Egret iOS Support是一款iOS APP打包方案,可以将Egret开发的HTML5游戏打包为IPA文件,转换后的APP效率更加接近原生游戏性能。
iOS APP打包方案
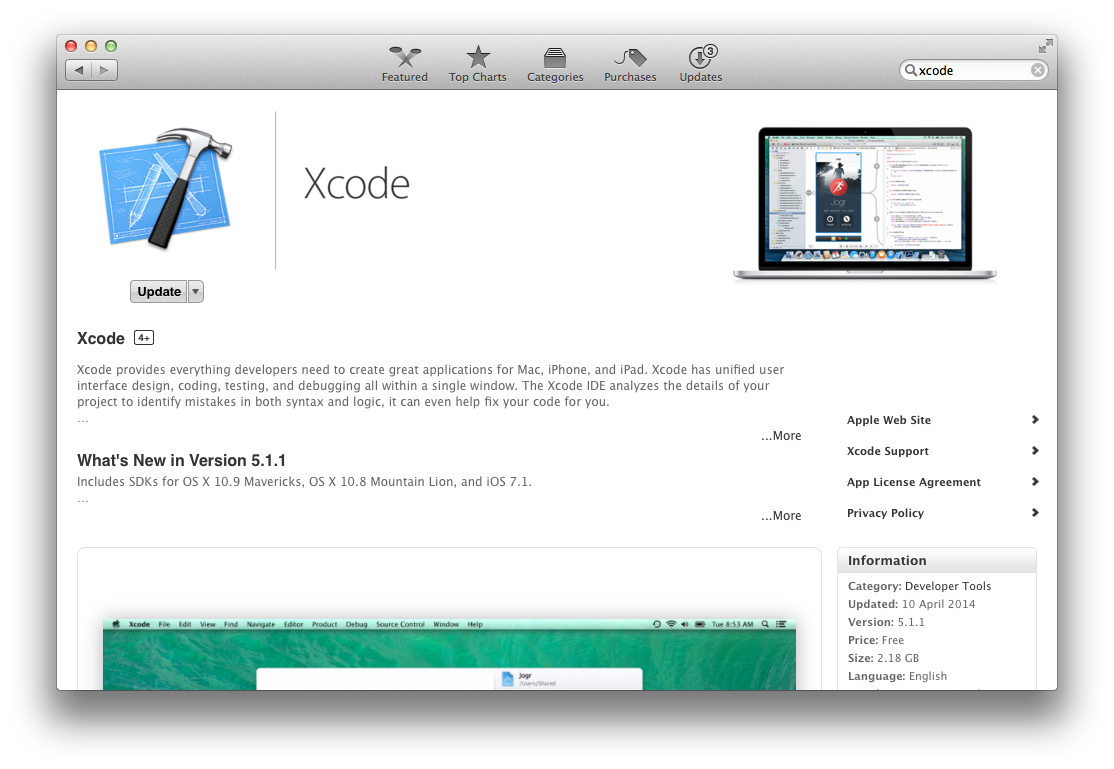
1、安装iOS开发环境——Xcode
运行App Store,在搜索项查找“Xcode”,下载并安装即可
第二部分、安装Egret游戏框架
2、预备知识
运行Mac OS X的Terimal应用:在Finder中打开Applications文件夹,再打开Utilities文件夹,找到Termial应用,双击运行。如下图:

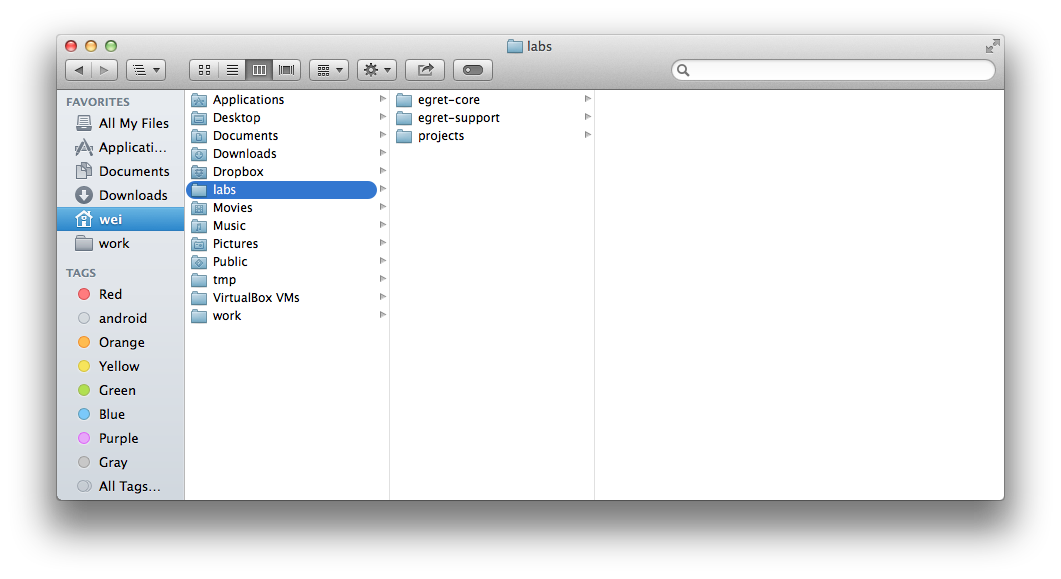
进入你的工作目录,在演示中,我们的的工作目录为“labs/”,工作目录为空文件夹,如下图:


接下来,为我们的游戏建立一个projects文件夹,运行
