就是一款让程序员可以自动生成的软件,使用起来很是方便,还能提高一下自己的速度。喜欢的可以下载。
科发JqueryEasyUi代码生成器怎么用
科发JqueryEasyUi代码生成器使用方法
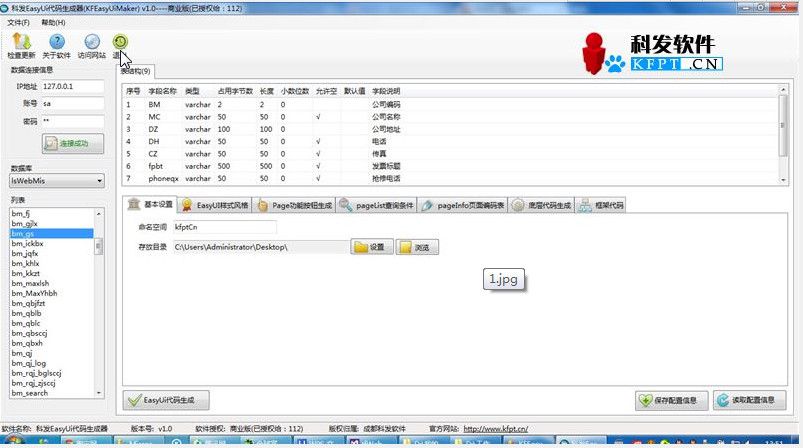
1、就界面之后可以按照下面的,然后在“基本设置”里面进行操作,点击【保存配置信息】

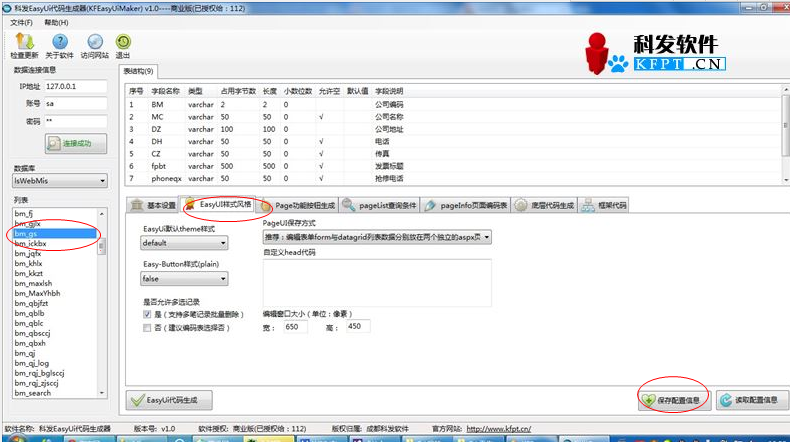
2、这时在选择“EasyUi样式风格”,在里面进行设置,点击【保存配置信息】

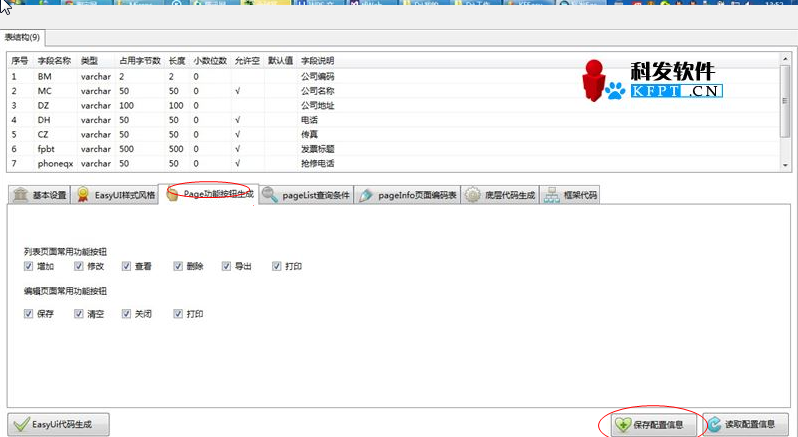
3、选择“page功能按钮生成”,在里面还是进行设置,然后在【保存配置信息】

科发JqueryEasyUi代码生成器主要功能体现
1.支持生成MVC底层数据库代码BLL,DAL,Model
2.支持生成List和info明细页面的aspx代码(2页面独立分开)
3.支持生成单个页面aspx代码,实现数据库处理,包含添加,删除,修改,导出,打印等日常数据库操作
4.支持按照自定义按钮进行生成aspx代码
5.支持生成与JqueryEasyUI交互的后台ashx代码,支持Json数据格式化处理
6.可自定义编码字段,设置编码字段的编码表信息,采用下来combobox或combogrid实现
7.可自定义查询字段,列表数据可采用combobox或combogird实现,采用datetime自动处理为截止时间查询
8.支持生成代码相关的公用代码,包含代码需要的JS公用类,CSS文件
9.可根据数据表字段大小,多少,自动对表单编辑页面排版。生成对应的1列、2列、3列
10.可自定义设置head标签内容,如CSS引用,JS引用
11.自动保存EasyUI代码生成相关的配置信息,方便下次继续使用。
科发JqueryEasyUi代码生成器使用说明
1.软件授权为免费使用,将不支持在线技术服务和问题解答;
2.如有更好的建议请您将宝贵的意见发到作者邮箱,感谢您的支持;
3.如需要源码或者商业授权,请联系软件作者;
科发JqueryEasyUi代码生成器更新版本说明:v3.5(build 20140519)
1.商业授权后,不再显示代码自动生成的版权注释信息;
2.解决没有设置文件上传字段后的文件显示代码bug问题,只有在设置文件上传字段后,才生成相关文件显示代码;
3.增加相应的designer.cs文件生成,方便用户自定义添加服务器控件到aspx页面;
4.解决列表字段显示,表单字段显示不能全选问题;
5.增加日期时间字段默认值的设置,例如更新日期,修改日期等字段在后台ashx中处理为当前日期存储,前台form表单不用显示日期时间字段;
6.数据列表datagrid自动支持tooltip方式显示截断列(doCellTip)
7.调整代码生成器的显示界面,增加生成文件名的显示;
8.增加生成fusionCharts统计图代码,可实现柱状图、饼状图、曲线图方式展示统计图,支持自定义分组统计SQL设置。
- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 鲜牛网游加速器4.6.6.2 电脑版
鲜牛网游加速器4.6.6.2 电脑版
 cFosSpeed破解版12.50.2525 中文免费版
cFosSpeed破解版12.50.2525 中文免费版
 奇游电竞加速器6.4.3 官方最新版
奇游电竞加速器6.4.3 官方最新版
 网易UU网游加速器(可免费加速steam)4.45.0 官方最新版
网易UU网游加速器(可免费加速steam)4.45.0 官方最新版
 besttrace电脑版3.9.1.0 官方版
besttrace电脑版3.9.1.0 官方版
 谷歌访问助手(Google Helper插件)2.6.2 官方版
谷歌访问助手(Google Helper插件)2.6.2 官方版
 speedtest网络测速软件1.8.156.1 单文件版
speedtest网络测速软件1.8.156.1 单文件版
 systemview通信系统仿真软件5.0 免费版
systemview通信系统仿真软件5.0 免费版
 Windows U-Finder2.1.4 厂商免费版
Windows U-Finder2.1.4 厂商免费版
 水星MWU300T WPS安装程序1.0 官方安装版
水星MWU300T WPS安装程序1.0 官方安装版
 绿联HDMI矩阵 RS232上位机软件1.10.01 绿色官方版
绿联HDMI矩阵 RS232上位机软件1.10.01 绿色官方版
 绿联云智能云存储pc版2.4.0.1915 一键安装版
绿联云智能云存储pc版2.4.0.1915 一键安装版
 cFosSpeed网络流量优化软件12.00.2512 免序列号去试用限制版
cFosSpeed网络流量优化软件12.00.2512 免序列号去试用限制版
 IP监测微信提醒工具(IPMonitor)2.0 免费版
IP监测微信提醒工具(IPMonitor)2.0 免费版
 新华三模拟器HCL2.1.2 最新版
新华三模拟器HCL2.1.2 最新版
 佛山职业技术学院校园网登录软件0.2 破解版
佛山职业技术学院校园网登录软件0.2 破解版
 局域网ip自动分配工具(运维/技术人员IP配置工具)1.1 单文件免费版
局域网ip自动分配工具(运维/技术人员IP配置工具)1.1 单文件免费版
 联想网课助手2.1.2 中文免费版
联想网课助手2.1.2 中文免费版
 Exchang恢复软件(Shoviv Exchange Recovery Manager)19.11 英文特别版
Exchang恢复软件(Shoviv Exchange Recovery Manager)19.11 英文特别版
 Win10热点开机自启工具1.0 中文免费版
Win10热点开机自启工具1.0 中文免费版
 HS8145C5获取超级密码工具集合3 in 1 中文免费版
