a4作文纸 弟子规全文(带拼音)doc格式【word打印版】
弟子规全文(带拼音)doc格式【word打印版】 收款收据格式范本(2份)doc格式免费下载【电
收款收据格式范本(2份)doc格式免费下载【电 钢笔楷书字帖模板pdf格式免费版【打印版】
钢笔楷书字帖模板pdf格式免费版【打印版】 会议纪要word模板(空白表)doc格式免费版
会议纪要word模板(空白表)doc格式免费版 wps字体库打包下载
wps字体库打包下载 国家标准CAD图框模板【A0-A4】dwg免费下载
国家标准CAD图框模板【A0-A4】dwg免费下载