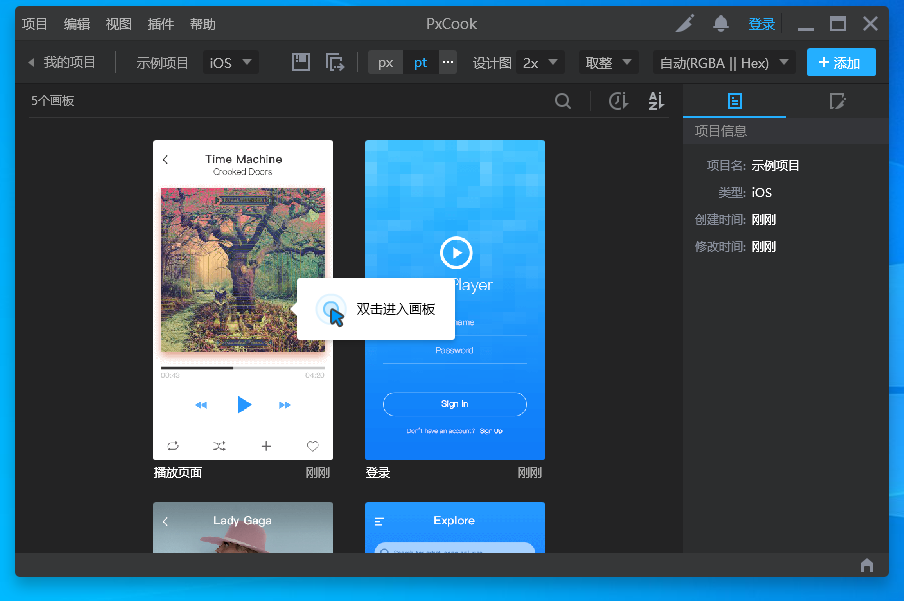
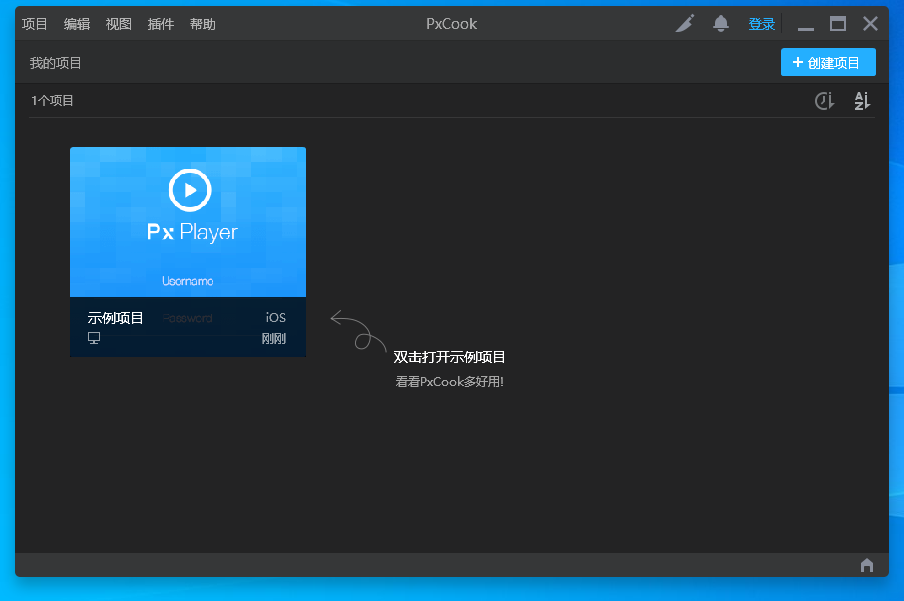
Pxcook像素大厨其实就的款专门用于UI设计师的强大工具。它里面拥有标尺数字、颜色透明度换算、标注、切图等功能,让设计师能够轻松进行切图、从而提高工作效率!