HS8145C5获取超级密码工具集合3 in 1 中文免费版
 腾讯微云pc版5.2.1282 官方最新版
腾讯微云pc版5.2.1282 官方最新版
 爱站工具包(爱站seo工具包)1.11.25.0 最新破解版
爱站工具包(爱站seo工具包)1.11.25.0 最新破解版
 电信宽带上网助手9.5.2101.1318 官方版
电信宽带上网助手9.5.2101.1318 官方版
 猎豹免费wifi电脑版5.1 校园版
猎豹免费wifi电脑版5.1 校园版
 联想滑块验证助手1.1 单文件免费版
联想滑块验证助手1.1 单文件免费版
 指定硬件厂商MAC地址生成工具1.0 中文免费版
指定硬件厂商MAC地址生成工具1.0 中文免费版
 ER系列路由器ISP数据库文件1.6版本
ER系列路由器ISP数据库文件1.6版本
 TP-LINK Web网管交换机客户端应用程序1.0.3 官网免费版
TP-LINK Web网管交换机客户端应用程序1.0.3 官网免费版
 华为配置加解密工具1.0 简体中文版
华为配置加解密工具1.0 简体中文版
 全新 NETGEAR 网件精灵2.4.62 官方中文版
全新 NETGEAR 网件精灵2.4.62 官方中文版
 360随身wifi软件pc端
360随身wifi软件pc端
 快牙电脑版2.8.0.0 官方最新版
快牙电脑版2.8.0.0 官方最新版
 爱微帮媒体版客户端2.16 官方最新版
爱微帮媒体版客户端2.16 官方最新版
 蒲公英WiFi电脑端2.0.3官方版
蒲公英WiFi电脑端2.0.3官方版
 WiFi共享大师3.0.0.6 官方最新版
WiFi共享大师3.0.0.6 官方最新版
 360三代抢票神器(360抢票王软件)8.1.1.156官方正式版【2017】
360三代抢票神器(360抢票王软件)8.1.1.156官方正式版【2017】
 青青草原WiFi电脑版5.2 免费版
青青草原WiFi电脑版5.2 免费版





 TFTP全自动智能路由刷固件软件1.688 官网最
TFTP全自动智能路由刷固件软件1.688 官网最 IP管理专家(局域网管理工具)V4.0 简体中文版
IP管理专家(局域网管理工具)V4.0 简体中文版 内网地址检测工具(局域网地址检测器)1.6 中
内网地址检测工具(局域网地址检测器)1.6 中 淘宝图片抓取工具1.1 绿色免费版 【2015】
淘宝图片抓取工具1.1 绿色免费版 【2015】 种子搜索神器(p2psearcher)7.0.8 绿色免安
种子搜索神器(p2psearcher)7.0.8 绿色免安 HCE300系列磁卡写卡软件2.3 中文免费版
HCE300系列磁卡写卡软件2.3 中文免费版 万能搜索器(能搜索百度屏蔽的资源)中文绿色
万能搜索器(能搜索百度屏蔽的资源)中文绿色 伽卡他卡学生端终结者1.0 绿色版
伽卡他卡学生端终结者1.0 绿色版 华为ONT维修使能工具2.0 简体中文免费版
华为ONT维修使能工具2.0 简体中文免费版