平进做个图表感觉好麻烦,现在有了G2就会简单方便很多,支付宝推出的数据图表生成工具——G2现已正式上线,它能快速让用户通过简单的语法搭建出无数种图表,并建成大量的统计工具,很神奇,下面还有教程,有需要的快来试试!
G2集成了大量的统计函数,支持多种坐标系绘制,可以让用户通过简单的语法生成各种图表,并且能够方便的进行自由定制,可谓DT时代数据处理的神器。
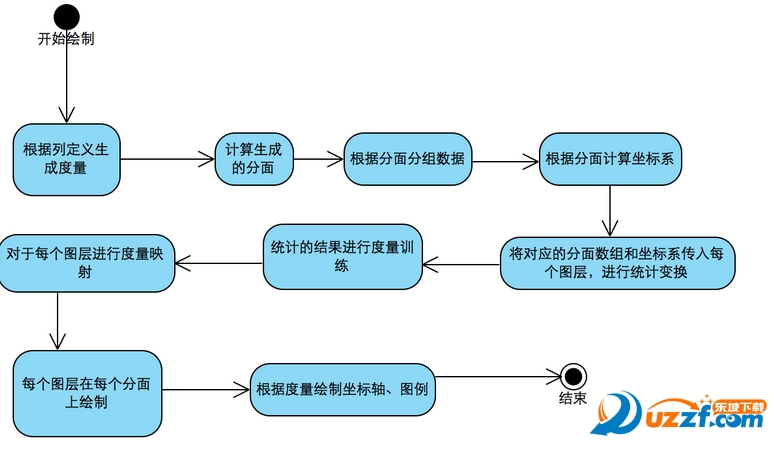
支付宝G2数据图表生成工具怎么绘制
绘制方法
G2只提供<script> 标签引入的方式,只需要像普通的 JavaScript 库一样用 script 标签引入即可,然后创建图表容器,之后就可以进行如表绘制了。

支付宝G2数据图表生成工具功能介绍
简单、易用便于扩展
G2 的图形语法为我们提供了一套非常自由简洁的创建图表过程,可以说是一句话画图;并且 G2 提供了更简单的可视化改变形式,对于使用者来说,用户仅仅改变非常少的配置就可以实现不同图表之间的切换。可视化形式的轻松改变可以帮助数据分析人员更佳容易的找到适用于他的数据的形式,进而发现数据中的规律。
强大的数据分析能力
G2 做为 DT 时代强大的数据可视化工具,提供了强大的数据分析能力,这些都是基于 G2 内置的一系列统计方法,大大提高用户数据可视化的效率。

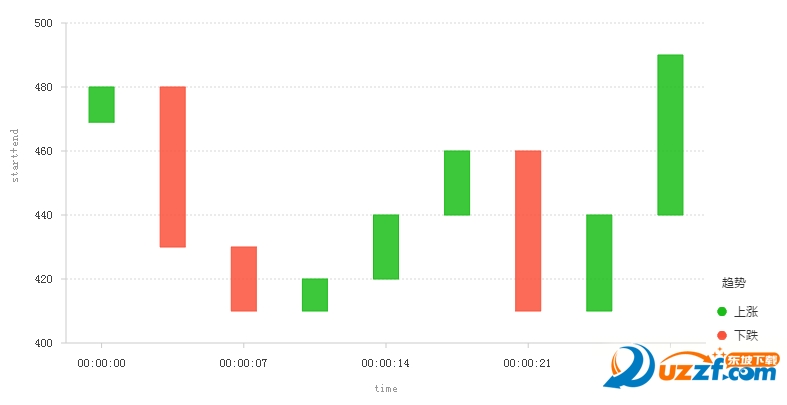
丰富的图表类型
G2 并不是一个特定几个图表的生产库,而是一个绘图工具,提供的是一种自由绘图、组合创造的能力,所有的可视化结果都是由几何图形对象,映射,度量,统计,坐标系等基本图形语法元素排列组合而成,这就决定了用户可以使用这些图形语法元素进行各种各样的组合,创造出属于自己的图表。目前 G2 已经可以绘制出数不清的图表,其中包含了 30 余种常见的图表,还有更多我们都叫不上名字的图表。
支付宝G2数据图表生成工具图形语法构成
几何图形对象 Geom:即你在图表中实际看到的图形元素,包括点、线、面、多边形等。
度量 Scale:度量的作用是将数据的取值映射到图形空间,例如用颜色、大小或形状来表示不同的取值。
图形属性 Attrs:是将数据的不同字段映射成位置、颜色、大小、形状等图形属性。
统计变换 Stat:是对数据进行的某种汇总,例如常见的求 mean median mode 等操作。统计变换是可选的,但是通常非常有用,比如在绘制直方图时就需要对数据进行分组计数。
坐标系 Coord:描述了数据是如何映射到图形所在的平面,包括常见的笛卡尔坐标系、极坐标以及地图投影坐标,并且还提供了看图所需的坐标轴和网格线。
分面 Facet:描述了如何将数据分解为各个子集,以及如何对子集作图并联合进行展示,它会将一张图表分解成多张图表。
关于G2
G2的全称是The Grammar Of Graphics(图形语法)。与传统的图表系统不同,这是一个基于统计分析的语义化数据可视化系统,做到了让数据驱动图形:用户在使用时,无需关心绘图细节,只需关注待分析的数据。仅需简单的语句,G2便可展示多样的图表。

