云凤蝶是蚂蚁金服旗下的移动建站平台,致力于帮助蚂蚁生态伙伴,简单、快速的搭建出属于自己的精美移动站点。在这个平台上不仅可通过站点模板来便捷地搭建出各式各样的站点,还可以使用云凤蝶提供的强大的开发能力来开发定制化的站点模板。这种定制化开发能力让开发者对于目标站点的内容拥有了很高的可控权,可以更自由地实现理想的站点页面。
开发基础
开发云凤蝶的站点模板,需要一定的 HTML、CSS、JavaScript 开发基础,另外云凤蝶支持 Nunjucks作为 HTML 模板语言。
在 HTML 模板之中会包含了一些变量或者表达式,在被渲染的时候会被替换为一些确切的值,同时也会包含一些标签定义符来控制模板的逻辑。
在 Nunjucks 语法中,主要有三类标签定义符:
{% ... %} 用于声明语句,如 extends 模板继承、if、for 语句等;
{{ ... }} 用于表达式,最终会在模板中输出内容,如变量值,运行求值函数等;
用于注释,不会在模板中输出注释相关内容。
HTML 模板最终的渲染逻辑是在云凤蝶平台上执行的,开发者在开发过程中只需要熟悉使用 Nunjucks 编写模板即可。
掌握好 Nunjucks 语法是开发好云凤蝶站点模板的关键所在。更多关于 Nunjucks 模板语法的说明,可以参考 Nunjucks 官方文档,同时也可以在 这个在线例子 中来动手学习一下 Nunjucks 语法,同时要注意云凤蝶采用的是 1.3.8 版本的 Nunjucks,所以在开发中要注意使用到的语法的版本支持情况。
学完了云凤蝶的相关基础知识介绍之后,接下来让我们通过《快速上手》章节来更直观的熟悉云凤蝶的开发吧。
快速上手
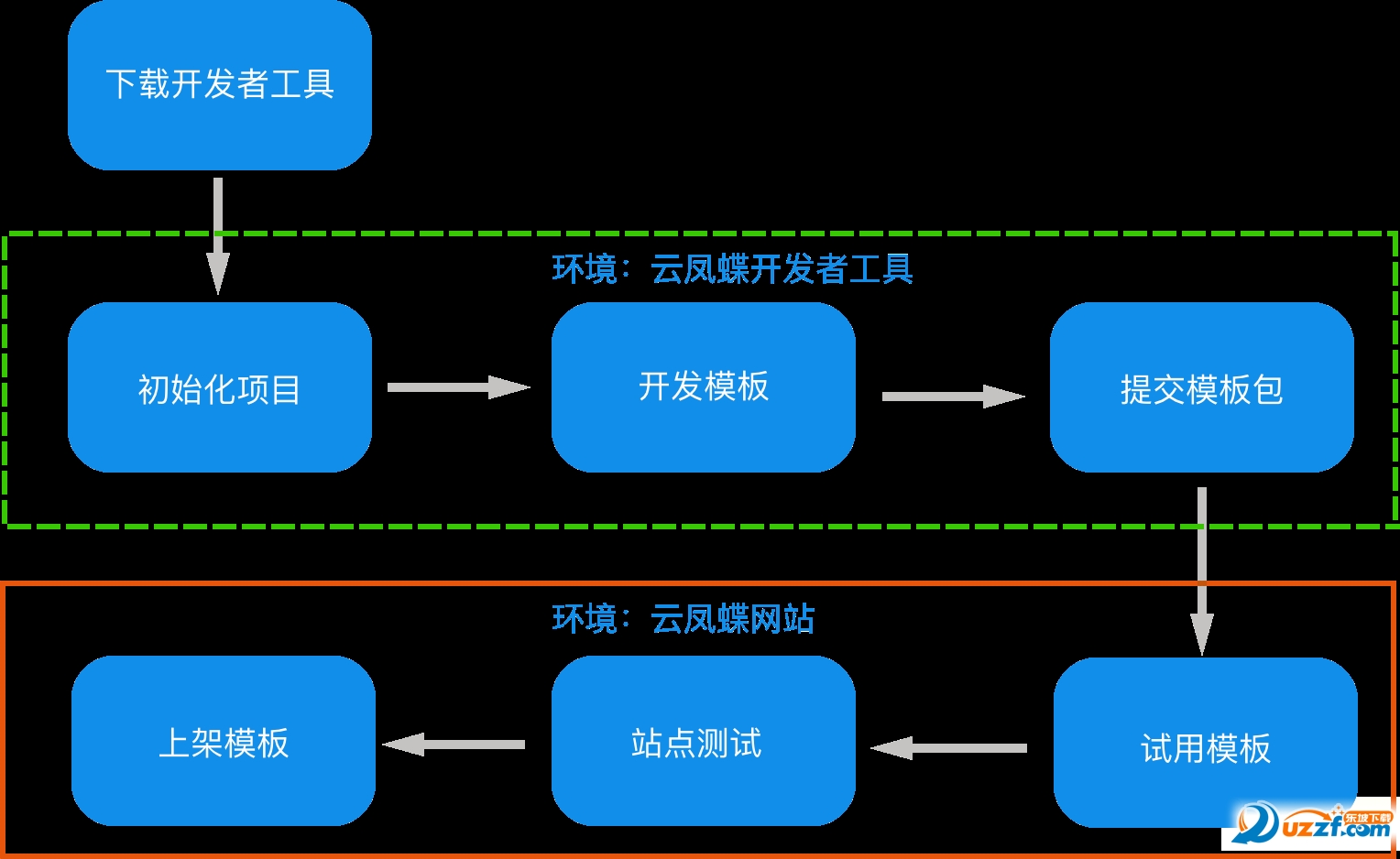
云凤蝶平台上的完整开发流程, 主要由下面 7 个环节组成:

熟悉云凤蝶的整个运作流程,可以更好地开发出优秀的站点模板,同时也能加深对云凤蝶站点模板的可配置化,可组件化的理解。
下面将讲解流程中每一个步骤是怎么样的。
1. 下载开发者工具
首先,需要下载并安装云凤蝶开发者工具,可点击云凤蝶开发者工具下载页进行下载。
2. 初始化项目
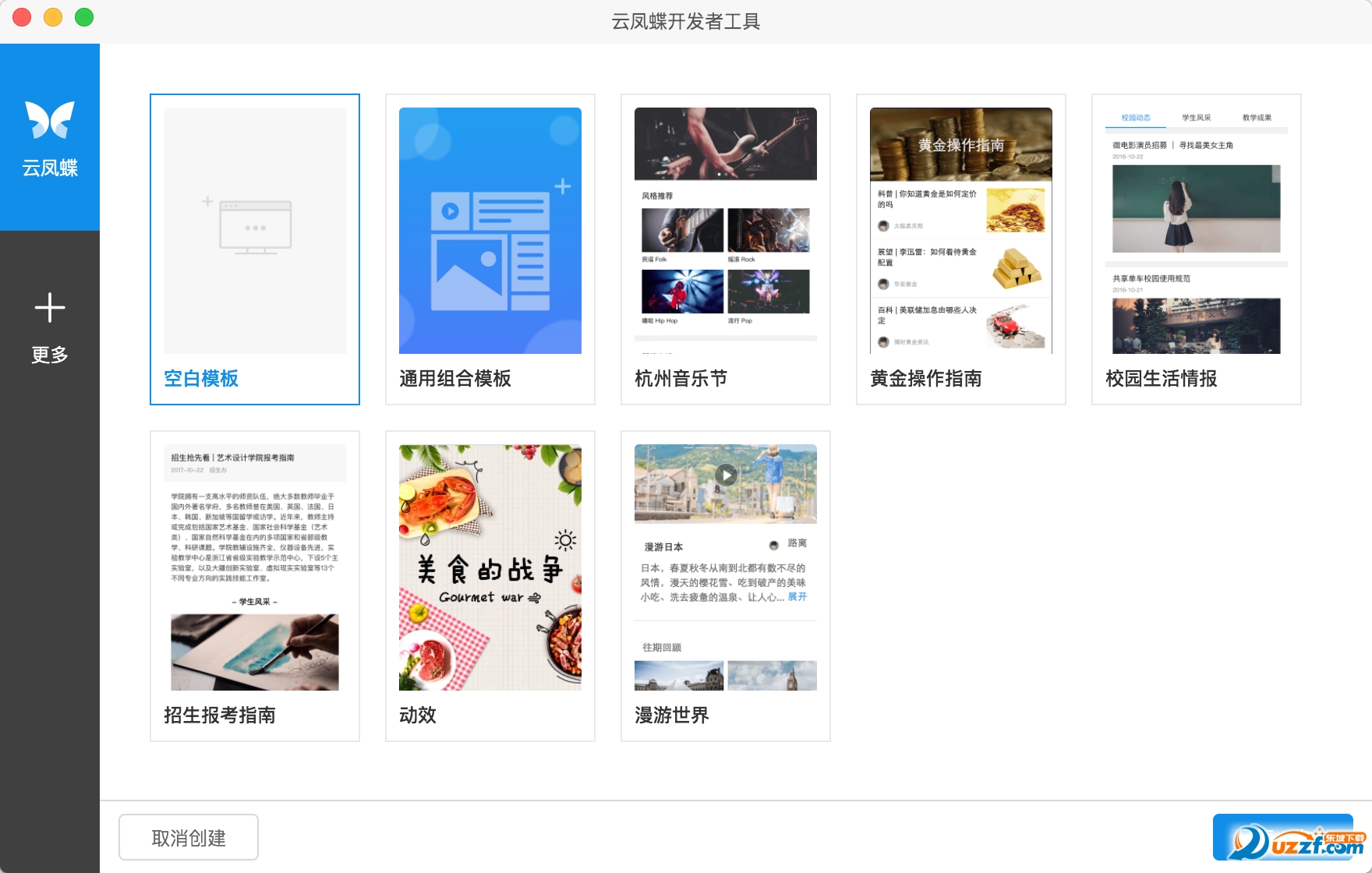
