对于开发网页的程序员,说多了都是泪啊,总是要有大量的代码要加入,可是现在有了易网页,就能让你减少哪些代码量,让你能更快的完成任务。
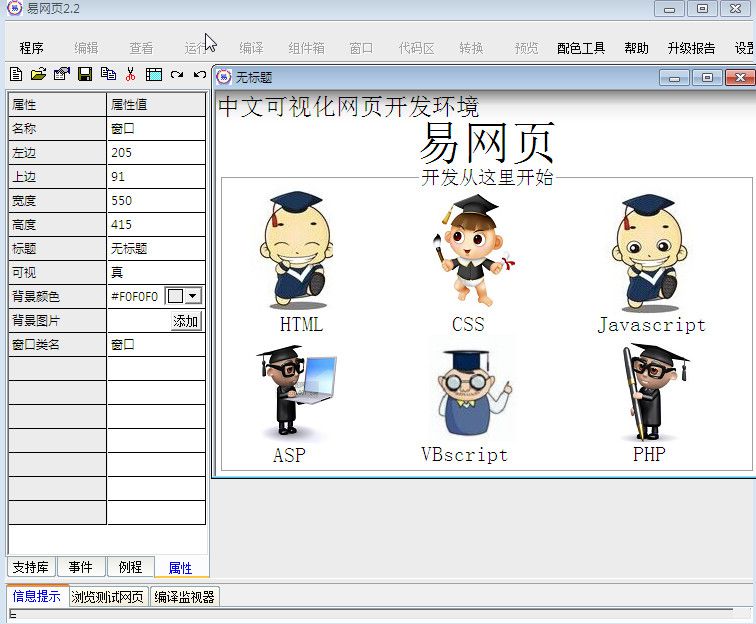
中文可视化网页软件怎么用
易网页软件使用方法
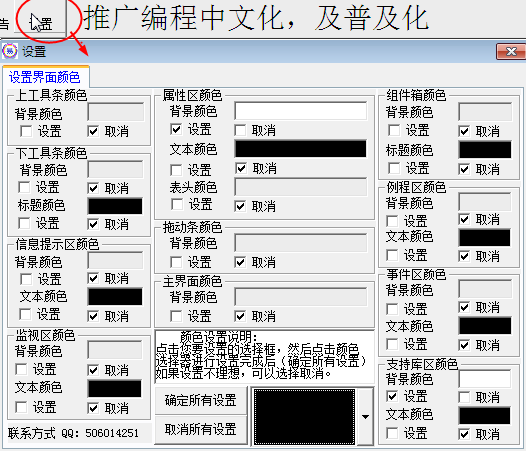
1、进入界面之后,先选择“中文模式”,然后在选择“设置”,先进行这样的设置软件