支付宝G2 1.2.1 更新内容
refactor: guide/Arc 算法优化。
fix: tooltip corsshair遮盖点的问题。
fix: treemap 字段写死的问题。















 支付宝安全控件5.1.0.3754 官方最新版
支付宝安全控件5.1.0.3754 官方最新版
 支付宝小程序电脑版官方正式版
支付宝小程序电脑版官方正式版
 支付宝红包口令生成器1.0 免费最新版 【装逼软件】
支付宝红包口令生成器1.0 免费最新版 【装逼软件】
 小众支付宝批量转账软件1.0.1 绿色版
小众支付宝批量转账软件1.0.1 绿色版
 猫咪支付宝加好友软件1.7 破解版【日加30000好友】
猫咪支付宝加好友软件1.7 破解版【日加30000好友】
 淘易通支付宝批量实名认证软件3.3 绿色版
淘易通支付宝批量实名认证软件3.3 绿色版
 支付宝下载安装10.5.28.8100 官方最新版
支付宝下载安装10.5.28.8100 官方最新版
 支付宝商户版app8.9.0.16 官网最新版
支付宝商户版app8.9.0.16 官网最新版
 等你游用户版2.6.2 官方安卓版
等你游用户版2.6.2 官方安卓版
 支付宝iPhone版10.5.18 iphone版
支付宝iPhone版10.5.18 iphone版

