debugGap是一款移动端调试工具,支持各类平台Android、 IOS、 WebOS,黑莓,火狐浏览器的操作系统,Windows Phone 等等,支持所有的 HTML5 框架。
windows、mac、linux支持
凡是支持HTML5的都支持,不仅限手机内置浏览器,及应用或平台。
多设备调试
调试功能:
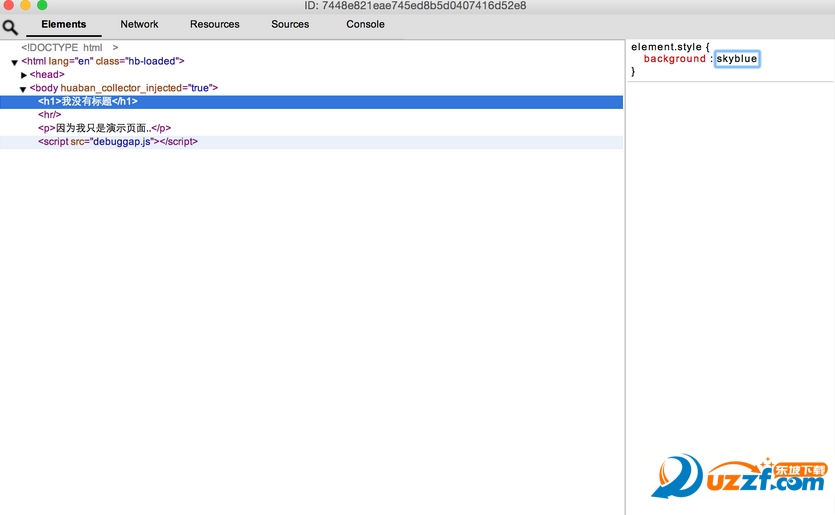
Elements - css修改、结构查看
Network - 网络请求查看
Resources - cookie、本地存储查看
Sources - 断点调试(据说目前仅支持android,未实测)
Console - 控制台
debuggap怎么使用
第一步:
在需要调试的页面中引入 <script src="debuggap.js" type="text/javascript"></script>。
第二步:
以下演示为 mac版,其他版本大同小异。
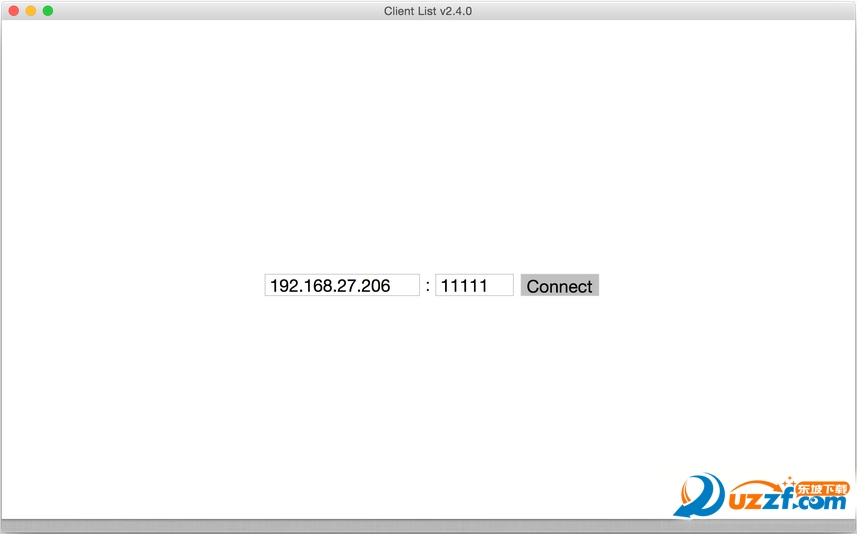
在电脑上运行 DebugGap.app,接着输入 本机IP地址 和 自定义的端口。

第三步
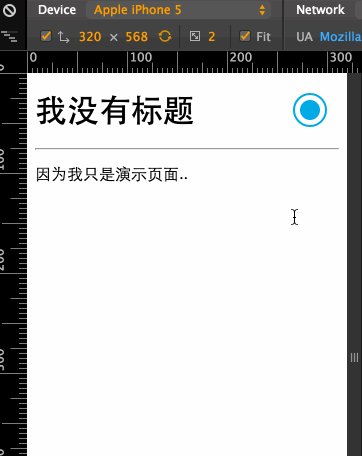
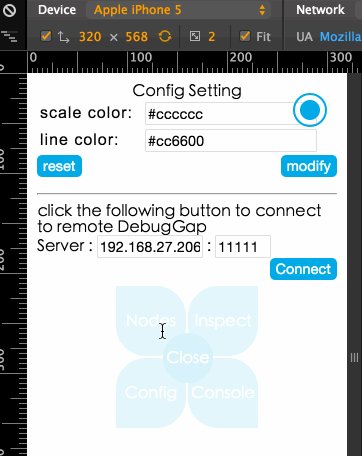
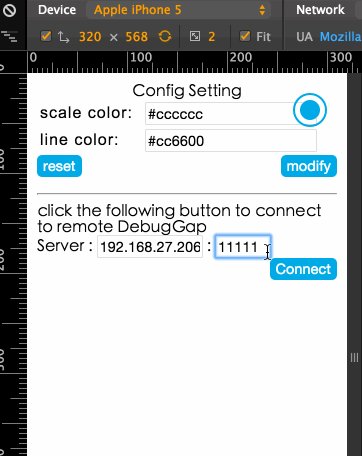
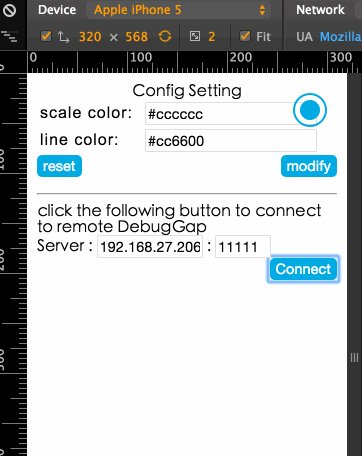
访问页面,会发现页面上多了个蓝色按钮,点击后进入 config,配置地址为上述的地址。

