Head First HTML与CSS有两版,第一版是2005年出的,书名是HTML,CSS和XHTML,中文版是2008年出的,第二版是2012年出的,书名是HTML和CSS。该书理论体系或者说方法论比较到位,比一般的参考书更有价值,叙事方法值得学习。对于没有接触HTML,没有任何概念的人,可以看这个入门,这本书的目的不是给你多么扎实的基础知识,而是让你有一种思想,理解页面构建的过程。本节内容东坡小编为大家整理带来的是一份pdf高清扫描版且内容完整的Head First HTML与CSS(中文版)电子书,欢迎有需要的朋友前来下载查阅!
head first html与css 电子书目录
引子
谁适合读这本书?
我们知道你的大脑在想什么
元认知
让你的大脑就范
技术审校
致谢
1 Web语言:开始了解HTML
Web击败了video明星
web服务器能干些什么?
让我们(用HTML)来写些什么吧……
浏览器创建了什么……
你在Starbuzz咖啡馆走了好运
建立Starbuzz网页
创建一个HTML文件(使用MAC系统)
创建一个HTML文件(使用Windows系统)
现在,让我们回到Starbuzz的工作上来……
用浏览器打开你的网页
调试你的网页……
解剖标记……
认识样式元素
给Starbuzz添加样式……
谁做了什么?
围炉夜话
要点
习题解答
2 认识HTML中的“HT”:深入理解超文本
崭新且改进过的Head First休闲室
创建新的休闲室
我们做了些什么?
浏览器要做什么?
了解属性
技术难点
计划好你的路径……
修复损坏的图像……
习题解答
3 创建网页:构建模块
以每小时12公里的速度启动网站之旅
粗略的设计草图
从草图到略图
从略图到网页
测试Tony的网页
认识元素
很长很长的引用
添加
和
奇案背后的真相
用
元素来做一个列表……
简单的两步创建HTML列表
把一个元素放进另一个元素,叫做“嵌套”
用图示来了解嵌套的关系
使用嵌套来确保你的标记匹配
内联元素还是块元素?
习题解答
4 Web镇之旅:开始链接
发布Starbuzz(或者你自己的)主页到web上
寻找主机代理商
如何获得一个域名?
搬迁
把你的文件复制到根目录
尽量在两页中介绍你可能用到的FTP
返回休闲室主页……
关键的URL
什么是HTTP协议?
什么是绝对路径?
默认网页如何工作
怎样链接到其他网页?
链接至lJCaffeine Buzz
网页修饰并完成
链接到一个页面
使用元素创建目的地
如何链接到目标锚
链接到一个新窗口
使用target(对象)打开一个新窗口
习题解答
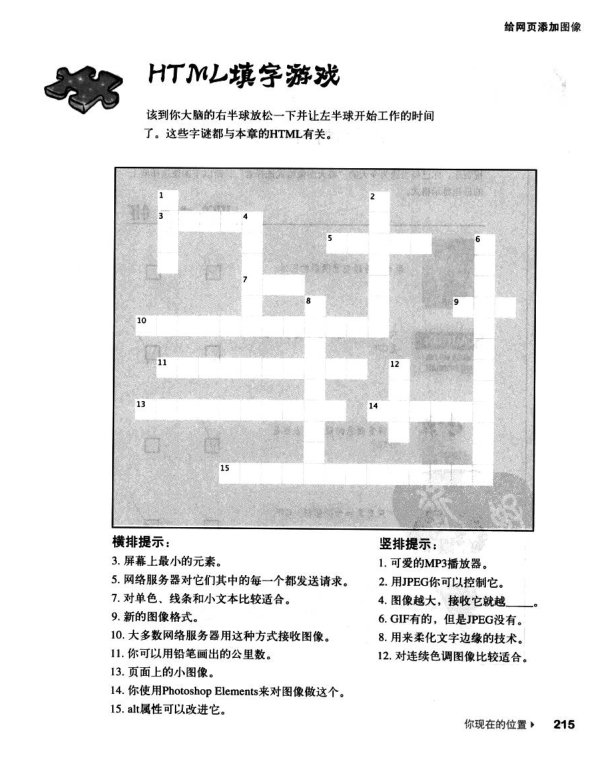
5 认识媒体:给网页添加图像
浏览器如何处理图像
图像是如何工作的
现在正式介绍:认识元素
总是提供可选项
创建最后的fan网站:myPod
哇!图像太大了
修改myPod HTML
使用缩略图重新修改网站
让缩略图变成链接
怎么创建图像的链接呢?用images?
我们应该用哪种格式?
透明还是不透明?这是个问题……
等等,什么是网页的背景颜色?
用蒙版做logo
添加logo到myPod网页
习题解答
6 严格的HTML:遵循标准,合乎规范
