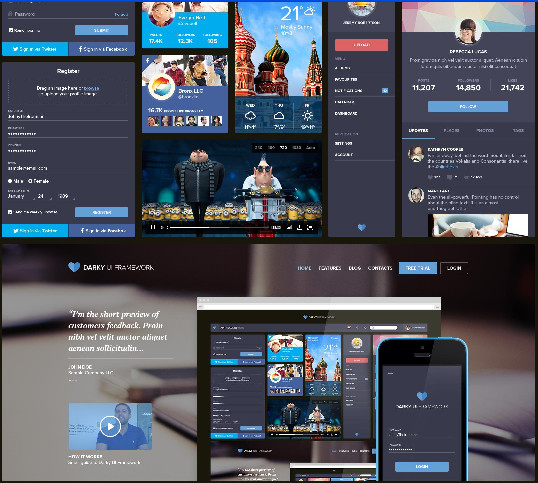
一般app界面都是利用外部工具如photoshop等设计好,然后再根据需要切割成小的图片,之后再在程序代码中引用这些图片,从而最终形成你看到的软件界面。这里为您提供的是原版的app界面素材,是一整套的app界面素材大全打包。
app界面注意细节
640*960是高分辨率,不需要再翻倍设计了。低分辨率是320*480。
前端设计,需要区分高分辨率、低分辨率。
在设计的时候,可以按照一种尺寸设计,(如按照低分设计)兼顾考虑下5及5s尺寸时会是什么情况。普通的高分,比列一样不需要再考虑。
但是出图时是都要的。
现在,做法是,
高分尺寸=低分尺寸X2。
这样,在程序中,通过命名,程序可以自动适配。
高分、低分的命名规范:
低分:img_name.png
高分:img_name@2x.png
而5及5s比较特殊,也是高分,但是长了一截
命名时:img_name-568h@2x.png

- PC官方版
- 安卓官方手机版
- IOS官方手机版













 教材电子版下载器电脑版
教材电子版下载器电脑版
 2022年安全生产月宣传海报高清免费下载
2022年安全生产月宣传海报高清免费下载
 清爽夏日风PPT【76套】模板
清爽夏日风PPT【76套】模板
 简约中国风ppt【56套】模板
简约中国风ppt【56套】模板
 子不语(新齐谐)【袁枚】epub+mobi+azw3+txt
子不语(新齐谐)【袁枚】epub+mobi+azw3+txt
 聊斋志异全注全译epub【蒲松龄】epub+mobi+注释
聊斋志异全注全译epub【蒲松龄】epub+mobi+注释
 永劫无间捏脸数据大全图片大全
永劫无间捏脸数据大全图片大全
 2021第200天你好图片朋友圈
2021第200天你好图片朋友圈
 考勤表模板excel免费下载
考勤表模板excel免费下载
 22高教考研英语大纲词汇PDF免费版
22高教考研英语大纲词汇PDF免费版
 中国药典2020版电子版四部完整版免费下载
中国药典2020版电子版四部完整版免费下载
 word2013实战技巧精粹高清版
word2013实战技巧精粹高清版
 经典少儿歌曲大全mp3蜗牛与小黄鹂
经典少儿歌曲大全mp3蜗牛与小黄鹂
 故事的道德前提免费阅读免费版
故事的道德前提免费阅读免费版
 Spring5核心原理与30个类手写实战2021免费版
Spring5核心原理与30个类手写实战2021免费版
 女孩子说话的录音10秒微信mp3免费版
女孩子说话的录音10秒微信mp3免费版
 应聘个人简历模板空白表格自我介绍
应聘个人简历模板空白表格自我介绍
 个人简历可编辑模板2021免费版
个人简历可编辑模板2021免费版
 珠心算EXCEL自动出题【直接A4打印】
珠心算EXCEL自动出题【直接A4打印】
 800份实用合同范文word格式【可直接打印】
800份实用合同范文word格式【可直接打印】
 入党申请书2020通用模板和范文doc 官方通用版
入党申请书2020通用模板和范文doc 官方通用版
 中国地图及各省地图全图高清打印版免费版
中国地图及各省地图全图高清打印版免费版
 竖版小学生自我介绍简历word模板合集共5款打包
竖版小学生自我介绍简历word模板合集共5款打包
 荣格文集第九卷PDF版免费版
荣格文集第九卷PDF版免费版
 400多套朋友圈AE视频模板打包网盘下载
400多套朋友圈AE视频模板打包网盘下载





 方正字体打包下载(方正字体库免费下载)
方正字体打包下载(方正字体库免费下载) 2023年日历打印版a4超清晰电子版
2023年日历打印版a4超清晰电子版 作文格子纸模板(800字)word免费版【a4作文纸
作文格子纸模板(800字)word免费版【a4作文纸 弟子规全文(带拼音)doc格式【word打印版】
弟子规全文(带拼音)doc格式【word打印版】 收款收据格式范本(2份)doc格式免费下载【电
收款收据格式范本(2份)doc格式免费下载【电 钢笔楷书字帖模板pdf格式免费版【打印版】
钢笔楷书字帖模板pdf格式免费版【打印版】 会议纪要word模板(空白表)doc格式免费版
会议纪要word模板(空白表)doc格式免费版 wps字体库打包下载
wps字体库打包下载 国家标准CAD图框模板【A0-A4】dwg免费下载
国家标准CAD图框模板【A0-A4】dwg免费下载