 Motion Ninja
Motion Ninja
 安卓仿ios图标包
安卓仿ios图标包
 音量控制面板app
音量控制面板app
 剪映国际版
剪映国际版




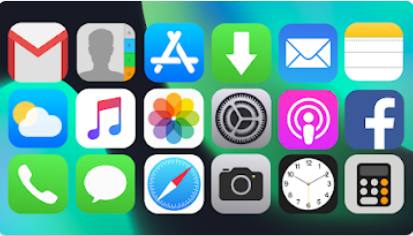
安卓仿ios10全套软件,安卓的用户可以率先体验到ios10的效果,了这个app你也可以在安卓手机上玩ios桌面啦。
安卓仿ios10全套软件

ios10手机风格
ios10壁纸
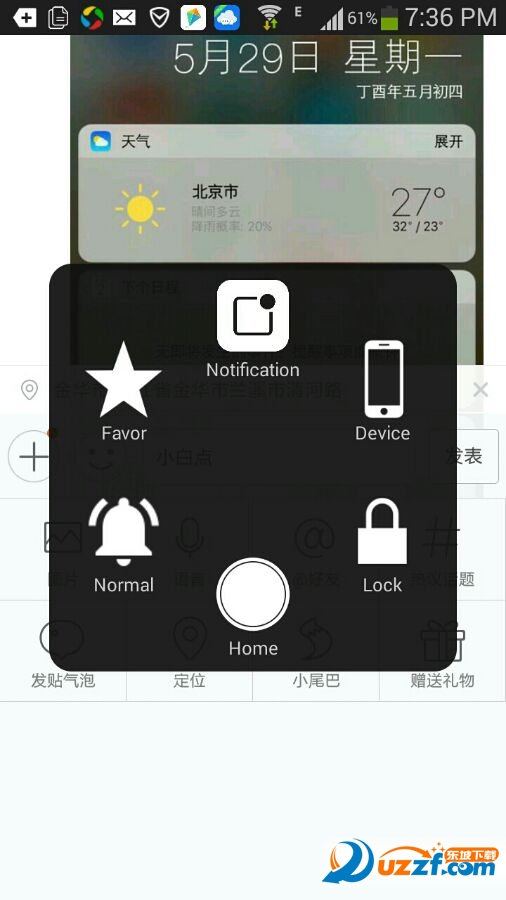
一键提升
图标的通知
软件小巧,不占内存
操作系统的风格
没有卡住
易于设置壁纸
一键提升
免费,无广告
应用程序排序
文件夹管理器
搜索应用程序或网页
简单的平稳快速
1、iOS 10控制中心整体功能设计 —— Auxo Legacy Edition+Roundification插件
2、iOS 10控制中心支持 3D Touch —— QuickCenter插件
3、iOS 10通知中心卡片式消息设计 —— NotificationCards插件
4、iOS 10通知中心压感清除所有通知 —— 3D Touch to Clear Notifications插件
5、iOS 10新的通知插件 —— 3D Touch Notifications插件
6、iOS 10抬手唤醒功能 —— FaceOff 或 FaceDown插件
7、iOS 10相机应用的切换前后摄像头按钮位置 —— CamSwitchDown插件
8、iOS 10个人已读回执功能 —— Selective Reading 插件
9、iOS 10时钟应用夜间模式 —— Nightmode 或 Eclipse 3插件
10、iOS 10隐藏预装应用 —— AppHide插件
言归正传此教程只针对720P的机油们480P无法达到
小白可能学不会 会反编译的机油们可以试试
此效果要时间居中 信号居左 程序居右 网标分离 电量百分比同时达到
特别是电量百分比 要两种电量百分比同时配合才能达到效果 一种是改smail文件 然后把高清电量图片改为100 * 100大小
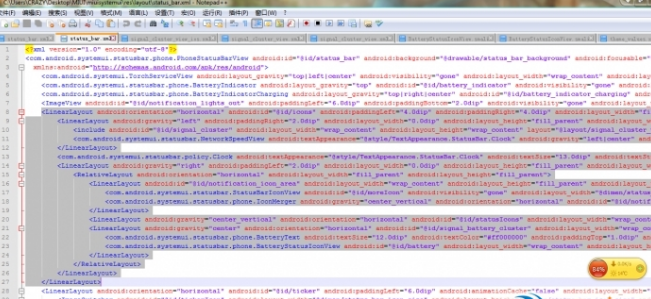
开始:首先反编译MiuiSystemUI.apk找到RES /layout/ status_bar.xml
编辑
从第八行开始替换以下代码替换到
<font><font><LinearLayout android:orientation="horizontal" android:id="@id/ticker" android:paddingLeft="6.0dip" android:animationCache="false" android:layout_width="fill_parent" android:layout_height="fill_parent"></font></font>
复制代码
这行代码的上面
现在给出替换代码:
[hide]<LinearLayout android:orientation="horizontal" android:id="@id/icons" android:paddingLeft="4.0dip" android:paddingRight="4.0dip" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:gravity="left" android:paddingRight="2.0dip" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="1.0">
<include android:id="@id/signal_cluster" android:layout_width="wrap_content" android:layout_height="wrap_content" layout="@layout/signal_cluster_view" />
<com.android.systemui.statusbar.NetworkSpeedView android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:gravity="left|center" android:id="@id/network_speed_view" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_marginRight="4.0dip" android:singleLine="true" />
</LinearLayout>
<com.android.systemui.statusbar.policy.Clock android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:textSize="13.0dip" android:textStyle="bold" android:gravity="center" android:id="@id/clock" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" />
<LinearLayout android:gravity="right" android:paddingLeft="2.0dip" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="1.0">
<RelativeLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:id="@id/notification_icon_area" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_toLeftOf="@id/statusIcons">
<com.android.systemui.statusbar.StatusBarIconView android:id="@id/moreIcon" android:visibility="gone" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="fill_parent" android:src="@drawable/stat_notify_more" />
<com.android.systemui.statusbar.phone.IconMerger android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/notificationIcons" android:layout_width="wrap_content" android:layout_height="fill_parent" />
</LinearLayout>
<LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/statusIcons" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_toLeftOf="@id/signal_battery_cluster" />
<LinearLayout android:gravity="center" android:orientation="horizontal" android:id="@id/signal_battery_cluster" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentRight="true">
<com.android.systemui.statusbar.phone.BatteryText android:textSize="12.0dip" android:textColor="#ff000000" android:paddingTop="1.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<com.android.systemui.statusbar.phone.BatteryStatusIconView android:id="@id/battery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="center" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>[/hide]
复制代码
对其 保存对其效果:

