ionicons图标库是一款免费的图标库,专为Ionic Framework设计,开源、免费、自由,ionicons用font-size和color就可以控制它们的大小和颜色了。
ionicons怎么用
1、如何看图标样子。进这个链接,下载包后,解压,打开cheatsheet.html,就可以看到。
2、ionic的icon是用字体的形式储存的,也就是说它们本身就是字体,用font-size和color可以控制它们的大小和颜色。例如使用元素的font-size样式指定图标的大小:<any style="font-size:100px;"> </any>
补充:
经过测试,<md-icon class="icon ion-document-text " style="font-size: 48px;"> </md-icon>
有效
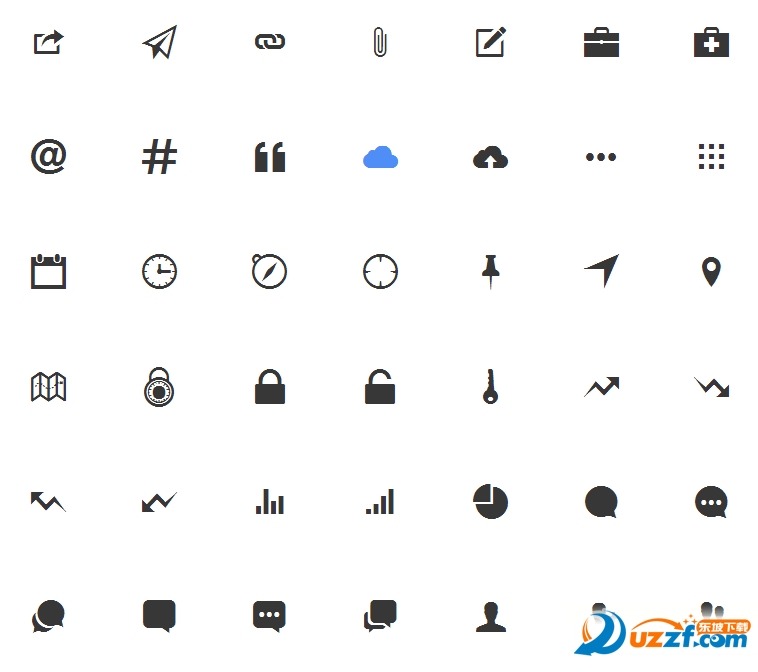
ionicons图标库预览
下面是部分图标效果



- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  MT ICON图标制作软件1.3 中文修正版
MT ICON图标制作软件1.3 中文修正版
 猫和老鼠气泡主题华为版1.0免费版
猫和老鼠气泡主题华为版1.0免费版
 速卖通以图搜货插件2.0.6 最新版
速卖通以图搜货插件2.0.6 最新版
 万国觉醒五黑头像图片2020免费版
万国觉醒五黑头像图片2020免费版
 提取ICO思达1.0.1 绿色中文版
提取ICO思达1.0.1 绿色中文版
 图片转Ico图标助手1.1 中文最新版
图片转Ico图标助手1.1 中文最新版
 删除桌面快捷小箭头工具1.2 绿色中文版
删除桌面快捷小箭头工具1.2 绿色中文版
 Windows文件图标查看器绿色版
Windows文件图标查看器绿色版
 易语言编写的ICO图标提取器免费下载
易语言编写的ICO图标提取器免费下载
 影子ico图标提取工具最新版
影子ico图标提取工具最新版
 Seanau Icon Toolkit(图标制作软件)8.0 免费版
Seanau Icon Toolkit(图标制作软件)8.0 免费版
 万能助手桌面图标管理软件绿色免安装版
万能助手桌面图标管理软件绿色免安装版
 apk图标提取器1.0
apk图标提取器1.0
 free Logo Maker软件免费版
free Logo Maker软件免费版
 矢量可编辑房地产相关图标软件1.0 免费版
矢量可编辑房地产相关图标软件1.0 免费版
 Iconxp(图标制作工具)3.5 中文免费版
Iconxp(图标制作工具)3.5 中文免费版
 飘飘宁宁ICO图标提取器1.0绿色版
飘飘宁宁ICO图标提取器1.0绿色版
 恒久万能软件IOC图标提取工具1.0 绿色版
恒久万能软件IOC图标提取工具1.0 绿色版
 PerfectIcon(ico图标制作软件)2.41 免费版
PerfectIcon(ico图标制作软件)2.41 免费版
 好易用图标制作器1.0 官方版
好易用图标制作器1.0 官方版
 3D图标制作软件免费版1.0.0 正式版
3D图标制作软件免费版1.0.0 正式版
 IconEdit2特别版7.8.1.0 最新版
IconEdit2特别版7.8.1.0 最新版
 动态图标制作工具(icon craft)4.65中文版
动态图标制作工具(icon craft)4.65中文版
 ICO图标提取器(Free Icon Tool)2.1.6.0 最新免费版
ICO图标提取器(Free Icon Tool)2.1.6.0 最新免费版
 全能图标提取器(BeCyIconGrabber)2.32 绿色最新版 【支持拖动】
全能图标提取器(BeCyIconGrabber)2.32 绿色最新版 【支持拖动】
 IconLover 5.48(图标制作软件)5.48中文汉化版
IconLover 5.48(图标制作软件)5.48中文汉化版
 Banner Design Studio(图标设计软件)5.1官方版
Banner Design Studio(图标设计软件)5.1官方版
 AAA Logo(功能的LOGO设计软件)V5.0 绿色特别版
AAA Logo(功能的LOGO设计软件)V5.0 绿色特别版
 Ty2y图标制作1.0 官方最新版
Ty2y图标制作1.0 官方最新版
 IcoFX图标编辑工具3.0.1 中文版
IcoFX图标编辑工具3.0.1 中文版
 lyicon开源图标库0.02 正式版
lyicon开源图标库0.02 正式版





 win10桌面图标素材330个打包下载
win10桌面图标素材330个打包下载 ICO图标素材大全打包下载绿色免费版
ICO图标素材大全打包下载绿色免费版 ico图标大全(500个经典ico图标)ico 格式
ico图标大全(500个经典ico图标)ico 格式 6000多个精品易语言ico图标大全打包免费下载
6000多个精品易语言ico图标大全打包免费下载 ICO格式图标大全(ICO格式小图标)1.0.0.0 中
ICO格式图标大全(ICO格式小图标)1.0.0.0 中 PDF电子签章软件(金软PDF签章工具)2.0中文绿
PDF电子签章软件(金软PDF签章工具)2.0中文绿 魔兽争霸3图标制作大师(游戏图标制作)v2.0
魔兽争霸3图标制作大师(游戏图标制作)v2.0  exe图标修改工具(resource hacker)免费版
exe图标修改工具(resource hacker)免费版