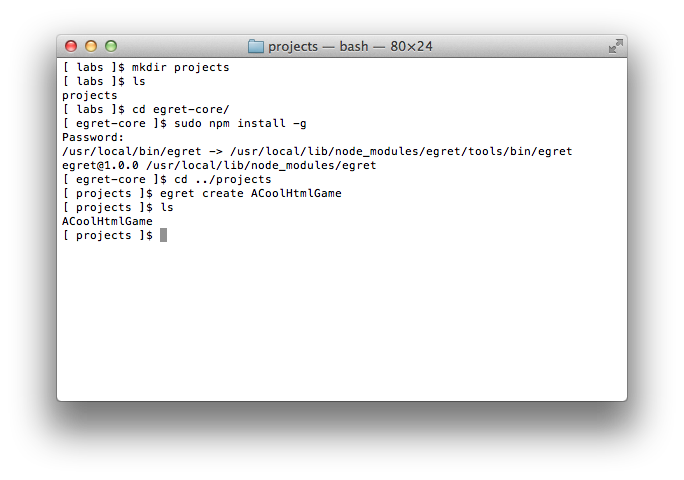
$ mkdir projects
如下图:


3、安装Egret
传送门:Mac OS X 系统下安装最新的Egret。
4、下载Egret的iOS支持包
创建Egret Support文件夹

下载Egret ios支持包
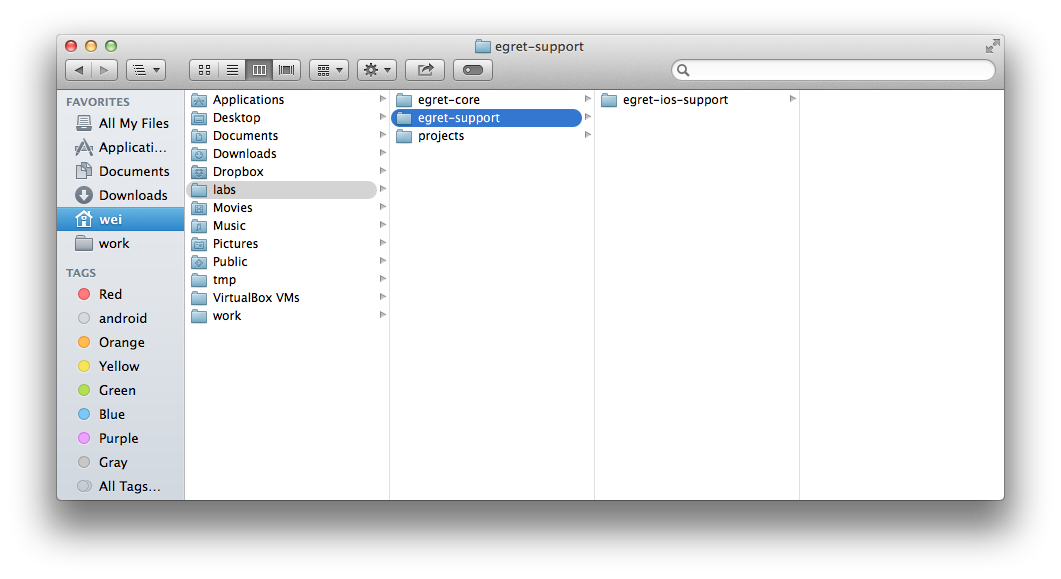
下载egret-ios-support,将egret-ios-support放置在“labs/egret-support/”文件夹下,如下图:

第三部分、创建一个iOS打包的示例
5、创建一个Egret项目
这里创建一个名称为ACoolHtmlGame的项目,使用命令如下:
$ egret create ACoolHtmlGame
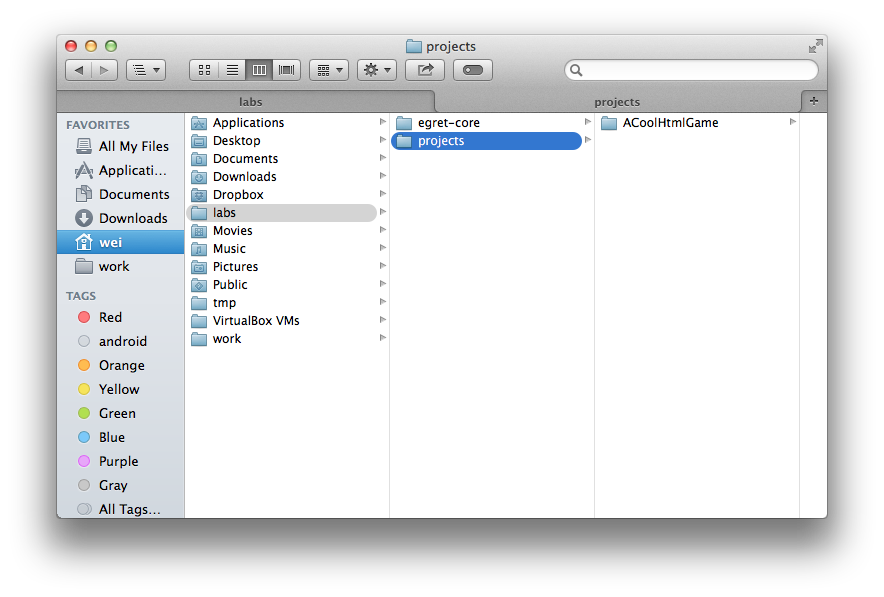