Pxcook像素大厨切图使用说明
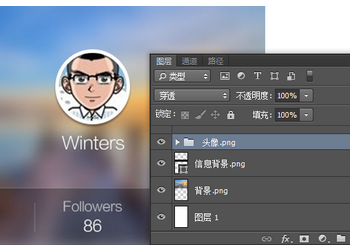
命名输出
将你想输出的图层或图层组以.png或.jpg为后缀的名称命名之后,该图层或图层组就可以被PxCook软件识别了。

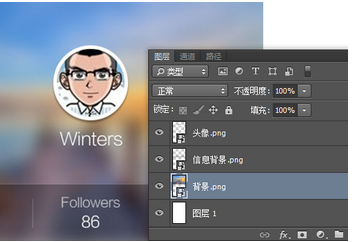
转换图层
PxCook目前的渲染引擎暂时还无法支持图层效果以及遮罩等,所以我们推荐您将有特效的图层或多个图层转化为智能对象,以便渲染引擎能够更好的识别您的Psd文档。

修改切图尺寸
如果你想要输出的切片跟图层实际尺寸不一致。只要将您的图层打成图层组,在组内创建一个新的图层,绘制一个您想要输出尺寸的矩形,并将图层的名称改为@bounds。PxCook便会将此图层组按照@bounds的尺寸进行切割了。

Retina双尺寸输出
当你采用2x或3x设计时,在想要输出的图层后面添加@2x或@3x,如demo@2x.png。可以在输出原尺寸切片的同时,再输出一张缩小相应比例的小尺寸图,并为图加上@1x的后缀。

