一:javascript部份
1、为了兼容有些版本的flashplayer对中文支持不友好的问题,所以把大部分涉及中文(主要是按钮提示文字)的部分单独分开成一个语言包(默认是language.xml),该功能需要在风格配置文件里增加一个参数,(ckplayer.js>ckstyle()里增加language:'',ckplayer.xml里增加<language></language>)其它包含中文的地方(主要是滚动文字广告部份),在ckplayer.js中使用escape函数对期进行转码。
2、规范了ckplayer.js里代码的写法,以前是用的 var ck=new Object(),ck.属性=值的写法,现在统一成var ck={属性:值,属性2:值}
3、优化了CKobject部份函数,特别针对调用时的f值进行了判断,如果f是相对路径并且ckstyle函数里没有使用替换函数的话会自动转换成相对路径并对其进行转码操作
二:flash播放器部份
1:风格文件包现在是默认加载style.swf而不是原来的style.zip,因为有些用户或服务器对zip加载不友好。升级的方法就是把原来的style.zip改成style.swf即可,如果要修改里面的内容就再改回来
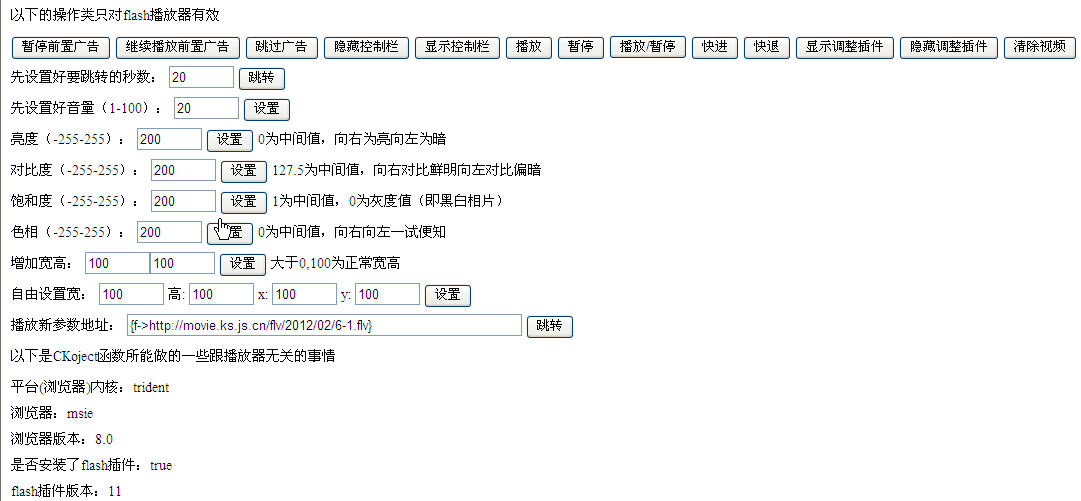
2:ckplayer.js>ckstyle()函数>setup的第29个值(ckplayer.xml里对应的是setup属性的第29个值)进行了优化,默认是0,正常状态,=1是控制栏默认是隐藏状态,只有当用户鼠标经过播放器并且播放已开始时,控制栏才会显示,=2时是控制栏永久隐藏
3:ckplayer.js>ckstyle()函数>setup(ckplayer.xml里对应的是setup属性)里增加了一个值,即第39个值,该值的功能是保证前置logo至少显示的时长,默认是0,单位毫秒。
4:修正了鼠标手型的问题,即使用鼠标手型的时候,播放器全部使用手型样式
5:修正了p=0时(播放器默认暂停)无法加载默认图片(i值)的问题
6:增加了一个控制栏缓动效果,你可以把该参数放在ckplayer.js或ckplayer.xml里,也可以放在style.zip里的style.xml里,参数是ckplayer.js>ckstyle()函数>pm_tween,ckplayer.xml里或style.zip>style.xml里是<pm_tween></pm_tween>,该参数有三个值,以style.zip>style.xml里为例<pm_tween>50,300,500</pm_tween>,第一个值是是否启用控制栏缓动,0是不启动,1是启用透明度缓动,大于1则是启用y坐标向下缓动,比如例子中的50即是向下移动50个像素。第二个参数是缓动的时间,单位毫秒,第3个参数是视频区域是否使用缓动,0是不使用,大于0时(建议最好>100),将在播放器全屏或尺寸发生变化时使用缓动变化
7:插件的升级,插件(原来使用是:cpt += 'right.swf,2,1,-75,-100,2,0|,新的使用在末尾增加了一个参数(cpt += 'right.swf,2,1,-75,-100,2,0|'),默认是0,当=1时该插件将跟着控制栏一起使用缓动效果,即把该插件绑定到控制栏上
8:在ckplayer.js的ckstyle()函数中和ckplayer.xml里增加了一个参数:pm_fpac
该参数的作用是你可以在前台调用播放器的flashvars里使用自定义的参数来向播放器传值,这里默认的设置了一个file->f,意思是你的var falshvars={file:'视频地址'}就相当于var falshvars={f:'视频地址'}




















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载 
 下载
下载  下载
下载  下载
下载  下载
下载  哔哩助理github2.2501.1.0 电脑版
哔哩助理github2.2501.1.0 电脑版
 囧次元电脑版1.0.15.0 最新版
囧次元电脑版1.0.15.0 最新版
 韩小圈电脑版(韩剧TV)1.0.8852.0 PC版
韩小圈电脑版(韩剧TV)1.0.8852.0 PC版
 爱奇艺万能联播电脑版v5.4.1.5408 官方pc版
爱奇艺万能联播电脑版v5.4.1.5408 官方pc版
 弹弹Play播放器电脑版12.3.4绿色版