如图:


6、编写你的游戏项目
接下来要做的事情就是编写你的游戏项目逻辑。这里我们不进行操作,使用默认的项目来进行演示。
7、创建你的ios项目工程
从你的HTML5游戏创建ios项目工程
回到我们的游戏工程文件夹“labs/projects/”下,我们通过一个新的命令来创建适用于ios的项目,该命令创建项目时,需要指定原有HTML5工程和你的egret-ios-support路径。命令如下:
$ cd projects/$ egret create_app ACoolIosGame -f ACoolHtmlGame -t ../egret-support/egret-ios-support
create_app命令可用来创建适用于ios的项目工程。ACoolIosGame则是该工程的工程名。
-f参数则指定我们的HTML5游戏项目,我们直接将刚刚创建的HTML5项目路径填写进入即可。
-t参数则是ios项目工程的模板,我们需要指定“egret-ios-support”项目路径。
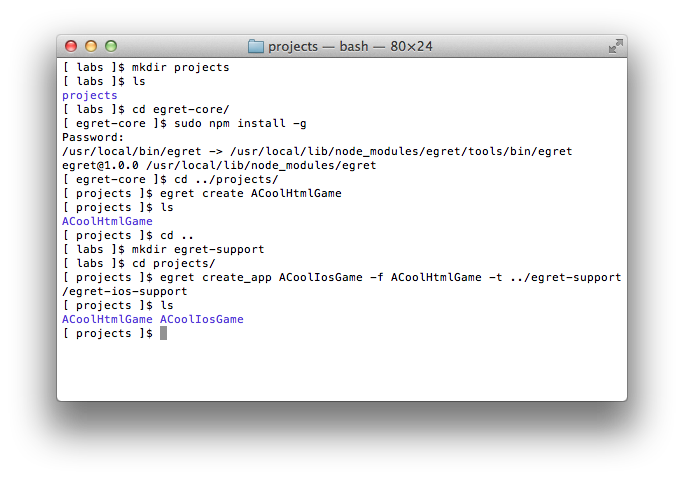
下图为运行命令演示:

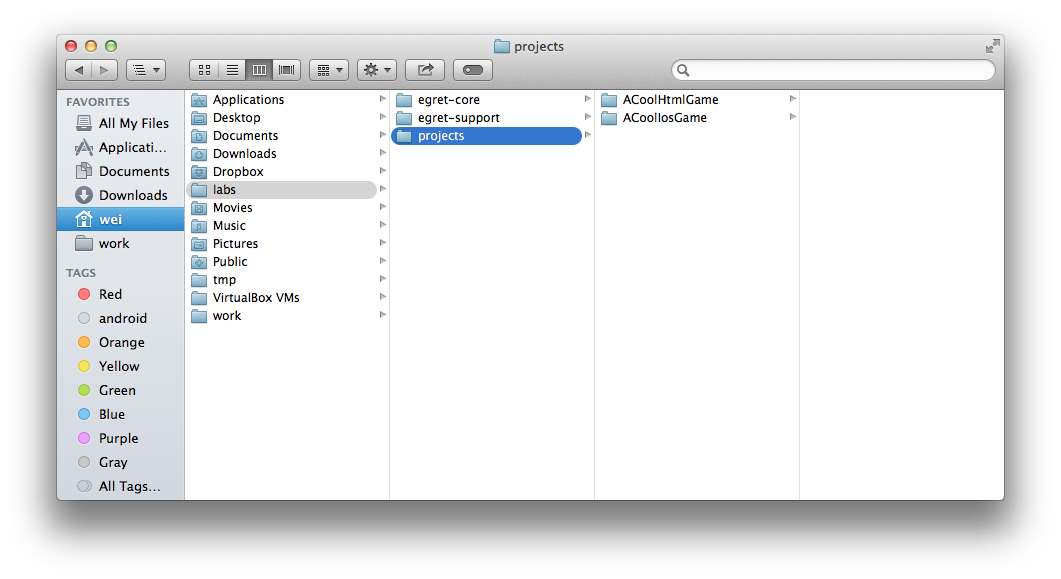
运行命令后,你将看到新生成的ACooliosGame项目文件夹,该文件夹结构如下:

自此,我们已经创建了一个完整的ios工程,我们来看一下当前的文件层级:
labs/-+ +-- egret-core/-+ # egret +-- egret-support/-+ # egret 支持库 | +-- egret-ios-support/ # ios支持 +-- projects/-+ | +-- ACoolIosGame # ios工程 | +-- ACoolHtmlGame # html应用 ...