Pxcook像素大厨主要特点
1、Dp&Px单位随心转
专为移动UI设计师贴心设计从此再也不用算来算去,节省时间提高效率
2、颜色透明度自动换算
十进制、十六进制傻傻分不清楚点击菜单自动换算
3、标尺数字随便改
想偷懒?没问题!所有标尺数字都可手动设定,想写多少写多少~轻松简单
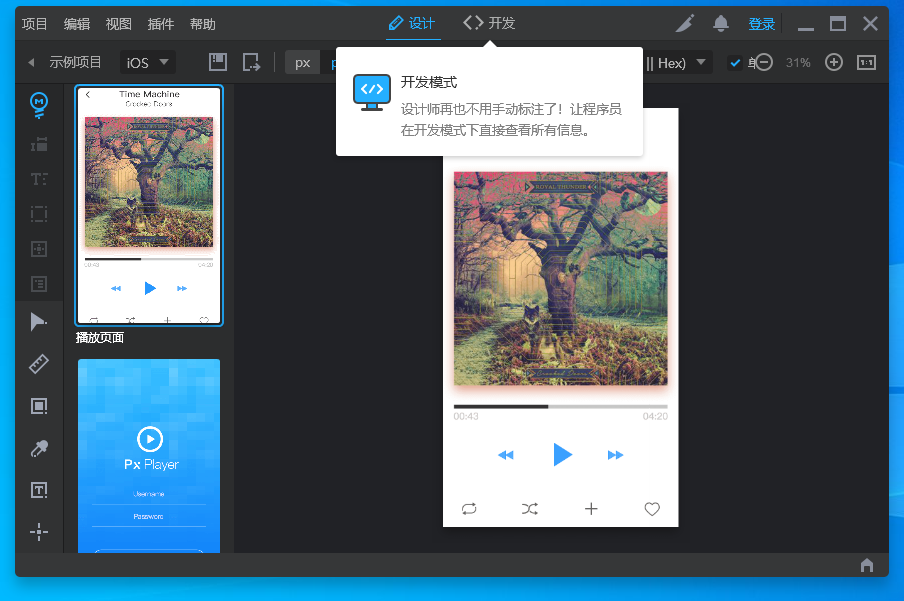
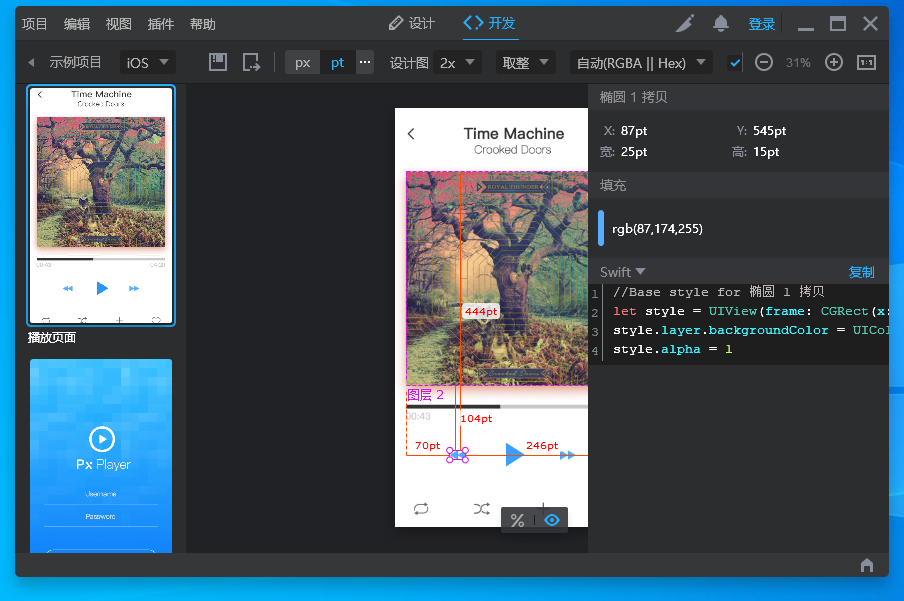
4、标注切图两不误
标注、切图一个软件搞定,一站式服务就在这里,只需轻轻点击切换按钮即可搞定~
pxcook像素大厨常见问题及解答
1、是否需要Photoshop?
PxCook软件本身并不需要Photoshop。在PxCook内部变可以将Psd渲染出来。但是您可能需要利用Photshop来按照规范命名图层,和规定切图尺寸等工作。当然,您也可以把这项工作交给专门的设计师来负责
2、是所有的psd都可以被完整渲染么?
PxCook内置的psd渲染引擎可以将除图层特效,图层叠加效果和遮罩以外的其他元素以位图的形式渲染出来。
在遇到上述支持不佳的情况,我们推荐您将一个或多个图层进行转化为智能对象,这样做也是一种良好的习惯,同时可以帮助您加快在使用Photoshop设计时的psd预览速度。我们力求将psd进行完美的渲染,但是不排除会有渲染失败的情况。我们会不定期的优化我们的渲染引擎
Pxcook像素大厨更新内容
更新日期:2018年8月15日
增加:增加对Sketch中Resizing和FixWidth、FixHeight特性的支持。(需要Flavor更新到1.2.4版本)
优化
优化:MacOS原生安装包中,安装XD标注支持对权限问题的解决。
优化:解决部分系统设置被修改过的win10无法正常使用XD标注支持的问题。
优化:软件闲置时CPU占用问题的优化。
优化:进入画板页之后,锁定左侧画板列表的排序,防止因对画板的修改造成左侧列表排序改变的问题。
优化:画板列表的选择优化,避免左侧画板列表选择框闪烁的问题。
优化:Sketch标注中,给组设置透明图,也可以通过选中组内的元素来识别。
优化:css代码生成中,对字体的投影效果增加了支持。
优化:鼠标选择设计稿中内容的策略优化。
修复
修复:sketch文件中,对symbol的override设置为none之后,导出失败的bug。
修复:部分缺少字体的windows系统上,开发模式下代码显示为乱码的bug。
- PC官方版
- 安卓官方手机版
- IOS官方手机版


















