微信作为现在最大的聊天交友平台,里面的好多的接口都是对外开放的,那么我们在WEB程序有错误或者超时出现的问题怎么解决了?小编建议你使用下微信开发调试小工具!
微信开发调试小工具介绍
微信开发调试小工具可以解决微信公众平台的WEB程序有错误或者超时问题,在开发微信公众平台时,大多数都是用手机通过微信发送消息,然后用日志方式记录一些调试信息,现在有了本工具,即时是超时(微信服务端只给了5秒时间),也不用怕了,当然不超时最好了。
功能介绍
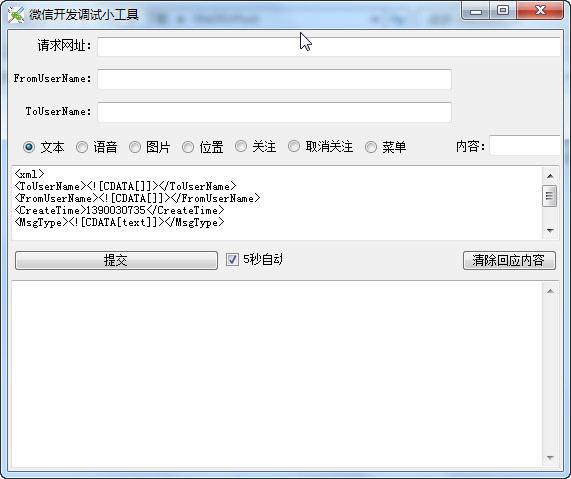
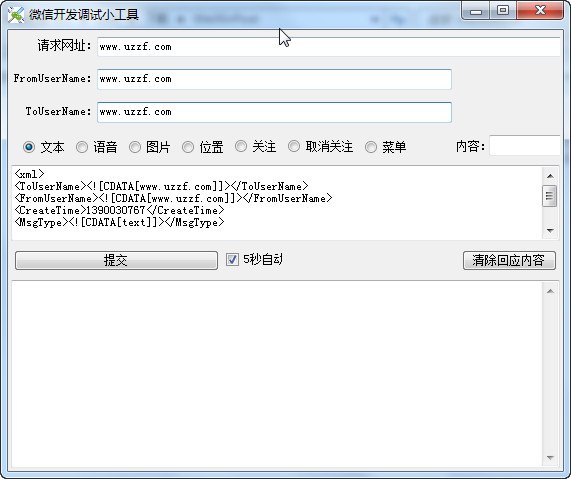
1、请求网址 请求网址输入你在公众平台开发模式下的那个URL(如下图),这个工具不带有验签算法之类的,所以不用填写Token了,但是在WEB程序中为了安全我们是需要验签的,因此,你要加上只有你知道的参数比如debug=true之类的参数,让WEB程序不要执行验签,这样就可以跳过验签部份进行调试。请求网址最多可以保存3条,每条都会记录最后一次提交的参数,以方便在多个服务器之间进行调试。
2、FromUserName 用户在向公众帐号发送消息时,微信服务器每次都会将用于识别该用户身份的唯一ID发过来,同时也会将公众帐号的唯一标识也发过来,提交按钮上方的文本框中显示的就是模拟微信服务器提交到我们WEB服务器上的内容,你可以看到FromUserName和ToUserName.