8、编译iOS游戏
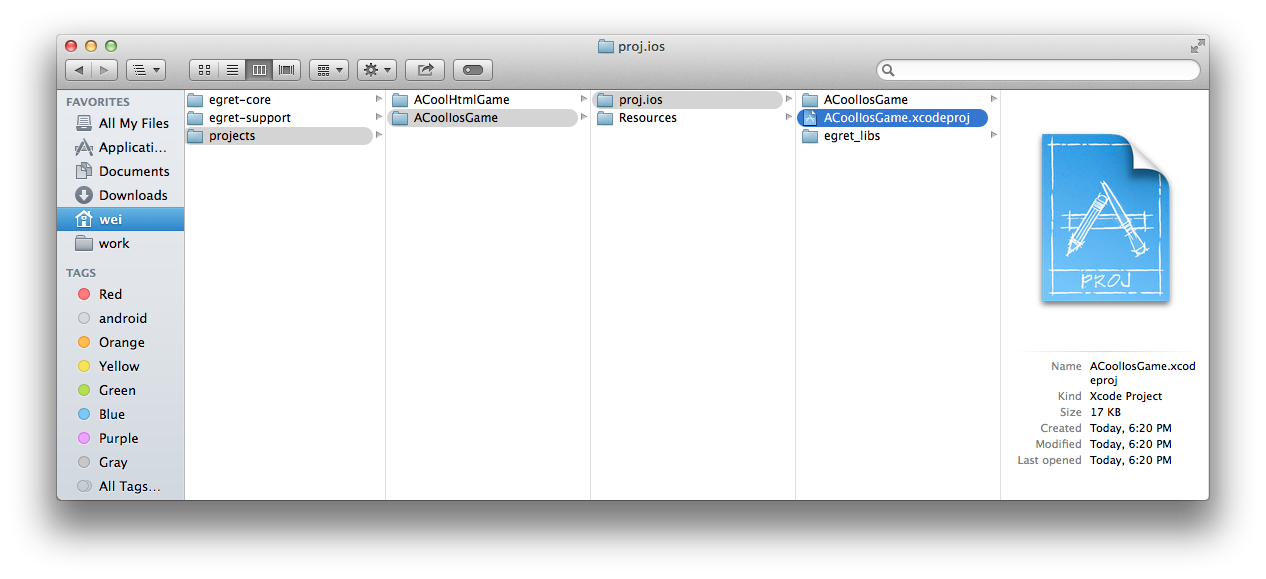
8.1 导入项目
打开ACoolIosGame文件夹,双击“ACoolIosGame.xcodeproj”,等待Xcode加载完成

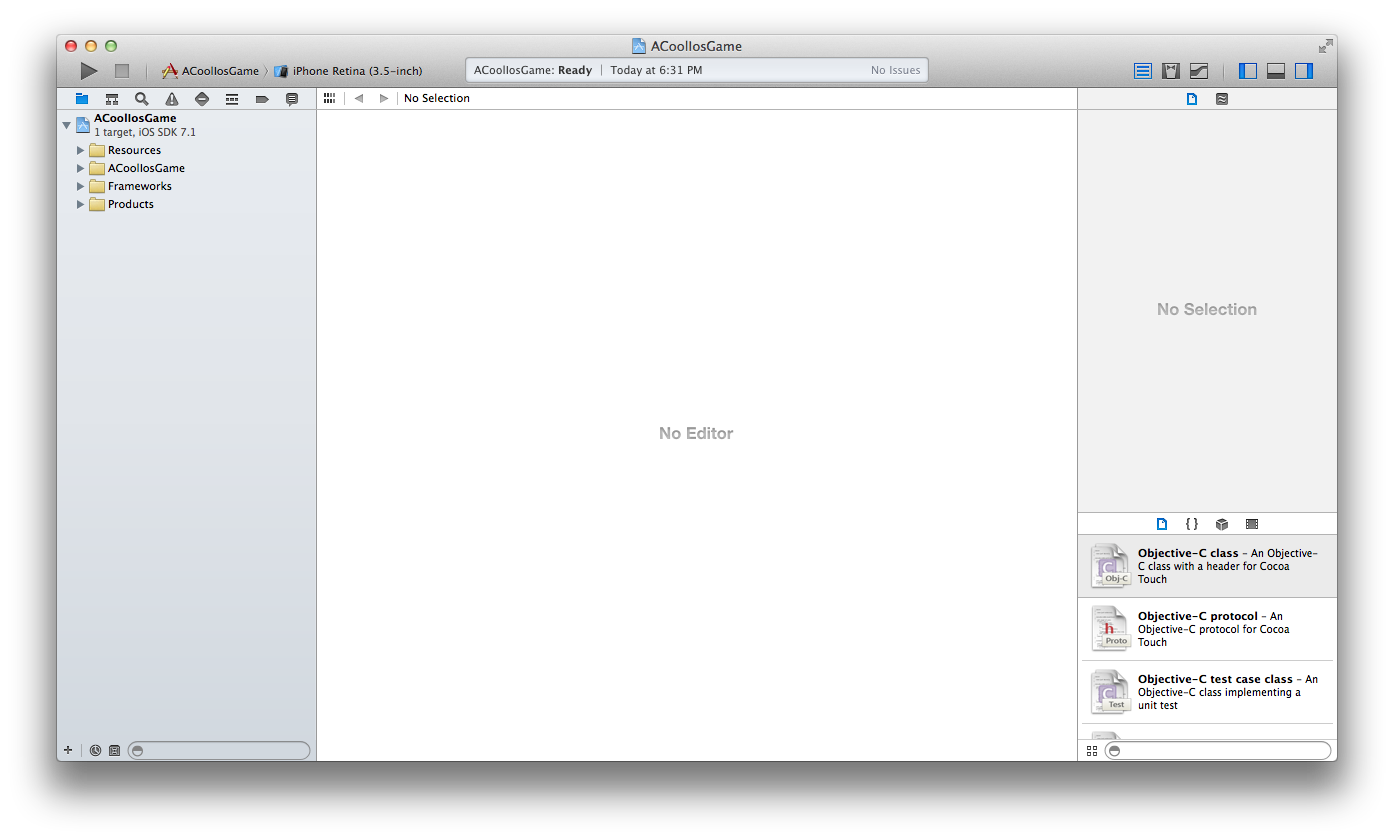
9、测试项目
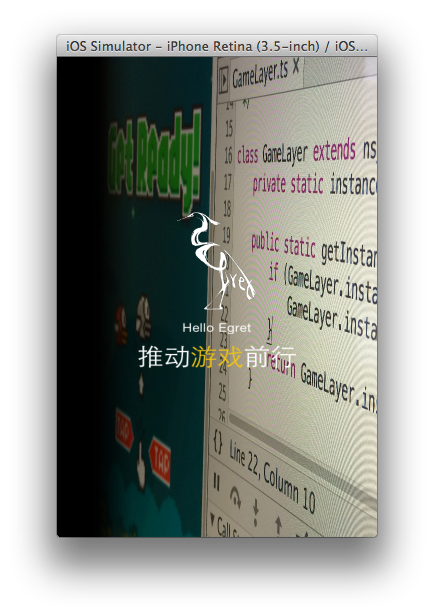
点击Xcode的Run命令,直接进入iOS模拟器运行

下图为运行效果

如需生成ipa包,请访问苹果开发网站,注册开发者账号,阅读相关设置即可。
自此,完成了使用Egret实现一个iOS游戏应用的全过程。
10、项目开发的整体流程
我们推荐的开发方式:在原有的HTML5游戏项目中进行开发,开发测试ok,再编译到iOS平台。下面为大家演示一下流程:
1.创建一个HTML5游戏:
egret create ACoolHtmlGame
2.创建对应的iOS游戏:
egret create_app ACoolIosGame -f ACoolHtmlGame -t ../egret-support/egret-ios-support
3.测试一下各个平台游戏
4.在ACoolHtmlGame中开发游戏,一个小步进的开发后,我们要开始编译我们的游戏并在浏览器上测试,这是使用
egret build ACoolHtmlGame --runtime native -e
这行命令执行了两项任务:1.编译TypeScript到JavaScript,2.将编译出的文件同步到Xcode项目中。这里需要注意的有两点:1.编译的项目是HTML5项目,2.不要更改iOS项目的位置,项目位置的设置将在高级教程给出, 3.此时HTML5项目会失效,想查看HTML5项目,请使用
egret build ACoolHtmlGame -e
来使得HTML5项目生效,此时iOS项目失效。
5.此时可以使用egret startserver ACoolHtmlGame 启动游戏服务,这样浏览器就能观察到实现的游戏逻辑了。
6.接下来回到ACoolIosGame的Xcode工程中,使用Xcode来清除、重新编译、调试项目,这样就可以在手机上得到和HTML项目的游戏逻辑了。
7.返回4,不断的迭代。
Egret iOS Support更新日志
新功能
[新特性] 支持WebSocket TypedArray流传输
[新特性] 支持游戏包加密
