Mugeda中文名称非常接地气的叫木疙瘩,是一个功能非常强大的交互动画内容制作平台,它功能非常强大,为用户提供动画编辑、自由创作的大平台,是需要制作html5动画的朋友最佳的选择,小编这里带来了木疙瘩(Mugeda)电脑最新版,有需要的欢迎下载!

木疙瘩(Mugeda)怎么用
mugeda木疙瘩教程
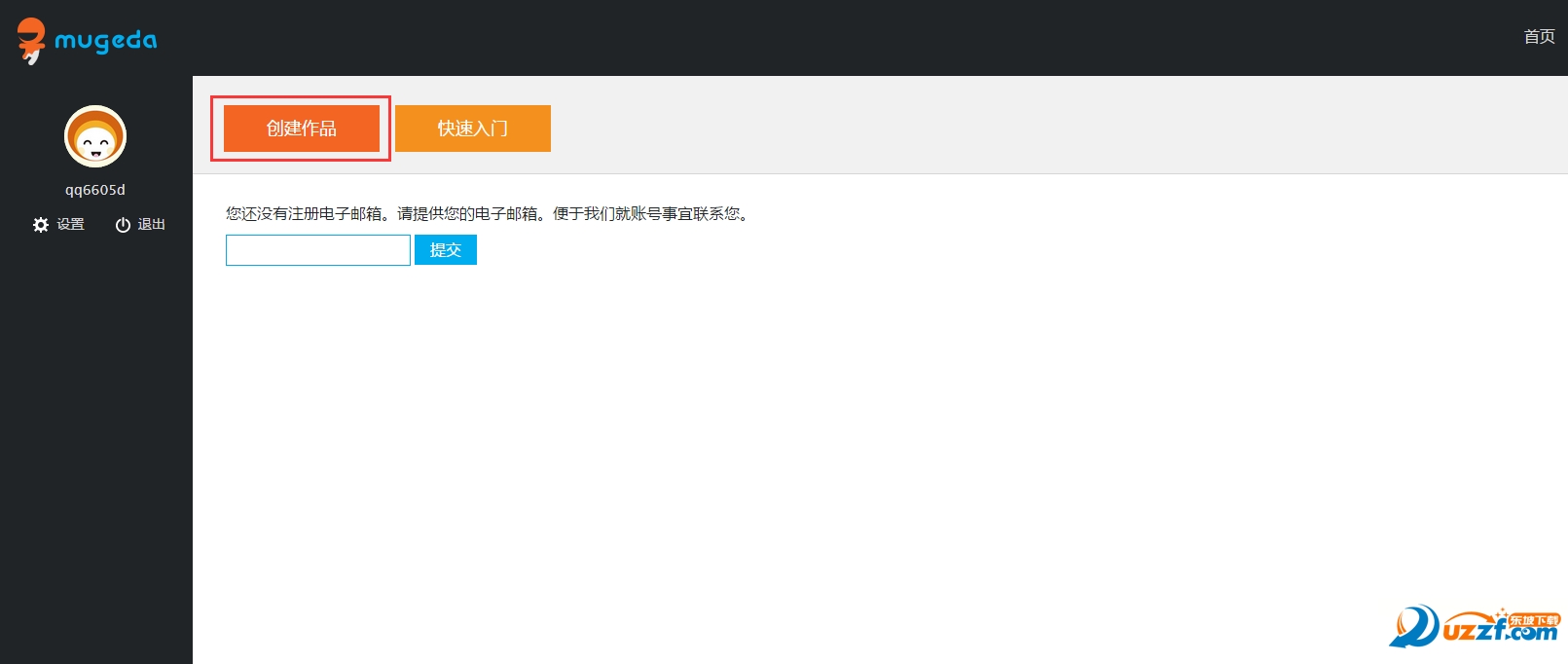
首先登陆网站,如果还没有登陆账号,你可以登录 www.mugeda.com 免费注册一个。登录网站后,点击网站左侧的“创建作品”,然后从出现的创建列表中选择”从Mugeda Studio创建”,这样Mugeda Studio的在线集成开发环境会在浏览器窗口中打开了。

