Autoprefixer解析CSS文件并且添加浏览器前缀到CSS规则里,使用Can I Use的数据来决定哪些前缀是需要的。所有你需要做的就是把它添加到你的资源构建工具(例如 Grunt)并且可以完全忘记有CSS前缀这东西。尽管按照最新的W3C规范来正常书写你的CSS而不需要浏览器前缀。
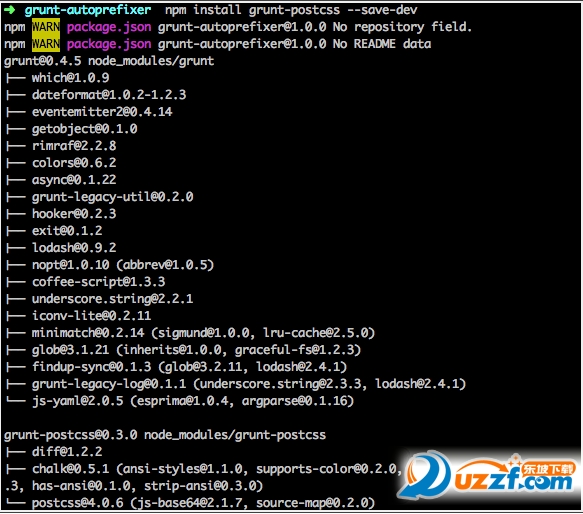
autoprefixer安装方法
像这样:
a{ transition :transform 1s }
Autoprefixer使用一个数据库根据当前浏览器的普及度以及属性支持提供给你前缀:
a{ -webkit-transition :-webkit-transform 1s;
transition :-ms-transform 1s; transition :transform 1s }
Autoprefixer使用
使用Sass、LESS、Stylus或者其他类似的工具都是属于CSS的前处理器(Preprocessor),而Autoprefixer则是一种后处理器(Postprocessor)。它是直接针对CSS本身来进行处理,不需要任何额外的语法。因为它是在CSS代码产生之后才进行后续处理。
Autoprefixer是以Rework这种架构所发展的CSS后处理器,他是将CSS代码解析后转成JavaScript的资料结构,进行处理后再产生新的CSS代码。
Autoprefixer会分析CSS代码,并且根据Can I Use所提供的资料来决定要加上哪些浏览器前缀,而你要做的事情就是把他加入自己的自动化开发工具中(比如Grunt或者Gulp),然后就可以直接使用W3C的标准来写CSS,不需要加上任何浏览器的私有前缀。
接下来看看如何使用自动化工具实现Autoprefixer功能。
- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 uAPP Creator(安卓软件制作工具)1.0.1 官方版
uAPP Creator(安卓软件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
 微信开发者工具小游戏版1.05.2204264 官方版
微信开发者工具小游戏版1.05.2204264 官方版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
 JetBrains CLion 2022 破解版221.5080.224 中文免费版
JetBrains CLion 2022 破解版221.5080.224 中文免费版
 IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
 WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免费版
WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免费版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
 pycharm2022破解版221.5080.212 中文免费版
pycharm2022破解版221.5080.212 中文免费版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免费版
matlab r2022a中文破解版9.12.0 免费版
 MATLAB R2019b破解版9.7.0.1190202 免费版
MATLAB R2019b破解版9.7.0.1190202 免费版
 matlab r2020b 破解版免费版
matlab r2020b 破解版免费版
 scala语言开发工具2.13.2 官方版
scala语言开发工具2.13.2 官方版
 julia开发环境1.7.0 免费版
julia开发环境1.7.0 免费版
 rust开发环境1.56.1 官方版
rust开发环境1.56.1 官方版
 aardio桌面软件开发工具35.7.5 绿色最新版
aardio桌面软件开发工具35.7.5 绿色最新版
 慧编程电脑版5.4.0 最新版
慧编程电脑版5.4.0 最新版
 编程猫定制课3.3.0 官方版
编程猫定制课3.3.0 官方版
 精易编程助手3.98 绿色免费版
精易编程助手3.98 绿色免费版
 python3.8.5稳定版免费下载
python3.8.5稳定版免费下载
 ulang(木兰编程语言)0.2.2官方免费版
ulang(木兰编程语言)0.2.2官方免费版
 小码精灵编程电脑客户端1.12.0官方最新版
小码精灵编程电脑客户端1.12.0官方最新版
 易语言5.9.0 免费版
易语言5.9.0 免费版
 KRobot编程工具0.8.5 官方64位版
KRobot编程工具0.8.5 官方64位版
 QQ小程序开发工具pc版0.1.28正式版
QQ小程序开发工具pc版0.1.28正式版


 Microsoft Visual C++(vc6.0下载)6.0 中文完
Microsoft Visual C++(vc6.0下载)6.0 中文完 dev-c++ 5.11 官方版免费版
dev-c++ 5.11 官方版免费版 vs2010专业版(Visual Studio 2010 Professi
vs2010专业版(Visual Studio 2010 Professi vs2017精简离线安装包(visual studio 2017)
vs2017精简离线安装包(visual studio 2017) 儿童编程软件(Scratch)3.9 中文免费版
儿童编程软件(Scratch)3.9 中文免费版 vs2010旗舰版(Visual Studio 2010 Ultimate
vs2010旗舰版(Visual Studio 2010 Ultimate