[新特性] 支持网络设置文件启动游戏
[新特性] 支持游戏设置项读取和保存
[新特性] 支持iOS 8.4
[更新] 使用新的JavaScriptCore框架
[更新] 使用新的Graphics接口
[更新] 使用新的Math库
[更新] 使用新的项目模版
[修复] 进入后台崩溃问题
[修复] 输入文字bug
- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 Apifox(Api调试管理工具)2.1.29.1 绿色版
Apifox(Api调试管理工具)2.1.29.1 绿色版
 小乌龟代码管理工具(TortoiseGit)2.13.0.1 中文免费版
小乌龟代码管理工具(TortoiseGit)2.13.0.1 中文免费版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby运行环境)3.0.2 官方版
Ruby3.0(ruby运行环境)3.0.2 官方版
 gcc编译器( MinGW-w64 9.0.0绿色版)免费下载
gcc编译器( MinGW-w64 9.0.0绿色版)免费下载
 宝玉编辑助手0.0.05新版
宝玉编辑助手0.0.05新版
 火花编程软件2.7.2 官方pc版
火花编程软件2.7.2 官方pc版
 猿编程少儿班客户端3.1.1 官方版
猿编程少儿班客户端3.1.1 官方版
 Restorator 2009中文版单文件汉化版
Restorator 2009中文版单文件汉化版
 十六进制阅读小工具
十六进制阅读小工具
 IT码农工具软件1.0 中文免费版
IT码农工具软件1.0 中文免费版
 python爬虫实战入门教程pdf免费版
python爬虫实战入门教程pdf免费版
 Postman Canary(网页调试软件)官方版7.32.0绿色免费版
Postman Canary(网页调试软件)官方版7.32.0绿色免费版
 大耳猴少儿编程客户端1.1.2 官方免费版
大耳猴少儿编程客户端1.1.2 官方免费版
 excel批量sql语句(通过excel构建sql工具)1.0 免费版
excel批量sql语句(通过excel构建sql工具)1.0 免费版
 软件添加弹窗和网址工具1.0 中文免费版
软件添加弹窗和网址工具1.0 中文免费版
 天霸编程助手2.1 单文件中文版
天霸编程助手2.1 单文件中文版
 ida pro 中文破解版(反编译工具)7.0 永乐汉化版64位