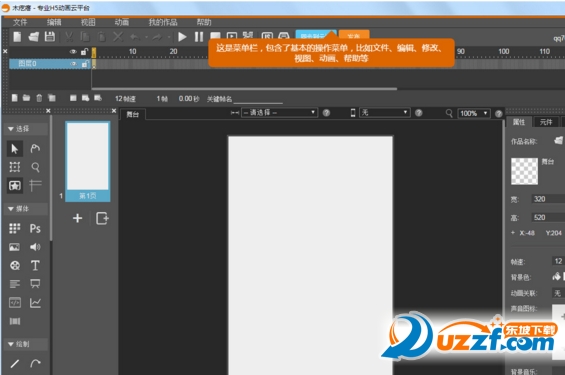
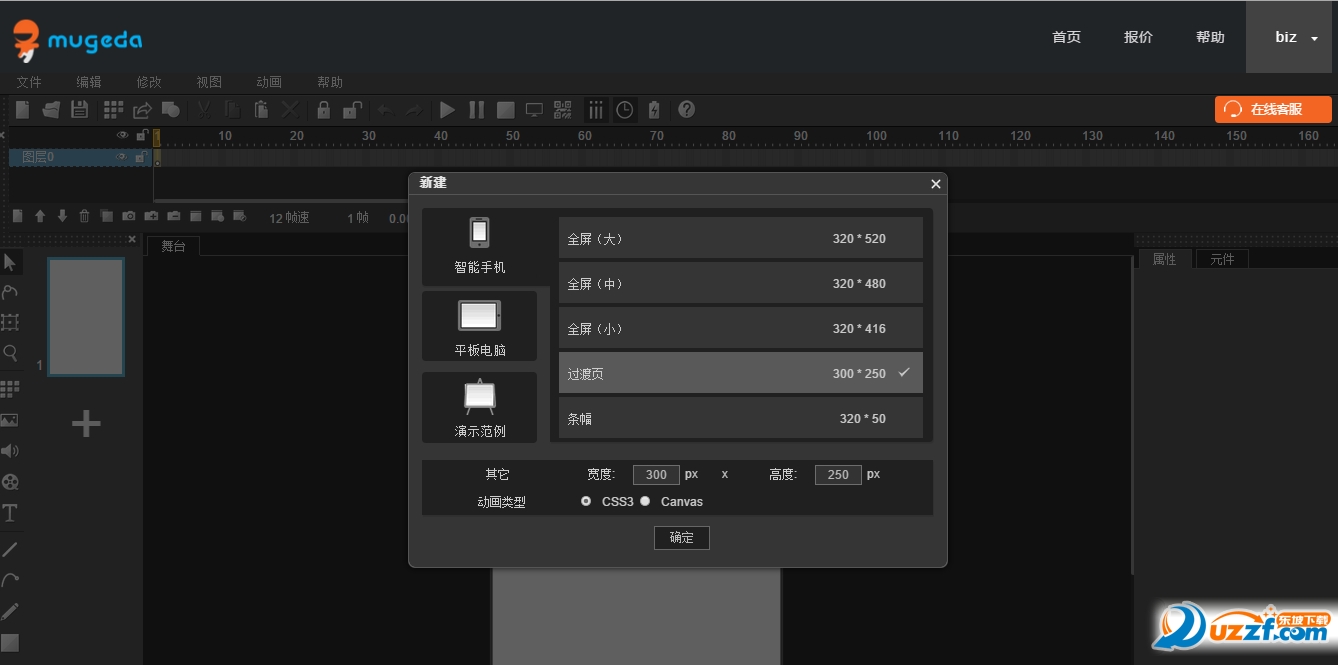
如果已经在Studio页面想新建另一个作品,可以点击文件菜单下面的“新建”按钮来开始,如图:

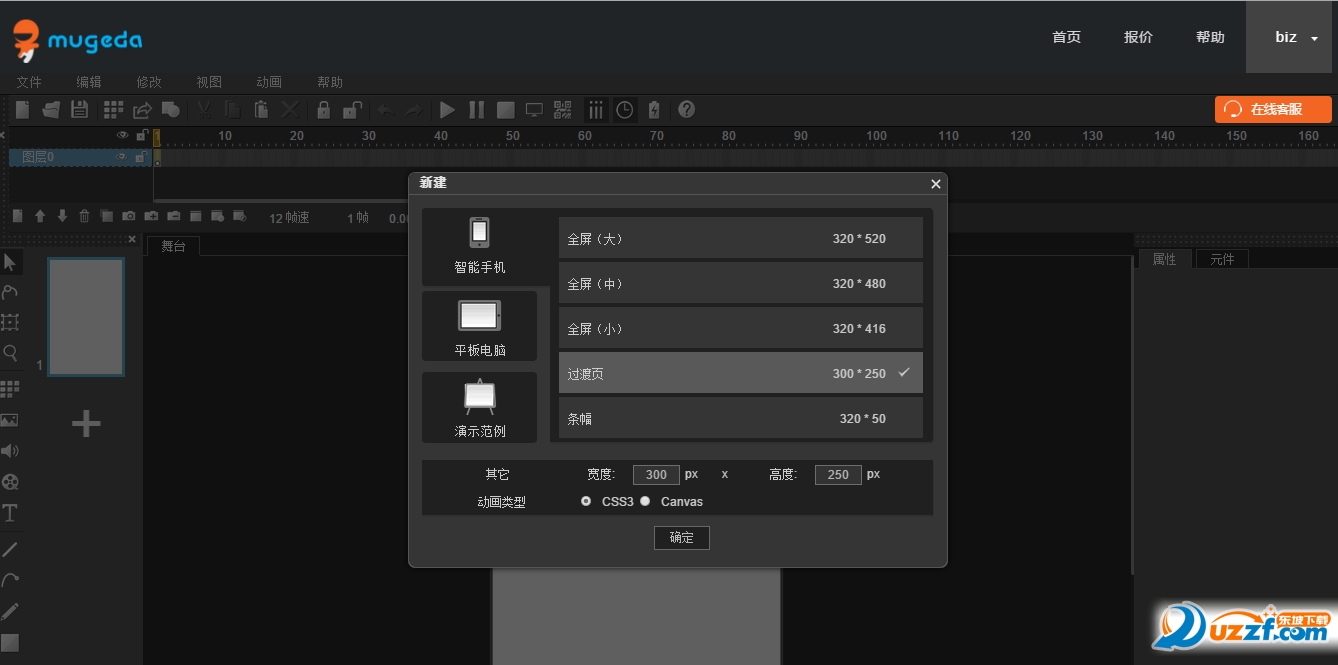
进入Mugeda Studio后,首先需要选择一个动画尺寸,可以选择预设的尺寸,也可以手动输入自定义尺寸。

