 国际服充值软件下载
国际服充值软件下载
 谷圈
谷圈
 黑色星期五打折app
黑色星期五打折app
 卷烟订货平台
卷烟订货平台





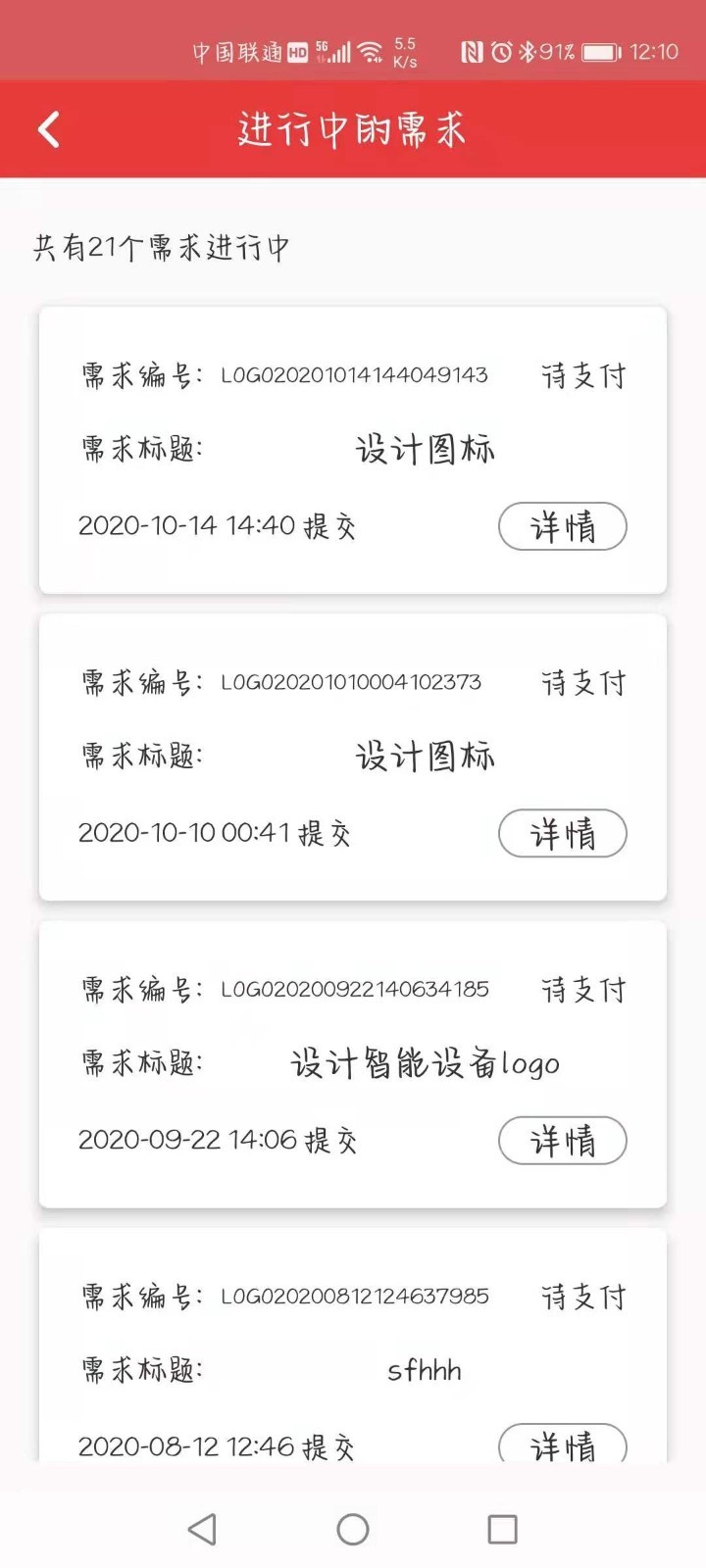
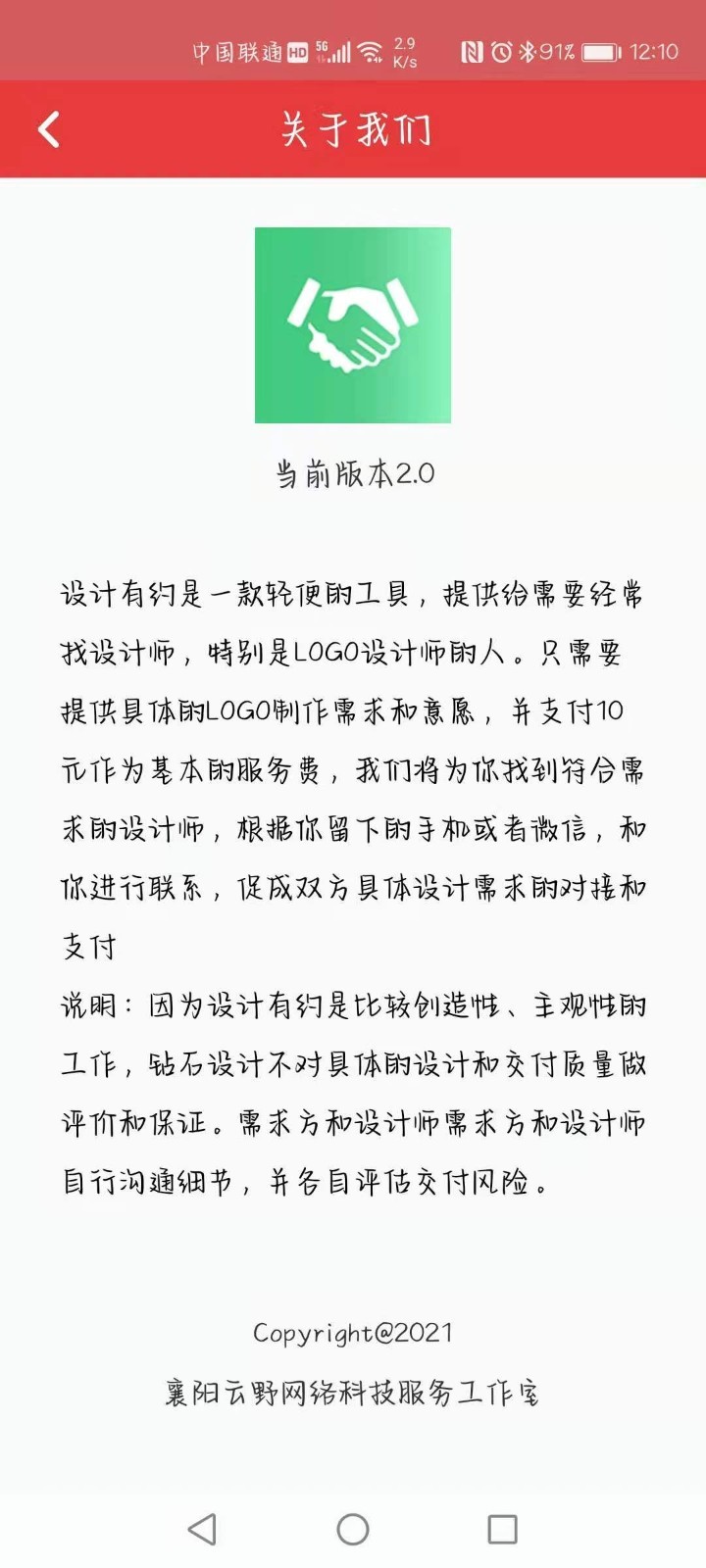
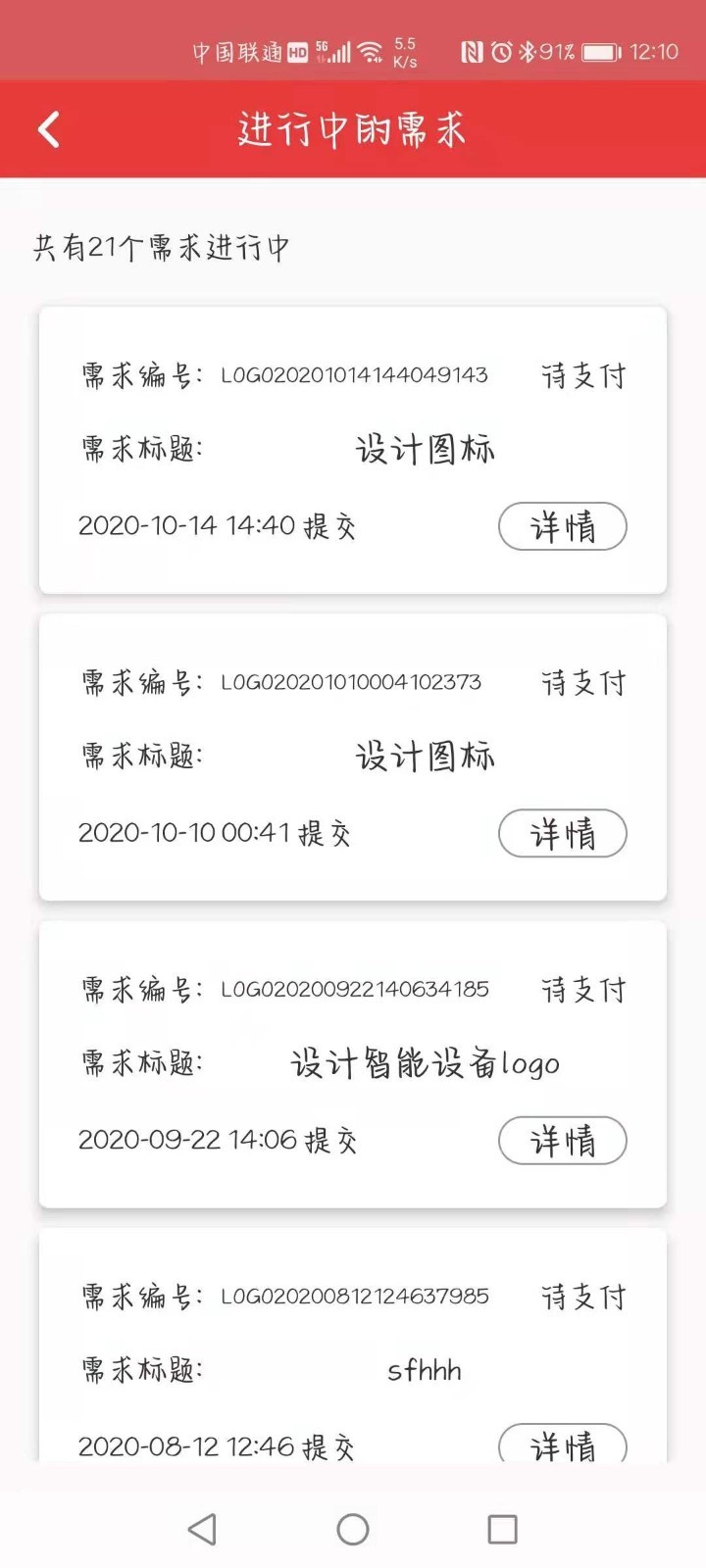
设计有约是一款设计师和需求者对接的软件,我们只是个平台,用户发布UI设计的需求,就会有设计师进行接单,我们就是这两者相连的媒介,希望大家都有自己能赚钱,快来下载吧。

负责软件界面的美术设计、创意工作和制作工作;
根据各种相关软件的用户群,提出构思新颖、有高度吸引力的创意设计;
对页面进行优化,使用户操作更趋于人性化;
维护现有的应用产品;
收集和分析用户对于GUI的需求。
1. 如果文本看起来很沉重,将颜色变浅
当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃。
通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。
2. 字体越小,行高越大