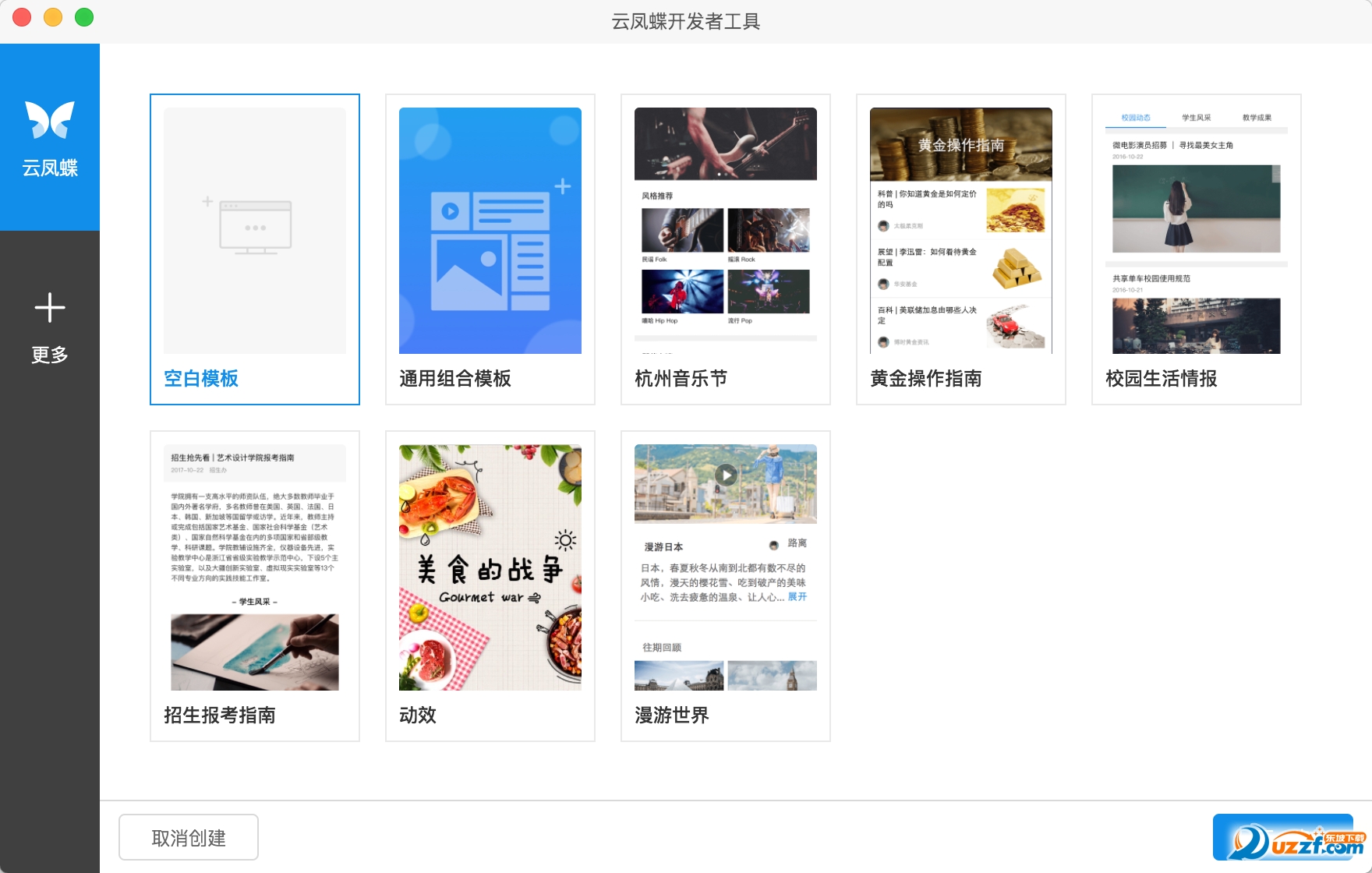
接着安装并打开云凤蝶开发者工具,通过支付宝扫描登录后,点击“新建”按钮并选择使用空白模板来创建项目,如下图所示:

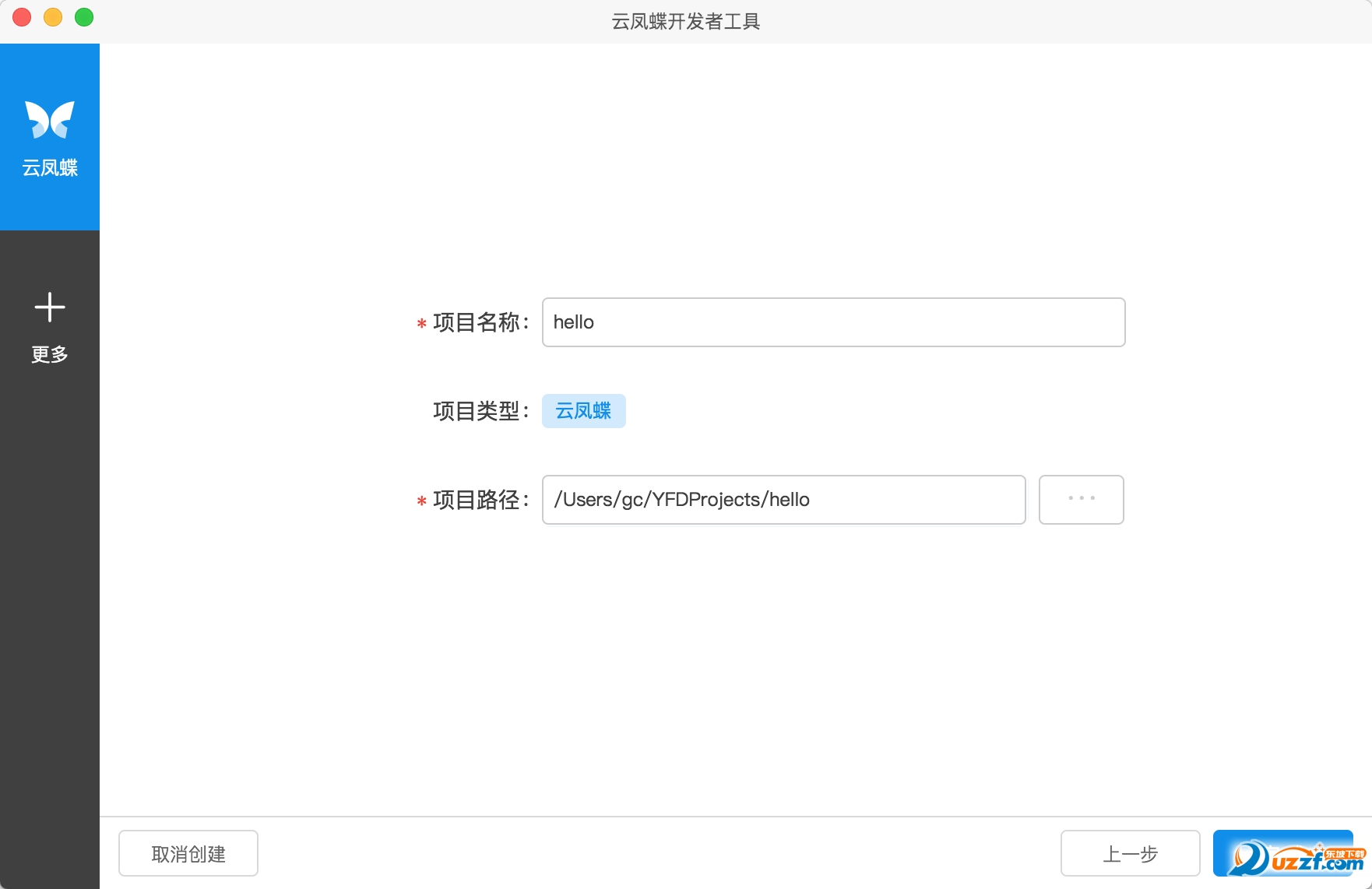
然后命名这个新的站点模板项目:

3. 开发模板
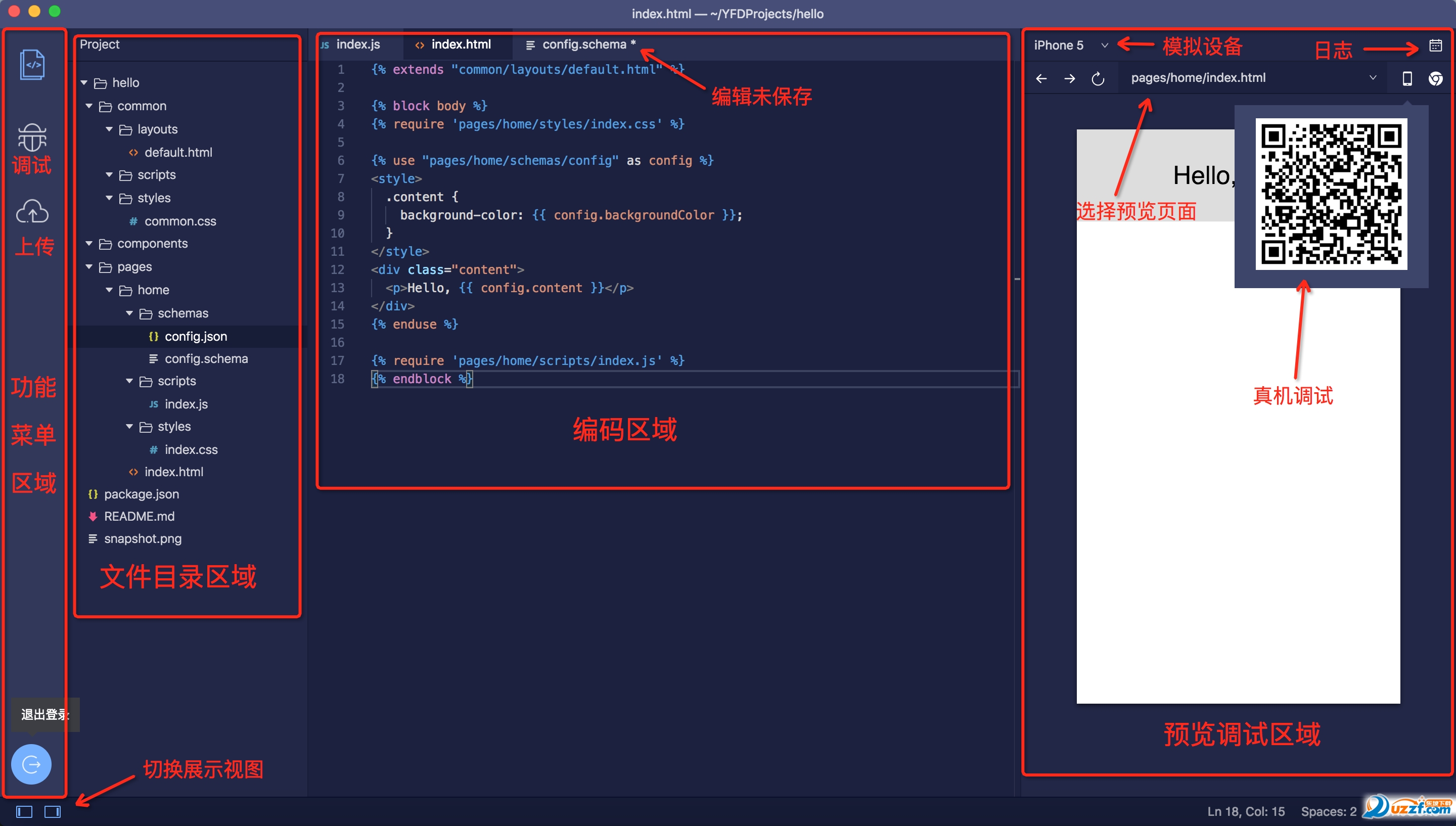
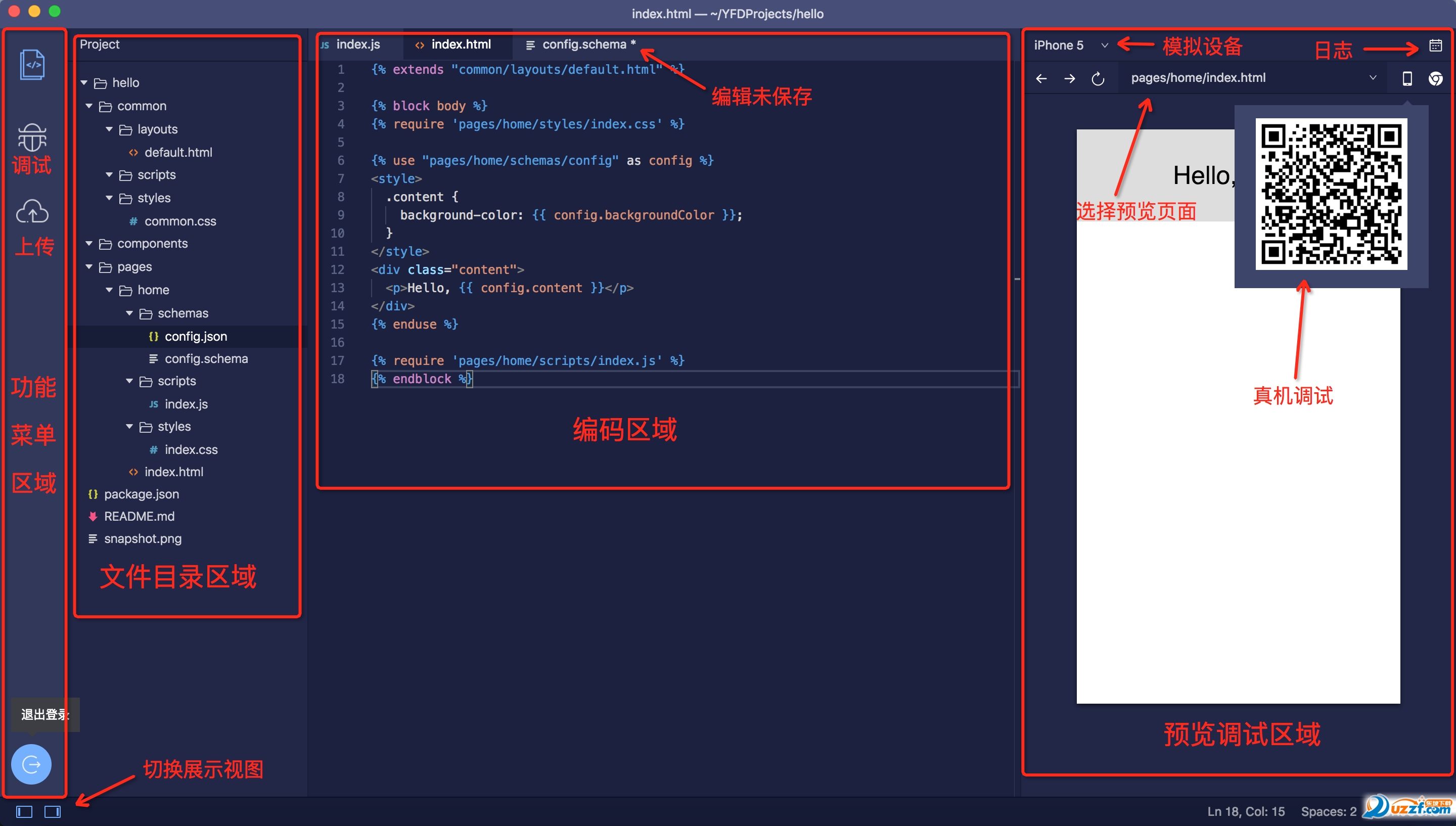
初始化项目之后,就来到云凤蝶开发者工具开发项目的界面,如下图所示:

云凤蝶开发者工具提供的空白站点模板,已包含了遵循“云凤蝶编程最佳实践”的代码,关于源码解读与开发注意事项,可以阅读《基础模板代码剖析》章节部分。
在快速上手环节,可以先快速体验云凤蝶的整个运作流程,以便了解今后编码的具体实际的用途。
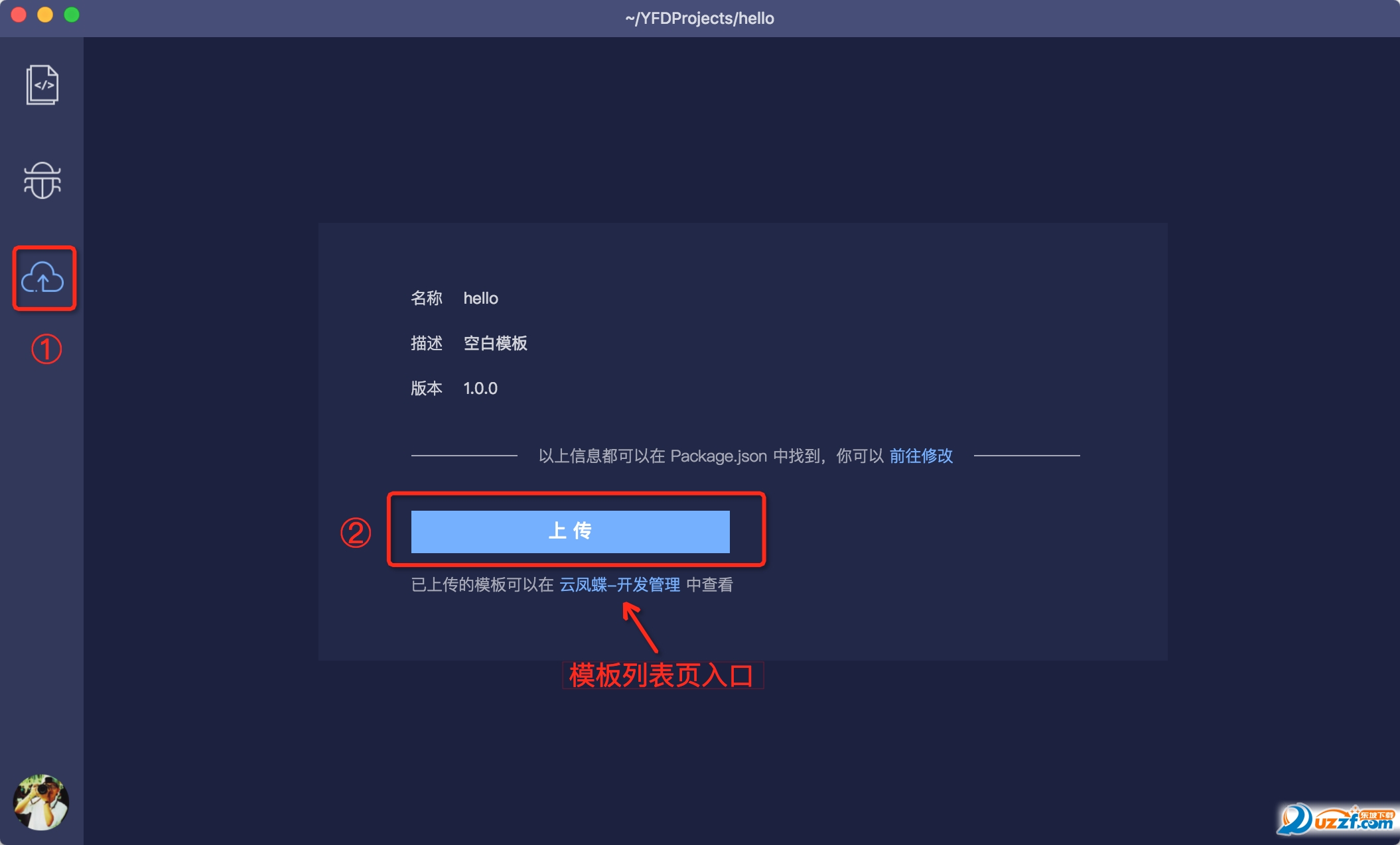
4. 提交模板包
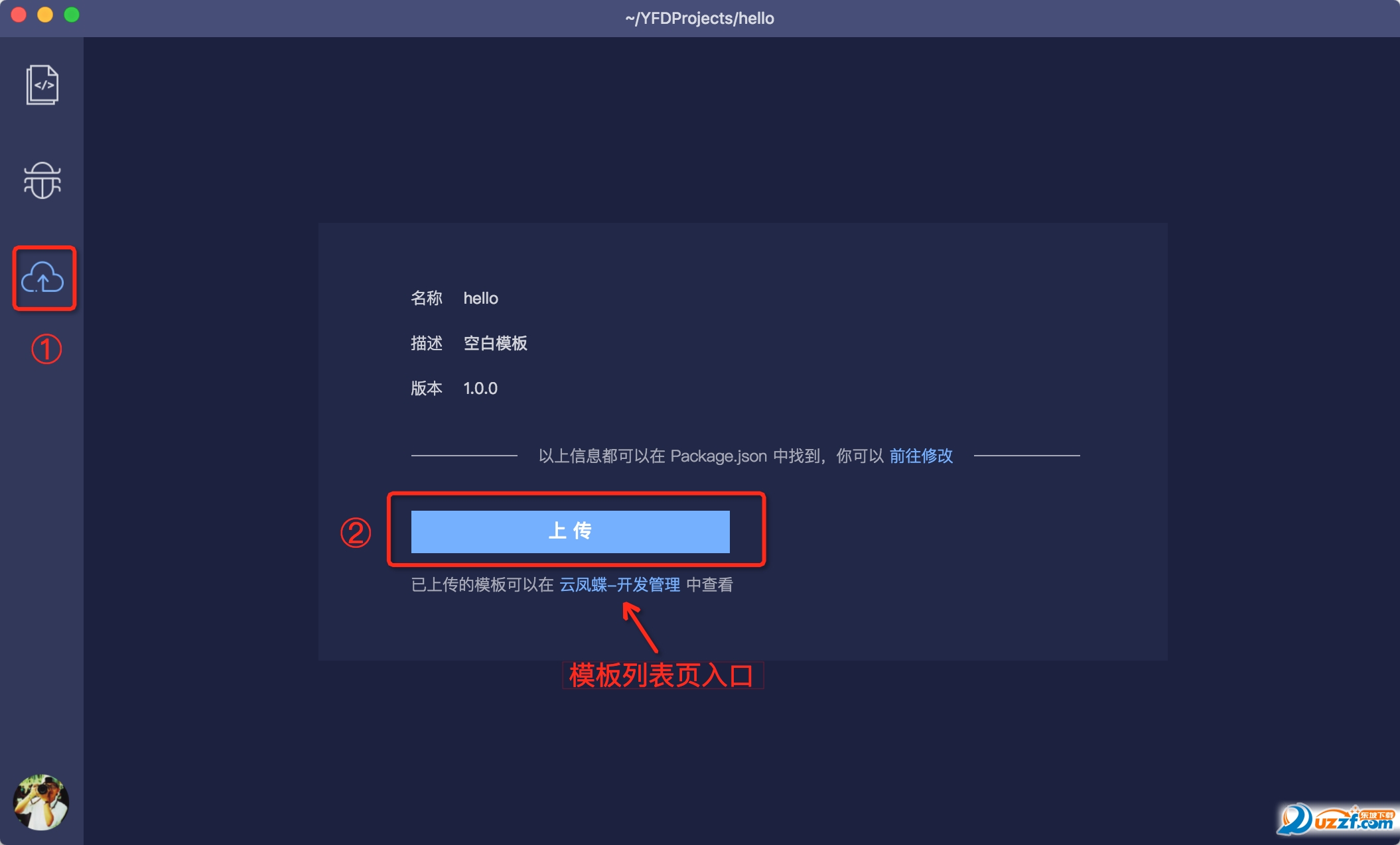
