JavaScript Dom编程艺术是一本讲述一种程序设计语言的书,但它也适合Web设计师阅读。具体地说,本书是为那些喜欢使用CSS和XHTML并愿意遵守编程规范的Web设计师们编写的。本节内容小编为大家真理带来的是一份pdf格式完整电子版JavaScript Dom编程艺术(中文第二版),该电子书内容完整详细,有需要的朋友点击本文相应的下载地址进行下载即可!
JavaScript Dom编程艺术(中文第二版)内容简介
本书讲述了JavaScript和DOM的基础知识,但重点放在DOM编程技术背后的思路和原则:预留退路、循序渐进和以用户为中心等,这些概念对于任何前端Web开发工作都非常重要。本书将这些概念贯穿在书中的所有代码示例中,使你看到用来创建图片库页面的脚本、用来创建动画效果的脚本和用来丰富页面元素呈现效果的脚本,最后结合所讲述的内容创建了一个实际的网站。
JavaScript Dom编程艺术(中文第二版)目录
第1章 javascript简史 1
1.1 javascript的起源 2
1.2 浏览器之争 3
1.2.1 dhtml 3
1.2.2 浏览器之间的冲突 4
1.3 制定标准 5
1.3.1 浏览器以外的考虑 5
1.3.2 浏览器之争的结局 6
1.3.3 新的开始 6
1.4 小结 7
第2章 javascript语法 9
2.1 准备工作 9
2.2 语法 11
2.3 语句 11
2.4 变量 13
2.4.1 数据类型 15
2.4.2 数组 17
2.5 操作 20
2.6 条件语句 22
2.6.1 比较操作符 23
.2.6.2 逻辑操作符 24
2.7 循环语句 25
2.7.1 while 25
2.7.2 do...while 26
2.7.3 for 27
2.8 函数 27
2.9 对象 31
2.9.1 内建对象 32
2.9.2 宿主对象 33
2.10 小结 33
第3章 dom 35
3.1 文档:dom中的“d” 35
3.2 对象:dom中的“o” 35
3.3 模型:dom中的“m” 36
3.3.1 节点 38
3.3.2 getelementbyid()方法 42
3.3.3 getelementsbytagname()方法 44
3.4 趁热打铁 46
3.4.1 getattribute()方法 46
3.4.2 setattribute()方法 48
3.5 小结 49
第4章 案例研究:javascript美术馆 51
4.1 编写标记语言文档 52
4.2 编写javascript函数 54
4.2.1 dom之前的解决方案 55
4.2.2 showpic()函数的代码清单 56
4.3 javascript函数的调用 56
4.4 对javascript函数进行功能扩展 59
4.4.1 childnodes属性 59
4.4.2 nodetype属性 60
4.4.3 在html文档里增加一段描述性文本 61
4.4.4 用javascript代码改变<p>元素的文本内容 62
4.4.5 nodevalue属性 63
4.4.6 firstchild和lastchild属性 63
4.4.7 利用nodevalue属性刷新<p>元素的文本内容 64
4.5 小结 68
第5章 javascript编程原则和良好习惯 69
5.1 不要误解javascript 69
5.1.1 不要归罪于javascript 70
5.1.2 flash的遭遇 71
5.1.3 质疑 72
5.2 预留退路 72
5.2.1 “javascript:”伪协议 74
5.2.2 内嵌的事件处理函数 74
5.2.3 有何不好 74
5.3 向css学习 75
5.4 分离javascript 78
5.5 向后兼容性 80
5.6 小结 82
第6章 案例研究:javascript美术馆改进版 83
6.1 快速回顾 84
6.2 解决“预留退路”问题 84
6.3 解决“分离javascript”问题 85
6.3.1 添加事件处理函数 86
6.3.2 进行必要的检查 87
6.3.3 创建必要的变量 89
6.3.4 创建循环 90
6.3.5 完成必要的操作 91
6.3.6 完成javascript函数 91
6.3.7 把多个javascript函数绑定到onload事件处理函数上 92
6.4 javascript函数的优化:不要做太多的假设 94
6.4.1 不放过每个细节 97
6.4.2 键盘浏览功能 99
6.4.3 慎用onkeypress事件处理函数 100
6.4.4 把javascript与css结合起来 102
6.5 dom core和html-dom 105
