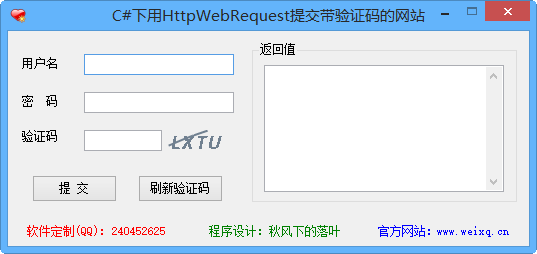
这个软件的原理是用HttpWebRequest提交带验证码的网站。

要用post提交带验证码的地址。先用HttpWebRequest进行请求以得到cookie,并保存起来在后面获取验证码的时候使用.
该软件是用C#编写的,以下是程序源码:
using System;
using System.Drawing;
using System.IO;
using System.Net;
using System.Text;
using System.Windows.Forms;
namespace 用POST提交带验证码的网站
{
public partial class FrmMain : Form
{
public FrmMain()
{
InitializeComponent();
}
//用于保存cookie
CookieContainer cc = new CookieContainer();
//获取cookie
private void GetCookie()
{
try
{
//要post提交的地址。先用HttpWebRequest进行请求以得到cookie,并保存起来在后面获取验证码的时候使用
Uri uri = new Uri("http://61.142.253.40:8085/Login.aspx");
HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(uri);
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
//将当前cookie存储到CookieContainer中
cc.Add(response.Cookies);
response.Close();
}
catch { }
}
//读取验证码图片
private void GetImage()
{
try
{
//验证码地址
Uri uri = new Uri("http://61.142.253.40:8085/CheckCode.aspx");
HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(uri);
//设置前面请求时保存下来的cookie,以保证两个请求是相同的,才不会出现验证码不同步的问题
request.CookieContainer = cc;
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
//得到验证码数据流
Stream resStream = response.GetResponseStream();
//初始化Bitmap图片并在pictureBox1控件中显示
Bitmap image = new Bitmap(resStream);
this.pictureBox1.Image = image;
}
catch { }
}
/// <summary>
/// 提交数据
/// </summary>
/// <param name="userName">用户名</param>
/// <param name="passWord">密码</param>
/// <param name="code">验证码</param>
/// <returns>提交数据后的返回值</returns>
private string SubmitData(string userName, string passWord, string code)
{
try
{
string url = string.Format("http://61.142.253.40:8085/Ajax.aspx?action=Login&Name={0}&Password={1}&ucode={2}", userName, passWord, code);
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
//设置cookie,保证请求同步
request.CookieContainer = cc;
//获取响应
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
if (response.StatusCode == HttpStatusCode.OK)
{
//注意这里要根据网站编码格式变换
using (StreamReader sr = new StreamReader(response.GetResponseStream(), Encoding.GetEncoding("UTF-8")))
{
return sr.ReadToEnd();
}
}
else
{
return response.StatusCode.ToString();
}
}
catch
{
return null;
}
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void btnSubmit_Click(object sender, EventArgs e)
{
txtResult.Text = SubmitData(txtUser.Text, txtPassword.Text, txtCode.Text);
}
private void lbWebSite_Click(object sender, EventArgs e)
{
try
{
System.Diagnostics.Process.Start("http://www.weixq.cn");
System.Diagnostics.Process.Start("http://www.jfkjw.com");
}
catch { }
}
private void lbQQ_Click(object sender, EventArgs e)
{
try
{
System.Diagnostics.Process.Start("http://wpa.qq.com/msgrd?v=3&uin=240452625&site=qq&menu=yes");
}
catch { }
}
private void btnRefresh_Click(object sender, EventArgs e)
{
FrmMain_Load(null, null);
}
private void FrmMain_Load(object sender, EventArgs e)
{
//获取cookie和验证码图片
GetCookie();
GetImage();
}
}
}
- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 oelove婚恋交友系统v8.1 十周年版
oelove婚恋交友系统v8.1 十周年版
 sqltoy-orm框架v4.18.13最新版
sqltoy-orm框架v4.18.13最新版
 flutter聊天源码开源完整版
flutter聊天源码开源完整版
 最新版抖商精灵源码4.1暖场升级版
最新版抖商精灵源码4.1暖场升级版
 完整版经典C#WinForm实例源码共200个
完整版经典C#WinForm实例源码共200个
 android5使用poi读取excel源代码
android5使用poi读取excel源代码
 香程互赞宝源码免授权版
香程互赞宝源码免授权版
 百度小程序转微信小程序1.0 最新免费版
百度小程序转微信小程序1.0 最新免费版
 2020新版双端影视APP源码完整免费版
2020新版双端影视APP源码完整免费版
 BCM文件转换工具(BCM源码格式化)2.7.2 简体中文版
BCM文件转换工具(BCM源码格式化)2.7.2 简体中文版
 易语言资源网源码下载工具1.0 中文免费版
易语言资源网源码下载工具1.0 中文免费版
 缩狗图床源码免费版
缩狗图床源码免费版
 帝国cms7.5网站建站模板源码全套免费版
帝国cms7.5网站建站模板源码全套免费版
 烟雨要饭系统最新版1.5.0 正式版
烟雨要饭系统最新版1.5.0 正式版
 24个c++游戏源码完整版
24个c++游戏源码完整版
 嵌入式图像处理C语言源码免费下载
嵌入式图像处理C语言源码免费下载
 腾讯AI语音合成源码最新免费版
腾讯AI语音合成源码最新免费版
 DSShop单用户B2C开源PHP商城系统TP框架1.6 最新版
DSShop单用户B2C开源PHP商城系统TP框架1.6 最新版
 微信小程序模板源码50个实用程序
微信小程序模板源码50个实用程序
 Android poi 操作doc excel pdf
Android poi 操作doc excel pdf
 Amoli私有云4.2.2 2019.08.08 最新版
Amoli私有云4.2.2 2019.08.08 最新版
 LaySNS轻社区系统2.55 最新版
LaySNS轻社区系统2.55 最新版
 可可网络验证系统9.5 官方版
可可网络验证系统9.5 官方版
 源码编辑器软件3.4.13 电脑版
源码编辑器软件3.4.13 电脑版
 Activiti(开源bpm软件)6.0.0 官方最新版
Activiti(开源bpm软件)6.0.0 官方最新版
 悟空crm系统源码9.0_20191202 官方最新版
悟空crm系统源码9.0_20191202 官方最新版
 帝国网站管理系统7.5.0 官网正式版
帝国网站管理系统7.5.0 官网正式版





 vb经典源代码最新完整免费版
vb经典源代码最新完整免费版 恋雪系统变速器终极强化版源码易语言全套完
恋雪系统变速器终极强化版源码易语言全套完 spire office组件源码下载完整版
spire office组件源码下载完整版 98个易语言皮肤合集打包免费版
98个易语言皮肤合集打包免费版 乐易模块源码成品完整免费版
乐易模块源码成品完整免费版 易语言远控源码免费下载
易语言远控源码免费下载 易语言超级hook模块(很好用)2016 最新版【附
易语言超级hook模块(很好用)2016 最新版【附 vb api函数大全【3432个函数】最新完整版
vb api函数大全【3432个函数】最新完整版