 加解集
加解集
 ios追剧神器app
ios追剧神器app
 长江云平台
长江云平台
 苹果自带瘦脸美颜app
苹果自带瘦脸美颜app




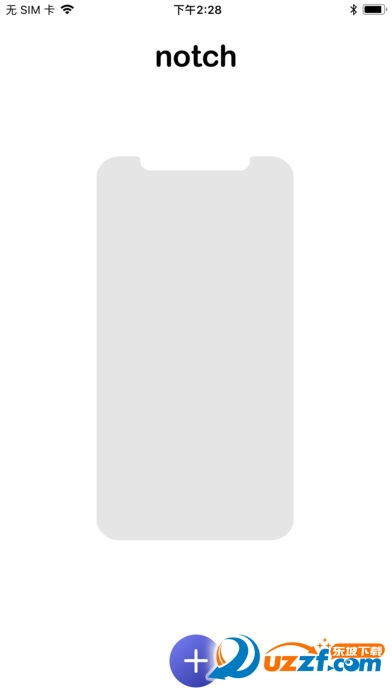
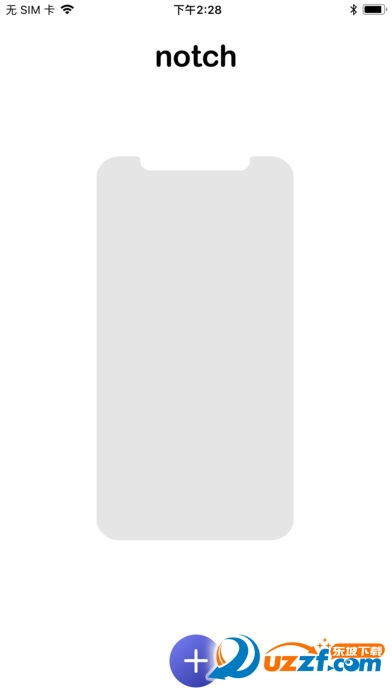
notch为照片添加刘海相机,准确来说,应该叫“异形槽”,而老外叫它“notch”。当你撩开iPhone X丑爆的“刘海”,才会发现,它其实内藏了很多黑科技。
苹果在iPhone X的OLED屏幕顶部挖了一个异形槽,两侧依然可以显示信号、通知、电量、时间等信息

选择一些图片,看一下它们在X上怎么显示。
iPhone X人脸识别好厉害 不过刘海设计被吐槽了 国人“不吐不快”的习惯在iPhone X发布之后又一次得到了集体释放,其中槽点最多的,除了Face ID面部识别,恐怕就是额头上的“刘海”设计了。

iPhone X人脸识别好厉害 不过刘海设计被吐槽了
当然,这是国内网友自己调侃的名字,准确来说,应该叫“异形槽”,而老外叫它“notch”。不管叫啥,可能很多人想不明白,苹果的设计师怎么会想出这么一个丑爆的玩意儿出来?简直是逼死处女座,整疯强迫症啊。

iPhone X人脸识别好厉害 不过刘海设计被吐槽了
同样是全面屏,小米MIX 2、三星S8为啥都没用这种设计呢?当你撩开iPhone X丑爆的“刘海”,才会发现,它其实内藏了很多黑科技。
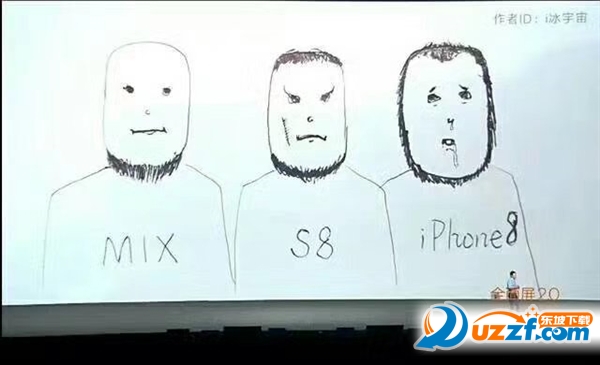
简单来说,三款手机走的是不同的“全面屏”设计路线,雷军在小米MIX 2发布会上展示的那张漫画就生动的说明了问题。

