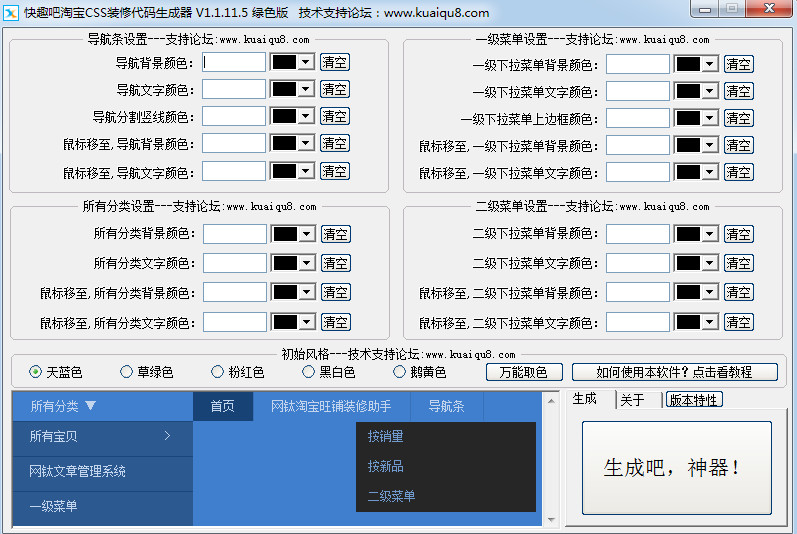
快趣吧淘宝导航css代码生成器就是现在操作十分的简单的导航css代码生成工具。不但能调导航条的文字颜色,而且还拥有颜色提取器,从而更快速的生成所需要的代码!
快趣吧淘宝导航css代码生成器怎么用
导航栏CSS代码使用教程
第一部分、静态背景颜色
1、首页/店铺动态/其它导航类目的背景色,这里设为红色
.skin-box-bd .menu-list .link{background:red;}
2、所有分类的背景色(最左边的),一样设为红色
.all-cats .link{background:red;}
到这里,发觉右边的颜色还没有变呢,好的,接着下一步
3、导航条整个分类段背景色,还是要设为红色,整体布局好看些
.skin-box-bd .menu-list{background:red;}
注意观察,最右边还有一丝地方没有变
4、导航条背景色(是最底层了吧),修补导航右侧缺口,再设为红色
.skin-box-bd{background:red;}
小结:有点成功感了!换换其它颜色试试看吧
背景色最好搭配页头背景图,才能整体大气美观
第二部分、分隔线、静态文字的颜色
5、首页等分类的右边的分隔线颜色,设为白色
.menu-list .menu{border-color:white;}
6、所有分类的右边的分隔线颜色,设为白色
.all-cats .link{border-color:white;}
7、首页/店铺动态/其它导航类目的文字颜色
.menu-list .menu .title{color:yellow;}
8、所有分类的文字颜色(最左边那个),
.all-cats .link .title{color:yellow;}
小结:其实原来默认文字的颜色也挺好的
第三部分、分类下的颜色
9、二级分类的背景色,设为灰色
.popup-content{background:gray;}
10、三级分类的背景色,我设为深灰色
.popup-content .cats-tree .snd-pop-inner{background:#504f4f;}
11、二级分类的文字颜色,设为黄色
.popup-content .cat-name{color:yellow;}
12、三级分类的文字颜色。(如果后面要鼠标滑过变色<21.22>,这句要写)
.popup-content .cats-tree .snd-pop-inner .cat-name{color:yellow;}
小结:上面这句不写,和二级分类颜色是一样的
第四部分、鼠标滑过变背景色
13、鼠标滑过首页/店铺动态/其它导航类目变换背景色,这设为蓝色
.menu-list .menu-hover .link{background:blue;}
14、鼠标滑过所有分类(最左边那个)变换背景色,这同样设为蓝色
.all-cats-hover .link{background:blue;}
15、鼠标滑过所有分类下的二级分类变换背景色,这设为蓝色
.popup-content .cats-tree .cat-hd-hover{background:blue;}
16、鼠标滑过所有分类下的三级分类变换背景色,这设为深蓝色
.popup-content .cats-tree .snd-cat-hd-hover{background:#160595;}
17、鼠标滑过导航类目下的宝贝分类变换背景色,这设为蓝色
.menu-popup-cats .sub-cat-hover{background:blue;}
小结:这个所有分类,与首页后面的,是要分开设计的
第五部分、鼠标滑过变文字颜色
18、鼠标滑过首页/店铺动态/其它导航类目变换文字颜色,这设为红色
.menu-list .menu-hover .title{color:red;}