然后选择画类型,Mugeda支持CSS3 和 Canvas两种不同的HTML5动画。
Canvas是像素级动画,支持的动画效果全面,比如遮罩,但对硬件要求较高。
CSS3是非像素级动画,支持的动画效果不如Canvas,但对设备要求更低。
一般而言CSS3更常用,可以满足基本需求,大多数情况下推荐使用CSS3。
选择完尺寸和类型后,点击确定,关闭对话框。
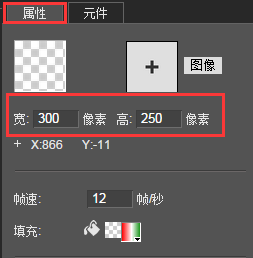
如果在尺寸选择后你想改变主意,你可以在属性对话框中编辑画布的大小。舞台上没有任何元素被选中或点击舞台的空白区域可以显示舞台的属性。

总结:通过上面的讲述,我们可以看到创建一个新作品是一件很轻松的事情,作品建好了,展现动画就需要有动画元素。接下来我们会在下一节讲述如何在新建的作品中添加元素
木疙瘩(Mugeda)软件特色
专业带来卓越
完全自主知识产权的动画技术,包括时间线、元件库、无代码交互等特性,帮助设计师最大限度的真实展现其创意灵感,实现卓越的作品品质。
云平台
云计算框架,无需下载安装任何代码,即可在浏览器中开始神奇的H5创作之旅,实现制作、管理、发布、统计等全流程。
H5
原生HTML5技术,全面兼容所有移动设备。事实上,Mugeda的内容已经在超过2亿部设备上流畅运行。
天生分享
无论是在线预览、发布管理,还是素材公用,协同编辑,你和分享只有一个点击的距离。
木疙瘩(Mugeda)功能介绍
1、无需任何插件、下载、安装,直接在支持HTML5的浏览器下创作专业动画。
2、最便捷的操控
3、Flash设计师无需进行任何培训,马上就可以开始创作专业级H5交互内容。
4、矢量造型
5、支持基于贝塞尔曲线的绘制、形状组合、控制点编辑、SVG渲染、动态绘制等专业动画功能。
6、跨平台
7、全面兼容移动设备,iOS,Andriod,Windows、webos...,一次开发,多平台部署。
8、专业动画
9、支持图层、路径、镜头、遮罩、玻璃板等,丰富的专业动画功能,轻松创建专业酷炫效果。
10、罩动画
11、持将任意物体或者动画作为遮罩层和被罩层,实现酷炫的动画效果。
12、联动画
13、听动画播放的交互行为和元素属性并用以控制其他对象的动画行为和属性。
14、形动画
15、量形状的任意变形并自动生成插值动画。
16、互行为:数百种行为组合
17、接、表单、回执、翻页、回调函数、打电话、音/视频、动画播放控制、摇一摇等。
18、格式输出
19、持html5canvas、CSS3、video、PNG、SVG等,丰富格式输出,满足不同开发需求。
20、种创作途径
21、E提供了功能最全面的创作界面,适合专业设计师使用,能充分表达创意和灵感。
“从模版创建”为您提供了很多模版,您可以在模版的基础上进行编辑,适合非专业人士使用,优点是:简单、快捷。
“页面”有多种制作移动设备页面的功能与效果,能快捷的打造移动网页。
22、MugedaAPI:实现无限可能。
23、计师完成造型、动画、无代码交互,工程师完成复杂逻辑的制定,类似于Flash+ActionScript的设计理念。
- PC官方版
- 安卓官方手机版
- IOS官方手机版




















