ico图标是是一种有着固定格式的,那么要进行制作的话,就要用到专用的软件。这样制作图标就不会那么繁琐了。有一款软件叫做ico图标转换器(个性图标文件ico生成器)这款软件是一款专门的ico图标转换的软件。接下来,介绍一下。
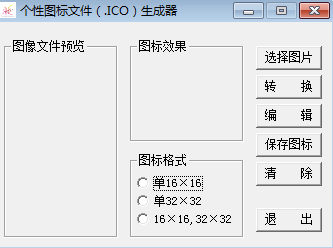
ico图标转换器(个性图标文件ico生成器)怎么使用
ico图标转换器(个性图标文件ico生成器)使用方法
第一步:ICO站标-效果图第一步、制作一张你自己觉得合适的图片(当然也可以去网上下载),这张图片就是将来你的网站ICO站标的雏形,图片的初始大小、格式没有要求。

第二步、根据上面的图片制作ICO格式的站标图片,网络上有很多在线生成ICO站标的网站,我们通过百度直接搜索“ICO站标制作”,就可以找到了。将上面选定的图片导入“原始图像”,“目标尺寸”选择16*16,点击生成,简单搞定!
第三步、将第二步中制作好的ICO文件命名为“favicon.ico”,一般情况下上述ICO制作网站生成的文件会自动帮助默认命名。
第四步、将“favicon.ico”文件上传至站点FTP根目录(不推荐其他目录),然后在首页文件的标签内加上一段ICO站标代码,代码案例如下:
实际操作中请将www.###.com换成你的域名即可,
大家也可以参看一下厦门SEM首页的源代码!如下图中的涂黑区域↓↓↓(点击图片放大)
ICO站标代码如果是博客程序的话,还需要更改其余的几个模板文件,代码放置区域同上。
关于博客程序的模板文件问题可以参考这篇文章:[zblog模板文件详细说明] ,
第五步、有静态化设置的站点需要将首页、内页等重新生成一下,博客程序的就文件重建一下,OK!
- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  MT ICON图标制作软件1.3 中文修正版
MT ICON图标制作软件1.3 中文修正版
 猫和老鼠气泡主题华为版1.0免费版
猫和老鼠气泡主题华为版1.0免费版
 速卖通以图搜货插件2.0.6 最新版
速卖通以图搜货插件2.0.6 最新版
 万国觉醒五黑头像图片2020免费版
万国觉醒五黑头像图片2020免费版
 提取ICO思达1.0.1 绿色中文版
提取ICO思达1.0.1 绿色中文版
 图片转Ico图标助手1.1 中文最新版
图片转Ico图标助手1.1 中文最新版
 删除桌面快捷小箭头工具1.2 绿色中文版
删除桌面快捷小箭头工具1.2 绿色中文版
 Windows文件图标查看器绿色版
Windows文件图标查看器绿色版
 易语言编写的ICO图标提取器免费下载
易语言编写的ICO图标提取器免费下载
 影子ico图标提取工具最新版
影子ico图标提取工具最新版
 Seanau Icon Toolkit(图标制作软件)8.0 免费版
Seanau Icon Toolkit(图标制作软件)8.0 免费版
 万能助手桌面图标管理软件绿色免安装版
万能助手桌面图标管理软件绿色免安装版
 apk图标提取器1.0
apk图标提取器1.0
 free Logo Maker软件免费版
free Logo Maker软件免费版
 矢量可编辑房地产相关图标软件1.0 免费版
矢量可编辑房地产相关图标软件1.0 免费版
 Iconxp(图标制作工具)3.5 中文免费版
Iconxp(图标制作工具)3.5 中文免费版
 飘飘宁宁ICO图标提取器1.0绿色版
飘飘宁宁ICO图标提取器1.0绿色版
 恒久万能软件IOC图标提取工具1.0 绿色版
恒久万能软件IOC图标提取工具1.0 绿色版
 PerfectIcon(ico图标制作软件)2.41 免费版
PerfectIcon(ico图标制作软件)2.41 免费版
 好易用图标制作器1.0 官方版
好易用图标制作器1.0 官方版
 3D图标制作软件免费版1.0.0 正式版
3D图标制作软件免费版1.0.0 正式版
 IconEdit2特别版7.8.1.0 最新版
IconEdit2特别版7.8.1.0 最新版
 动态图标制作工具(icon craft)4.65中文版
动态图标制作工具(icon craft)4.65中文版
 ICO图标提取器(Free Icon Tool)2.1.6.0 最新免费版
ICO图标提取器(Free Icon Tool)2.1.6.0 最新免费版
 全能图标提取器(BeCyIconGrabber)2.32 绿色最新版 【支持拖动】
全能图标提取器(BeCyIconGrabber)2.32 绿色最新版 【支持拖动】
 IconLover 5.48(图标制作软件)5.48中文汉化版
IconLover 5.48(图标制作软件)5.48中文汉化版
 Banner Design Studio(图标设计软件)5.1官方版
Banner Design Studio(图标设计软件)5.1官方版
 AAA Logo(功能的LOGO设计软件)V5.0 绿色特别版
AAA Logo(功能的LOGO设计软件)V5.0 绿色特别版
 Ty2y图标制作1.0 官方最新版
Ty2y图标制作1.0 官方最新版
 IcoFX图标编辑工具3.0.1 中文版
IcoFX图标编辑工具3.0.1 中文版
 lyicon开源图标库0.02 正式版
lyicon开源图标库0.02 正式版





 win10桌面图标素材330个打包下载
win10桌面图标素材330个打包下载 ICO图标素材大全打包下载绿色免费版
ICO图标素材大全打包下载绿色免费版 ico图标大全(500个经典ico图标)ico 格式
ico图标大全(500个经典ico图标)ico 格式 6000多个精品易语言ico图标大全打包免费下载
6000多个精品易语言ico图标大全打包免费下载 ICO格式图标大全(ICO格式小图标)1.0.0.0 中
ICO格式图标大全(ICO格式小图标)1.0.0.0 中 PDF电子签章软件(金软PDF签章工具)2.0中文绿
PDF电子签章软件(金软PDF签章工具)2.0中文绿 魔兽争霸3图标制作大师(游戏图标制作)v2.0
魔兽争霸3图标制作大师(游戏图标制作)v2.0  exe图标修改工具(resource hacker)免费版
exe图标修改工具(resource hacker)免费版