19、鼠标滑过所有分类(最左边那个)变换文字颜色,这同样设为红色
.all-cats-hover .link .title{color:red;}
20、鼠标滑过导航类目下的宝贝分类变换文字颜色,这设为红色
.menu-popup-cats .sub-cat-hover .cat-name{color:red;}
21、鼠标滑过所有分类下的二级分类变换文字颜色,这设为红色
.popup-content .cat-hd-hover .cat-name{color:red;}
22、鼠标滑过所有分类下的三级分类变换文字颜色,这设为红色
.popup-content .cats-tree .snd-cat-hd-hover .cat-name{color:red;}
小结:这部分还是默认白色的好看
第六部分、导航项目激活状态
23、激活项目的文字背景色(难看,所以none)、文字颜色(选白色)
.skin-box-bd .menu-list .menu-selected .link .title{background:none;color:white;}
24、激活项目的项目背景色(项目框),选紫色
.skin-box-bd .menu-list .menu-selected .link{background:purple;}
小结:最多人忽视这部分,其实也是很多人想知道的
2、这样就可以生成代码

快趣吧淘宝导航css代码生成器功能
1、快趣吧淘宝CSS装修代码生成器由快趣吧淘宝店铺装修论坛开发,并免费提供给淘宝店家。
2、本软件适用于淘宝店铺装修之导航条的css代码生成。
3、七彩生活,由你做主。本软件可完美自定义设计,小到一条线的色彩,让您不再受制于淘宝限制。
4、即使预览功能,完全模块化、自动化。可设置任意色彩,且所见既所得,可即时预览修改任何地方的效果。
- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 鲜牛网游加速器4.6.6.2 电脑版
鲜牛网游加速器4.6.6.2 电脑版
 cFosSpeed破解版12.50.2525 中文免费版
cFosSpeed破解版12.50.2525 中文免费版
 奇游电竞加速器6.4.3 官方最新版
奇游电竞加速器6.4.3 官方最新版
 网易UU网游加速器(可免费加速steam)4.45.0 官方最新版
网易UU网游加速器(可免费加速steam)4.45.0 官方最新版
 besttrace电脑版3.9.1.0 官方版
besttrace电脑版3.9.1.0 官方版
 谷歌访问助手(Google Helper插件)2.6.2 官方版
谷歌访问助手(Google Helper插件)2.6.2 官方版
 speedtest网络测速软件1.8.156.1 单文件版
speedtest网络测速软件1.8.156.1 单文件版
 systemview通信系统仿真软件5.0 免费版
systemview通信系统仿真软件5.0 免费版
 Windows U-Finder2.1.4 厂商免费版
Windows U-Finder2.1.4 厂商免费版
 水星MWU300T WPS安装程序1.0 官方安装版
水星MWU300T WPS安装程序1.0 官方安装版
 绿联HDMI矩阵 RS232上位机软件1.10.01 绿色官方版
绿联HDMI矩阵 RS232上位机软件1.10.01 绿色官方版
 绿联云智能云存储pc版2.4.0.1915 一键安装版
绿联云智能云存储pc版2.4.0.1915 一键安装版
 cFosSpeed网络流量优化软件12.00.2512 免序列号去试用限制版
cFosSpeed网络流量优化软件12.00.2512 免序列号去试用限制版
 IP监测微信提醒工具(IPMonitor)2.0 免费版
IP监测微信提醒工具(IPMonitor)2.0 免费版
 新华三模拟器HCL2.1.2 最新版