3、ToUserName 与上面的FromUserName差不多。
4、文本/语音/图片/位置/关注/取消关注/菜单 这些选项模拟用户发送的消息类型,实际的消息内容由你自己填写
5、提交按钮 这个不用说了吧
6、5秒自动断开复选框 模拟微信服务器的计时机制,一般请求都不会超过5秒,但有时确实会出现超过5秒的请求,我自己就出现过,有些特定的操作会发生这种情况,因此这个也算是有用的
7、回应内容 这个不用解释了吧
8、清除回应内容按钮 这个也不用解释了吧
- PC官方版
- 安卓官方手机版
- IOS官方手机版

















 Apifox(Api调试管理工具)2.1.29.1 绿色版
Apifox(Api调试管理工具)2.1.29.1 绿色版
 小乌龟代码管理工具(TortoiseGit)2.13.0.1 中文免费版
小乌龟代码管理工具(TortoiseGit)2.13.0.1 中文免费版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby运行环境)3.0.2 官方版
Ruby3.0(ruby运行环境)3.0.2 官方版
 gcc编译器( MinGW-w64 9.0.0绿色版)免费下载
gcc编译器( MinGW-w64 9.0.0绿色版)免费下载
 宝玉编辑助手0.0.05新版
宝玉编辑助手0.0.05新版
 火花编程软件2.7.2 官方pc版
火花编程软件2.7.2 官方pc版
 猿编程少儿班客户端3.1.1 官方版
猿编程少儿班客户端3.1.1 官方版
 Restorator 2009中文版单文件汉化版
Restorator 2009中文版单文件汉化版
 十六进制阅读小工具
十六进制阅读小工具
 IT码农工具软件1.0 中文免费版
IT码农工具软件1.0 中文免费版
 python爬虫实战入门教程pdf免费版
python爬虫实战入门教程pdf免费版
 Postman Canary(网页调试软件)官方版7.32.0绿色免费版
Postman Canary(网页调试软件)官方版7.32.0绿色免费版
 大耳猴少儿编程客户端1.1.2 官方免费版
大耳猴少儿编程客户端1.1.2 官方免费版
 excel批量sql语句(通过excel构建sql工具)1.0 免费版
excel批量sql语句(通过excel构建sql工具)1.0 免费版
 软件添加弹窗和网址工具1.0 中文免费版
软件添加弹窗和网址工具1.0 中文免费版
 天霸编程助手2.1 单文件中文版
天霸编程助手2.1 单文件中文版
 ida pro 中文破解版(反编译工具)7.0 永乐汉化版64位
ida pro 中文破解版(反编译工具)7.0 永乐汉化版64位
 VBA代码助手3.3.3.1官方版
VBA代码助手3.3.3.1官方版
 Node.js开发实战教程百度云完整版【36课】
Node.js开发实战教程百度云完整版【36课】
 猿编程电脑端3.9.1.347 官方PC版
猿编程电脑端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可视化编辑器1.2 简体中文免费版
WxPython中文可视化编辑器1.2 简体中文免费版
 Python代码生成器1.0 中文免费版
Python代码生成器1.0 中文免费版
 C语言代码实例助手1.0 免费版
C语言代码实例助手1.0 免费版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021电子版最新版
C++ Primer Plus 2021电子版最新版
 notepad++7.8.2 中文免费版
notepad++7.8.2 中文免费版
 wpe pro Alpha 0.9a 中文绿色版
wpe pro Alpha 0.9a 中文绿色版




 JAVA运行环境(jre8 64位)1.8.0_65 官网最新
JAVA运行环境(jre8 64位)1.8.0_65 官网最新 jdk1.8 32位下载1.8.0.25 官方最新版
jdk1.8 32位下载1.8.0.25 官方最新版 jdk1.8 64位官方版
jdk1.8 64位官方版 dev c++下载(DEV-C++)5.9.2 多语安装免费版
dev c++下载(DEV-C++)5.9.2 多语安装免费版 wifi破解字典大搜集txt永久更新版(共1000M)
wifi破解字典大搜集txt永久更新版(共1000M) exe/dll文件编辑器(CFF Explorer)7.9 中文单
exe/dll文件编辑器(CFF Explorer)7.9 中文单 富士触摸屏编程软件下载(hakko触摸屏软件)V
富士触摸屏编程软件下载(hakko触摸屏软件)V microsoft visual c++ 2005 sp1 X86/X648.0
microsoft visual c++ 2005 sp1 X86/X648.0 microsoft visual c++ 2010 sp1 32位/64位1
microsoft visual c++ 2010 sp1 32位/64位1