还有一步
搜索MiuiSystemUI\smali\com\android\systemui\statusbar\phone\BatteryStatusIconView.smali
编辑 搜索const/16 v5, 0x32
将32改为64 保存
 下载
iOS7Launcher
2.8M /
下载
iOS7Launcher
2.8M /
小编简评:其实在现在
 下载
ios10桌面启动器最新版
1.1M /
下载
ios10桌面启动器最新版
1.1M /
小编简评:ios10现在已
 下载
Ghost文件修改查看器(Ghost Explorer)
945KB /
下载
Ghost文件修改查看器(Ghost Explorer)
945KB /
小编简评:可以读取GH
 下载
OS9桌面HD
1.0M /
下载
OS9桌面HD
1.0M /
小编简评:安卓仿ios1
 下载
Adobe Photoshop CS简体中文版
150.4M /
下载
Adobe Photoshop CS简体中文版
150.4M /
小编简评:photoshop8
 下载
Photoshop CS 注册机
53KB /
下载
Photoshop CS 注册机
53KB /
小编简评:直接运行可
 下载
多国时钟升级软件(Microsoft Chinese Date & Time )
55KB /
下载
多国时钟升级软件(Microsoft Chinese Date & Time )
55KB /
小编简评:Microsoft
 下载
腾讯QQ2010
24M /
下载
腾讯QQ2010
24M /
小编简评:
 下载
Easy CD-DA Extractor Professional 12.0.4 Build 1 中文特别版
6.4M /
下载
Easy CD-DA Extractor Professional 12.0.4 Build 1 中文特别版
6.4M /
小编简评: Ea
 图图宠物app
85.4M
3.0.1 安卓版
图图宠物app
85.4M
3.0.1 安卓版
 高考倒计时软件
66.5M
4.2.8官方最新版
高考倒计时软件
66.5M
4.2.8官方最新版
 人工桌面yoyo鹿鸣(N0va Desktop)
319.4M
2.2.1.40 互动版
人工桌面yoyo鹿鸣(N0va Desktop)
319.4M
2.2.1.40 互动版
 火萤视频壁纸手机版
47.1M
10.2.3 官方安卓版
火萤视频壁纸手机版
47.1M
10.2.3 官方安卓版
 兽耳助手/兽耳桌面正式版
50.4M
3.3.5 官网最新版
兽耳助手/兽耳桌面正式版
50.4M
3.3.5 官网最新版
 小妖精美化app
44.4M
5.4.5.001 经典版
小妖精美化app
44.4M
5.4.5.001 经典版
 王者荣耀壁纸文件(壁纸引擎)
92.1M
2.3.0 最新版
王者荣耀壁纸文件(壁纸引擎)
92.1M
2.3.0 最新版
 麻匪壁纸王者荣耀系列高清动态版
73.8M
聚合版
麻匪壁纸王者荣耀系列高清动态版
73.8M
聚合版
 壁纸引擎库软件(Wallpaper Engine)手机版
92.1M
2.3.0 最新版
壁纸引擎库软件(Wallpaper Engine)手机版
92.1M
2.3.0 最新版
 wallpaper原神壁纸资源(壁纸引擎)
91.1M
2.2.15 最新版
wallpaper原神壁纸资源(壁纸引擎)
91.1M
2.2.15 最新版
 wallpaper麻匪壁纸引擎
92.1M
2.3.0 最新版
wallpaper麻匪壁纸引擎
92.1M
2.3.0 最新版
 麻匪壁纸王者荣耀资源包
92.1M
2.3.0 最新版
麻匪壁纸王者荣耀资源包
92.1M
2.3.0 最新版
网友评论