 solidworks2023中文破解版SP0.1 免费版
solidworks2023中文破解版SP0.1 免费版
 CoralCAD 2023 中文破解版22.3.1.4090 免费版
CoralCAD 2023 中文破解版22.3.1.4090 免费版
 CAMWorks ShopFloor 2023中文版免费版
CAMWorks ShopFloor 2023中文版免费版
 ai2023中文版(Adobe Illustrator 2023)27.0 免费版
ai2023中文版(Adobe Illustrator 2023)27.0 免费版
 Autodesk AutoCAD 2023珊瑚海精简版T.114.0.0 免费版
Autodesk AutoCAD 2023珊瑚海精简版T.114.0.0 免费版
 MediBang Paint Pro(漫画绘图软件)28.1 官网电脑版
MediBang Paint Pro(漫画绘图软件)28.1 官网电脑版
 中望cad2023破解版(ZWCAD 2023 专业版)23.00 中文版
中望cad2023破解版(ZWCAD 2023 专业版)23.00 中文版
 Adobe Substance 3D Stager 2022 免费版1.2.1.8098 中文破解版
Adobe Substance 3D Stager 2022 免费版1.2.1.8098 中文破解版
 Adobe Substance 3D Sampler 2022 中文免费版3.3.1.1866 破解版
Adobe Substance 3D Sampler 2022 中文免费版3.3.1.1866 破解版
 Adobe Substance 3D Painter 2022最新版8.1.0.1699 中文破解版
Adobe Substance 3D Painter 2022最新版8.1.0.1699 中文破解版
 Adobe Substance 3D Designer 2022中文版12.1 破解版
Adobe Substance 3D Designer 2022中文版12.1 破解版
 Adobe Fresco 2022免费版破解版
Adobe Fresco 2022免费版破解版
 photoshop2022中文直装版23.3.2.458 免费版
photoshop2022中文直装版23.3.2.458 免费版
 Navisworks Manage 2023 官方版20.0.1382.63 免费版
Navisworks Manage 2023 官方版20.0.1382.63 免费版
 inkscape1.2最新版x64中文免费版
inkscape1.2最新版x64中文免费版
 Autodesk InfraWorks 2023官方版23.0.0.21 中文免费版
Autodesk InfraWorks 2023官方版23.0.0.21 中文免费版
 Autodesk Civil 3D 2023 破解版13.58.131.0 中文免费版
Autodesk Civil 3D 2023 破解版13.58.131.0 中文免费版
 GraphPad Prism 9 最新版9.3.1 免费版附注册机
GraphPad Prism 9 最新版9.3.1 免费版附注册机
 GraphPad Prism 5破解版5.01 免费版
GraphPad Prism 5破解版5.01 免费版
 GraphPad Prism 6免费版6 6.01 破解版
GraphPad Prism 6免费版6 6.01 破解版
 GraphPad Prism 7 免费版7.0.4 破解版
GraphPad Prism 7 免费版7.0.4 破解版
 浩辰CAD看图王6.3.0.0官方版
浩辰CAD看图王6.3.0.0官方版
 CAD迷你画图(CAD绘图工具)2022R5 官方最新版
CAD迷你画图(CAD绘图工具)2022R5 官方最新版
 AutoCAD 2020绿色精简版中文免费版
AutoCAD 2020绿色精简版中文免费版
 veusz绘图软件3.3.1 官方版
veusz绘图软件3.3.1 官方版
 CAD迷你看图2020R11中文版2020R11最新版
CAD迷你看图2020R11中文版2020R11最新版
 ERP平面图设计系统1.3 免费版
ERP平面图设计系统1.3 免费版
 草图大师sketchup pro18.0.16975 官方版
草图大师sketchup pro18.0.16975 官方版
 渲梦工厂3.1.0.1官方免费版
渲梦工厂3.1.0.1官方免费版
 3dmax阿酷插件3.2最终版【支持2009~2020】
3dmax阿酷插件3.2最终版【支持2009~2020】
 corel painter 2020免费版19.0.0.427 破解版
corel painter 2020免费版19.0.0.427 破解版



 Autodesk AutoCAD 2022官方版51.0.0 中文免
Autodesk AutoCAD 2022官方版51.0.0 中文免 CAD2023(Autodesk AutoCAD 2023官方版)T.53
CAD2023(Autodesk AutoCAD 2023官方版)T.53 Autodesk AutoCAD 2021破解版R.47.0.0 中文
Autodesk AutoCAD 2021破解版R.47.0.0 中文 AI2022(Adobe Illustrator 2022破解版)26.3
AI2022(Adobe Illustrator 2022破解版)26.3 AutoCAD2018简体中文破解版0.49.0.0 官方版
AutoCAD2018简体中文破解版0.49.0.0 官方版 Autodesk AutoCAD 2018 破解版中文免费版附
Autodesk AutoCAD 2018 破解版中文免费版附 Autodesk AutoCAD 2020中文免费版Q.47.0.0
Autodesk AutoCAD 2020中文免费版Q.47.0.0  AutoCAD2016破解版32&64位 中文免费版
AutoCAD2016破解版32&64位 中文免费版 AutoCAD 2017简体中文版官方中文版+注册机
AutoCAD 2017简体中文版官方中文版+注册机