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  Adobe Character Animator 2023 中文版v23.0 免费版
Adobe Character Animator 2023 中文版v23.0 免费版
 Adobe Animate 2023 中文版v23.0 免费版
Adobe Animate 2023 中文版v23.0 免费版
 Adobe Character Animator 2021中文版4.4 破解直装版
Adobe Character Animator 2021中文版4.4 破解直装版
 Adobe Character Animator CC 2017中文免费版
Adobe Character Animator CC 2017中文免费版
 Adobe Character Animator CC 2018 免费版1.1 破解版
Adobe Character Animator CC 2018 免费版1.1 破解版
 Adobe Character Animator 2020 中文版3.2 破解版
Adobe Character Animator 2020 中文版3.2 破解版
 The Foundry MODO 701 免费版701_sp4 破解版
The Foundry MODO 701 免费版701_sp4 破解版
 The Foundry MODO 801破解版801_sp3 免费版
The Foundry MODO 801破解版801_sp3 免费版
 The Foundry MODO 901 免费版901_sp3 破解版
The Foundry MODO 901 免费版901_sp3 破解版
 Autodesk Maya 2023中文破解版免费版
Autodesk Maya 2023中文破解版免费版
 3ds Max 2023 中文免费版25.0.0.997 最新版
3ds Max 2023 中文免费版25.0.0.997 最新版
 harmony动画软件(Toon Boom Harmony 20 Premium)20.0.0 汉化破解版
harmony动画软件(Toon Boom Harmony 20 Premium)20.0.0 汉化破解版
 The Foundry MODO 10免费版10.0v1 破解版
The Foundry MODO 10免费版10.0v1 破解版
 The Foundry MODO 11破解版11.0v3 附破解工具
The Foundry MODO 11破解版11.0v3 附破解工具
 The Foundry MODO 12 破解版12.0v1 免费版
The Foundry MODO 12 破解版12.0v1 免费版
 The Foundry MODO 13免费版13.0v1 附注册机
The Foundry MODO 13免费版13.0v1 附注册机
 The Foundry MODO 14免费版14.0v1破解版
The Foundry MODO 14免费版14.0v1破解版
 3ds Max 2013极速翱翔精简版免费版
3ds Max 2013极速翱翔精简版免费版
 3ds Max 2014极速翱翔精简版中文免费版
3ds Max 2014极速翱翔精简版中文免费版
 3ds Max 2015极速翱翔精简版中文版
3ds Max 2015极速翱翔精简版中文版
 3ds Max 2016 极速翱翔精简版中文免费版
3ds Max 2016 极速翱翔精简版中文免费版
 Focusky(Focusky动画演示大师)4.2.102 官方中文版
Focusky(Focusky动画演示大师)4.2.102 官方中文版
 闪电GIF制作软件7.4.5.0 官方版
闪电GIF制作软件7.4.5.0 官方版
 万彩骨骼大师2.2.8 官方版
万彩骨骼大师2.2.8 官方版
 Saola Animate(HTML5动画制作工具)2.7.1 官方版
Saola Animate(HTML5动画制作工具)2.7.1 官方版
 vsorender渲染软件4.2.96 影视版
vsorender渲染软件4.2.96 影视版
 OpenToonz(2d动画制作软件)1.0.1 官方最新版
OpenToonz(2d动画制作软件)1.0.1 官方最新版





 Autodesk 3ds Max 2022官方版附破解补丁24.
Autodesk 3ds Max 2022官方版附破解补丁24. Autodesk 3ds Max 2020破解版22.0 简体中文
Autodesk 3ds Max 2020破解版22.0 简体中文 Autodesk 3ds Max 2021破解版23.0 简体中文
Autodesk 3ds Max 2021破解版23.0 简体中文 Autodesk Maya 2022破解版简体中文版
Autodesk Maya 2022破解版简体中文版 Adobe Animate 2022中文破解版22.0.6 免费版
Adobe Animate 2022中文破解版22.0.6 免费版 Autodesk 3ds Max 2019破解版21.0 简体中文
Autodesk 3ds Max 2019破解版21.0 简体中文 Autodesk 3DS Max 2018中文破解版完整版+注
Autodesk 3DS Max 2018中文破解版完整版+注 Autodesk 3ds Max 2016中文破解版免费版【x
Autodesk 3ds Max 2016中文破解版免费版【x