弹弹Play播放器电脑版12.3.4绿色版
 PlayeraFab Ultra蓝光影音播放器7.0.2.2 x64 中文永久激活版
PlayeraFab Ultra蓝光影音播放器7.0.2.2 x64 中文永久激活版
 爱奇艺去广告绿色版10.2.0.6681 免费版
爱奇艺去广告绿色版10.2.0.6681 免费版
 抖音电脑版windows客户端1.7.201 PC桌面版
抖音电脑版windows客户端1.7.201 PC桌面版
 ace stream media 多媒体播放器3.1.32 官方最新版
ace stream media 多媒体播放器3.1.32 官方最新版
 哔哩哔哩uwp版1.3.12.0客户端
哔哩哔哩uwp版1.3.12.0客户端
 SunPlayer播放器(QT版&Duilib版)1.0.0.2最新版
SunPlayer播放器(QT版&Duilib版)1.0.0.2最新版
 芒果TV视频苹果电脑版6.3.8 官方正版
芒果TV视频苹果电脑版6.3.8 官方正版
 腾讯视频Linux客户端1.0.10 官方正版
腾讯视频Linux客户端1.0.10 官方正版
 优秀多功能媒体播放器PC版v5.9.7.441新版
优秀多功能媒体播放器PC版v5.9.7.441新版
 B站姬助理(BzJzs)绿色最新版v1.3.2beta电脑版
B站姬助理(BzJzs)绿色最新版v1.3.2beta电脑版
 央视影音去广告版4.6.7.1.7 绿色中文版
央视影音去广告版4.6.7.1.7 绿色中文版
 Adobe Flash Player三合一版34.0.0.251 无广告版
Adobe Flash Player三合一版34.0.0.251 无广告版
 卡莱特LEDVISION显示屏控制播放管理系统6.9 简体中文版
卡莱特LEDVISION显示屏控制播放管理系统6.9 简体中文版
 捷高硬盘录像机nvs电脑客户端7.3 简体中文免费版
捷高硬盘录像机nvs电脑客户端7.3 简体中文免费版
 AMS视频监控电脑客户端1.0.0.1 简体中文免费版
AMS视频监控电脑客户端1.0.0.1 简体中文免费版
 VPlayer播放器软件3.2.2.0301 官方最新版
VPlayer播放器软件3.2.2.0301 官方最新版
 KMPlayer播放器2024最新版4.2.3.7 电脑版
KMPlayer播放器2024最新版4.2.3.7 电脑版
 优酷PC客户端V9.2.36.1001 官方正式版
优酷PC客户端V9.2.36.1001 官方正式版
 哔哩哔哩PC客户端1.9.2.2092 官方版
哔哩哔哩PC客户端1.9.2.2092 官方版
 爱奇艺10.1.0.6636 官方最新版
爱奇艺10.1.0.6636 官方最新版
 央视影音(CBox)v5.1.2.1 官方正式版
央视影音(CBox)v5.1.2.1 官方正式版
 pptv电视20205.1.1.0002 最新版下载
pptv电视20205.1.1.0002 最新版下载
 迅雷影音PC版6.1.7.810 官方最新版【电脑版】
迅雷影音PC版6.1.7.810 官方最新版【电脑版】
 剧汇TV视频电脑版1.4.1 官方最新版
剧汇TV视频电脑版1.4.1 官方最新版
 MPC播放器最新版1.9.10绿色免费版
MPC播放器最新版1.9.10绿色免费版
 射手影音播放器20204.7.0 官方最新版
射手影音播放器20204.7.0 官方最新版



 QuickTime V7.6.4 (苹果媒体播放器) 多国语
QuickTime V7.6.4 (苹果媒体播放器) 多国语 泰捷视频检测节目源软件(ChannelChecker)1.
泰捷视频检测节目源软件(ChannelChecker)1. Vagaa最佳搭配MPlayer边下载边看轻便播放器
Vagaa最佳搭配MPlayer边下载边看轻便播放器 smv播放器(Screen Movie Player)2.0 中文免
smv播放器(Screen Movie Player)2.0 中文免 Leawo PowerPoint to Video2.8.0.0 正式版
Leawo PowerPoint to Video2.8.0.0 正式版 狸窝蓝光播放器(Leawo Blu-ray Player)v1.5
狸窝蓝光播放器(Leawo Blu-ray Player)v1.5 神搜新神器2.3 官网最新版【种子搜索你懂的
神搜新神器2.3 官网最新版【种子搜索你懂的