bootstrap前端开发框架插件有许多,小编为大家带来了网友分享的几个bootstrap前端插件,免费提供下载,需要的朋友可以来下载使用!
Bootstrap前端开发框架介绍
Bootstrap是最受欢迎的HTML、CSS和JS框架,用于开发响应式布局、移动设备优先的WEB项目。
说白了就是:用于web网页的控件、插件(能够接收响应的控件),该框架通过html、CSS来布局构造控件,通过jQuery js脚本库实现操作响应。
Bootstrap编码语法规范
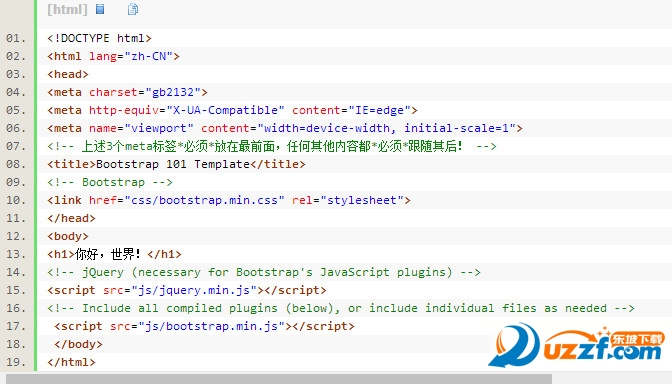
HTML语法
1、用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法。
2、嵌套元素应当缩进一次(即两个空格)。
3、对于属性的定义,确保全部使用双引号,绝不要使用单引号。
4、不要在自闭合(self-closing)元素的尾部添加斜线 -- HTML5 规范中明确说明这是可选的。
5、不要省略可选的结束标签(closing tag)(例如,</li> 或 </body>)。
CSS语法
1、用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法。
2、为选择器分组时,将单独的选择器单独放在一行。
3、为了代码的易读性,在每个声明块的左花括号前添加一个空格。
4、声明块的右花括号应当单独成行。
5、每条声明语句的 : 后应该插入一个空格。
6、为了获得更准确的错误报告,每条声明都应该独占一行。
7、所有声明语句都应当以分号结尾。最后一条声明语句后面的分号是可选的,但是,如果省略这个分号,你的代码可能更易出错。
8、对于以逗号分隔的属性值,每个逗号后面都应该插入一个空格(例如,box-shadow)。
9、不要在 rgb()、rgba()、hsl()、hsla() 或 rect() 值的内部的逗号后面插入空格。这样利于从多个属性值(既加逗号也加空格)中区分多个颜色值(只加逗号,不加空格)。
10、对于属性值或颜色参数,省略小于 1 的小数前面的 0 (例如,.5 代替 0.5;-.5px 代替 -0.5px)。
11、十六进制值应该全部小写,例如,#fff。在扫描文档时,小写字符易于分辨,因为他们的形式更易于区分。
12、尽量使用简写形式的十六进制值,例如,用 #fff 代替 #ffffff。
13、为选择器中的属性添加双引号,例如,input[type="text"]。只有在某些情况下是可选的,但是,为了代码的一致性,建议都加上双引号。
14、避免为 0 值指定单位,例如,用 margin: 0; 代替 margin: 0px;。
Bootstrap框架web组件介绍
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条、媒体对象等
- PC官方版
- 安卓官方手机版
- IOS官方手机版

















 oelove婚恋交友系统v8.1 十周年版
oelove婚恋交友系统v8.1 十周年版
 sqltoy-orm框架v4.18.13最新版
sqltoy-orm框架v4.18.13最新版
 flutter聊天源码开源完整版
flutter聊天源码开源完整版
 最新版抖商精灵源码4.1暖场升级版
最新版抖商精灵源码4.1暖场升级版
 完整版经典C#WinForm实例源码共200个
完整版经典C#WinForm实例源码共200个
 android5使用poi读取excel源代码
android5使用poi读取excel源代码
 香程互赞宝源码免授权版
香程互赞宝源码免授权版
 百度小程序转微信小程序1.0 最新免费版
百度小程序转微信小程序1.0 最新免费版
 2020新版双端影视APP源码完整免费版
2020新版双端影视APP源码完整免费版
 BCM文件转换工具(BCM源码格式化)2.7.2 简体中文版
BCM文件转换工具(BCM源码格式化)2.7.2 简体中文版
 易语言资源网源码下载工具1.0 中文免费版
易语言资源网源码下载工具1.0 中文免费版
 缩狗图床源码免费版
缩狗图床源码免费版
 帝国cms7.5网站建站模板源码全套免费版
帝国cms7.5网站建站模板源码全套免费版
 烟雨要饭系统最新版1.5.0 正式版
烟雨要饭系统最新版1.5.0 正式版
 24个c++游戏源码完整版
24个c++游戏源码完整版
 嵌入式图像处理C语言源码免费下载
嵌入式图像处理C语言源码免费下载
 腾讯AI语音合成源码最新免费版
腾讯AI语音合成源码最新免费版
 DSShop单用户B2C开源PHP商城系统TP框架1.6 最新版
DSShop单用户B2C开源PHP商城系统TP框架1.6 最新版
 微信小程序模板源码50个实用程序
微信小程序模板源码50个实用程序
 Android poi 操作doc excel pdf
Android poi 操作doc excel pdf
 Amoli私有云4.2.2 2019.08.08 最新版
Amoli私有云4.2.2 2019.08.08 最新版
 LaySNS轻社区系统2.55 最新版
LaySNS轻社区系统2.55 最新版
 可可网络验证系统9.5 官方版
可可网络验证系统9.5 官方版
 源码编辑器软件3.4.13 电脑版
源码编辑器软件3.4.13 电脑版
 Activiti(开源bpm软件)6.0.0 官方最新版
Activiti(开源bpm软件)6.0.0 官方最新版
 悟空crm系统源码9.0_20191202 官方最新版
悟空crm系统源码9.0_20191202 官方最新版
 帝国网站管理系统7.5.0 官网正式版
帝国网站管理系统7.5.0 官网正式版





 vb经典源代码最新完整免费版
vb经典源代码最新完整免费版 恋雪系统变速器终极强化版源码易语言全套完
恋雪系统变速器终极强化版源码易语言全套完 spire office组件源码下载完整版
spire office组件源码下载完整版 98个易语言皮肤合集打包免费版
98个易语言皮肤合集打包免费版 乐易模块源码成品完整免费版
乐易模块源码成品完整免费版 易语言远控源码免费下载
易语言远控源码免费下载 易语言超级hook模块(很好用)2016 最新版【附
易语言超级hook模块(很好用)2016 最新版【附 vb api函数大全【3432个函数】最新完整版
vb api函数大全【3432个函数】最新完整版