相关资讯
本类常用软件
-

福建农村信用社手机银行客户端下载下载量:584204
-

Windows优化大师下载量:416898
-

90美女秀(视频聊天软件)下载量:366961
-

广西农村信用社手机银行客户端下载下载量:365699
-

快播手机版下载量:325855
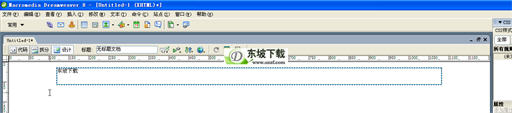
首先,我们打开dreamweaver,点到代码视图里面,我们先写上一个代码,我们直接就用内嵌入的样式<div style="height:40px;width:960px;margin-left:auto;margin-right:auto;border:1px solid #0088cc;">东坡下载</div>我们设定它的height:40px; -->也就是高度为40像素;width:960px; -->宽度为960像素;margin-left:auto;margin-right:auto;这两个代码为左右边框自动就会产生居中的那一个效果,边框要写下,不然看不到border:1px solid #0088cc;如下图所示:

热门评论
最新评论

 DNF每日签到送豪
DNF每日签到送豪 lol7月神秘商店
lol7月神秘商店 LOL黑市乱斗怎么
LOL黑市乱斗怎么 LOL英雄成就标志
LOL英雄成就标志 骑自行车的正确
骑自行车的正确 在校大学生该如
在校大学生该如 微信朋友圈怎么
微信朋友圈怎么