在昨天面向Fast通道发布Build 16299更新之后,今天微软再次面向该通道的Skip Ahead用户发送了Windows 10 Build 17004版本更新。小编为大家带来Windows 10 Build 17004 iso镜像下载,欢迎大家前来下载更新升级!
推进Fluent Design System设计语言对系统和软件的改造

修复内容
● 修复了在新标签页和开始页面时候在地址栏进行输入网址的时候有些时候可能会清除文本并不会进入页面导航的问题。
● 修复了在Edge浏览器中将当前焦点集中在地址栏的时候,导致键盘布局调整不合理的情况。
● 修复了PDF文件的标签预览中如果是黑色每个缩略图显示白边的问题
● 修复了首次使用Ctrl+F进行搜索的时候,搜索框并不会获得焦点的问题。同时我们也修复了Ctrl+F文本框之后可能无法在地址栏输入文字的问题。
● 修复了在两个Edge窗口进行拖拽标签页之后,导致“打开此前标签页”无法响应的问题
● 修复了在使用升级版YouTube网页设计之后无法复制/粘贴以及打印对话框的问题。
● 修复了在PDF文件中按住Ctrl点击无法在新标签页打开链接的问题。
● 修复了关闭部分页面并恢复之后导致PDF文件渲染空白的问题。
● 修复了在某些键盘激活的情况下,使用Alt+D无法将焦点锁定到地址栏的问题。
输入调整
● 在Facebook Messenger中回车键无法正常工作的情况。
● 修复了在UWP应用中在全触控键盘布局中无法使用删除键的问题。
● 修复了在某些单行可编辑文本框中选择长串字符的时候出现的问题。
已知问题
问题一:在关闭“显示最近添加的应用”开关后,依旧会出现最近添加的应用的显示;
问题二:在文件资源管理器中新建一个文件夹并对其进行重命名时,偶现微软拼音打字后不显示候选词的问题,按下Space键后首个候选词会被输入;
问题三:更新Windows 10 Insider Preview 16257 for PC后,设置的“更新和安全板块”中的“Windows更新”的“更新历史记录”会丢失
问题四:弹出横幅说明“你的“开始”菜单出现了问题。我们将尝试在你下一次登录时修复它”的问题
问题五:Windows Defender安全中心会有概率出现闪退或根本无法打开的问题(经过测试,重新启动设备可以临时解决这一问题)。在我的另一个设备上,Windows Defender安全中心的“病毒和威胁防护板块”中的“扫描历史记录”部分会出现完全空白的问题(且无法解决)
问题六:桌面上有些时候会出现“所有控制面板项”
问题七:设置中的“手机”板块,在点击“添加手机”后会出现弹出的窗口闪退的问题
问题八:Windows Defender 通知和状态栏图标无法正常显示,在重新启动Windows资源管理器 问题依旧
问题九:在照片App中删除本地OneDrive中图片文件夹的源后,再次打开照片App,OneDrive中图片文件夹的显示会再次出现