最后
抬头望望电脑屏幕,你会发现已经配置完成了,那么就开始愉快的调试吧!

- PC官方版
- 安卓官方手机版
- IOS官方手机版















 Apifox(Api调试管理工具)2.1.29.1 绿色版
Apifox(Api调试管理工具)2.1.29.1 绿色版
 小乌龟代码管理工具(TortoiseGit)2.13.0.1 中文免费版
小乌龟代码管理工具(TortoiseGit)2.13.0.1 中文免费版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby运行环境)3.0.2 官方版
Ruby3.0(ruby运行环境)3.0.2 官方版
 gcc编译器( MinGW-w64 9.0.0绿色版)免费下载
gcc编译器( MinGW-w64 9.0.0绿色版)免费下载
 宝玉编辑助手0.0.05新版
宝玉编辑助手0.0.05新版
 火花编程软件2.7.2 官方pc版
火花编程软件2.7.2 官方pc版
 猿编程少儿班客户端3.1.1 官方版
猿编程少儿班客户端3.1.1 官方版
 Restorator 2009中文版单文件汉化版
Restorator 2009中文版单文件汉化版
 十六进制阅读小工具
十六进制阅读小工具
 IT码农工具软件1.0 中文免费版
IT码农工具软件1.0 中文免费版
 python爬虫实战入门教程pdf免费版
python爬虫实战入门教程pdf免费版
 Postman Canary(网页调试软件)官方版7.32.0绿色免费版
Postman Canary(网页调试软件)官方版7.32.0绿色免费版
 大耳猴少儿编程客户端1.1.2 官方免费版
大耳猴少儿编程客户端1.1.2 官方免费版
 excel批量sql语句(通过excel构建sql工具)1.0 免费版
excel批量sql语句(通过excel构建sql工具)1.0 免费版
 软件添加弹窗和网址工具1.0 中文免费版
软件添加弹窗和网址工具1.0 中文免费版
 天霸编程助手2.1 单文件中文版
天霸编程助手2.1 单文件中文版
 ida pro 中文破解版(反编译工具)7.0 永乐汉化版64位
ida pro 中文破解版(反编译工具)7.0 永乐汉化版64位
 VBA代码助手3.3.3.1官方版
VBA代码助手3.3.3.1官方版
 Node.js开发实战教程百度云完整版【36课】
Node.js开发实战教程百度云完整版【36课】
 猿编程电脑端3.9.1.347 官方PC版
猿编程电脑端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可视化编辑器1.2 简体中文免费版
WxPython中文可视化编辑器1.2 简体中文免费版
 Python代码生成器1.0 中文免费版
Python代码生成器1.0 中文免费版
 C语言代码实例助手1.0 免费版
C语言代码实例助手1.0 免费版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021电子版最新版
C++ Primer Plus 2021电子版最新版
 notepad++7.8.2 中文免费版
notepad++7.8.2 中文免费版




 JAVA运行环境(jre8 64位)1.8.0_65 官网最新
JAVA运行环境(jre8 64位)1.8.0_65 官网最新 jdk1.8 32位下载1.8.0.25 官方最新版
jdk1.8 32位下载1.8.0.25 官方最新版 jdk1.8 64位官方版
jdk1.8 64位官方版 dev c++下载(DEV-C++)5.9.2 多语安装免费版
dev c++下载(DEV-C++)5.9.2 多语安装免费版 wifi破解字典大搜集txt永久更新版(共1000M)
wifi破解字典大搜集txt永久更新版(共1000M) exe/dll文件编辑器(CFF Explorer)7.9 中文单
exe/dll文件编辑器(CFF Explorer)7.9 中文单 富士触摸屏编程软件下载(hakko触摸屏软件)V
富士触摸屏编程软件下载(hakko触摸屏软件)V microsoft visual c++ 2005 sp1 X86/X648.0
microsoft visual c++ 2005 sp1 X86/X648.0 microsoft visual c++ 2010 sp1 32位/64位1
microsoft visual c++ 2010 sp1 32位/64位1