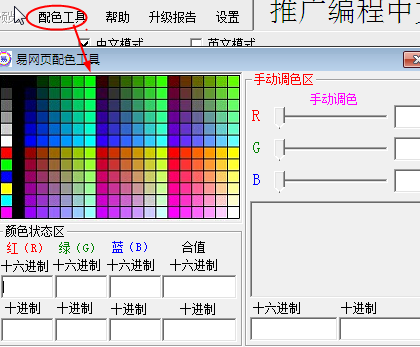
2、选择“配色工具”,是等会给编码的那区别开来

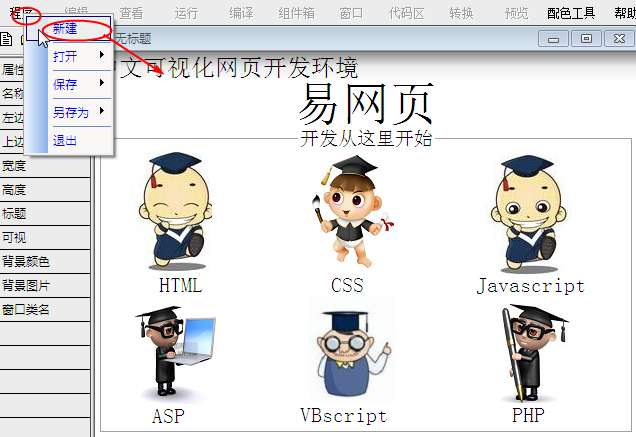
3、这时选择程序里面的“新建”,在里面选择你要写的那些程序类型

4、这时就可以在下面输入自己的信息。

中文可视化网页网页2.2更新内容
1 修复了PHP模式下,第一次创建后,再次新建不会清空当前代码的BUG。
2 修复了编辑框组件第一次保存后,再次打开,控制 宽度,高度,的代码丢失的BUG。
3 修复了编辑框组件在英文模式下,方式,为多行的时候,列数,行数为0或为空的BUG。
4 编辑框组件实现了单行模式下换行输入多行内容的时候强制切换为单行模式,不换行的时候自动回复多行模式。
5 重写了HTML转换层,取消了数据库模式,采用了嵌入式,转换效率提高了很多.
6 实现了一行多条件可以编译,解除了以前的限制,列如 ""的限制,不能以行多条件的限制,解决了自由编写限制
7 IDE实现了的画组件的时候屏幕刷新的BUG。
8 解决了IDE有时候,偶尔会出现自动画的BUG。
9 修复了IDE画组件的时候,跟点击组件的时候出现的焦点小方块在点击的时候移动2个像素的BUG。
10 修复了标签组件点击的时候移动1个像素的BUG。
11 所有的组件都加入了,在拖地焦点小方块的时候,属性栏里面显示动态。
12 重新设计项目创建窗口,并且修复了,保存后的文件,例程文件,在没有创建项目之前打开后,不能操作属性的BU
13 增加了Javascript ,ASP,VBscript,PHP,项目,中文模式,英文模式下,都加入了在编译的时候,编译监视器里面提示。
14 修复了表格组件保存的文件,再次打开后丢失,列宽,行高,数据不够的BUG。
15 实现了在用中文写代码的时候因为,大小写,全角符号,造成的要频繁切换大小写按键麻烦的问题,现在可以自由的写,
不管用什么符号,IDE可以自动识别转换,提高了写代码的速度。
16 修复了标签组件,按钮组件,播放器组件,保存后的文件再次打开后读取错误的BUG。
17 修改了部分支持库名称,修复了一些支持库文档不提示的BUG。
18 增加了大量的css属性值,说明文档更值名称,并且汉化了css的值。
19 优化了,支持库文档打开慢的问题。
20 解决了css模式下中文值跟一些条件出现乱码的问题,并且修复了css模式下,保持的文件,在没有创建css项目,跟例程,再次打开后没有语法高亮的BUG。
21 CSS增加了声音类型属性,里面包括多个属性 并且汉化了。
- PC官方版
- 安卓官方手机版
- IOS官方手机版













 Apifox(Api调试管理工具)2.1.29.1 绿色版
Apifox(Api调试管理工具)2.1.29.1 绿色版
 小乌龟代码管理工具(TortoiseGit)2.13.0.1 中文免费版
小乌龟代码管理工具(TortoiseGit)2.13.0.1 中文免费版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby运行环境)3.0.2 官方版
Ruby3.0(ruby运行环境)3.0.2 官方版
 gcc编译器( MinGW-w64 9.0.0绿色版)免费下载
gcc编译器( MinGW-w64 9.0.0绿色版)免费下载
 宝玉编辑助手0.0.05新版
宝玉编辑助手0.0.05新版
 火花编程软件2.7.2 官方pc版
火花编程软件2.7.2 官方pc版
 猿编程少儿班客户端3.1.1 官方版
猿编程少儿班客户端3.1.1 官方版
 Restorator 2009中文版单文件汉化版
Restorator 2009中文版单文件汉化版
 十六进制阅读小工具
十六进制阅读小工具
 IT码农工具软件1.0 中文免费版
IT码农工具软件1.0 中文免费版
 python爬虫实战入门教程pdf免费版
python爬虫实战入门教程pdf免费版
 Postman Canary(网页调试软件)官方版7.32.0绿色免费版
Postman Canary(网页调试软件)官方版7.32.0绿色免费版
 大耳猴少儿编程客户端1.1.2 官方免费版
大耳猴少儿编程客户端1.1.2 官方免费版
 excel批量sql语句(通过excel构建sql工具)1.0 免费版
excel批量sql语句(通过excel构建sql工具)1.0 免费版
 软件添加弹窗和网址工具1.0 中文免费版
软件添加弹窗和网址工具1.0 中文免费版
 天霸编程助手2.1 单文件中文版
天霸编程助手2.1 单文件中文版
 ida pro 中文破解版(反编译工具)7.0 永乐汉化版64位
ida pro 中文破解版(反编译工具)7.0 永乐汉化版64位
 VBA代码助手3.3.3.1官方版
VBA代码助手3.3.3.1官方版
 Node.js开发实战教程百度云完整版【36课】
Node.js开发实战教程百度云完整版【36课】
 猿编程电脑端3.9.1.347 官方PC版
猿编程电脑端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可视化编辑器1.2 简体中文免费版
WxPython中文可视化编辑器1.2 简体中文免费版
 Python代码生成器1.0 中文免费版
Python代码生成器1.0 中文免费版
 C语言代码实例助手1.0 免费版
C语言代码实例助手1.0 免费版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021电子版最新版
C++ Primer Plus 2021电子版最新版
 notepad++7.8.2 中文免费版
notepad++7.8.2 中文免费版
 wpe pro Alpha 0.9a 中文绿色版
wpe pro Alpha 0.9a 中文绿色版




 JAVA运行环境(jre8 64位)1.8.0_65 官网最新
JAVA运行环境(jre8 64位)1.8.0_65 官网最新 jdk1.8 32位下载1.8.0.25 官方最新版
jdk1.8 32位下载1.8.0.25 官方最新版 jdk1.8 64位官方版
jdk1.8 64位官方版 dev c++下载(DEV-C++)5.9.2 多语安装免费版
dev c++下载(DEV-C++)5.9.2 多语安装免费版 wifi破解字典大搜集txt永久更新版(共1000M)
wifi破解字典大搜集txt永久更新版(共1000M) exe/dll文件编辑器(CFF Explorer)7.9 中文单
exe/dll文件编辑器(CFF Explorer)7.9 中文单 富士触摸屏编程软件下载(hakko触摸屏软件)V
富士触摸屏编程软件下载(hakko触摸屏软件)V microsoft visual c++ 2005 sp1 X86/X648.0
microsoft visual c++ 2005 sp1 X86/X648.0 microsoft visual c++ 2010 sp1 32位/64位1
microsoft visual c++ 2010 sp1 32位/64位1