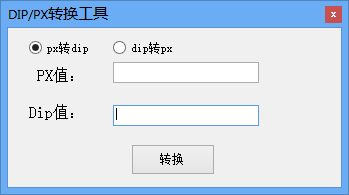
这是一个DIP/PX转换工具,可以将dip和px像素格式进行相互转换,软件界面简洁,操作方便。
我们在页面布局的时候,经常会设置容器的长度,但是到底该使用哪个作为长度的单位而就要根据时间需要来选择了。
px(pixels)——像素:不同的设备显示效果相同,一般我们HVGA代表320x480像素,这个用的比较多。
dip(device independent pixels)——设备独立像素:这个和设备硬件有关,一般我们为了支持WCGA、HVGA和QVGA推荐使用这个,不依赖于像素。等同于dp。
px和dip有什么区别
主要是针对不同设备而言的。在Density是160的设备上,比如用AVDManager创建的默认模拟器,dip和px是一样的但是如果同样的代码,换到不同Density的设备上,比如换到一个Density是240的设备上,dip和px体现出来的大小就不一样了。px不管在什么样的设备上都是那样长,但是dip会根据设备变化;WQVGA屏density=120;QVGA屏density=120;HVGA屏density=160;WVGA屏density=240;density值表示每英寸有多少个显示点,与分辨率是两个概念。
不加任何标签的资源是各种分辨率情况下共用的。布局时尽量使用单位dip,少使用px。
- PC官方版
- 安卓官方手机版
- IOS官方手机版


















 火山翻译插件2.1.5 谷歌浏览器版
火山翻译插件2.1.5 谷歌浏览器版
 windows平台划词翻译软件Translator1.0免费
windows平台划词翻译软件Translator1.0免费
 百度翻译pc客户端1.5.4 官方最新版
百度翻译pc客户端1.5.4 官方最新版
 deepl翻译PC客户端4.0.6052 官方最新版
deepl翻译PC客户端4.0.6052 官方最新版
 SketchUp版本转换器2021免费版
SketchUp版本转换器2021免费版
 吾爱专版PDF转换工具1.0 免费版
吾爱专版PDF转换工具1.0 免费版
 蓝山pdf转换器图片免费版1.0.0.4133 最新版
蓝山pdf转换器图片免费版1.0.0.4133 最新版
 批量json转csv工具1.1 中文最新版
批量json转csv工具1.1 中文最新版
 小译同传翻译1.02.01 官方版
小译同传翻译1.02.01 官方版
 外语PDF文件翻译软件1.0 中文免费版
外语PDF文件翻译软件1.0 中文免费版
 智语文字转语音助手破解版4.0 绿色旗舰版
智语文字转语音助手破解版4.0 绿色旗舰版
 Tern字幕组机翻小助手1.1.2 免费版
Tern字幕组机翻小助手1.1.2 免费版
 ebk3阅读器转epub1.0 中文免费版
ebk3阅读器转epub1.0 中文免费版
 WebPFormat(webp图片格式转换器)1.0
WebPFormat(webp图片格式转换器)1.0
 html英文模板自动汉化工具1.1 简体中文绿色版
html英文模板自动汉化工具1.1 简体中文绿色版
 gcsv2xls(csv转excel工具)1.0 免费版
gcsv2xls(csv转excel工具)1.0 免费版
 Shoviv OST to PST(OST转PST工具)9.4免费版
Shoviv OST to PST(OST转PST工具)9.4免费版
 小榔头PDF转换器1.0 最新版
小榔头PDF转换器1.0 最新版
 NeatConverter(电子书格式转换)2.1.0 绿色版
NeatConverter(电子书格式转换)2.1.0 绿色版
 繁体简体字幕转换工具0.3.0.42 最新版
繁体简体字幕转换工具0.3.0.42 最新版
 我速PDF转换器1.0.0 绿色版
我速PDF转换器1.0.0 绿色版
 网易有道词典pc端8.10.8.0 官方最新版
网易有道词典pc端8.10.8.0 官方最新版
 转转大师(多功能PDF转换器)4.9.6.2 官方版
转转大师(多功能PDF转换器)4.9.6.2 官方版
 天若OCR文字识别5.0.0 绿色版
天若OCR文字识别5.0.0 绿色版
 嗨格式PDF转换成Word转换器1.0.13.109 最新版
嗨格式PDF转换成Word转换器1.0.13.109 最新版
 闪电PDF转换器6.6.1.0 最新版
闪电PDF转换器6.6.1.0 最新版
 得力pdf转换器3.3.0.1399 官方版
得力pdf转换器3.3.0.1399 官方版
 星如PDF转换器5.0.6.1 最新版
星如PDF转换器5.0.6.1 最新版
 金山快译个人版1.0 官方版
金山快译个人版1.0 官方版
 宁格思图片转pdf4.19.0.1 官方免费版
宁格思图片转pdf4.19.0.1 官方免费版





 图片转换成PDF工具(Image2PDF)3.2 绿色汉化
图片转换成PDF工具(Image2PDF)3.2 绿色汉化 欧亚转换软件(欧亚转换工具)1.0 中文绿色版
欧亚转换软件(欧亚转换工具)1.0 中文绿色版 pdf转cad完整破解版(Any DWG to PDF Conver
pdf转cad完整破解版(Any DWG to PDF Conver 磁力链转种子工具(MagnetToTorrent)1.00 单
磁力链转种子工具(MagnetToTorrent)1.00 单 pdf转换成excel转换器破解版下载6.4 已注册
pdf转换成excel转换器破解版下载6.4 已注册 迅捷pdf转换器注册码生成器6.5 绿色破解版【
迅捷pdf转换器注册码生成器6.5 绿色破解版【 solid converter pdf v9.1破解版【解锁密码
solid converter pdf v9.1破解版【解锁密码 ar转换器(AR Crypt.exe)2.4 b绿色免费版
ar转换器(AR Crypt.exe)2.4 b绿色免费版 PDF创建和转换软件(Solid Converter)10.1.1
PDF创建和转换软件(Solid Converter)10.1.1