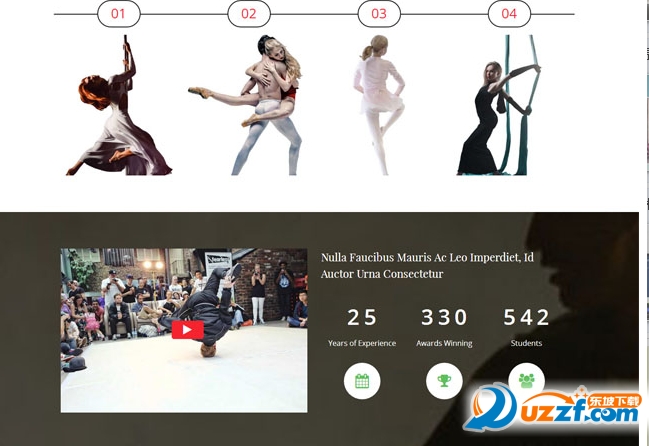
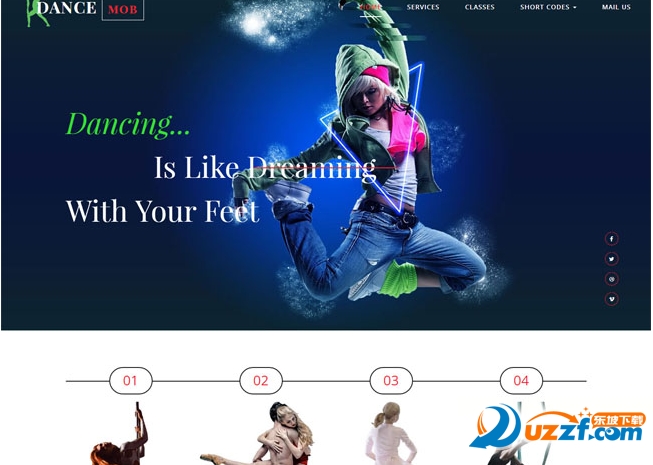
舞蹈表演培训HTML5模板是一个舞蹈表演培训的HTML5网页模板里面包含6个子页面,适合舞蹈学校网站模板下载。源码简单清晰,需要的小伙伴快来东坡免费下载吧!

舞蹈表演培训HTML5模板源码
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<!-- custom-theme -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- //custom-theme -->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/popup-box.css" rel="stylesheet" type="text/css" property="" media="all" />
<!-- carousel slider -->
<link href="css/owl.carousel.css" rel="stylesheet" type="text/css" media="all">
<!-- //carousel slider -->
<!-- gallery -->
<link href="css/lsb.css" rel="stylesheet" type="text/css">
<!-- //gallery -->
<!-- js -->
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<!-- //js -->
<!-- font-awesome-icons -->
<link href="css/font-awesome.css" rel="stylesheet">
<!-- //font-awesome-icons -->
<link href="http://fonts.googleapis.com/css?family=Playfair+Display:400,400i,700,700i,900,900i&subset=cyrillic,latin-ext" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i,800,800i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese" rel="stylesheet">
</head>
<body>
<!-- banner -->
<div>
<nav class="navbar navbar-default">
<div class="navbar-header navbar-left">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<h1><a href="index.html">Dance <span>Mob</span></a></h1>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse navbar-right" id="bs-example-navbar-collapse-1">
<nav id="link-effect-8">
<ul class="nav navbar-nav">
<li><a href="index.html">Home</a></li>
<li><a href="services.html">Services</a></li>
<li><a href="classes.html">Classes</a></li>
<li>
<a href="#" data-toggle="dropdown">Short Codes <b></b></a>
<ul class="dropdown-menu agile_short_dropdown">
<li><a href="icons.html">Web Icons</a></li>
<li><a href="typography.html">Typography</a></li>
</ul>
</li>
<li><a href="mail.html">Mail Us</a></li>
</ul>
</nav>
</div>
</nav>
<div>
<div>
<h2><i>Dancing...</i> <span>is like dreaming</span> with your feet</h2>
</div>
</div>
<div>
<ul>
<li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-dribbble" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-vimeo" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<!-- //banner -->
<!-- banner-bottom -->
<div>
使用说明
1) 本站不保证所提供软件或程序的完整性和安全性。
2) 请在使用前查毒 (这也是您使用其它网络资源所必须注意的) 。
3) 由本站提供的程序对您的网站或计算机造成严重后果的本站概不负责。
4) 转载本站提供的资源请勿删除本说明文件。
5) 本站提供的程序均为网上搜集,如果该程序涉及或侵害到您的版权请立即写信通知我们。
- PC官方版
- 安卓官方手机版
- IOS官方手机版

