新华三模拟器HCL2.1.2 最新版
 佛山职业技术学院校园网登录软件0.2 破解版
佛山职业技术学院校园网登录软件0.2 破解版
 局域网ip自动分配工具(运维/技术人员IP配置工具)1.1 单文件免费版
局域网ip自动分配工具(运维/技术人员IP配置工具)1.1 单文件免费版
 联想网课助手2.1.2 中文免费版
联想网课助手2.1.2 中文免费版
 Exchang恢复软件(Shoviv Exchange Recovery Manager)19.11 英文特别版
Exchang恢复软件(Shoviv Exchange Recovery Manager)19.11 英文特别版
 Win10热点开机自启工具1.0 中文免费版
Win10热点开机自启工具1.0 中文免费版
 HS8145C5获取超级密码工具集合3 in 1 中文免费版
HS8145C5获取超级密码工具集合3 in 1 中文免费版
 腾讯微云pc版5.2.1282 官方最新版
腾讯微云pc版5.2.1282 官方最新版
 爱站工具包(爱站seo工具包)1.11.25.0 最新破解版
爱站工具包(爱站seo工具包)1.11.25.0 最新破解版
 电信宽带上网助手9.5.2101.1318 官方版
电信宽带上网助手9.5.2101.1318 官方版
 猎豹免费wifi电脑版5.1 校园版
猎豹免费wifi电脑版5.1 校园版
 联想滑块验证助手1.1 单文件免费版
联想滑块验证助手1.1 单文件免费版
 指定硬件厂商MAC地址生成工具1.0 中文免费版
指定硬件厂商MAC地址生成工具1.0 中文免费版
 ER系列路由器ISP数据库文件1.6版本
ER系列路由器ISP数据库文件1.6版本
 TP-LINK Web网管交换机客户端应用程序1.0.3 官网免费版
TP-LINK Web网管交换机客户端应用程序1.0.3 官网免费版
 华为配置加解密工具1.0 简体中文版
华为配置加解密工具1.0 简体中文版
 全新 NETGEAR 网件精灵2.4.62 官方中文版
全新 NETGEAR 网件精灵2.4.62 官方中文版
 360随身wifi软件pc端
360随身wifi软件pc端
 快牙电脑版2.8.0.0 官方最新版
快牙电脑版2.8.0.0 官方最新版
 爱微帮媒体版客户端2.16 官方最新版
爱微帮媒体版客户端2.16 官方最新版
 蒲公英WiFi电脑端2.0.3官方版
蒲公英WiFi电脑端2.0.3官方版
 WiFi共享大师3.0.0.6 官方最新版
WiFi共享大师3.0.0.6 官方最新版
 360三代抢票神器(360抢票王软件)8.1.1.156官方正式版【2017】
360三代抢票神器(360抢票王软件)8.1.1.156官方正式版【2017】
 青青草原WiFi电脑版5.2 免费版
青青草原WiFi电脑版5.2 免费版





 TFTP全自动智能路由刷固件软件1.688 官网最
TFTP全自动智能路由刷固件软件1.688 官网最 IP管理专家(局域网管理工具)V4.0 简体中文版
IP管理专家(局域网管理工具)V4.0 简体中文版 内网地址检测工具(局域网地址检测器)1.6 中
内网地址检测工具(局域网地址检测器)1.6 中 淘宝图片抓取工具1.1 绿色免费版 【2015】
淘宝图片抓取工具1.1 绿色免费版 【2015】 种子搜索神器(p2psearcher)7.0.8 绿色免安
种子搜索神器(p2psearcher)7.0.8 绿色免安 HCE300系列磁卡写卡软件2.3 中文免费版
HCE300系列磁卡写卡软件2.3 中文免费版 万能搜索器(能搜索百度屏蔽的资源)中文绿色
万能搜索器(能搜索百度屏蔽的资源)中文绿色 伽卡他卡学生端终结者1.0 绿色版
伽卡他卡学生端终结者1.0 绿色版 华为ONT维修使能工具2.0 简体中文免费版
华为ONT维修使能工具2.0 简体中文免费版