问题十:偶现在操作中心和设置中的“更新和安全”板块中的“Windows更新”显示“获取预览版本需要注意你的Microsoft账户”的问题
问题十一:在关闭“在开始菜单中偶尔显示推荐”的开关后,开始菜单偶尔显示推荐的问题依旧存在
问题十二:使用Microsoft Edge,某些网页的右键菜单会无法弹出,并且会出现整个网页下的所有内容无法响应。点击标签页栏上的问题标签会发生无法关闭的问题。卡主一会儿有可能会自动关闭无响应的标签页,有的时候还会直接引起Mocrosoft Edge崩溃
问题十三:偶现System进程占用磁盘性能较多
问题十四:应用商店的操作中心通知有时会显示乱码
问题十五:微软拼音在用户从正在编辑文本的UWP应用跳转到另一个UWP应用再返回到原先正在编辑文本的UWP应用时偶现无法使用中文输入方式的问题
问题十六:所有UWP应用在重新启动、关机再开机后、注销后再次登录以及重新加载后一段时间会出现闪退。之后所有UWP应用(包括系统的UWP应用和我安装的UWP应用,也包括IT之家)都需要重新加载的问题,部分UWP应用还会出现无法加载的问题(暂无解决方法)。在一些UWP应用在重新加载成功后依旧在开始菜单显示正在加载的进度条
问题十七:在我的另一个设备上安装该版本的Windows 10后,会在控制面板中显示一些不存在或打不开的控制面板项目
相关新闻
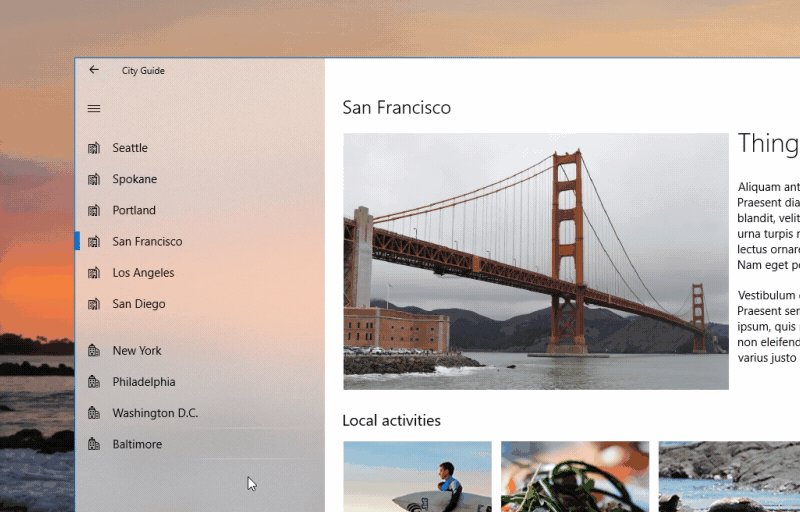
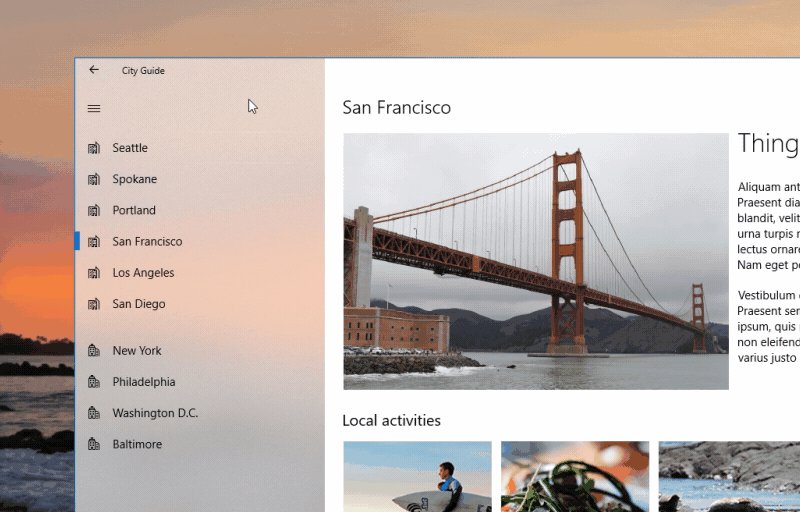
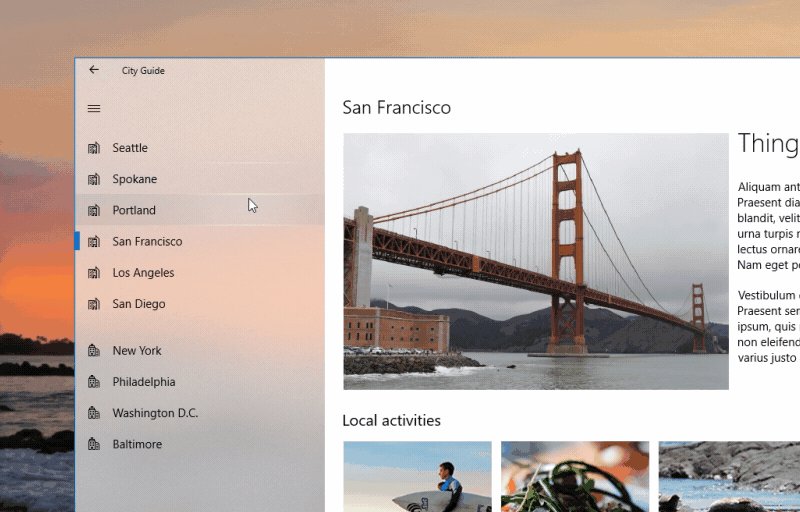
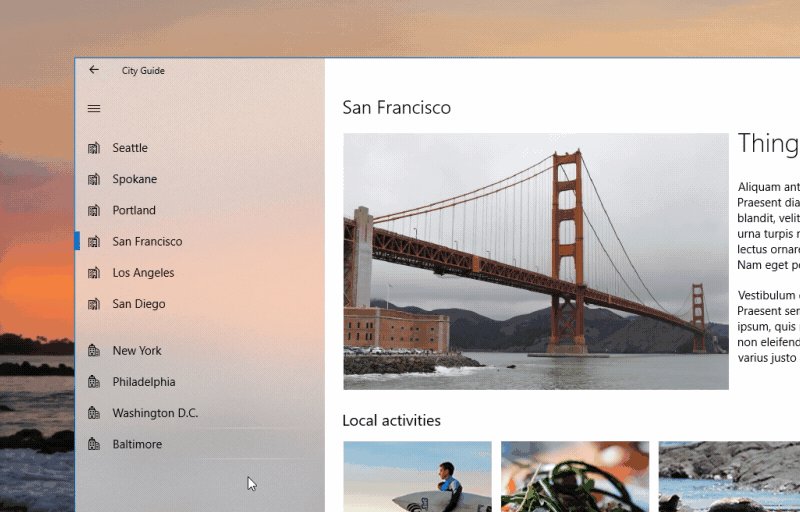
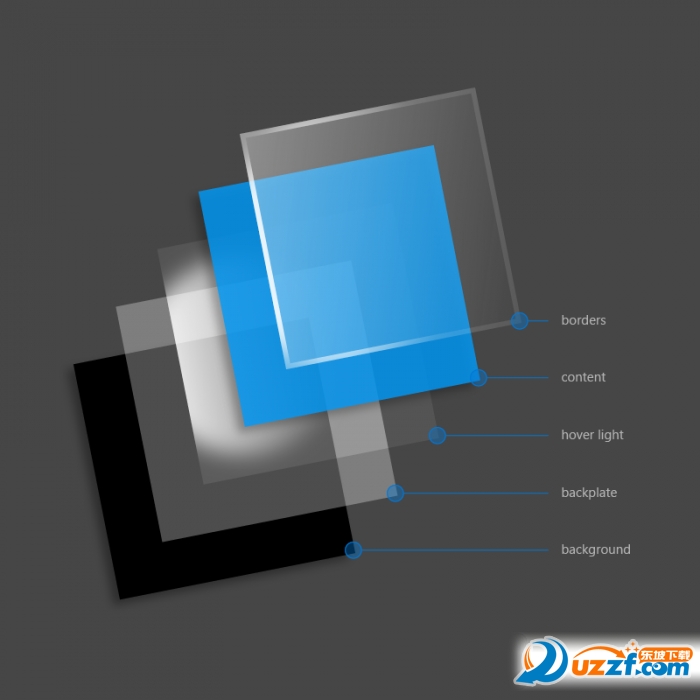
Windows 10 Build 17004并未带来太多新的功能,主要是进一步推进Fluent Design System设计语言对系统和软件的改造。在本次版本更新中最直观的改变在于开始菜单的所有应用列表中新增了“Reveal”滑动特效。
Reveal动画效果最早献身于Build 16226版本中,当用户的鼠标在条目等区域滑动的时候,为了能够让用户知道当前的焦点所在,新增了玻璃窗透视效果。

Reveal共有Hover Reveal和Border Reveal两种行为。当鼠标在某个项目上悬停或者滑动的时候,那么这个行为就会在光标位置形成一个柔和的光圈,以便于让用户当前光标的位置。
而Border Reveal则是部署于当前光标所在位置的元素和元素附近。例如在上述案例中,该条目的长方形图形上显示两个白色横线,以便于让用户当前光标的交互内容。















 Windows 10 RedStone 3 16188 iso镜像官方正式版
Windows 10 RedStone 3 16188 iso镜像官方正式版
 Windows 10 Build 16179 iso镜像官方正式版
Windows 10 Build 16179 iso镜像官方正式版