当字体变小时,增大行高可以获得更好的可读性和易读性。
这里介绍两个容易被混淆的概念——行高和行间距:
英文的行高是指上一行的基线到下一行基线之间的距离;
行间距指的是两行字体之间的距离,也就是上一行的下限线与下一行的上限线之间的距离。
3. 选择一种基础色,再调整色调和颜色深浅来增加均匀性
设计时不必总是用多种颜色来填充设计。如果项目允许,只需使用固定的色板,通过选择基础色,然后调整色调和颜色深浅,利用这种简单的方式为设计增加一致性。
4. 突出最重要的因素
通过结合使用字体大小、权重和颜色,可以轻松突出UI中最重要的元素。进行简单的调整即可使用户体验更好。
5. 为了保持一致性,请确保图标具有相同的视觉样式
在设计UI图标时,要保持一致。确保它们具有相同的视觉样式,相同的比重、填充或轮廓。
图标通过视觉手段为用户提供必要的信息,所以保证功能相同的图标元素一致,外观视觉一致。
6. 始终将“行为召唤”放在屏幕上最突出的位置
通过使用颜色对比、尺寸和标签,确保“行动要求”尽可能突出。如果可以的话,不要总依赖图标。也可以使用文本标签,以便用户能更好地理解。
注:行为召唤(Call To Action): 透过设计让用户想到要做某种行为,例如提示用户去触发按钮、文本或图片。