完成站点模板的开发后,接着需要把站点模板打包并提交到云凤蝶的平台上,可以按下面两个步骤执行,即可完成提交:

完成提交后,开发者工具中将会显示云凤蝶开发管理页的链接,点击即可跳转到开发管理页进行后续的操作。
5. 试用模板
以上提到的开发步骤是在开发者工具中完成的,接下来的步骤将在云凤蝶网站中进行。进入模板列表页之后,使用开发者工具登录的支付宝账号进行登录,便可以看到自己开发的相应模板列表,模板列表页效果如下图所示:

模板的列表中有三类状态,分别是未上架,等待审批,已上架。
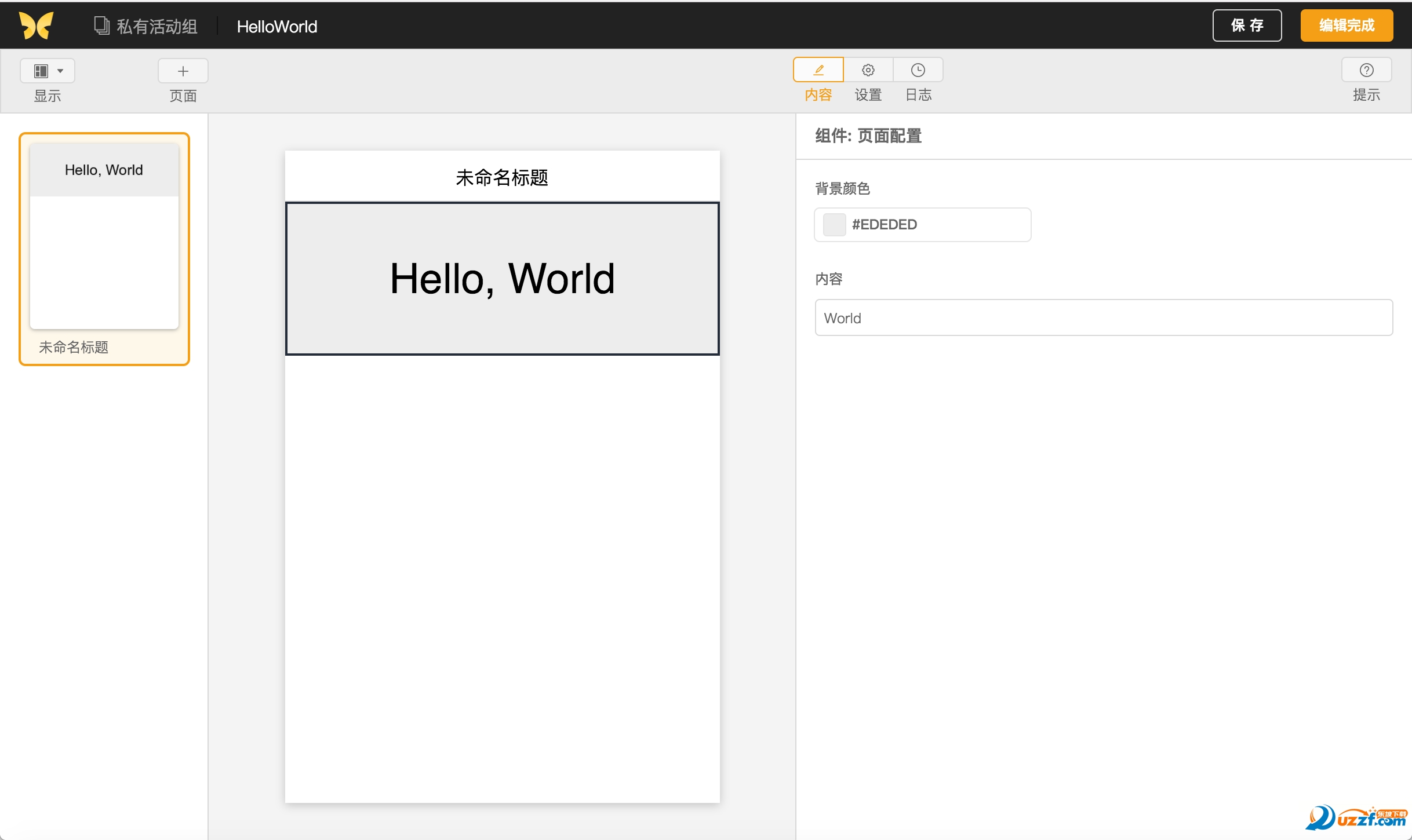
列表的每一项都可以点击“测试”按钮来试用模板包,点击“测试”后会跳转到以当前模板包创建的站点编辑页中,界面如下图所示:

在站点编辑页中可以对站点进行相关的配置修改。
6. 站点测试
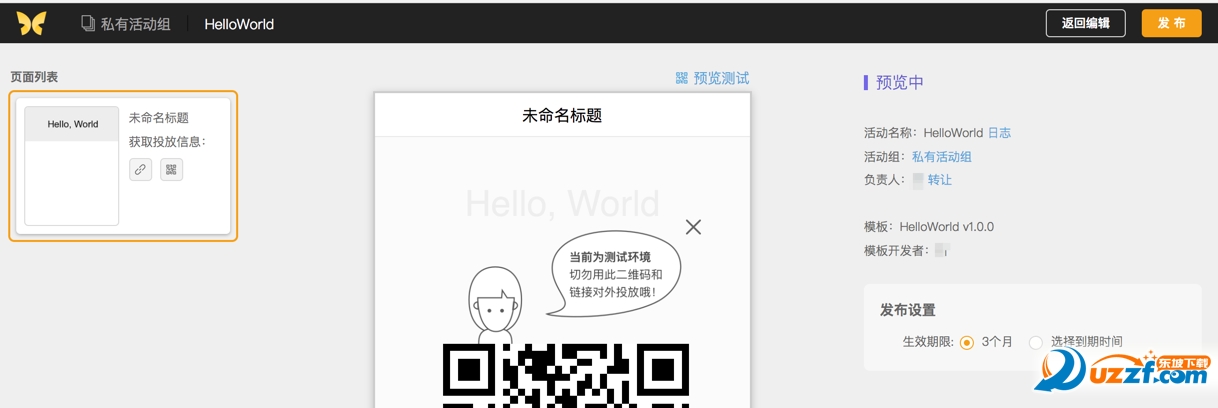
完成了站点的最终修改之后,点击右上角的“编辑完成”按钮,即可生成相应的测试预览地址,效果如下图所示:

可以通过手机扫描二维码进行测试体验,也可以点击复制链接,在浏览器中进行模拟测试。
试用模板包的功能是不允许将站点永久地发布出去,测试的站点 URL 在有效期之后将被回收。
7. 上架模板
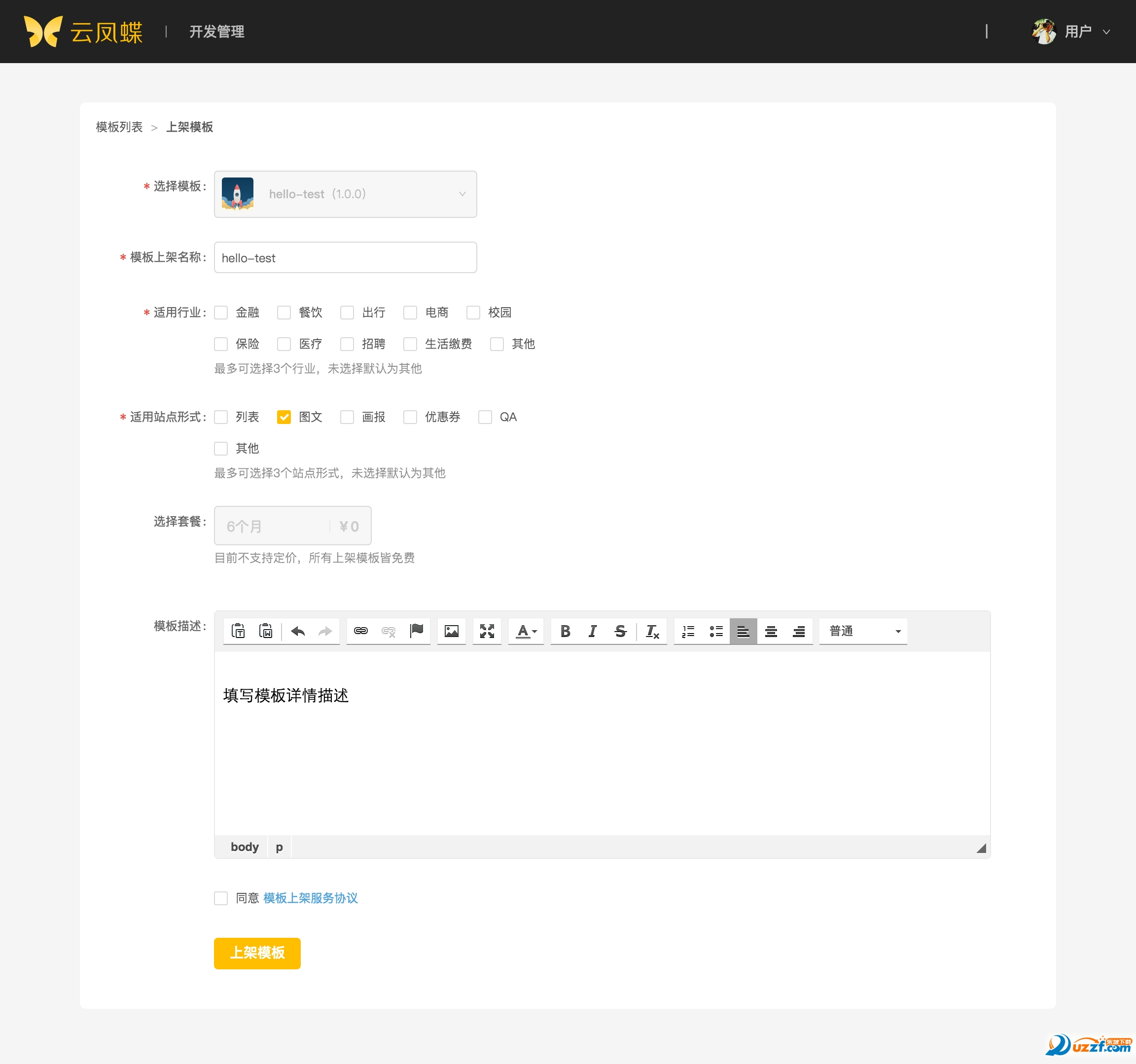
完成了模板包试用体验后,模板开发的整个链路也算是结束了。接下来可以在站点开发管理页中将模板包上架到模板市场,让用户购买使用。上架提交选项效果如下:

需要注意的是,如果选择上架到模板市场,则其他云凤蝶的用户都可以在模板市场上购买与使用。
- PC官方版
- 安卓官方手机版
- IOS官方手机版




















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  uAPP Creator(安卓软件制作工具)1.0.1 官方版
uAPP Creator(安卓软件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
 JetBrains CLion 2022 破解版221.5080.224 中文免费版