 Windows 10 Build 1709 iso镜像官方正式版
Windows 10 Build 1709 iso镜像官方正式版


 Hasleo WinToHDD Technician(系统重装工具)5.8 中文版
Hasleo WinToHDD Technician(系统重装工具)5.8 中文版
 nsis中文版(NullSoft Scriptable Install System)3.08.0.0 汉化增强版
nsis中文版(NullSoft Scriptable Install System)3.08.0.0 汉化增强版
 Advanced Installer绿色破解版19.7.1 汉化中文版
Advanced Installer绿色破解版19.7.1 汉化中文版
 Adobe Acrobat PRO DC 2021 破解版2021.001.20135 中文免费版
Adobe Acrobat PRO DC 2021 破解版2021.001.20135 中文免费版
 ventoy装机神器1.0.45 官方版
ventoy装机神器1.0.45 官方版
 EasyRC一键重装1.4.6 官方电脑版
EasyRC一键重装1.4.6 官方电脑版
 FirPE维护系统软件(Windows PE)1.6.0 官方最新版
FirPE维护系统软件(Windows PE)1.6.0 官方最新版
 洋葱头云重装3.68.0.0 免费版
洋葱头云重装3.68.0.0 免费版
 极客装机大师官方版1.0.3.2最新版
极客装机大师官方版1.0.3.2最新版
 Enigma Virtual Box 9.0中文去广告版
Enigma Virtual Box 9.0中文去广告版
 AutoPlay Menu Builder 8.0 最新中文版【附 Seve (Radio Edit) 音乐播放器】
AutoPlay Menu Builder 8.0 最新中文版【附 Seve (Radio Edit) 音乐播放器】
 advanced installer 14.9破解版【附破解补丁】
advanced installer 14.9破解版【附破解补丁】
 Win10 LTSB 优化精简版32/64位镜像文件
Win10 LTSB 优化精简版32/64位镜像文件
 Windows 10 RS4快速预览版17115官方下载
Windows 10 RS4快速预览版17115官方下载
 Windows 10 Build 17110 iso镜像快速预览版
Windows 10 Build 17110 iso镜像快速预览版
 Win10创意者Build 15063.936KB4077528 64位版
Win10创意者Build 15063.936KB4077528 64位版
 Windows 10 Build 17107新版 iso镜像官方正式版
Windows 10 Build 17107新版 iso镜像官方正式版