6.6 小结 106
第7章 动态创建html内容 109
7.1 document.write()方法 110
7.2 innerhtml属性 111
7.3 dom提供的方法 114
7.3.1 createelement()方法 115
7.3.2 appendchild()方法 116
7.3.3 createtextnode()方法 117
7.4 重回“javascript美术馆” 121
7.4.1 insertbefore()方法 123
7.4.2 “javascript美术馆”二次改进版 127
7.5 小结 131
7.6 下章简介 132
第8章 充实文档的内容 133
8.1 不应该做的事情 133
8.2 把“不可见”变成“可见” 134
8.3 原始内容 135
8.4 xhtml文档 137
8.5 css 138
8.6 javascript代码 139
8.6.1 显示“缩略词语表” 139
8.6.2 显示“文献来源链接表” 152
8.6.3 显示“快速访问键清单” 158
8.7 小结 161
8.8 下章简介 162
第9章 css-dom 163
9.1 三位一体的网页 163
9.1.1 结构层 163
9.1.2 表示层 164
9.1.3 行为层 164
9.1.4 分离 165
9.2 style属性 165
9.2.1 样式信息的检索 167
9.2.2 设置样式信息 172
9.3 何时该用dom脚本去设置样式信息 174
9.3.1 根据元素在节点树里的位置来设置样式信息 174
9.3.2 根据某种条件来设置样式信息 178
9.3.3 对事件做出响应 182
9.4 classname属性 184
9.5 小结 188
第10章 用javascript实现动画效果 191
10.1 何为动画 191
10.1.1 位置 192
10.1.2 时间 194
10.1.3 抽象化 198
10.2 实用的动画 205
10.2.1 问题的提出 205
10.2.2 问题的解决 207
10.2.3 css 208
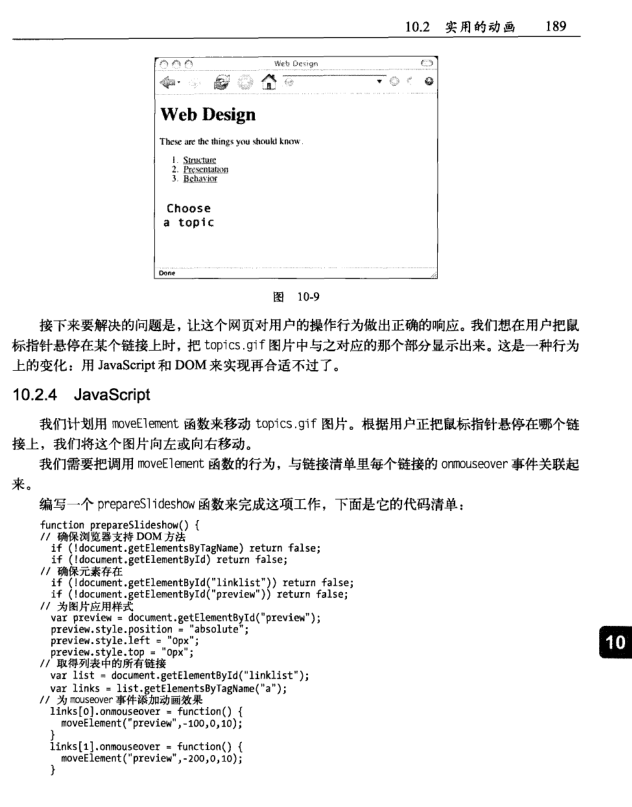
10.2.4 javascript代码 210
10.2.5 与变量的作用域有关的问题 214
10.3 改进动画效果 216
10.4 最后的优化 219
10.5 小结 224
第11章 学以致用:javascript网站设计实战 225
11.1 案例背景介绍 225
11.1.1 原始材料 226
11.1.2 网站的结构 226
11.1.3 网页的结构 227
11.2 页面视觉效果设计 228
11.3 css 229
11.4 颜色 231
11.4.1 布局 232
11.4.2 字型 234
11.5 xhtml文档 236
11.6 javascript脚本 236
11.6.1 当前页面的标识 238
11.6.2 javascript动画 242
11.6.3 内部浏览 247
11.6.4 javascript美术馆 251
11.6.5 改进表格 254
11.6.6 改进表单 259
11.7 小结 268
11.8 下章简介 268
第12章 展望dom脚本编程技术 269
12.1 web的现状 269
12.1.1 web浏览器 270
12.1.2 web设计师 271
12.1.3 三条腿的凳子 272
12.2 ajax技术 274
12.2.1 xmlhttprequest对象 275
12.2.2 ajax技术的爆发 278
12.2.3 循序渐进:如何运用ajax技术 279
12.2.4 ajax技术的未来 281
12.3 web应用 282
12.4 小结 283
附录 dom方法和属性 285
javascript dom编程艺术电子书内容截图





- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 18CJ87-1图集(采光、通风、消防排烟天窗)pdf免费版
18CJ87-1图集(采光、通风、消防排烟天窗)pdf免费版





 17j925-1压型钢板图集pdf高清免费版
17j925-1压型钢板图集pdf高清免费版 17j008挡土墙图集pdf高清版
17j008挡土墙图集pdf高清版 05s502阀门井图集pdf格式高清免费版
05s502阀门井图集pdf格式高清免费版 14j936 变形缝建筑构造pdf【高清扫描】完整
14j936 变形缝建筑构造pdf【高清扫描】完整 14SS706玻璃钢化粪池选用与埋设图集pdf格式
14SS706玻璃钢化粪池选用与埋设图集pdf格式