 大数据可视化模板代码基于echarts的html界面
大数据可视化模板代码基于echarts的html界面
 宠物狗诊所网站模板免费版
宠物狗诊所网站模板免费版
 游乐场公司单页html5模板免费版
游乐场公司单页html5模板免费版
 网购狂欢节psd模板绿色免费版
网购狂欢节psd模板绿色免费版
 白露节气网页psd模板无水印超清版
白露节气网页psd模板无水印超清版
 淘宝蓝色网页模板psd素材免费版
淘宝蓝色网页模板psd素材免费版
 养生用品企业网站模板素材psd免费完整版
养生用品企业网站模板素材psd免费完整版
 手机APP界面广告设计模板素材免费版
手机APP界面广告设计模板素材免费版
 自游行线路拼团网页模板素材完整版
自游行线路拼团网页模板素材完整版
 淘宝夏季简约女装店铺装修psd模板免费版
淘宝夏季简约女装店铺装修psd模板免费版
 淘宝秋冬女装首页装修模板免费版
淘宝秋冬女装首页装修模板免费版
 淘宝简约店铺装修模板免费版
淘宝简约店铺装修模板免费版
 淘宝女装店铺装修psd模板免费版
淘宝女装店铺装修psd模板免费版
 flat扁平化商务设计psd模板高清免费版
flat扁平化商务设计psd模板高清免费版
 绿色仿win8磁贴设计psd模板免费版
绿色仿win8磁贴设计psd模板免费版
 手机壳店铺装修psd模板精美简约版
手机壳店铺装修psd模板精美简约版
 互联网品牌营销网页psd首页模板psd免费版
互联网品牌营销网页psd首页模板psd免费版
 淘宝护肤品蓝色网页模板psd模板免费版
淘宝护肤品蓝色网页模板psd模板免费版
 养生用品企业网站psd模板高清免费版
养生用品企业网站psd模板高清免费版
 女性时尚门户网站模板psd完整版
女性时尚门户网站模板psd完整版
 灰色简洁设计装修公司PSD模板完整免费版
灰色简洁设计装修公司PSD模板完整免费版
 网页下载按钮素材psd模板精选版
网页下载按钮素材psd模板精选版
 母婴网站网页psd模板精选版
母婴网站网页psd模板精选版
 手机壳网店装修psd模板精选版
手机壳网店装修psd模板精选版
 红白立体UI模板设计免费版
红白立体UI模板设计免费版
 淘宝旅游季pds模板免费版
淘宝旅游季pds模板免费版
 遇见秋天促销pds海报高清无水印版
遇见秋天促销pds海报高清无水印版
 中秋节淘宝手表店铺psd模板免费版
中秋节淘宝手表店铺psd模板免费版
 教师节网页psd模板超清版
教师节网页psd模板超清版
 国外大气简洁企业网站整套psd模板免费版
国外大气简洁企业网站整套psd模板免费版
 淘宝蓝色网页psd设计模板免费版
淘宝蓝色网页psd设计模板免费版
 中国风茶具网页模板psd分层素材完整免费版
中国风茶具网页模板psd分层素材完整免费版
 五金企业网页模板高清版psd分层素材
五金企业网页模板高清版psd分层素材
 淘宝年中大促网页模板高清完整版
淘宝年中大促网页模板高清完整版





 地产集团网页模板PSD分层素材完整版
地产集团网页模板PSD分层素材完整版 苹果CMSV10模板免费版
苹果CMSV10模板免费版 端午节淘宝促销网页psd模版免费下载
端午节淘宝促销网页psd模版免费下载 电商网站游戏详情页设计模板psd素材高清分层
电商网站游戏详情页设计模板psd素材高清分层 响应式网上订餐下单模板免费版
响应式网上订餐下单模板免费版 手机UI 界面设计素材psd模板免费版
手机UI 界面设计素材psd模板免费版 你好夏天淘宝网页模板设计模板最新版
你好夏天淘宝网页模板设计模板最新版