 Windows 10 Build 17083 iso镜像官方正式版
Windows 10 Build 17083 iso镜像官方正式版
 Win10 SDK Build 17061最新版64位免费版
Win10 SDK Build 17061最新版64位免费版
 Windows 10 Build 17063 iso镜像官方最新版
Windows 10 Build 17063 iso镜像官方最新版
 Win10秋季创意者KB4058043补丁1.0 官方版
Win10秋季创意者KB4058043补丁1.0 官方版
 云骑士装机大师12.7.48.1950 官方最新版
云骑士装机大师12.7.48.1950 官方最新版
 韩博士装机大师装机版12.8.49.2350 官方版
韩博士装机大师装机版12.8.49.2350 官方版
 小白一键重装系统2020尊享版12.6.48.2090 免费版
小白一键重装系统2020尊享版12.6.48.2090 免费版
 小屁孩一键重装电脑版5.2.2.5 官方版
小屁孩一键重装电脑版5.2.2.5 官方版
 火凤安装包制作大师(hofosetup)8.4.3.188 最新版
火凤安装包制作大师(hofosetup)8.4.3.188 最新版
 多系统U盘启动盘制作工具(YUMI)2.0.6.9 绿色免费版
多系统U盘启动盘制作工具(YUMI)2.0.6.9 绿色免费版
 黑鲨装机大师11.5.47.1530 官方最新版
黑鲨装机大师11.5.47.1530 官方最新版
 大白菜U盘启动制作工具5.12. 16.9.0.9新年特别版
大白菜U盘启动制作工具5.12. 16.9.0.9新年特别版
 大师兄在线重装系统工具7.0 绿色免费版
大师兄在线重装系统工具7.0 绿色免费版
 顺心一键重装系统(菜鸟首选)1.0.0.1 正式版
顺心一键重装系统(菜鸟首选)1.0.0.1 正式版
 系统之家一键重装2020最新版11.5.47.1530 官方版
系统之家一键重装2020最新版11.5.47.1530 官方版





 win10激活工具一键永久激活免费版10.0 官方
win10激活工具一键永久激活免费版10.0 官方 暗巷易语言全能免杀加壳工具1.0 绿色免费版
暗巷易语言全能免杀加壳工具1.0 绿色免费版 XP系统纯净版【最小包100M】2610 最新完整S
XP系统纯净版【最小包100M】2610 最新完整S Windows10神州网信政府版64位破解版v1703(B
Windows10神州网信政府版64位破解版v1703(B windows系统安装器(WinNTSetup)5.2.5 绿色便
windows系统安装器(WinNTSetup)5.2.5 绿色便 优启通(EasyU)8.3 官网最新版【网盘下载】
优启通(EasyU)8.3 官网最新版【网盘下载】 Setup Factory(安装工厂)9.0.3.0 汉化绿色版
Setup Factory(安装工厂)9.0.3.0 汉化绿色版