经常看见别人的QQ空间非常有个性,是不是很羡慕呢?来看看这款qq空间代码编写器,使用它你也能够自由的编辑属于自己的个性QQ空间了,只需要对空间代码有一点了解就可以了,其实非常简单,基本上一学就会。
功能介绍:
编辑器可用于QQ空间添加模块,编写颜色文字代码。如果你懂,你应该懂的,那么试试也不错,没什么技术含量。大家一起发挥自己的文采好好编写一番美丽文字吧!

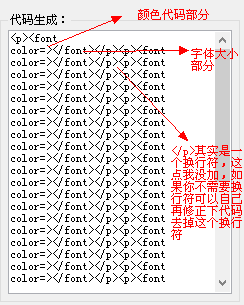
关于代码的分析:

QQ空间代码编写原理
首先说明一下:下面介绍的是代码的编写原理,但是编写的代码不一定是免费的,大部分编写的代码还是需要花钱的或者需要黄钻支持才可以使用,网络上流传的免费代码其实是腾讯在QQ空间商城里隐藏了的装扮,通过代码把它们显示出来而已:
代码原理:
现在的代码都是js.js就是java script.是一个java语言或者说脚本.
下面是关于qq空间js代码的总结.
如果您认真看完.你就知道为什么会有现在的代码了.
而且你也可以自己编写代码给大家提供方便.呵呵.
每一款全屏皮肤分为top与bg
我们在试穿全屏和小屋的皮肤的时候分别执行了2种javascript参数
我举个例子javascript:window.top.space_addItem(19,1307,0,0,0,0,1);
以下我解释一下这些都代表什麽
它的格式为javascript:window.top.space_addItem(type,itemno,posx,posy,width,height,zIndex,notPlayFl
ash);
type是指装扮物品分类
qq空间全部物品的序号如下
1.皮肤.
2挂件.
3.banner.
4.鼠标.
5.漂浮物
6.播放器.
7.植物.
11大头贴.
12.厷告栏.
13.导航.
14.开场动画.
15.礼物盒.
16.flash挂件.
17花边.
19.顶部横幅
如果你能记住物品分类的编号.那么你看到代码就知道那个代码是用来装扮哪个部位的.
因为所有代码第一个数字就是分类
itemno是表示物品的编号.我们点击商城的物品右键属性
都可以看到一个四位数或者五位数的数字.那个就是物品编号
posx表示背景水平位置,
posy表示垂直位置,默认是80
width表示背景宽度,默认为0
height表示背景高度,默认为0
zIndex背景所在层,一般设置为90,也就是我们在自定义党中来修改模块上移或者下移一层
notPlayFlash当我们保存方案的时候,表面我们不会看到异样,但可以在IE缓存当中找到一个很长的地址也就是我们保存方案时的参数
- PC官方版
- 安卓官方手机版
- IOS官方手机版