JetBrains CLion 2022 破解版221.5080.224 中文免费版
 IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
 WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免费版
WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免费版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
 pycharm2022破解版221.5080.212 中文免费版
pycharm2022破解版221.5080.212 中文免费版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免费版
matlab r2022a中文破解版9.12.0 免费版
 MATLAB R2019b破解版9.7.0.1190202 免费版
MATLAB R2019b破解版9.7.0.1190202 免费版
 matlab r2020b 破解版免费版
matlab r2020b 破解版免费版
 scala语言开发工具2.13.2 官方版
scala语言开发工具2.13.2 官方版
 julia开发环境1.7.0 免费版
julia开发环境1.7.0 免费版
 rust开发环境1.56.1 官方版
rust开发环境1.56.1 官方版
 aardio桌面软件开发工具35.7.5 绿色最新版
aardio桌面软件开发工具35.7.5 绿色最新版
 慧编程电脑版5.4.0 最新版
慧编程电脑版5.4.0 最新版
 编程猫定制课3.3.0 官方版
编程猫定制课3.3.0 官方版
 精易编程助手3.98 绿色免费版
精易编程助手3.98 绿色免费版
 python3.8.5稳定版免费下载
python3.8.5稳定版免费下载
 ulang(木兰编程语言)0.2.2官方免费版
ulang(木兰编程语言)0.2.2官方免费版
 小码精灵编程电脑客户端1.12.0官方最新版
小码精灵编程电脑客户端1.12.0官方最新版
 易语言5.9.0 免费版
易语言5.9.0 免费版
 KRobot编程工具0.8.5 官方64位版
KRobot编程工具0.8.5 官方64位版
 QQ小程序开发工具pc版0.1.28正式版
QQ小程序开发工具pc版0.1.28正式版


 Microsoft Visual C++(vc6.0下载)6.0 中文完
Microsoft Visual C++(vc6.0下载)6.0 中文完 dev-c++ 5.11 官方版免费版
dev-c++ 5.11 官方版免费版 vs2010专业版(Visual Studio 2010 Professi
vs2010专业版(Visual Studio 2010 Professi vs2017精简离线安装包(visual studio 2017)
vs2017精简离线安装包(visual studio 2017) 儿童编程软件(Scratch)3.9 中文免费版
儿童编程软件(Scratch)3.9 中文免费版 vs2010旗舰版(Visual Studio 2010 Ultimate
vs2010旗舰版(Visual Studio 2010 Ultimate