ida pro 中文破解版(反编译工具)7.0 永乐汉化版64位
 VBA代码助手3.3.3.1官方版
VBA代码助手3.3.3.1官方版
 Node.js开发实战教程百度云完整版【36课】
Node.js开发实战教程百度云完整版【36课】
 猿编程电脑端3.9.1.347 官方PC版
猿编程电脑端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可视化编辑器1.2 简体中文免费版
WxPython中文可视化编辑器1.2 简体中文免费版
 Python代码生成器1.0 中文免费版
Python代码生成器1.0 中文免费版
 C语言代码实例助手1.0 免费版
C语言代码实例助手1.0 免费版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021电子版最新版
C++ Primer Plus 2021电子版最新版
 notepad++7.8.2 中文免费版
notepad++7.8.2 中文免费版
 wpe pro Alpha 0.9a 中文绿色版
wpe pro Alpha 0.9a 中文绿色版




 JAVA运行环境(jre8 64位)1.8.0_65 官网最新
JAVA运行环境(jre8 64位)1.8.0_65 官网最新 jdk1.8 32位下载1.8.0.25 官方最新版
jdk1.8 32位下载1.8.0.25 官方最新版 jdk1.8 64位官方版
jdk1.8 64位官方版 dev c++下载(DEV-C++)5.9.2 多语安装免费版
dev c++下载(DEV-C++)5.9.2 多语安装免费版 wifi破解字典大搜集txt永久更新版(共1000M)
wifi破解字典大搜集txt永久更新版(共1000M) exe/dll文件编辑器(CFF Explorer)7.9 中文单
exe/dll文件编辑器(CFF Explorer)7.9 中文单 富士触摸屏编程软件下载(hakko触摸屏软件)V
富士触摸屏编程软件下载(hakko触摸屏软件)V microsoft visual c++ 2005 sp1 X86/X648.0
microsoft visual c++ 2005 sp1 X86/X648.0 microsoft visual c++ 2010 sp1 32位/64位1
microsoft visual c++ 2010 sp1 32位/64位1