推荐14款非常有用的 CSS 网格系统生成工具
作者: 来源: 发布时间:2012-1-12 11:44:04 点击:
今天这篇文章向大家推荐14款非常有用的 CSS 网格系统生成工具,它们能够帮助你构建适合你网站项目的 CSS 网格系统。一个系统化、结构合理的布局使得能够更快更轻松的组织网站的内容。网格系统为网页设计师们提供了一种快速构造网页内容布局的方法,帮助设计师们节省了大量的时间和精力。
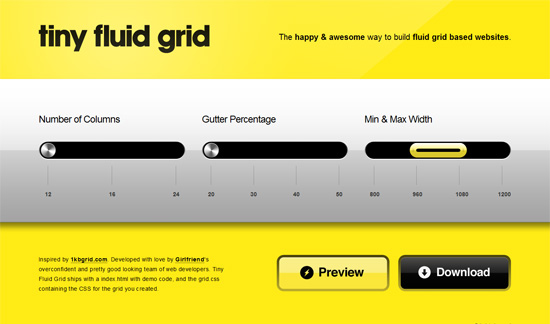
1. Tiny Fluid Grid
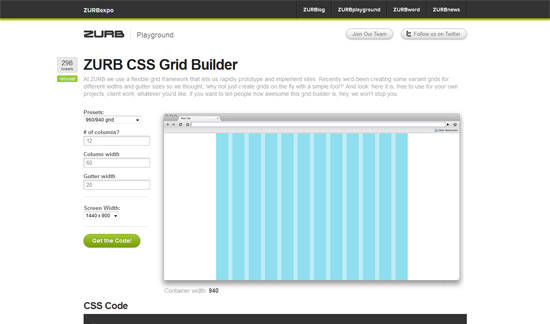
2. ZURB CSS Grid Builder
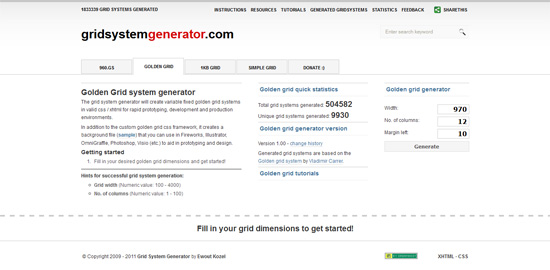
3. Grid System Generator
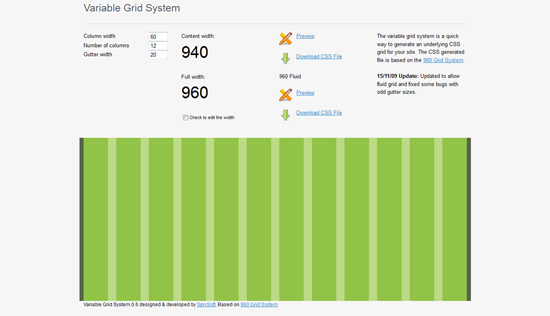
4. Variable Grid System
5. inuit Grid Builder
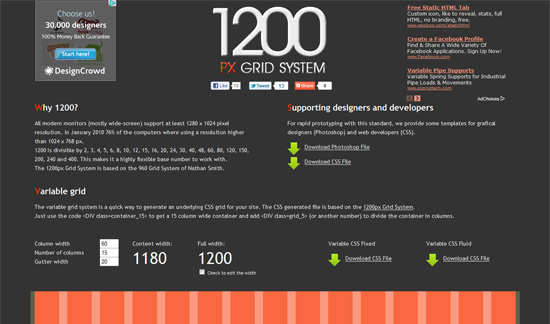
6. 1200px Grid System
7. Negative Grid 1kb Fluid CSS Grid
8. YAML
梦想天空博客关注前端开发,展示最新HTML5和CSS3应用,分享jQuery插件,推荐优秀网页设计案例。
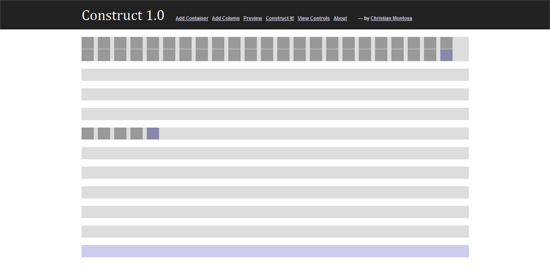
9. Construct Your CSS
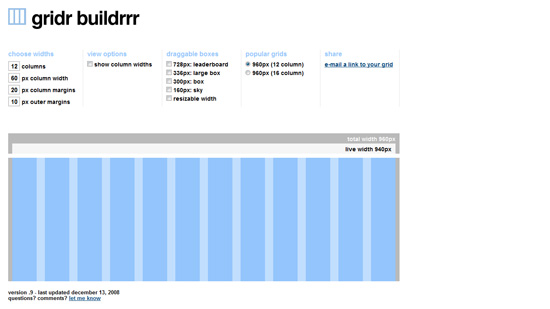
10. gridr buildrrr
11. Gridinator
Tags:
CSS 网格系统生成工具上一篇:编程你使用快捷键了吗? 下一篇:
[收藏此文章]