7. 为表单错误添加额外的视觉反馈
填写任何形式的表单时,在用户刚进行的操作旁边及时出现一条错误反馈,是一个简单但有用的额外视觉辅助。
8. 突出显示菜单中最常用的操作
在设计要在产品内部使用的菜单时,请确保在屏幕上突出显示最常用的操作(如上传图像、添加文件等)。
首先是确定风格,比如你是做那种风给决定你是那种色调,那种调性决定你是那种颜色,那种颜色会产生那种心里,最终反应就是用户的阅读量/关注量等。 比如淘宝,颜色就比较喜庆;美团,食物类,所以需要暖色,才会有食欲等。
页面的分布,大家都是知道,图文,点线面,那么在一张界面如何才能把画面做好看,出了要符合产品的功能,我们还必须体现我们设计的功能,比如图片的大小,字号,段落。
统一,统一尺寸,统一大小,统一颜色,这里的大小,包含字体大小,间距大小,每个元素之间的大小都应该是恒定的,这样后面的程序才会尽可能按照原图呈现。
表达方式,数据,列表,豆腐块都需要有一定研究,运动类那么数据如何才能更加直观的体现是设计师必须要注意的问题。
最终就是感情化的考虑,也就是交互,大多数公司,这都是设计师来一起完成,在设计的时候就需要考虑到应用时的交互。
学习,多学习哪些大的品牌设计,自己标注下哪些品牌的字号,颜色,模块,尺寸等,这样才能让子不断进步。
图标,应用界面的设计中,功能图标不是单独的个体,都是一系列,但是这些组合在一起代表产品的调性,所以具有相同的风格,其中包括造型规则、圆角大小,线框粗细,图形样式和个性细节等元素都应该具有统一的规范。
 Alibaba.com阿里巴巴国际站中文官方app
147.6M
8.39.0 最新版
Alibaba.com阿里巴巴国际站中文官方app
147.6M
8.39.0 最新版
 星巴克app最新版本
138.0M
10.9.3 安卓版
星巴克app最新版本
138.0M
10.9.3 安卓版
 i茅台安卓版
43.3M
1.8.0 官方版
i茅台安卓版
43.3M
1.8.0 官方版
 小米商城app
249.0M
5.37.0.20250320.r1 安卓最新版
小米商城app
249.0M
5.37.0.20250320.r1 安卓最新版
 网易严选app
49.9M
9.2.0官方免费版
网易严选app
49.9M
9.2.0官方免费版
 苏宁易购手机版
129.2M
9.5.210 安卓最新版
苏宁易购手机版
129.2M
9.5.210 安卓最新版





网友评论