iPhone X人脸识别好厉害 不过刘海设计被吐槽了
吐槽iPhoneX刘海难看,来看看开发者如何用app给刘海“整形”
苹果近日发布了全新的iPhone X全面屏手机,这也是首款采用OLED屏幕的iPhone手机,正如之前爆料的那样,苹果的这款全面屏也是异形屏,顶部为摄像头、传感器留出了空间。在iPhone X的设计得到官方证实之后,它的正面设计被更多人吐槽,之前被戏称为“刘海”的凹槽现在有了更多其他名称,“眉毛”、“头帘”等等(小编对网友的想象力也是佩服得五体投地)。
国人“不吐不快”的习惯在iPhone X发布之后又一次得到了集体释放,其中槽点最多的,除了Face ID面部识别,恐怕就是额头上的“刘海”设计了。
当然,这是国内网友自己调侃的名字,准确来说,应该叫“异形槽”,而老外叫它“notch”。不管叫啥,可能很多人想不明白,苹果的设计师怎么会想出这么一个丑爆的玩意儿出来?简直是逼死处女座,整疯强迫症啊。
而这个被网友吐槽得体无完肤的凹槽对于苹果以及iPhone X而言都非常重要,苹果官方称之为“原深感摄像头”。苹果官网对它的介绍是:小小的空间内,遍布着我们潜心研发的各种先进科技,包括可实现面容ID功能的各种镜头和感应器。
AR、无线充电等都是这次iphone X 的亮点所在。当然细心的朋友发现了,无论什么应用,打游戏、看视频、聊天也好,iphoneX独特的「刘海」始终都存在,这大大的影响了视觉喜欢玩“王者农药”的网友们,可能要吐槽了,遮挡了技能键,难道要我排位一直输么?!不过少数派认为,后续第三方视频类 App 和游戏可能会对此作专门适配。
对于用户而言,iPhone X 的刘海可能是让人又爱又恨的设计。
爱的是,这一刘海像司马昭之心一样传达着「我在使用 iPhone X」这一个事实,正如 iPhone 7 的亮黑色一般。当然,包括 Face ID 以及 Animoji 等在内的新颖功能也会让人爱不释手。
恨的原因,也很明显,这个刘海让屏幕不再方正圆润,就像一块膏药般永远的贴在你的屏幕上。看视频、看照片亦或其他,当你使用大部分应用时,它可能都会很显眼。
在竖屏模式下,这个刘海影响视觉体验的情况可能会好些。因为当我们在使用 iPhone 时,多数情况下不会注意到状态栏。iPhone X 将状态栏和刘海放在同一排,同样地,你也会比较容易地忽略刘海的存在。如果应用的主色调采用黑色等与刘海较为接近的颜色,它在 iPhone X 上的呈现会很和谐,而如果应用是白色背景,那么刘海自然会很突出。
@CARROT:If this doesn’t make you want spend $1,000 in November, I don’t know what will. (如果这都不可以让你在 11 月刷掉 1000 美元,我真不知道啥可以了。)

在横屏模式下,这个刘海则会以各种方式「叫嚣着」宣告自己在屏幕上的存在。看看微博和 Twitter 的大量吐槽就知道了。
@Owen Williams:new iPhone format: 16:9:notch. (新的 iPhone 规格:16:9:刘海。)

@Thomas Fuchs:iPhone X renders webpages with literal white bars on the sides.(iPhone X 渲染网页时会在两侧加上小白条。)

@图拉鼎:大型崩溃现场之「在 iPhone X 与 iPhone 8 上浏览Apple.com」。

@jedmund:「The notch was a good idea」—Apple fanboys, 2017. I present to you Exhibit A.(「这个刘海真棒——2017年果粉如是说。这个刘海好不好你自己心里还没有点 B 数嘛!)

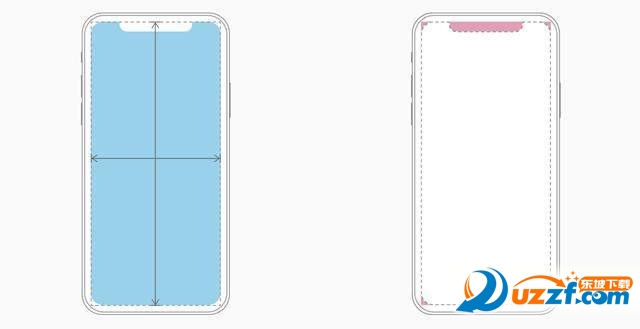
对于开发者和设计师来说,这个刘海带给他们的是更多的麻烦。如何将自己的应用,在 iPhone X 这个异形屏幕上优雅地显示,可真是一个难题。Apple 更新了 Human Interface Guidelines来为开发者提供适配 iPhone X 指南,从中可以看出,Apple 希望开发者将这个刘海毫无遮掩地呈现在 iPhone X 的「脑袋上」。
指南一:当为 iPhone X 适配应用时,请确保布局填充整个屏幕,同时不被设备的圆角、传感器和下方的 Home 条所遮挡。

