 Motion Ninja
Motion Ninja
 安卓仿ios图标包
安卓仿ios图标包
 音量控制面板app
音量控制面板app
 剪映国际版
剪映国际版




inoty彩虹版app是最近很多安卓用户都在搜索的一个壁纸美化软件,小编给大家提供最新的apk下载包,可以让你的手机看起来和苹果差不多的感觉,更加炫酷的彩虹颜色!
inoty的彩虹版本安卓包!

inoty彩虹版是一款安卓状态栏修改软件,这款软件可以把你的安卓界面修改成ios样式的界面。彩虹版有个特色就是可以将电池条变成彩虹的颜色,颜色会随着电量的使用改变。
言归正传此教程只针对720P的机油们480P无法达到
小白可能学不会 会反编译的机油们可以试试
此效果要时间居中 信号居左 程序居右 网标分离 电量百分比同时达到
特别是电量百分比 要两种电量百分比同时配合才能达到效果 一种是改smail文件 然后把高清电量图片改为100 * 100大小
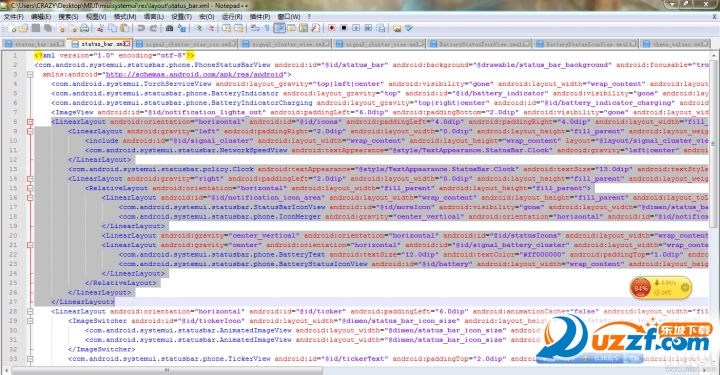
开始:首先反编译MiuiSystemUI.apk找到RES /layout/ status_bar.xml
编辑
从第八行开始替换以下代码替换到
<font><font><LinearLayout android:orientation="horizontal" android:id="@id/ticker" android:paddingLeft="6.0dip" android:animationCache="false" android:layout_width="fill_parent" android:layout_height="fill_parent"></font></font>
复制代码
这行代码的上面
现在给出替换代码:
[hide]<LinearLayout android:orientation="horizontal" android:id="@id/icons" android:paddingLeft="4.0dip" android:paddingRight="4.0dip" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:gravity="left" android:paddingRight="2.0dip" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="1.0">
<include android:id="@id/signal_cluster" android:layout_width="wrap_content" android:layout_height="wrap_content" layout="@layout/signal_cluster_view" />
<com.android.systemui.statusbar.NetworkSpeedView android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:gravity="left|center" android:id="@id/network_speed_view" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_marginRight="4.0dip" android:singleLine="true" />
</LinearLayout>
<com.android.systemui.statusbar.policy.Clock android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:textSize="13.0dip" android:textStyle="bold" android:gravity="center" android:id="@id/clock" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" />
<LinearLayout android:gravity="right" android:paddingLeft="2.0dip" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="1.0">
<RelativeLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:id="@id/notification_icon_area" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_toLeftOf="@id/statusIcons">
<com.android.systemui.statusbar.StatusBarIconView android:id="@id/moreIcon" android:visibility="gone" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="fill_parent" android:src="@drawable/stat_notify_more" />
<com.android.systemui.statusbar.phone.IconMerger android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/notificationIcons" android:layout_width="wrap_content" android:layout_height="fill_parent" />
</LinearLayout>
<LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/statusIcons" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_toLeftOf="@id/signal_battery_cluster" />
<LinearLayout android:gravity="center" android:orientation="horizontal" android:id="@id/signal_battery_cluster" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentRight="true">
<com.android.systemui.statusbar.phone.BatteryText android:textSize="12.0dip" android:textColor="#ff000000" android:paddingTop="1.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<com.android.systemui.statusbar.phone.BatteryStatusIconView android:id="@id/battery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="center" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>[/hide]
复制代码
对其 保存对其效果:

还有一步
搜索MiuiSystemUI\smali\com\android\systemui\statusbar\phone\BatteryStatusIconView.smali
编辑 搜索const/16 v5, 0x32
将32改为64 保存
修改状态栏
远点信号格
电量百分比
时钟制式
显示运营商
运营商标识
更新版:LiaoMengiNoty1.5.2.2彩虹版(1.67M)
状态栏
重新绘制电池图标为彩虹风格
增加仿真iOS小锁头符号
从新定义状态栏仿真字体
下拉
加入仿真iOS股市素材
去除状态底部红色框框
首页美化风格为彩虹版
美化按钮图标
重新汉化细节
可能会有人问为什么我的iNoty会透明(不是所有软件都透明,部分软件会自动变色,比如微信,QQ国际版等)?
这也用不着奇怪,因为iNoty是与其官网的iLauncher配套使用的,所以能在iLauncher透明,并且下拉会模糊。
细心的朋友一定注意到我的状态栏右上角有锁头闹钟和VPN的图标,因为该iNoty是在官网的基础之前经过修改的,只需要打开蓝牙就会显示所有图标。
言归正传此教程只针对720P的机油们480P无法达到
小白可能学不会会反编译的机油们可以试试
此效果要时间居中信号居左程序居右网标分离电量百分比同时达到
特别是电量百分比要两种电量百分比同时配合才能达到效果一种是改smail文件然后把高清电量图片改为100*100大小
 下载
Iphone通知栏(iNoty)
581KB /
下载
Iphone通知栏(iNoty)
581KB /
小编简评:iNoty是一款
 下载
Windows优化大师
7.3M /
下载
Windows优化大师
7.3M /
小编简评:从系统信息
 下载
时可通(windows时钟升级)
479KB /
下载
时可通(windows时钟升级)
479KB /
小编简评:windows时钟
 下载
安卓仿苹果状态栏软件(inoty)
3.4M /
下载
安卓仿苹果状态栏软件(inoty)
3.4M /
小编简评:很多使用安
 下载
Windows优化大师(wopti)绿色版
6.5M /
下载
Windows优化大师(wopti)绿色版
6.5M /
小编简评:文件下载后
 下载
蓝牙搜索软件(BluetoothView)
46KB /
下载
蓝牙搜索软件(BluetoothView)
46KB /
小编简评:bluetoothv
 下载
软件封装工具(Inno Setup)
1.7M /
下载
软件封装工具(Inno Setup)
1.7M /
小编简评:Inno Setup
 下载
Windows XP VLK 序列号替换器
4KB /
下载
Windows XP VLK 序列号替换器
4KB /
小编简评:右键点击“
 下载
WinSock Expert(网络协议分析工具)
483KB /
下载
WinSock Expert(网络协议分析工具)
483KB /
小编简评:压缩包内:
 电池电量美化软件
电池电量美化软件
电池电量美化软件让你的手机显示更加的酷炫漂亮。一本手机默认的电池栏目都是比较单调的,想要独一无二的显示吗?东坡小编就带来了一些状态栏美化软件,可以电池电量的显示方式,有七彩的,彩虹的,还有不同的样式显
 下载
自定义电量图标(Custom Battery Meter Pro)
1.6M /
下载
自定义电量图标(Custom Battery Meter Pro)
1.6M /
小编简评:这是我们小
 下载
inoty彩虹版桌面软件
1.7M /
下载
inoty彩虹版桌面软件
1.7M /
小编简评:inoty彩虹版
 下载
樱花电池个性爱疯锁屏
2.1M /
下载
樱花电池个性爱疯锁屏
2.1M /
小编简评:今天给打击
 图图宠物app
85.4M
3.0.1 安卓版
图图宠物app
85.4M
3.0.1 安卓版
 高考倒计时软件
66.5M
4.2.8官方最新版
高考倒计时软件
66.5M
4.2.8官方最新版
 人工桌面yoyo鹿鸣(N0va Desktop)
319.4M
2.2.1.40 互动版
人工桌面yoyo鹿鸣(N0va Desktop)
319.4M
2.2.1.40 互动版
 火萤视频壁纸手机版
47.1M
10.2.3 官方安卓版
火萤视频壁纸手机版
47.1M
10.2.3 官方安卓版
 兽耳助手/兽耳桌面正式版
50.4M
3.3.5 官网最新版
兽耳助手/兽耳桌面正式版
50.4M
3.3.5 官网最新版
 小妖精美化app
44.4M
5.4.5.001 经典版
小妖精美化app
44.4M
5.4.5.001 经典版
 王者荣耀壁纸文件(壁纸引擎)
92.1M
2.3.0 最新版
王者荣耀壁纸文件(壁纸引擎)
92.1M
2.3.0 最新版
 麻匪壁纸王者荣耀系列高清动态版
73.8M
聚合版
麻匪壁纸王者荣耀系列高清动态版
73.8M
聚合版
 壁纸引擎库软件(Wallpaper Engine)手机版
92.1M
2.3.0 最新版
壁纸引擎库软件(Wallpaper Engine)手机版
92.1M
2.3.0 最新版
 wallpaper原神壁纸资源(壁纸引擎)
91.1M
2.2.15 最新版
wallpaper原神壁纸资源(壁纸引擎)
91.1M
2.2.15 最新版
 wallpaper麻匪壁纸引擎
92.1M
2.3.0 最新版
wallpaper麻匪壁纸引擎
92.1M
2.3.0 最新版
 麻匪壁纸王者荣耀资源包
92.1M
2.3.0 最新版
麻匪壁纸王者荣耀资源包
92.1M
2.3.0 最新版
网友评论