现在想学习html的朋友应该有不烧吧,那么小编今天给大家介绍的这款Html表格自动生成器,就是很适合大家使用的东西了!
Html表格自动生成器介绍
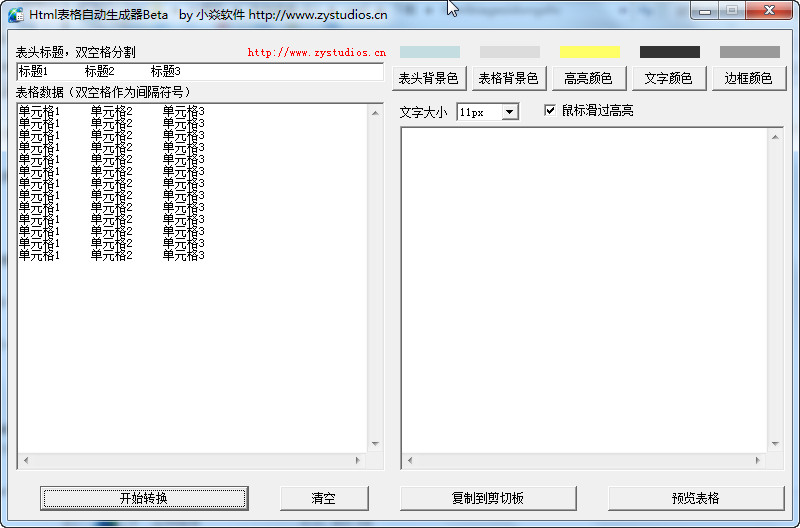
Html表格自动生成器是一款只要简单的设置表格内容和样式,即可生成HTML表格代码的软件,好用方便,很适合编程的朋友使用!
软件功能:
1.支持自定义表格颜色,文字大小;
2.支持鼠标高亮;
3.支持效果预览。
使用说明:
表格表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
在浏览器显示如下:
row 1, cell 1 row 1, cell 2
row 2, cell 1 row 2, cell 2
- PC官方版
- 安卓官方手机版
- IOS官方手机版

















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  uAPP Creator(安卓软件制作工具)1.0.1 官方版
uAPP Creator(安卓软件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
 微信开发者工具小游戏版1.05.2204264 官方版
微信开发者工具小游戏版1.05.2204264 官方版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
 JetBrains CLion 2022 破解版221.5080.224 中文免费版
JetBrains CLion 2022 破解版221.5080.224 中文免费版
 IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
 WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免费版
WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免费版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
 pycharm2022破解版221.5080.212 中文免费版
pycharm2022破解版221.5080.212 中文免费版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免费版
matlab r2022a中文破解版9.12.0 免费版
 MATLAB R2019b破解版9.7.0.1190202 免费版
MATLAB R2019b破解版9.7.0.1190202 免费版
 matlab r2020b 破解版免费版
matlab r2020b 破解版免费版
 scala语言开发工具2.13.2 官方版
scala语言开发工具2.13.2 官方版
 julia开发环境1.7.0 免费版
julia开发环境1.7.0 免费版
 rust开发环境1.56.1 官方版
rust开发环境1.56.1 官方版
 aardio桌面软件开发工具35.7.5 绿色最新版
aardio桌面软件开发工具35.7.5 绿色最新版
 慧编程电脑版5.4.0 最新版
慧编程电脑版5.4.0 最新版
 编程猫定制课3.3.0 官方版
编程猫定制课3.3.0 官方版
 精易编程助手3.98 绿色免费版
精易编程助手3.98 绿色免费版
 python3.8.5稳定版免费下载
python3.8.5稳定版免费下载
 ulang(木兰编程语言)0.2.2官方免费版
ulang(木兰编程语言)0.2.2官方免费版
 小码精灵编程电脑客户端1.12.0官方最新版
小码精灵编程电脑客户端1.12.0官方最新版
 易语言5.9.0 免费版
易语言5.9.0 免费版
 KRobot编程工具0.8.5 官方64位版
KRobot编程工具0.8.5 官方64位版
 QQ小程序开发工具pc版0.1.28正式版
QQ小程序开发工具pc版0.1.28正式版


 Microsoft Visual C++(vc6.0下载)6.0 中文完
Microsoft Visual C++(vc6.0下载)6.0 中文完 dev-c++ 5.11 官方版免费版
dev-c++ 5.11 官方版免费版 vs2010专业版(Visual Studio 2010 Professi
vs2010专业版(Visual Studio 2010 Professi vs2017精简离线安装包(visual studio 2017)
vs2017精简离线安装包(visual studio 2017) 儿童编程软件(Scratch)3.9 中文免费版
儿童编程软件(Scratch)3.9 中文免费版 vs2010旗舰版(Visual Studio 2010 Ultimate
vs2010旗舰版(Visual Studio 2010 Ultimate