指南二:不要尝试去隐藏设备的圆角、刘海或 Home 条,比如故意在屏幕顶部和底部使用黑色素材。

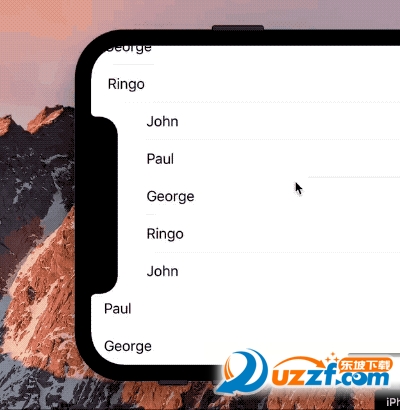
Apple 的设计指南里并没有告诉开发者和设计师到底怎么来处理好刘海区域的视觉设计。开发者于是想到了各种姿势来试图让这个刘海不会影响到内容的呈现,比如使用动态异步排版和渲染。
@Vojta Stavik:I think I’ve fixed the notch issue in landscape (我猜我已经解决了横屏模式下刘海的显示问题)

当然这些做法有些过分吐槽的意味,对于这类信息显示的处理,iOS 原生应用正传达出 Apple 的意思:刘海上下不要放任何内容。
 下载
女生齐刘海短发发型视频教程2016
1.4M /
下载
女生齐刘海短发发型视频教程2016
1.4M /
小编简评:微博上面每
 下载
2016女生最流行齐刘海短发图片
1.3M /
下载
2016女生最流行齐刘海短发图片
1.3M /
小编简评:想要扎个让
 下载
蜀山缥缈录齐刘海萝莉捏脸数据
3KB /
下载
蜀山缥缈录齐刘海萝莉捏脸数据
3KB /
小编简评:齐刘海的萝
 下载
蘑菇头吹刘海gif动态表情包
2.7M /
下载
蘑菇头吹刘海gif动态表情包
2.7M /
小编简评:蘑菇头吹刘
 下载
席读app
14.8M /
下载
席读app
14.8M /
小编简评:席读app是一
 下载
iPhone8/x齐刘海恶搞图片
555KB /
下载
iPhone8/x齐刘海恶搞图片
555KB /
小编简评:iPhonex齐刘
 下载
苹果8齐刘海搞笑图片表情包
293KB /
下载
苹果8齐刘海搞笑图片表情包
293KB /
小编简评:2017苹果秋
 下载
苹果iOS8风格主题壁纸
3.5M /
下载
苹果iOS8风格主题壁纸
3.5M /
小编简评:苹果x上面的
 下载
我的iPhone X软件
2.3M /
下载
我的iPhone X软件
2.3M /
小编简评:我的iPhone
 xpatch哔哩哔哩ios最新版
12M
1.0 官方版
xpatch哔哩哔哩ios最新版
12M
1.0 官方版
 SeekMe app
203.8M
2.0 手机版
SeekMe app
203.8M
2.0 手机版
 RakugakiAR软件免费版
81M
1.1.1 ios最新版
RakugakiAR软件免费版
81M
1.1.1 ios最新版
 alpaca软件
23M
1.8 最新版
alpaca软件
23M
1.8 最新版
 音街苹果最新版
81M
1.0.11 官方版
音街苹果最新版
81M
1.0.11 官方版
 好看视频苹果版
345.1M
7.59.0 苹果版
好看视频苹果版
345.1M
7.59.0 苹果版
 TikTok苹果版下载安装
569.3M
38.9.0 iphone版
TikTok苹果版下载安装
569.3M
38.9.0 iphone版
 抖音国际版苹果手机版
397M
33.6.0 iphone版
抖音国际版苹果手机版
397M
33.6.0 iphone版
 腾讯视频iphone客户端
614M
8.10.95 官方最新版
腾讯视频iphone客户端
614M
8.10.95 官方最新版
 omofun苹果版
48.9M
v2.1.3 ios最新版
omofun苹果版
48.9M
v2.1.3 ios最新版
 美图秀秀iPhone版
508.9M
10.6.0 官方最新版
美图秀秀iPhone版
508.9M
10.6.0 官方最新版
 酷狗音乐iPhone版
308.3M
12.3.0 官方版
酷狗音乐iPhone版
308.3M
12.3.0 官方版




网友评论