小书匠markdown编辑器多种主题自由选择,实时预览、同步滚动、sourceMap映射,各种功能应有尽有,同时小书匠markkown编辑器还实现了多种第三方数据存储集成。

小书匠markdown编辑器功能
实时预览,同步滚动,sourceMap映射
实时的同步预览,编辑器同步滚动,预览区同步滚动,更提供了markdown文件与转换后的html文件sourceMap映射功能
多种主题选择
用户可以选择多达20多种系统内置的主题
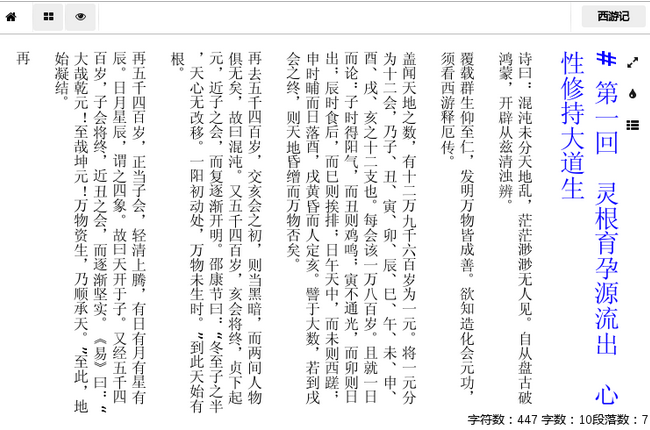
竖排写作
专门针对CJK字符进行了优化,并实现了竖排写作功能.
自定义预览样式
用户可以完全自定义文章的预览样式,甚至每篇文章可以单独定义样式.
发送邮件
支持将文章发送到指定邮箱,或者发布到指定的多种博客平台上.
多种导入,导出方案
提供多种导出方案,包括markdown,html,zip,word,pdf等.同时提供markdown,zip导入
多种第三方存储集成
提供了多种第三方存储绑定功能.包括本地文件系统存储,dropbox,github,evernote,印象笔记。
小书匠markdown编辑器常见问题
1. package版本安装.
1.1 下载node-webkit版本0.11.5或者更高的版本.
1.2 将下载的package.zip文件改名成nw.pak,替换node-webkit目录下的nw.pak文件
1.3 package版本没有提供pdf打印包,因此pdf打印功能将会失效
2. 客户端版无法使用evernote/印象笔记绑定
1 重新启动一次客户端版可以解决这个bug
3. linux版本如何启动
1 执行 ./Story-writer
4. 文件管理面板,预览窗口面板消失
1 重新手动调整窗口到合适大小可解决该问题
2 手机端可通过向左滑动调出文档管理面板,向右滑动调出预览面板
5. 竖排写作不生效
1 目前实现竖排写作的浏览器有限,支持的浏览器为最新版的chrome,IE,safari,opera.
2 firefox实现竖排写作需要最低版本为36的开发版,并且需要用户自己在浏览器配置里手动开启.在firefox地址栏上输入`about:config`,进入配置页面后,找到`layout.css.vertical-text.enabled`项,设置为`true`即可
小书匠markdown编辑器使用方法
安装软件,打开



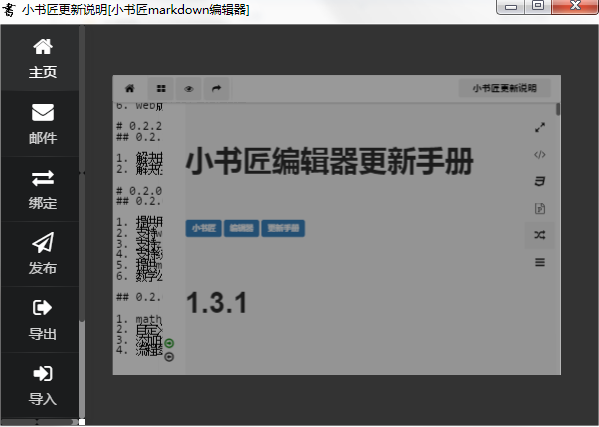
打开你需要的功能

小书匠markdown编辑器更新内容
8.9.12 新功能
1. 立时预览里,显示链接上下文引用内容
2. 编辑工具栏提供插入锚点按钮
8.9.12 修改
1. 调整封面图片的样式
2. 调整立时预览里链接的判断,带有自定义协议的链接也可以直接点击打开
3. 复制文章链接时直接使用内部id
- PC官方版
- 安卓官方手机版
- IOS官方手机版


