 Adobe Photoshop 2023精简版v24.1.0 绿色便携版
Adobe Photoshop 2023精简版v24.1.0 绿色便携版
 可逆马赛克软件1.0 免费版
可逆马赛克软件1.0 免费版
 ps2023破解版(photoshop2023下载)v24.0 中文版
ps2023破解版(photoshop2023下载)v24.0 中文版
 Adobe Lightroom Classic 2023中文版12.0.1 官方版
Adobe Lightroom Classic 2023中文版12.0.1 官方版
 ps2023中文版(Adobe Photoshop 2023)24.0 官方免费版
ps2023中文版(Adobe Photoshop 2023)24.0 官方免费版
 2022照片合规处理客户端白色版1.2.2 电脑版
2022照片合规处理客户端白色版1.2.2 电脑版
 PureRef汉化版1.11.1 绿色版
PureRef汉化版1.11.1 绿色版
 火山图片批量处理助手v2022 最新版
火山图片批量处理助手v2022 最新版
 Inpaint去水印软件9.1 中文破解版
Inpaint去水印软件9.1 中文破解版
 幂果去水印软件1.0.1 官方版
幂果去水印软件1.0.1 官方版
 图像高清处理软件(Perfectly Clear WorkBench)4.1.2.2310 绿色便携版
图像高清处理软件(Perfectly Clear WorkBench)4.1.2.2310 绿色便携版
 Adobe Camera Raw(raw图片编辑插件)14.4.0.1121 免费版
Adobe Camera Raw(raw图片编辑插件)14.4.0.1121 免费版
 AI魔法消除小工具离线版v1.1 免费版
AI魔法消除小工具离线版v1.1 免费版
 photoshop助手1.0.0.11 官方版
photoshop助手1.0.0.11 官方版
 jsplacement软件1.3.0 绿色版
jsplacement软件1.3.0 绿色版
 图片视频画质增强器软件1.3 绿色免费版
图片视频画质增强器软件1.3 绿色免费版
 PC音视图万能格式转换1.0 PC版
PC音视图万能格式转换1.0 PC版
 ACFAN面铺助手V1.27.0.1292 官方最新版
ACFAN面铺助手V1.27.0.1292 官方最新版
 Topaz Mask AI(智能蒙版抠图软件)1.3.9 中文版
Topaz Mask AI(智能蒙版抠图软件)1.3.9 中文版
 Topaz Adjust AI 汉化版1.0.5 中文版
Topaz Adjust AI 汉化版1.0.5 中文版
 Topaz Sharpen AI 2.2.4汉化破解版中文版
Topaz Sharpen AI 2.2.4汉化破解版中文版
 美图秀秀2023版7.0.92 官方正式版
美图秀秀2023版7.0.92 官方正式版
 sharex滚动截屏13.5 中文绿色版
sharex滚动截屏13.5 中文绿色版
 水印管家1.4.7 官方最新版
水印管家1.4.7 官方最新版
 WPS图片软件5.0.0.2 官方免费版
WPS图片软件5.0.0.2 官方免费版
 剪映电脑专业版1.3.5 官方版
剪映电脑专业版1.3.5 官方版
 电脑绘画软件(绘画助手)2.0.5.1免费版
电脑绘画软件(绘画助手)2.0.5.1免费版
 万彩脑图大师4.0官方最新版
万彩脑图大师4.0官方最新版
 图图去水印软件1.1.5.0 pc版
图图去水印软件1.1.5.0 pc版
 宝川电子相册2.0.20 官方最新免费版
宝川电子相册2.0.20 官方最新免费版
 爱修图1.3.3官方版
爱修图1.3.3官方版




 ps2022(Adobe Photoshop 2022破解版)23.3.1
ps2022(Adobe Photoshop 2022破解版)23.3.1 ps2020(Adobe Photoshop 2020中文版)21.0.1
ps2020(Adobe Photoshop 2020中文版)21.0.1 Photoshop CC 2019破解版20.0.0 免激活直装
Photoshop CC 2019破解版20.0.0 免激活直装 ps2021(Adobe Photoshop 2021中文版)22.0.0
ps2021(Adobe Photoshop 2021中文版)22.0.0 Adobe Photoshop 2020 绿色版21.1.1 绿化版
Adobe Photoshop 2020 绿色版21.1.1 绿化版 ps2022绿色精简版23.1.0 中文免费版
ps2022绿色精简版23.1.0 中文免费版 photoshop7.0绿色版(PS7.0)中文免费版
photoshop7.0绿色版(PS7.0)中文免费版 PhotoShop CC 2019绿色版20.0.4 精简版
PhotoShop CC 2019绿色版20.0.4 精简版