 鲜牛网游加速器4.6.6.2 电脑版
鲜牛网游加速器4.6.6.2 电脑版
 cFosSpeed破解版12.50.2525 中文免费版
cFosSpeed破解版12.50.2525 中文免费版
 奇游电竞加速器6.4.3 官方最新版
奇游电竞加速器6.4.3 官方最新版
 网易UU网游加速器(可免费加速steam)4.45.0 官方最新版
网易UU网游加速器(可免费加速steam)4.45.0 官方最新版
 besttrace电脑版3.9.1.0 官方版
besttrace电脑版3.9.1.0 官方版
 谷歌访问助手(Google Helper插件)2.6.2 官方版
谷歌访问助手(Google Helper插件)2.6.2 官方版
 speedtest网络测速软件1.8.156.1 单文件版
speedtest网络测速软件1.8.156.1 单文件版
 systemview通信系统仿真软件5.0 免费版
systemview通信系统仿真软件5.0 免费版
 Windows U-Finder2.1.4 厂商免费版
Windows U-Finder2.1.4 厂商免费版
 水星MWU300T WPS安装程序1.0 官方安装版
水星MWU300T WPS安装程序1.0 官方安装版
 绿联HDMI矩阵 RS232上位机软件1.10.01 绿色官方版
绿联HDMI矩阵 RS232上位机软件1.10.01 绿色官方版
 绿联云智能云存储pc版2.4.0.1915 一键安装版
绿联云智能云存储pc版2.4.0.1915 一键安装版
 cFosSpeed网络流量优化软件12.00.2512 免序列号去试用限制版
cFosSpeed网络流量优化软件12.00.2512 免序列号去试用限制版
 IP监测微信提醒工具(IPMonitor)2.0 免费版
IP监测微信提醒工具(IPMonitor)2.0 免费版
 新华三模拟器HCL2.1.2 最新版
新华三模拟器HCL2.1.2 最新版
 佛山职业技术学院校园网登录软件0.2 破解版
佛山职业技术学院校园网登录软件0.2 破解版
 局域网ip自动分配工具(运维/技术人员IP配置工具)1.1 单文件免费版
局域网ip自动分配工具(运维/技术人员IP配置工具)1.1 单文件免费版
 联想网课助手2.1.2 中文免费版
联想网课助手2.1.2 中文免费版
 Exchang恢复软件(Shoviv Exchange Recovery Manager)19.11 英文特别版
Exchang恢复软件(Shoviv Exchange Recovery Manager)19.11 英文特别版
 Win10热点开机自启工具1.0 中文免费版
Win10热点开机自启工具1.0 中文免费版
 HS8145C5获取超级密码工具集合3 in 1 中文免费版
HS8145C5获取超级密码工具集合3 in 1 中文免费版
 腾讯微云pc版5.2.1282 官方最新版
腾讯微云pc版5.2.1282 官方最新版
 爱站工具包(爱站seo工具包)1.11.25.0 最新破解版
爱站工具包(爱站seo工具包)1.11.25.0 最新破解版
 电信宽带上网助手9.5.2101.1318 官方版
电信宽带上网助手9.5.2101.1318 官方版
 猎豹免费wifi电脑版5.1 校园版
猎豹免费wifi电脑版5.1 校园版
 联想滑块验证助手1.1 单文件免费版
联想滑块验证助手1.1 单文件免费版
 指定硬件厂商MAC地址生成工具1.0 中文免费版
指定硬件厂商MAC地址生成工具1.0 中文免费版
 ER系列路由器ISP数据库文件1.6版本
ER系列路由器ISP数据库文件1.6版本
 TP-LINK Web网管交换机客户端应用程序1.0.3 官网免费版
TP-LINK Web网管交换机客户端应用程序1.0.3 官网免费版
 华为配置加解密工具1.0 简体中文版
华为配置加解密工具1.0 简体中文版
 全新 NETGEAR 网件精灵2.4.62 官方中文版
全新 NETGEAR 网件精灵2.4.62 官方中文版
 360随身wifi软件pc端
360随身wifi软件pc端
 快牙电脑版2.8.0.0 官方最新版
快牙电脑版2.8.0.0 官方最新版
 爱微帮媒体版客户端2.16 官方最新版
爱微帮媒体版客户端2.16 官方最新版
 蒲公英WiFi电脑端2.0.3官方版
蒲公英WiFi电脑端2.0.3官方版
 WiFi共享大师3.0.0.6 官方最新版
WiFi共享大师3.0.0.6 官方最新版
 360三代抢票神器(360抢票王软件)8.1.1.156官方正式版【2017】
360三代抢票神器(360抢票王软件)8.1.1.156官方正式版【2017】
 青青草原WiFi电脑版5.2 免费版
青青草原WiFi电脑版5.2 免费版





 TFTP全自动智能路由刷固件软件1.688 官网最
TFTP全自动智能路由刷固件软件1.688 官网最 IP管理专家(局域网管理工具)V4.0 简体中文版
IP管理专家(局域网管理工具)V4.0 简体中文版 内网地址检测工具(局域网地址检测器)1.6 中
内网地址检测工具(局域网地址检测器)1.6 中 淘宝图片抓取工具1.1 绿色免费版 【2015】
淘宝图片抓取工具1.1 绿色免费版 【2015】 种子搜索神器(p2psearcher)7.0.8 绿色免安
种子搜索神器(p2psearcher)7.0.8 绿色免安 HCE300系列磁卡写卡软件2.3 中文免费版
HCE300系列磁卡写卡软件2.3 中文免费版 万能搜索器(能搜索百度屏蔽的资源)中文绿色
万能搜索器(能搜索百度屏蔽的资源)中文绿色 伽卡他卡学生端终结者1.0 绿色版
伽卡他卡学生端终结者1.0 绿色版 华为ONT维修使能工具2.0 简体中文免费版
华为ONT维修使能工具2.0 简体中文免费版