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  xara3d5(3D文字制作工具)5.02 绿色版
xara3d5(3D文字制作工具)5.02 绿色版
 雨滴ESO优化软件1.2 官方版
雨滴ESO优化软件1.2 官方版
 小说角色更名器软件1.0.0 绿色免费版
小说角色更名器软件1.0.0 绿色免费版
 守柔拼音居士改良版3.0 免费版
守柔拼音居士改良版3.0 免费版
 鼠标右键增加新建python软件1.0 绿色版
鼠标右键增加新建python软件1.0 绿色版
 少爷seo伪原创工具1.0破解版
少爷seo伪原创工具1.0破解版
 捷宇智汇星成册扫描仪软件1.18 厂家最新版
捷宇智汇星成册扫描仪软件1.18 厂家最新版
 挂载字体软件1.0 绿色版
挂载字体软件1.0 绿色版
 小蚂蚁微信编辑器2020中秋国庆3.2 最新版
小蚂蚁微信编辑器2020中秋国庆3.2 最新版
 EditPlus官方版(附激活教程)5.3.3252绿色汉化版
EditPlus官方版(附激活教程)5.3.3252绿色汉化版
 PenMail(电子亲笔信)2.22 中文绿色版
PenMail(电子亲笔信)2.22 中文绿色版
 GoHide完美破解版4.43 最新汉化版
GoHide完美破解版4.43 最新汉化版
 Capture2Text图片文字识别工具4.6.2 免费专业版
Capture2Text图片文字识别工具4.6.2 免费专业版
 子辰记事本软件1.0 绿色版
子辰记事本软件1.0 绿色版
 华尔兹目录树生成器1.0绿色版
华尔兹目录树生成器1.0绿色版
 Fake404原创大师软件1.0 绿色免费版
Fake404原创大师软件1.0 绿色免费版
 方正字加客户端0.9.7.9 免费版
方正字加客户端0.9.7.9 免费版
 雨点写作1.0 免费版
雨点写作1.0 免费版
 词库伪原创工具1.0 绿色免费版
词库伪原创工具1.0 绿色免费版
 Gridea软件0.8.1 最新版
Gridea软件0.8.1 最新版
 黑洞OCR文字识别小程序1.3 绿色免费版
黑洞OCR文字识别小程序1.3 绿色免费版
 ifonts字体助手客户端2.4.0 最新版
ifonts字体助手客户端2.4.0 最新版
 文字转语音全能王V9.9 官方版
文字转语音全能王V9.9 官方版
 码字猫软件1.1.4 官方绿色版
码字猫软件1.1.4 官方绿色版
 荆棘电脑写作0.1.0 最新版
荆棘电脑写作0.1.0 最新版
 全百科智能段落排版工具绿色版
全百科智能段落排版工具绿色版
 大作家自动写作软件5.6.0大师版
大作家自动写作软件5.6.0大师版
 一键排版精灵1.0 绿色免费版
一键排版精灵1.0 绿色免费版
 随手写FiiNote1.5.5.7 官方pc版
随手写FiiNote1.5.5.7 官方pc版





 PDF转word工具(PDF To WORD Converter)3.0
PDF转word工具(PDF To WORD Converter)3.0  win7字体修复大师1.0.0 绿色版
win7字体修复大师1.0.0 绿色版 福昕高级PDF编辑器企业版破解版9.0绿色便携
福昕高级PDF编辑器企业版破解版9.0绿色便携 英文连筋字体大全(TTF英文连筋字体大全)【共
英文连筋字体大全(TTF英文连筋字体大全)【共 图片文字提取(识别看看TryOCR)6.5 中文绿色
图片文字提取(识别看看TryOCR)6.5 中文绿色 全能PDF编辑器(Nitro PDF Pro)9.0.2.37 汉化
全能PDF编辑器(Nitro PDF Pro)9.0.2.37 汉化 typora编辑器0.9.70 免费版
typora编辑器0.9.70 免费版 Dramatica Pro(超级写作程序 )v4.0
Dramatica Pro(超级写作程序 )v4.0 Notepad++(编程代码编辑器)7.3.3绿色版
Notepad++(编程代码编辑器)7.3.3绿色版