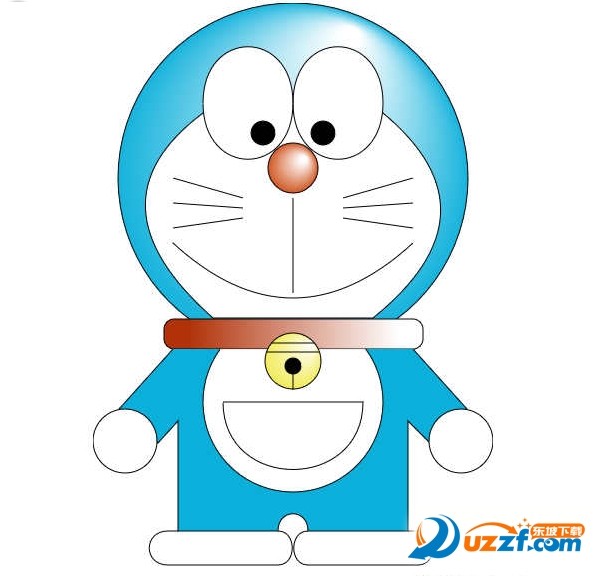
HTML5 canvas哆啦A梦机器猫图形代码是利用HTML5 canvas技术绘制的机器猫。
canvas画图的基本知识
context:一直觉得这个翻译成“上下文”真够蛋疼的,context是一个封装了很多绘图功能的对象,获取这个对象的方法是
var context =canvas.getContext("2d");
也许这个2d勾起了大家的无限遐想,但是很遗憾的告诉你html5还只是个少女,不提供3d服务。
canvas元素绘制图像的时候有两种方法,分别是
context.fill()//填充
context.stroke()//绘制边框
style:在进行图形绘制前,要设置好绘图的样式
context.fillStyle//填充的样式
context.strokeStyle//边框样式
context.lineWidth//图形边框宽度
颜色的表示方式
直接用颜色名称:"red" "green" "blue"
十六进制颜色值: "#EEEEFF"
rgb(1-255,1-255,1-255)
rgba(1-255,1-255,1-255,透明度)
和GDI是如此的相像,所以用过GDI的朋友应该很快就能上手
绘制矩形 context.fillRect(x,y,width,height) strokeRect(x,y,width,height)
x:矩形起点横坐标(坐标原点为canvas的左上角,当然确切的来说是原始原点,后面写到变形的时候你就懂了,现在暂时不用关系)
y:矩形起点纵坐标
width:矩形长度
height:矩形高度
机器猫介绍
3亿年前,大雄将野狗野猫和小狗阿一通过时光机放到这个时代自己生活,并用进化光线进化。2千万年前,阿一制造出时光机器欲见大雄,结果碰到时光乱流年龄倒退,时间机器坠毁。猫杰拉一行发现时光机残骸。
2千万年前,彗星群将撞击地球。哆啦A梦本应回3亿年前结果碰到时光乱流来到这个时代并损坏了时光机器。野比碰到了返老还童、失忆的阿一和寻找父母并想揭发猫杰拉乐园阴谋的朋友们。猫杰拉制造时光机欲去到人类的时代想支配人类,后阴谋被野比一行粉碎,最后猫狗王国成功离开地球,哆啦A梦一行也成功回到了自己的时代。
- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 oelove婚恋交友系统v8.1 十周年版
oelove婚恋交友系统v8.1 十周年版
 sqltoy-orm框架v4.18.13最新版
sqltoy-orm框架v4.18.13最新版
 flutter聊天源码开源完整版
flutter聊天源码开源完整版
 最新版抖商精灵源码4.1暖场升级版
最新版抖商精灵源码4.1暖场升级版
 完整版经典C#WinForm实例源码共200个
完整版经典C#WinForm实例源码共200个
 android5使用poi读取excel源代码
android5使用poi读取excel源代码
 香程互赞宝源码免授权版
香程互赞宝源码免授权版
 百度小程序转微信小程序1.0 最新免费版
百度小程序转微信小程序1.0 最新免费版
 2020新版双端影视APP源码完整免费版
2020新版双端影视APP源码完整免费版
 BCM文件转换工具(BCM源码格式化)2.7.2 简体中文版
BCM文件转换工具(BCM源码格式化)2.7.2 简体中文版
 易语言资源网源码下载工具1.0 中文免费版
易语言资源网源码下载工具1.0 中文免费版
 缩狗图床源码免费版
缩狗图床源码免费版
 帝国cms7.5网站建站模板源码全套免费版
帝国cms7.5网站建站模板源码全套免费版
 烟雨要饭系统最新版1.5.0 正式版
烟雨要饭系统最新版1.5.0 正式版
 24个c++游戏源码完整版
24个c++游戏源码完整版
 嵌入式图像处理C语言源码免费下载
嵌入式图像处理C语言源码免费下载
 腾讯AI语音合成源码最新免费版
腾讯AI语音合成源码最新免费版
 DSShop单用户B2C开源PHP商城系统TP框架1.6 最新版
DSShop单用户B2C开源PHP商城系统TP框架1.6 最新版
 微信小程序模板源码50个实用程序
微信小程序模板源码50个实用程序
 Android poi 操作doc excel pdf
Android poi 操作doc excel pdf
 Amoli私有云4.2.2 2019.08.08 最新版
Amoli私有云4.2.2 2019.08.08 最新版
 LaySNS轻社区系统2.55 最新版
LaySNS轻社区系统2.55 最新版
 可可网络验证系统9.5 官方版
可可网络验证系统9.5 官方版
 源码编辑器软件3.4.13 电脑版
源码编辑器软件3.4.13 电脑版
 Activiti(开源bpm软件)6.0.0 官方最新版
Activiti(开源bpm软件)6.0.0 官方最新版
 悟空crm系统源码9.0_20191202 官方最新版
悟空crm系统源码9.0_20191202 官方最新版
 帝国网站管理系统7.5.0 官网正式版
帝国网站管理系统7.5.0 官网正式版





 vb经典源代码最新完整免费版
vb经典源代码最新完整免费版 恋雪系统变速器终极强化版源码易语言全套完
恋雪系统变速器终极强化版源码易语言全套完 spire office组件源码下载完整版
spire office组件源码下载完整版 98个易语言皮肤合集打包免费版
98个易语言皮肤合集打包免费版 乐易模块源码成品完整免费版
乐易模块源码成品完整免费版 易语言远控源码免费下载
易语言远控源码免费下载 易语言超级hook模块(很好用)2016 最新版【附
易语言超级hook模块(很好用)2016 最新版【附 vb api函数大全【3432个函数】最新完整版
vb api函数大全【3432个函数】最新完整版