办公室隔间对话
HTML简史
我不会让你的网页引导浏览器进入转换显示模式
添加文件类型定义
接触W3C校验器
校验Head First休闲室
Houston,我们遇到问题了……
添加 标记说明内容的类型
让校验器更容易识别 内容标记……
第三次尝试的魅力
把DOCTYPE改为严格版本
是否被认可了?
解决嵌套问题
再次测试是否严格了……
严格的HTML 4.01,紧扣手册
围炉夜话
HTML考古
习题解答
7 添加一个“X”到HTML:转到XHTML
什么是XML?
如何将HTML改为xHTML?
为什么要使用XHTML?
规范xHTML的校验表
严格的HTML转化为XHTML1.0
旧版的HTML4.01
新的改进了的HTML4.01
校验:不只适用于HTML
围炉夜话
HTML还是XHTML?决定权在于你
习题解答
8 添加一些样式:开始学习CSS
9 扩大你的词汇量:字体和颜色样式
10 与元素亲密接触:盒模式
11 高级网站构建:div和 span
12 布置元素:布局和排版
13 开始制作表格:表格和列表
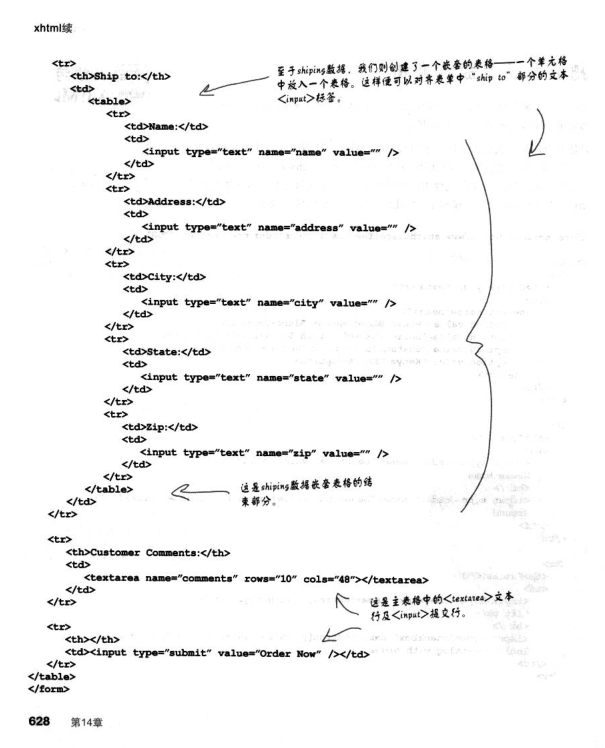
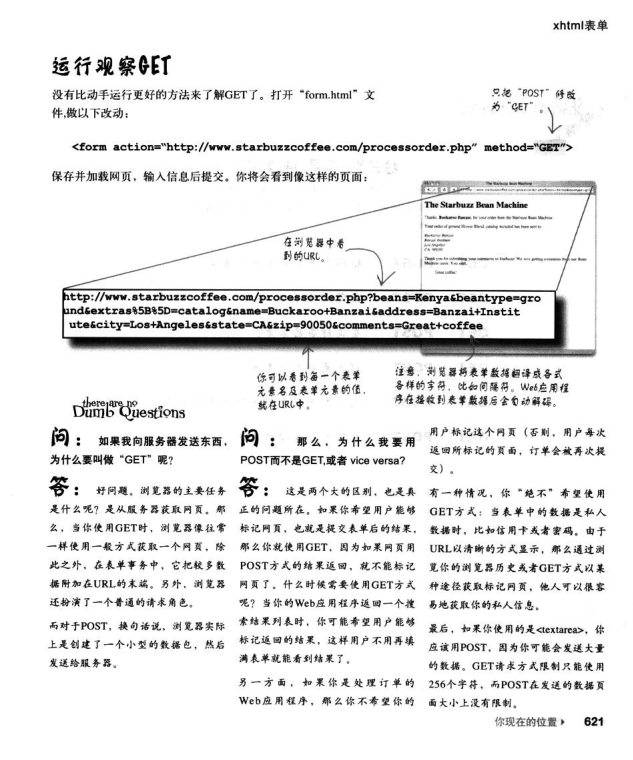
14 交互活动:XHTML 表单
附录A:排名前十的主题(本书未涉及):剩余部分
Head First HTML与CSS(中文版)内容简介
该书使你不再顾虑Web-safe颜色支持的浏览器问题,也不再不明智地在网页中加入标签来控制字符。更好的是,你将兴致勃勃地学习HTML、XHTML和CSS,而不再昏昏欲睡。如果你曾经读过任何一本HeadFirst系列书籍,你就会知道其中的奥秘:丰富、活泼的设计调动你的头脑,让思维活跃起来。通过采用神经生物学、认识心理学以及学习理论的最新研究成果,这本书将激发你学习HTML和CSS的兴趣。
学习创建网页的真实秘密,以及懂得你的老板在有关HTML表格认识方面的误区。更重要的是,在鸡尾酒会上,当你的同事偶然谈及他的HTML现在是如何严密、他的CSS是外部样式表时,你就应该坚持立场给予赞许,这会给酒会客人留下深刻的印象。
head first html与css 电子书内容截图





- PC官方版
- 安卓官方手机版
- IOS官方手机版

















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  18CJ87-1图集(采光、通风、消防排烟天窗)pdf免费版
18CJ87-1图集(采光、通风、消防排烟天窗)pdf免费版





 17j925-1压型钢板图集pdf高清免费版
17j925-1压型钢板图集pdf高清免费版 17j008挡土墙图集pdf高清版
17j008挡土墙图集pdf高清版 05s502阀门井图集pdf格式高清免费版
05s502阀门井图集pdf格式高清免费版 14j936 变形缝建筑构造pdf【高清扫描】完整
14j936 变形缝建筑构造pdf【高清扫描】完整 14SS706玻璃钢化粪池选用与埋设图集pdf格式
14SS706玻璃钢化粪池选用与埋设图集pdf格式